一. 前言
当在某个app中做一个新界面时, 我们要考虑一下主题风格相符合一致.
本篇文章讲解的是,如何新创建的Activity 与整个app主题符合, 特别是状态栏的颜色需要和这个app的状态栏颜色保持一致.
在读本篇文章之前, 可以移步一下笔者之前写的文章:Android style(样式) 和 theme(主题) 属性_broadview_java的博客-CSDN博客_android style文件
可以顺道复习一下基础知识.
二. 定制需求
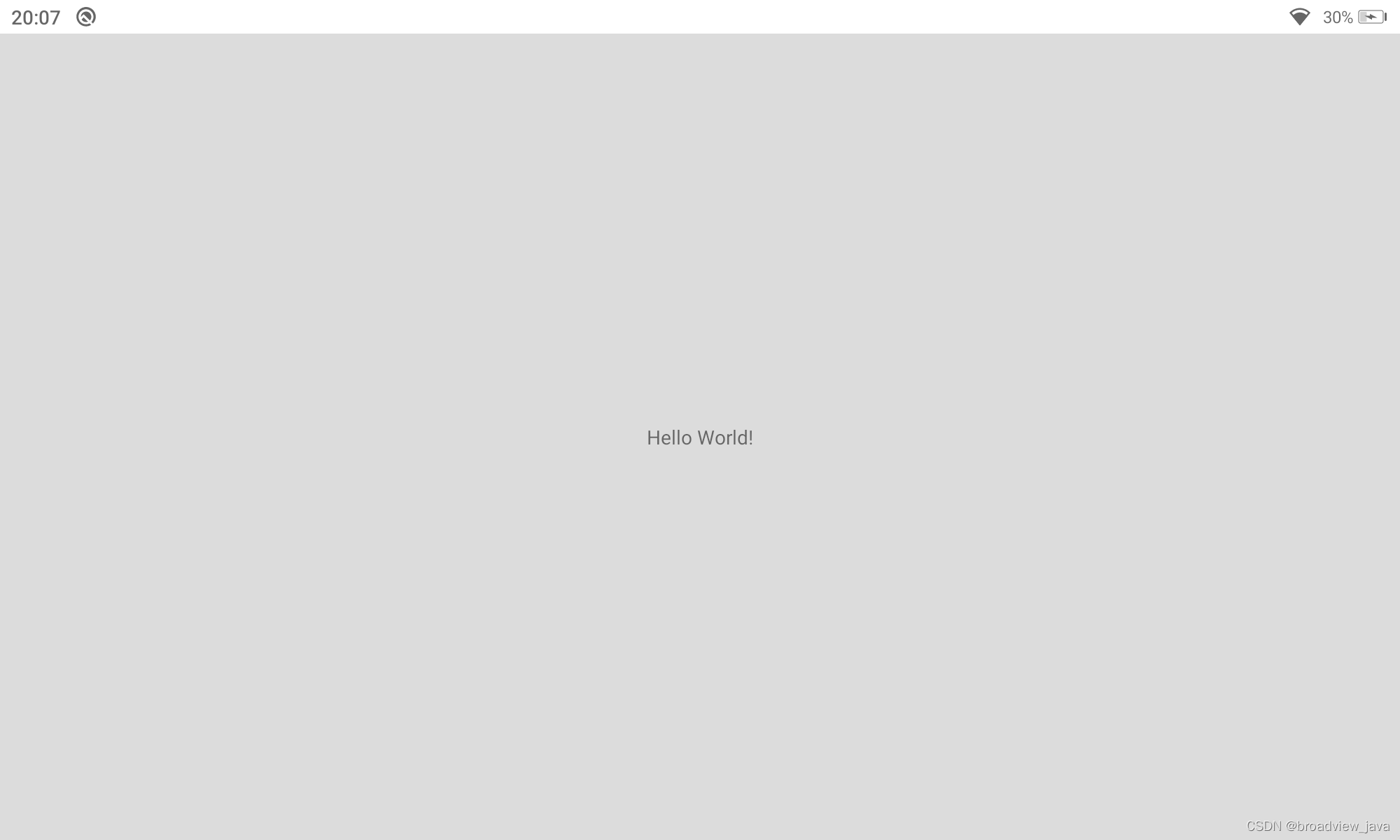
需求:要定制成状态栏的风格主题为: 灰色背景 + 黑色状态栏图标,来达到全屏显示的风格,该如何实现呢? 我们先来看看效果图

如果背景为白色,状态栏背景也为白色,这样子屏幕视觉效果显得更大一点.
三. 实现步骤
3.1 首先配置Activity自定义主题
<activity android:name=".MainActivity"
android:theme="@style/Theme.TestActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>自定义的主题为: android:theme="@style/Theme.TestActivity
3.2 在style. xml资源文件中自定义主题
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="Theme.TestActivity" parent="Theme.AppCompat.Light.NoActionBar">
<!--整个界面的背景颜色,配置的是灰色-->
<item name="android:windowBackground">#FFDCDCDC</item>
<!--状态栏配置的是白色-->
<item name="android:statusBarColor">@android:color/white</item>
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowTranslucentNavigation">false</item>
</style>
</resources>这里要重点说明:
1. style的parent 我们配置的是 Theme.AppCompat.Light.NoActionBar
2. android:windowTranslucentStatus 我们需要配置成false
如果配置为true的话,状态栏会显示成半透明状态,在实际显示的效果就是灰色的背景,
灰色的图标, 具体原理可以查看这篇文章:Android windowTranslucentStatus属性源码分析_QQxiaoqiang1573的博客-CSDN博客_android windowtranslucentstatus
3.3 设置状态栏为亮色模式
在Activity的 onCreate()方法中再加上这句话:
if (android.os.Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}这段话可以这样通俗易懂的理解:就是设置状态栏为亮色模式(状态栏图标和文字变成黑色)
四. 总结
上面的3个步骤实现代码按照配置即可,状态栏的颜色可以自定义, 整个界面的背景色也可以自定义, 这样子就可以实现自定义的activity的主题了