HTML与CSS基础(五)—— CSS布局(盒子模型)、PxCook使用
目标
能够认识
盒子模型 的组成部分
边框、内边距、外边距 的作用及简写形式
实际大小
外边距折叠现象 ,并知道如何解决
盒子塌陷问题
一、PxCook的基本使用
1. 通过软件打开设计图
二、盒子模型
目标:能够认识
盒子模型的组成 ,能够掌握盒子模型
边框、内边距、外边距 的设置方法
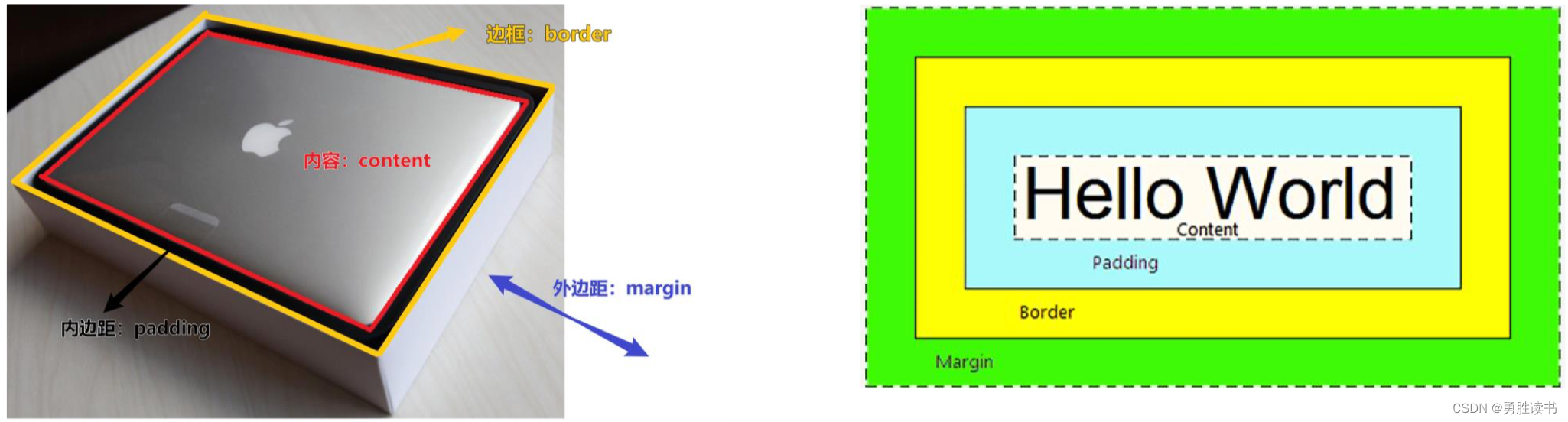
1. 盒子模型的介绍
1. 盒子的概念
内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域( margin) 构成,这就是 盒子模型
2. 内容区域的宽度和高度
作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
width / height
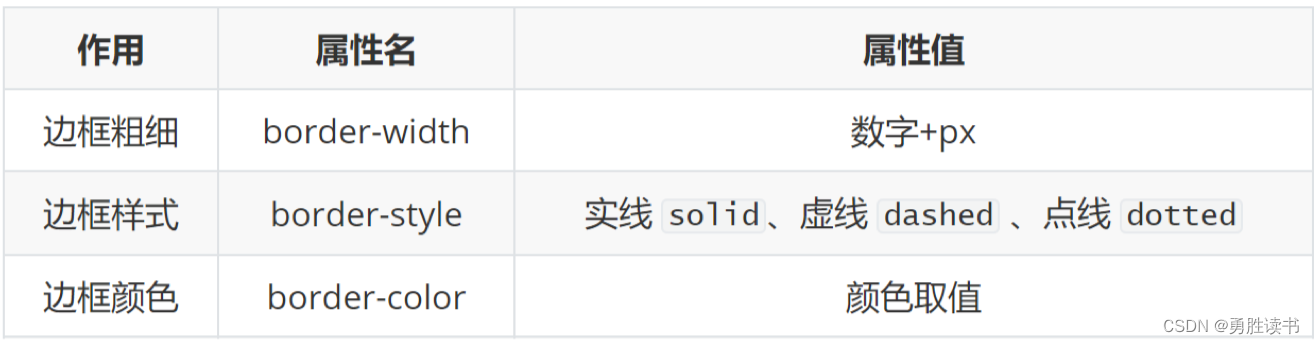
3. 边框( border )
3.1 边框(border)- 单个属性
作用:给设置边框粗细、边框样式、边框颜色效果
3.2 边框(border)- 连写形式
属性名:border 属性值:单个取值的连写,取值之间以空格隔开
快捷键:bd + tab
3.3 边框(border)- 单方向设置
场景:只给盒子的某个方向单独设置边框
border - 方位名词
3.4 盒子实际大小初级计算公式
需求:盒子尺寸 400*400,背景绿色,边框10px 实线 黑色,如何完成?
计算多余大小,手动在内容中减去 (手动内减)
4. 内边距( padding )
4.1 内边距(padding)- 连写
作用:设置 边框 与 内容区域 之间的距离
记忆规则:
从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的
4.2 内边距(padding)- 单方向设置
场景:只给盒子的某个方向单独设置内边距
padding - 方位名词
4.3 盒子实际大小终极计算公式
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
自己计算多余大小,手动在内容中减去 (手动内减)
4.4 拓展:不会撑大盒子的特殊情况
不会撑大盒子的特殊情况(块级元素)
4.5 CSS3盒模型(自动内减)
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
解决方法 ① :手动内减
解决方法 ② :自动内减
box-sizing : border-box ;
5. 外边距(margin)
5.1 外边距(margin)- 连写
作用:设置边框以外,
盒子与盒子之间的距离
记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的
5.2 外边距(margin) - 单方向设置
场景:只给盒子的某个方向单独设置外边距
margin - 方位名词
5.3 清除默认内外边距
场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的 margin和padding,后续自己设置
5.4 外边距正常情况
场景:
水平布局 左右margin的和
5.5 外边距折叠现象 – ① 合并现象
场景:
垂直布局 的
块级元素 margin的最大值
只给其中一个盒子设置margin 即可
5.6 外边距折叠现象 – ② 塌陷现象
场景:
互相嵌套 的
块级元素 父元素 设置
border-top padding-top 父元素 设置
overflow:hidden 行内块元素
浮动
5.7 行内元素的margin和padding无效情况
场景:给行内元素设置margin和padding时
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/147176.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!