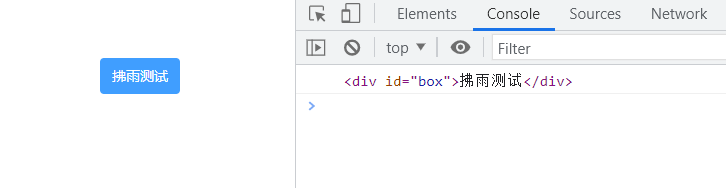
1、首先我们先准备一个div标签,id定义为box
<div id="box"></div>2、通常情况下我们会使用原生js获取,如下所示:
let box = document.getElementById("box");
// 或者
let box = document.querySelector("#box");3、也可以使用jQuery来获取元素
let $box = $("#box");4、以上方法完全都可以,但是有一个问题就是过于太长了。当我们的元素有id属性的时候,我们可以使用该属性名称世界获取该元素,如下所示:
console.log(box);
5、前提条件是命名的id不能和window上的属性相同,如果相同的话,获取的便还是window的属性,不能获取对应的元素了。
6、既然我们找到了使用方法,那我们就应该去寻找它的原理或者来源。
(1)首先我们来判断以下属性box的来源。全局变量一般都在window这个全局对象上,我们输出一下看看。
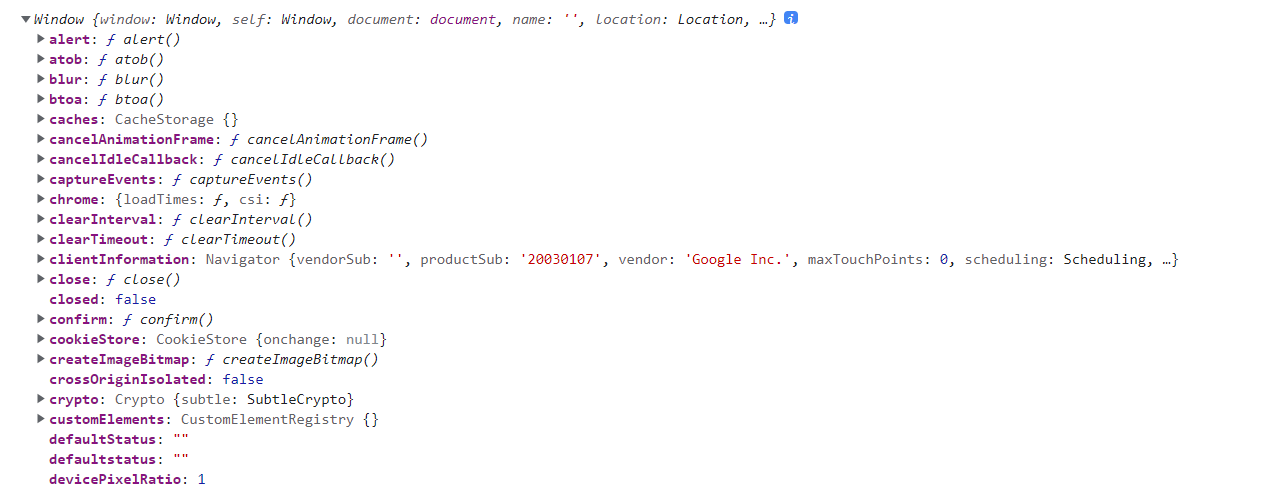
console.log(window);
(2)这时候我们发现,box在window的b的出现区域没有,那我们去原型上找。
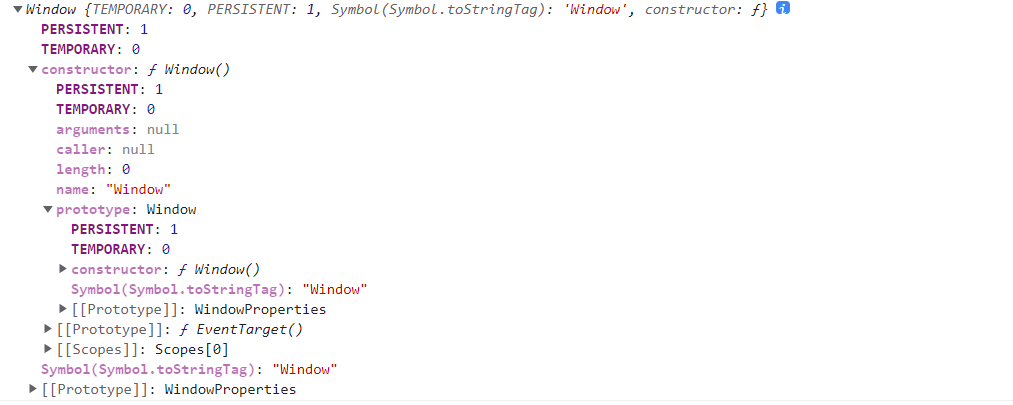
console.log(window.__proto__);
(3)我们输出原型发现原型上什么也看不到我们想要的东西,这时候直接输出不行的话,那我们就只能用去判断属性和对象是否有包含关系了。写了一个方法,判断属性在原型上还是在对象自身上。
//如果返回true就是在自身上,false则在原型链上
function hasOwnProperty(obj, attr) {
return (attr in obj) && (obj.hasOwnProperty(attr));
}
console.log(isHasOwnProperty(window,"box")); // false
console.log(isHasOwnProperty(window.__proto__,"box")); // false
console.log(isHasOwnProperty(window.__proto__.__proto__,"box")); // true(4)我们发现属性并不在window对象上,也不再window对象的原型上,而是在window对象原型的原型上。我们使用Object.getOwnPropertyDescriptor()去看一下属性描述。先补充一下,如果指定的属性存在于对象上,则该方法会返回其属性描述符对象(property descriptor),否则的话就会返回undefined。
let desc = Object.getOwnPropertyDescriptor(window.__proto__.__proto__, 'box');
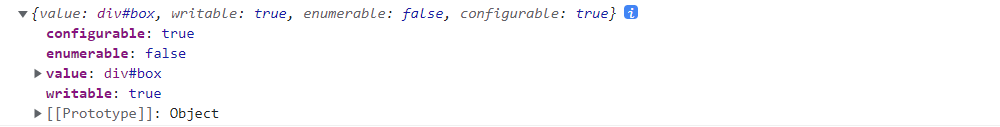
console.log(desc);
(5)总结:
如果DOM元素的id属性和js内置对象属性或全局变量不重名的话,该名称能从window原型链上(window对象的原型的原型上)进行属性的查找。
缺点大家都了解,容易造成全局污染,不推荐大量使用,尤其是单页面开发,因为你也不知道其他开发伙伴或不会命名类似的变量名。