冲突数组常用方法:
注:
以下方法都会对原数组进行改变:
push:向数组后面追加元素,返回值是追加后的数组长度
pop:从数组后面删除元素,返回值是删除的元素内容
unshift:在数组前面添加元素,返回值是增加后的数组长度
shift:在数组前面删除元素,返回值是删除的元素内容
splice:从数组某个位置删除
var arr=["1","2","3"];
var del_splice=arr.splice(1,1);
console.log("返回值",del_splice)
var res_splice=arr.splice(1,0,"4","5");
console.log(arr);
console.log("返回值",res_splice)
splice(1,1):从数组下标为1的位置删除1个元素返回值是删除的元素
还可以使用splice在指定位置增加元素:arr.splice(1,0,“4”,“5”)
在数组下标为1的位置删除0个元素,并追加“4”和·“5”
返回值是删除的元素组成的数组
前面和后面增加使用unshift和push,前面和后面删除使用shift和pop
在中间位置删除和增加使用splice
reverse:倒序排列。这个会改变原数组
排序:sort
注意:这种写法是错误的:
var arr_new=["11","44","2","55","100"]
console.log(arr_new.sort())

只是按照个位数的大小给你排序
正确写法:使用回调函数 函数传参:
var arr_new=["11","44","2","55","100"]
arr_new.sort(function (a,b){
return a-b;//顺序
})
console.log(arr_new);
new_arr=['1',"70","54","61","78"]
new_arr.sort(function (a,b){
return b-a;//逆序
})
console.log(new_arr);

不会对原数组进行改变的数组方法:
concat:两个数组进行拼接
var arr1=["2","7","8"]
var arr2=["21","72","84"]
var arr3=arr1.concat(arr2)
console.log(arr1);
console.log(arr2);
console.log(arr3)

也可以拿来复制数组,在新数组里进行操作,不影响原数组
**join方法:**把数组转化成字符串,自定义分隔符
var li_arr=[]
for (var i = 0; i <5;i++){
li_arr.push("<li>"+i+"</li>")
}
document.write(li_arr.join(" "))

slice:截取
// slice:截取
arr=["主页","游戏","电影","主播","退出"]
// 从下标为0的位置截取两个
var arr_slice=arr.slice(0,2)
console.log(arr_slice)
console.log(arr)

如果括号里面只有一个数字,则代表从那个下标开始截取到末尾;如果括号内为空,则表示复制,并且进行操作也不影响原数组。
如果是slice(2,-2)就代表从下标为2开始向后截取,但是去掉最后两个。
查找元素Indexof
返回值是查找到的元素下标,没有查找到返回-1
如果有重复的,那只返回查找到的第一个元素的下标

以下三种方法,都不会影响原数组

使用对象方法去重,重复的key值会被覆盖,然后使用for in语句把key值赋给新数组
// var arr=["1","2","1","3","4","2","4"]
// var obj = {}
// for(var i = 0; i < arr.length; i++){
// obj[arr[i]]="去重"
// }
// console.log(obj)
// var arr2=[]
// for (var i in obj){
// //直接push出来key值是字符串,想要转化成数字可以-0或者Number(i)
// // arr2.push(i)
// arr2.push(i-0)
// }
// //
// console.log(arr2)
Set方法:自动去重
var arr=[1,2,3,2,1,3,4]
var arr2=new Set(arr)
console.log(arr2)
// 把set结构转化为数组
var arr3=Array.from(arr2)
console.log(arr3)
重点方法:
大多使用回调函数去实现:
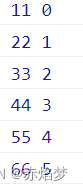
// // foreach遍历,两个形参:(值,下标)
var arr=[11,22,33,44,55,66]
arr.forEach(function(a,b){
console.log(a,b)
})

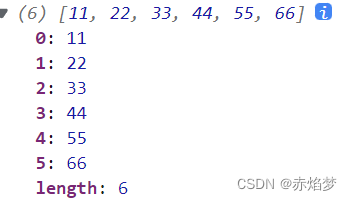
map:映射
var arr=[11,22,33,44,55,66]
var arr2=arr.map(function(a) {
return a
})
console.log(arr2)

var arr_1= ["你好","世界"]
var arr3=arr_1.map(function(a) {
return "<li>"+a+"</li>"
})
document.write(arr3.join())

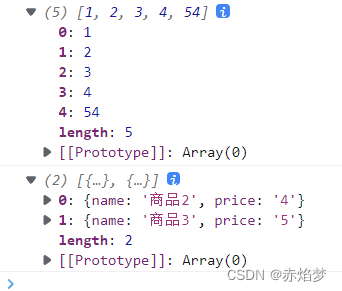
filter 过滤,默认返回为true,设置为false,就返回一个空数组
var arr=[1,2,3,4,54]
//全部为true输出
var arr1=arr.filter(function(){
return true
})
console.log(arr1)
//过滤大于3的对象属性:
var arr_1=[{
name:"商品1",
price:"2"},
{
name:"商品2",
price:"4"
},
{name:"商品3",
price:"5"}
]
var arr2=arr_1.filter(function(a){
return a.price>3
})
console.log(arr2)

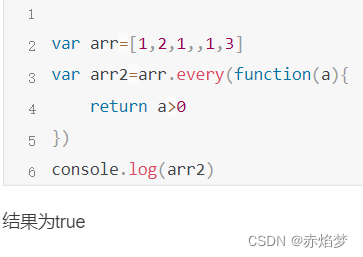
every:每一个满足条件,显示为true,否则为false

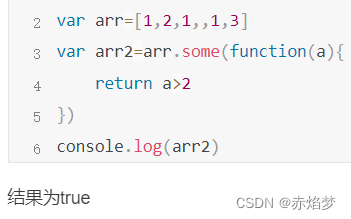
some:只要一个满足条件,就为true

find 寻找符合条件的值
var arr = [{
name: "数学",
score:80
},
{
name: "英语",
score:100
},
{
name: "语文",
score:90
}];
var arr2=arr.find(function(a){
return a.score===100
})
console.log(arr2)
这个方法和过滤不同,返回值只有一个,就是符合条件的第一个值