创建自己的 Chrome 扩展程序比许多人想象的要容易。这很有趣。我们可以尽情发挥我们的创造力,根据需要修改每个网站。
在本文中,我将首先向您展示如何设置 Chrome 扩展程序。之后,我们将设置一个 React 应用程序并将其加载到任何网站上。
设置
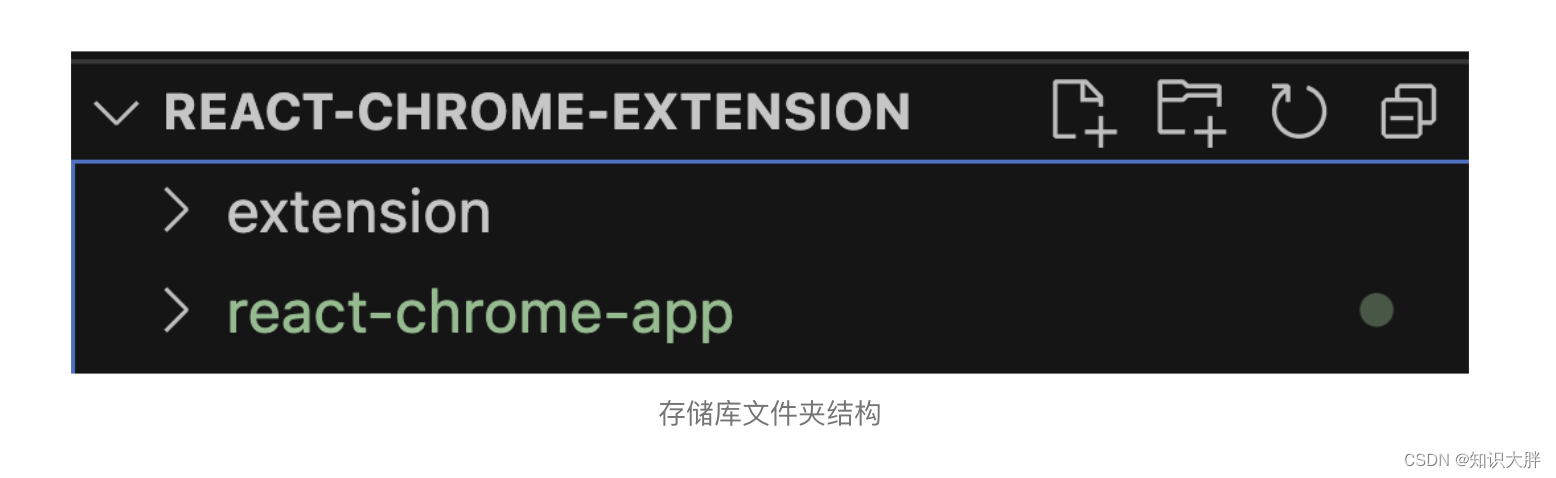
在我们开始之前,让我们在我们的存储库中创建两个子文件夹:extension和react-chrome-app。扩展文件夹将包含我们的chrome 扩展文件,我们将在react-chrome-app目录中创建一个 React 应用程序。
结构应如下所示:

Chrome 扩展设置
让我们直接进入 Chrome 扩展的设置。首先,我们需要创建一个manifest.json文件。我们将在我们的扩展子文件夹中创建文件。
清单是我们扩展的入口点,它定义了元数据,例如名称和版本,以及其他功能。
创建 manifest.json
让我们创建一个manifest.json并添加一些元数据:
{
"name": "React Chrome Extension",
"version": "1.0.0",
"manifest_version": 3
}
前三个值name,version和manifest_version足以创建我们的第一个 chrome 扩展。