喵 ~ 小程序搭建记录
- 前言
- 一、搭建分析
- 1. 项目里的页面相关
- 2. 项目里的组件相关
- 3. 项目里的 api 相关
- 4. 项目里的没有用到的东西
- 5. 项目中会用到的 iconfont
- 二、 搭建参考
- 参考博客
- 三、 搭建实现
- 1. 结构搭建
- 2.全局样式
- 导航栏配置
- tabBar配置
- 四、uniapp项目搭建 请求配置
前言
喵 ~ 小程序自己从头开始搭建,冲鸭 !~
开发规范
一、搭建分析
基于之前开发过程中遇到的问题,做了一些可以避免的方案分析
考虑重点
- 开发效率
- 分包
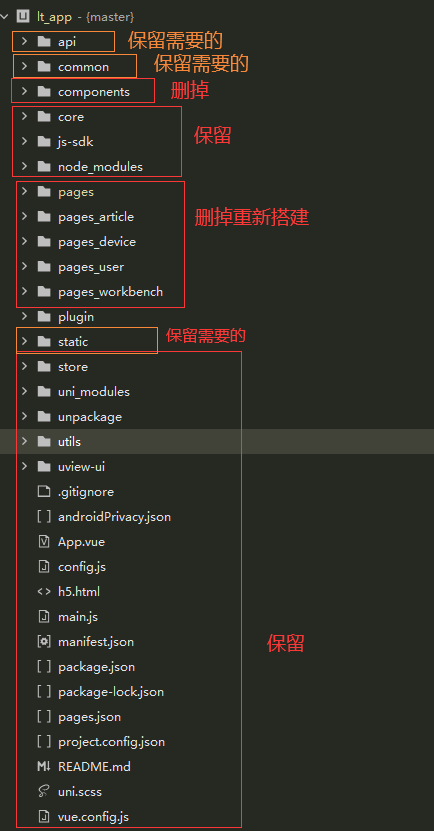
1. 项目里的页面相关
因为页面结构和功能变动比较大,之前的页面基本都可以删掉重新写了
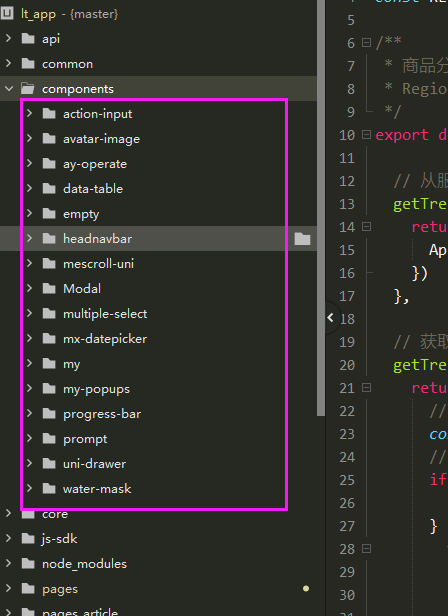
2. 项目里的组件相关
为了避免组件位置混乱,项目主包过大无法发布
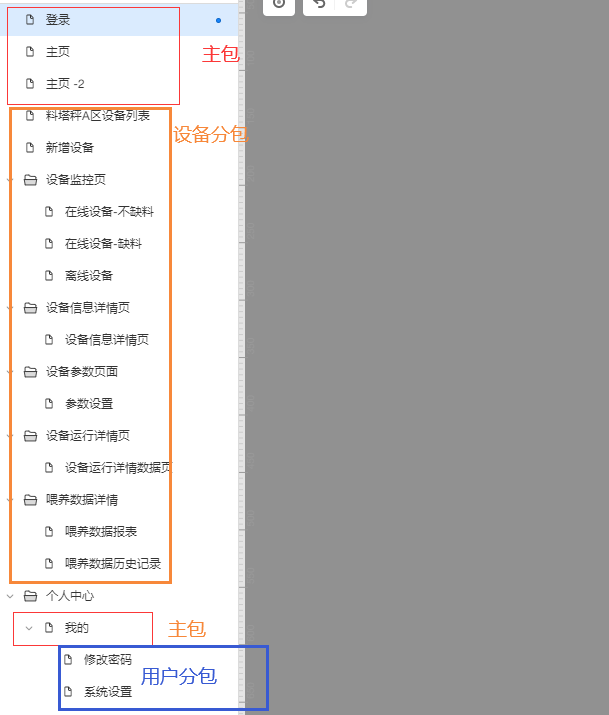
当前项目中组件相关都可以删掉(下图中的),如果之后需要用可以到原有项目中 copy~

项目中的分包和主包的组件位置应当明确
主包中的 components 组件目录
- 主包页面所用到的组件
- 项目中复用率较高的组件(多个分包复用)
分包中的 components 组件目录
- 每个分包所用到的组件目录
3. 项目里的 api 相关
之前项目中的封装好的接口做保留
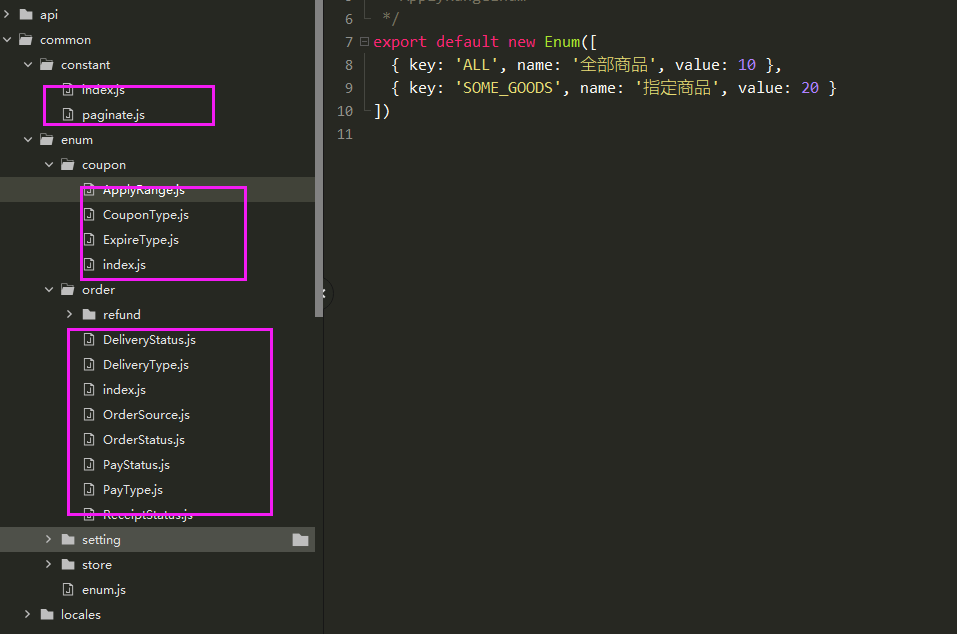
4. 项目里的没有用到的东西
这里有一些用不到的枚举类,可以删掉


5. 项目中会用到的 iconfont
为了避免 iconfont 在主包中占用空间过大
主包中只存放主包需要的.
因为后期单独加图标比较麻烦,可以先将需要的图标搜集出来
可能遇到的问题 : 当开发过程中需要追加图标的时候如果和原有的图标项目不在一个账号以及不在一个项目,添加图标会比较麻烦
解决思路 : 在阿里图标库中创建三个项目 (对应 主包,用户分包 ,设备分包)
这样可以在项目开发过程中追加/替换的时候,将每个包对应的图标项目生成的文件替换原有的文件
主包 ------- 主包图标 ------- 阿里图标库项目 main
设备分包--------设备分包图标 ------- 阿里图标库项目 device
用户分包--------用户分包图标 ------- 阿里图标库项目 user
当需要追加图标的时候, 如: 主包当中在 阿里图标库项目 main 中加入,然后生成的文件直接替换项目中引入

二、 搭建参考
参考博客
下图中的小程序开发常见问题----官网链接

uni-app 小程序从零开始的开发流程 - 烈雾风雨城 - 博客园 (cnblogs.com)
(75条消息) uni-app:关于小程序开发规范与架构设计的理解_瓜子三百克的博客-CSDN博客
(76条消息) Uni-app开发微信小程序的一些基础知识点包括开发工具的安装和项目的初始配置运行(边学边更新)_鲤鱼_599的博客-CSDN博客_uniapp和微信小程序
微信小程序的分包&独立分包&分包预下载的操作 - 简书 (jianshu.com)
(75条消息) 微信小程序开发-分包详细讲解_Aress"的博客-CSDN博客_微信开发 分包
(75条消息) 微信小程序分包教程_z小迪迪的博客-CSDN博客_微信小程序分包
(75条消息) 前端—搭建微信小程序之路_eileen_ye的博客-CSDN博客_微信小程序前端部署
(76条消息) 微信小程序 - 使用 uni-app 开发小程序以及部分功能实现_三个木马人的博客-CSDN博客_uniapp怎么开发微信小程序
三、 搭建实现
1. 结构搭建
uniapp 小程序目录搭建以及 pages.json 配置
2.全局样式
uniapp css样式规范 — 全局样式与局部样式
导航栏配置
在项目中出现了一些情况
在 pages.json 中配置全局的导航栏背景色在小程序中生效,H5中没有生效
// pages.json
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "衡物联",
"navigationBarBackgroundColor": "#5582F3" // 这里的导航栏背景色在小程序中生效,在H5 当中不生效,注意这里只能使用十六进制,不然微信小程序报错 "$u-type-error" is not hexColor (这是尝试使用 uni.css 中的全局颜色)
},
通过查看元素的方式在开发者工具中看到了生效的位置在
common.scss 文件当中

//common.scss
// 导航栏 (这里的在 h5 当中生效了)
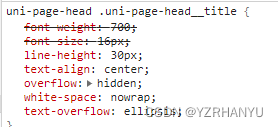
.uni-page-head{
background: $myColor-primary!important; // 导航栏背景色,这是自己定义的全局背景色
//font-size: 30px; // 这里设置导航栏字体大小是失效的
//font-weight: 100; // 这里设置导航栏字体大小是失效的
.uni-page-head__title {
//font-size: 50px; // 这里设置导航栏字体大小还是失效的
font-weight: 500; // 这里设置导航栏字体粗细生效了
font-family: '微软雅黑'; // 导航栏字体
// font-family: 'arial';
letter-spacing: 1px; // 导航栏字体间距
}
}
tabBar配置
四、uniapp项目搭建 请求配置
uniapp项目搭建 请求配置
至此,告一段落