获取元素方法:
// 获取三个非常规的标签
console.log(document.documentElement)
console.log(document.head)
console.log(document.body)
通过id/class获取:getElementById / getElementsByClassName
// 获取常规的用id,class,tag
var box=document.getElementById("box")
box.innerHTML = "222"
var lis=document.getElementsByClassName("lis")
console.log(lis)
通过tag获取:getElementsByTagName
var lis=document.getElementsByTagName("li")
console.log(lis)
注:通过tag获取到的范围比id和class要大,如果所有的li标签都是一个样式,可以使用tag,如果单独设置样式,只能用id或者class
注意:JavaScript给变量命名不要用HTML、css的标签名,比如:value、name、li
特殊:通过name获取:
var name1=document.getElementsByName("username")
通用方法:querySelector
// querySelector:匹配遇到的第一个对象,也只能返回一个对象
var box1=document.querySelector("#box")
console.log(box1)
// querySelectorAll:获取所有元素
var lis=document.querySelectorAll("ul li.lis")
console.log(lis)
操作元素文本内容:
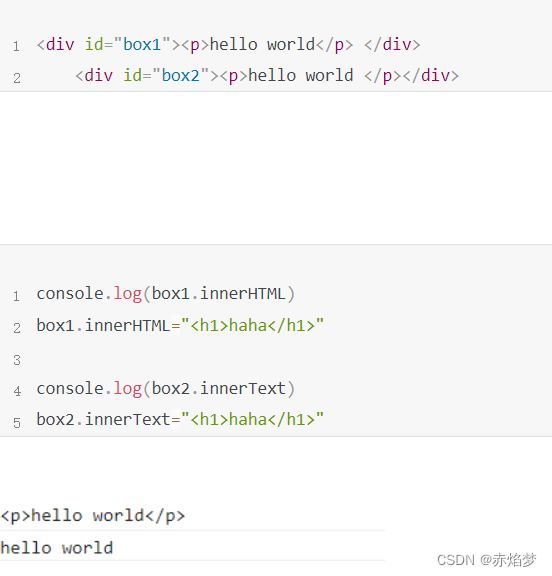
innerHTML指的是从对象的起始位置到终止位置的全部内容,包括Html标签。
innerText 指的是从起始位置到终止位置的内容,但它去除Html标签。
同时,innerHTML 是所有浏览器都支持的,innerText 是IE浏览器和chrome 浏览器支持的,Firefox浏览器不支持。其实,innerHTML 是W3C 组织规定的属性;而innerText 属性是IE浏览器自己的属性,不过后来的浏览器部分实现这个属性罢了。
nnerHTML获取的是文本加上标签,而innerText获取的就是纯文本,并且innerText不进行解析,只会当做字符串全部显示


操作元素样式和类名:
1.行内式:通过id名+属性
<div id="box1" style="width: 100px;color: blue; background-color: bisque;" >hello</div>
//获取行内样式:style
console.log(box1.style.width);
// 注意:有些元素属性需要采用驼峰写法或者使用中括号
console.log(box1.style.backgroundColor)
console.log(box1.style["backgroundColor"])
//更改行内样式:style
box1.style.width="200px";
box1.style.backgroundColor="yellow"
console.log(box1.style["backgroundColor"])
2.内部式、外部式
//内部样式,外部样式 getComputedStyle 获取,但是不能更改
console.log(window.getComputedStyle(box1).height)
console.log(window.getComputedStyle(box1).backgroundColor)
操作元素类名:
1.className
<style>
.item{
height: 200px; width: 200px;
background-color: palevioletred;
color: aqua;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="item" id="box1">
<p style="text-align: center; line-height: 200px;">hello !</p>
</div>
</body>
<script>
//.className
// console.log(box1.className)
box1.className=""

缺点在于赋值时不进行去重处理
2.classList:
classList拥有自动去重的能力

删除:
box1.classList.remove("item1")
用自定义属性dataset操作元素
<!-- 规定自定义属性写法为:data-*** -->
<div id="haha" data-hefan="111" data-he="222"></div>
console.log(haha);
// 获取自定义属性:dataset
console.log(haha.dataset);
//添加自定义属性:
haha.dataset.name = "hello"
//删除自定义属性
delete haha.dataset.name;

DOMStringMap 接口在 HTMLElement.dataset 属性中被用到,被用于容纳和展示元素的自定义属性。
获取节点
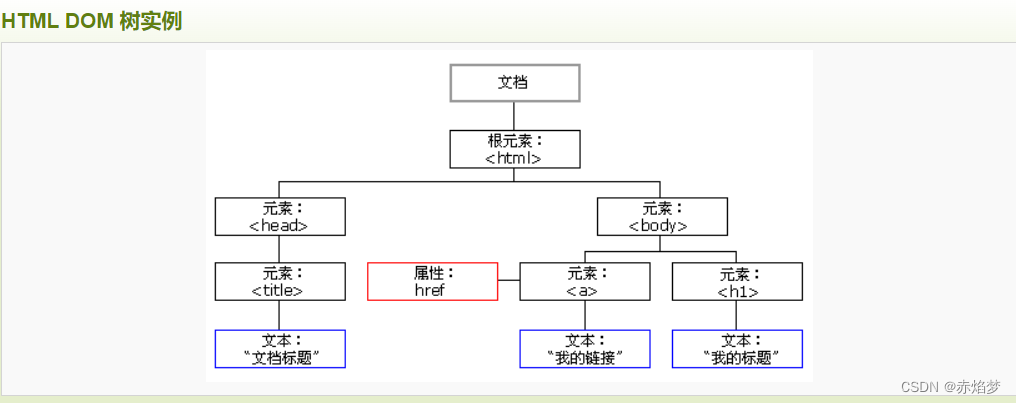
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点

孩子节点:
1.childNodes

空格也算是文本节点,注释是注释节点。一共是三个空格文本节点,一个元素结点(p),一个注释节点
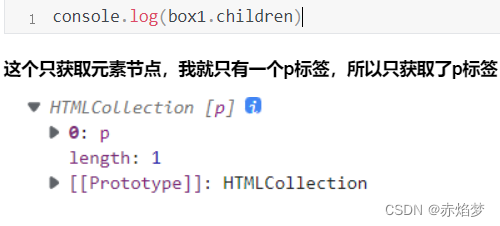
2.children

获取孩子节点:firstChild firstElementChild

兄弟节点:
获取兄弟节点:previousSibling previousElementSibling

previousSibling:获取的是相邻兄弟的任何节点,空格也算是文本节点【data: "\n 】
previousElementSibling:获取的是元素节点,那只有div是元素节点
获取下一个兄弟节点:nextSibling nextElementSibling
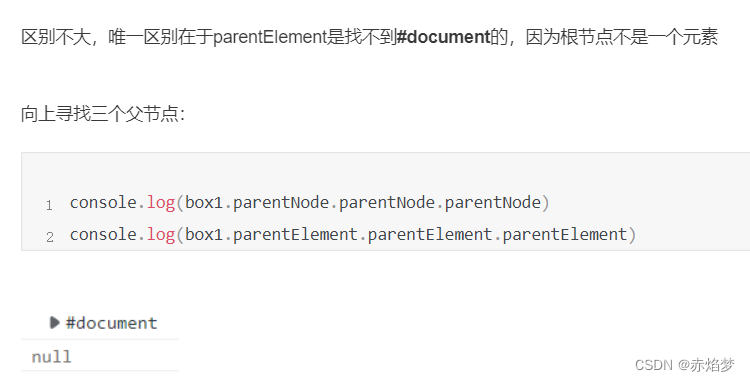
父母节点:
获取父母节点:parentNode parentElement

节点操作:




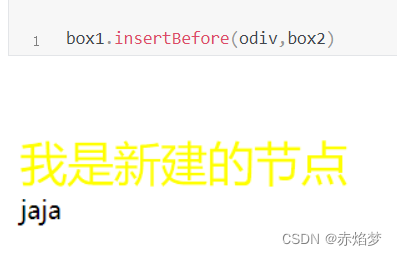
在某一个元素前面插入一个节点:
insertBefore:(要插入的元素,被前插的元素id名)
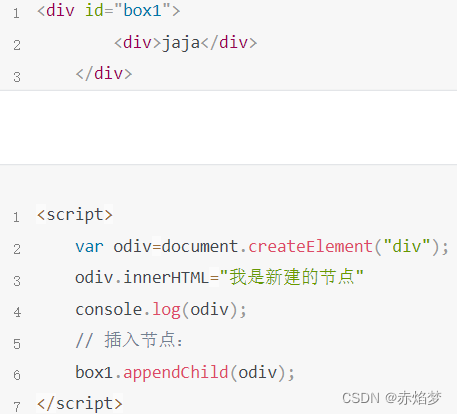
<div id="box1">
<div id="box2">jaja</div>
</div>

删除节点:
box1.removeChild(box2);
删除自身,包括孩子 box1.remove()


元素节点类型: