大家有没有想过,为什么vue可以监测到数据发生改变?其实底层借助了Object.defineProperty,底层有一个Observer的构造函数
让我为大家简单的介绍一下吧!
我用对象为大家演示一下
const vm = new Vue({
el: "#app",
data: {
obj: {
a: 1,
b: 2
}
}
})
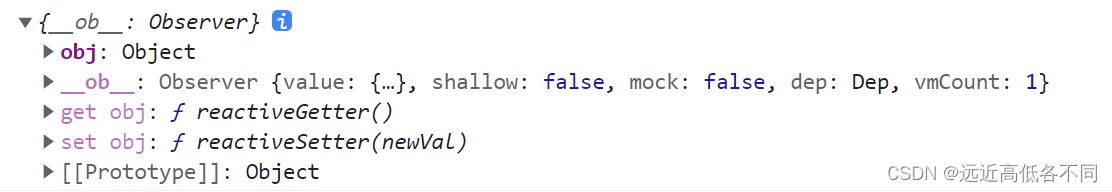
console.log(vm._data);

我们有没有办法,我们修改了数据,控制台提示我们修改了这个数据
我们不借助vue来实现一下吧!
let data = {
a: 1,
b: 2
}
// 创建一个监测data的实例化对象
let obs = new Observer(data)
// 准备一个vm实例对象
let vm = {}
vm._data = data = obs
function Observer(obj) {
// 汇总成一个数组
let keys = Object.keys(obj)
keys.forEach(k => {
// this 指向实例化对象上
Object.defineProperty(this, k, {
get() {
return obj[k]
},
set(val) {
obj[k] = val
console.log(k + "被修改了");
}
})
})
}
这是不完善的,在vue的底层还有功能这里没有实现,就比如vue可以直接vm.a = ?
,还有就是更深层次的监测,需要用到递归,日后为大家带来更有意思的代码
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!