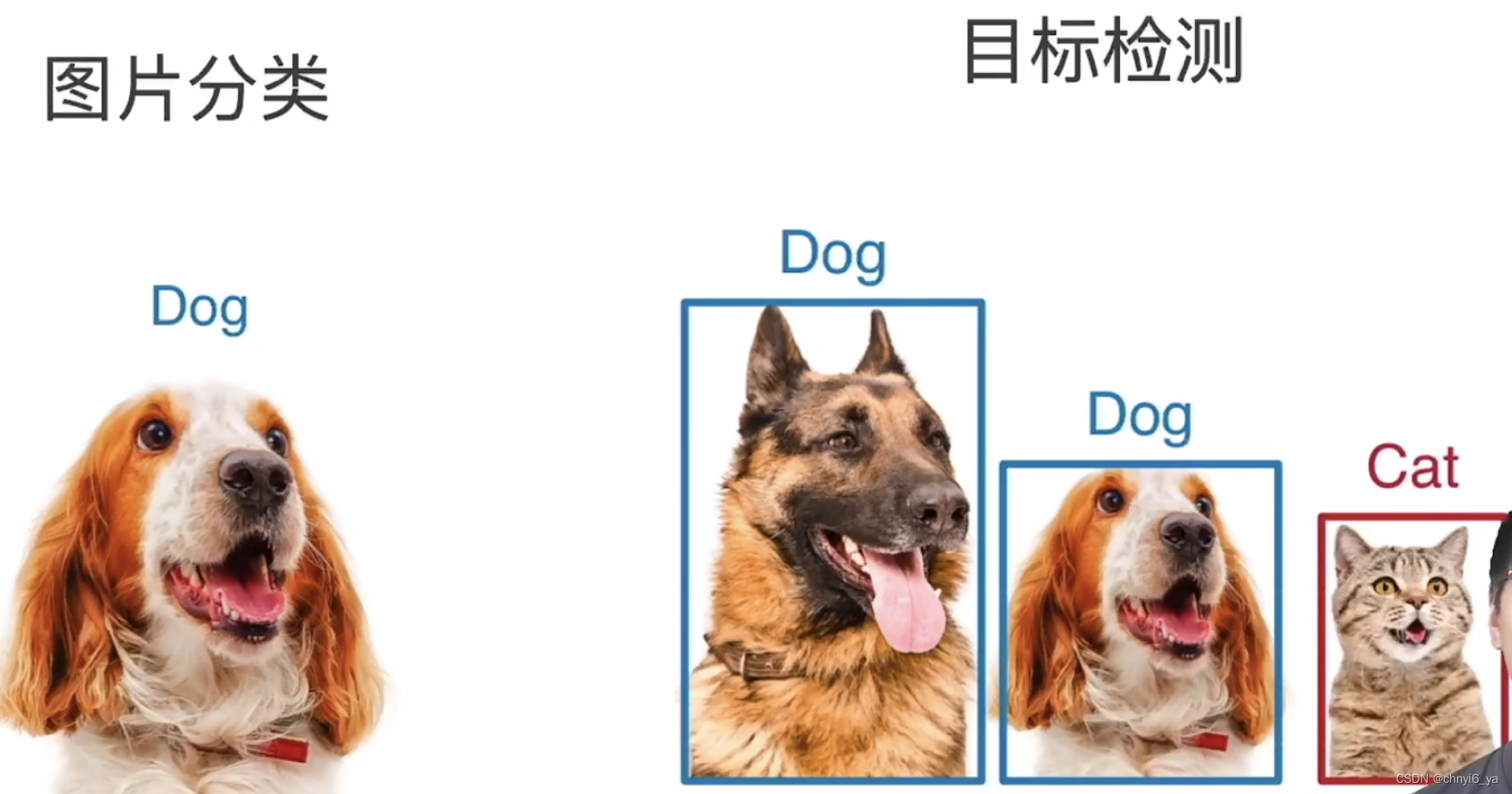
1. 图片分类和目标检测的区别

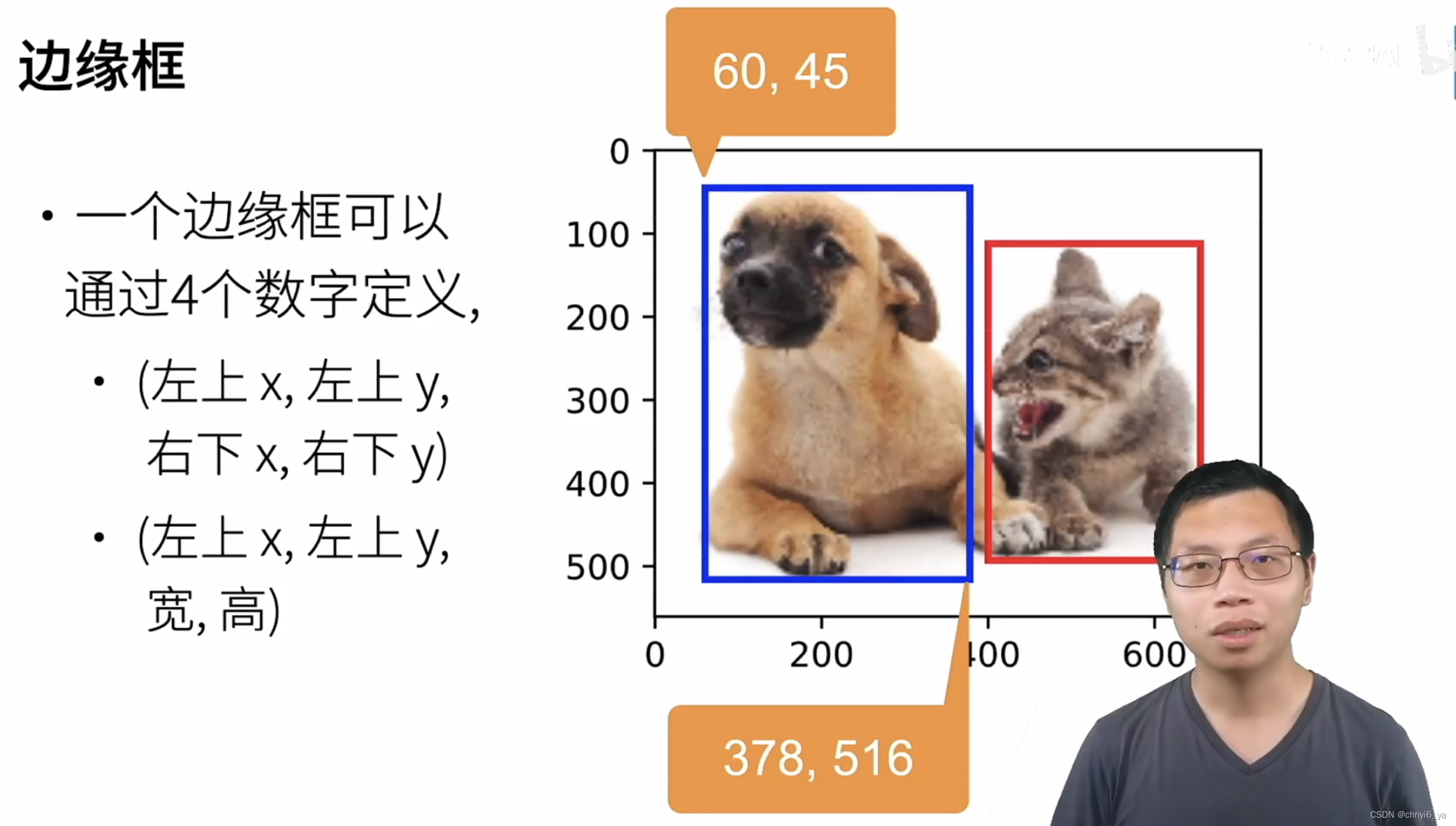
2. 边缘框

3. 目标检测数据集

目标检测数据集常用的格式:假设是用文本文件来存的话,每一行表示一个物体,分别有文件名、物体类别、边缘框。因为一个图片文件里面可能有多个物体,同一个文件名可能会出现多次,如果一个图像文件中有5个物体,那么文件名会出现5次。
4. 总结
- 物体检测识别图片里的多个物体的类别和位置
- 位置通常用边缘框表示
5. 代码实现
接下来的几节将介绍几种用于目标检测的深度学习方法。我们将首先介绍目标的位置。
%matplotlib inline
import torch
from d2l import torch as d2l
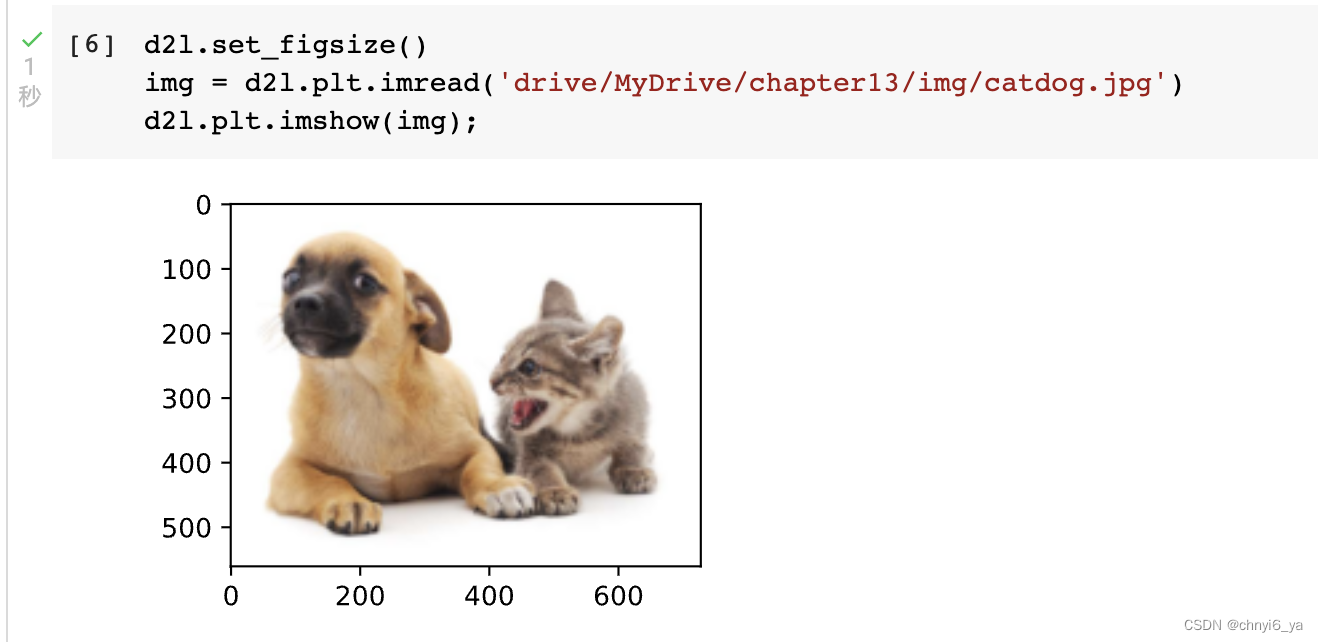
下面加载本节将使用的示例图像。可以看到图像左边是一只狗,右边是一只猫。 它们是这张图像里的两个主要目标。
d2l.set_figsize()
img = d2l.plt.imread('drive/MyDrive/chapter13/img/catdog.jpg')
d2l.plt.imshow(img);

边界框代码实现
在目标检测中,我们通常使用边界框(bounding box)来描述对象的空间位置。 边界框是矩形的,由矩形左上角的以及右下角的 𝑥 和 𝑦 坐标决定。 另一种常用的边界框表示方法是边界框中心的 (𝑥,𝑦) 轴坐标以及框的宽度和高度。
在这里,我们定义在这两种表示法之间进行转换的函数:box_corner_to_center从两角表示法转换为中心宽度表示法,而box_center_to_corner反之亦然。
输入参数boxes可以是长度为4的张量,也可以是形状为( 𝑛 ,4)的二维张量,其中 𝑛 是边界框的数量。
def box_corner_to_center(boxes):
"""从(左上,右下)转换到(中间,宽度,高度)"""
# 形状为( 𝑛 ,4)的二维张量,其中 𝑛 是边界框的数量,
# 就表明每一行是每一个边界框的位置表示
x1, y1, x2, y2 = boxes[:, 0], boxes[:, 1], boxes[:, 2], boxes[:, 3]
# 边界框中心的横坐标
cx = (x1 + x2) / 2
# 边界框中心的纵坐标
cy = (y1 + y2) / 2
# 边界框的宽
w = x2 - x1
# 边界框的高
h = y2 - y1
boxes = torch.stack((cx, cy, w, h), axis=-1)
return boxes
def box_center_to_corner(boxes):
"""从(中间,宽度,高度)转换到(左上,右下)"""
cx, cy, w, h = boxes[:, 0], boxes[:, 1], boxes[:, 2], boxes[:, 3]
x1 = cx - 0.5 * w
y1 = cy - 0.5 * h
x2 = cx + 0.5 * w
y2 = cy + 0.5 * h
boxes = torch.stack((x1, y1, x2, y2), axis=-1)
return boxes
我们将根据坐标信息定义图像中狗和猫的边界框。 图像中坐标的原点是图像的左上角,向右的方向为 𝑥 轴的正方向,向下的方向为 𝑦 轴的正方向。
# bbox是边界框的英文缩写
dog_bbox, cat_bbox = [60.0, 45.0, 378.0, 516.0], [400.0, 112.0, 655.0, 493.0]
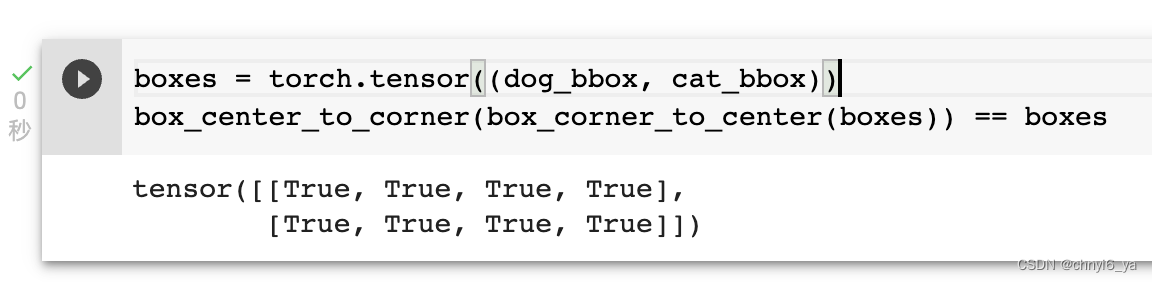
我们可以通过转换两次来验证边界框转换函数的正确性。
boxes = torch.tensor((dog_bbox, cat_bbox))
box_center_to_corner(box_corner_to_center(boxes)) == boxes
运行结果:

我们可以将边界框在图中画出,以检查其是否准确。 画之前,我们定义一个辅助函数bbox_to_rect。 它将边界框表示成matplotlib的边界框格式。
def bbox_to_rect(bbox, color):
# 将边界框(左上x,左上y,右下x,右下y)格式转换成matplotlib格式:
# ((左上x,左上y),宽,高)
return d2l.plt.Rectangle(
xy=(bbox[0], bbox[1]), width=bbox[2]-bbox[0], height=bbox[3]-bbox[1],
fill=False, edgecolor=color, linewidth=2)
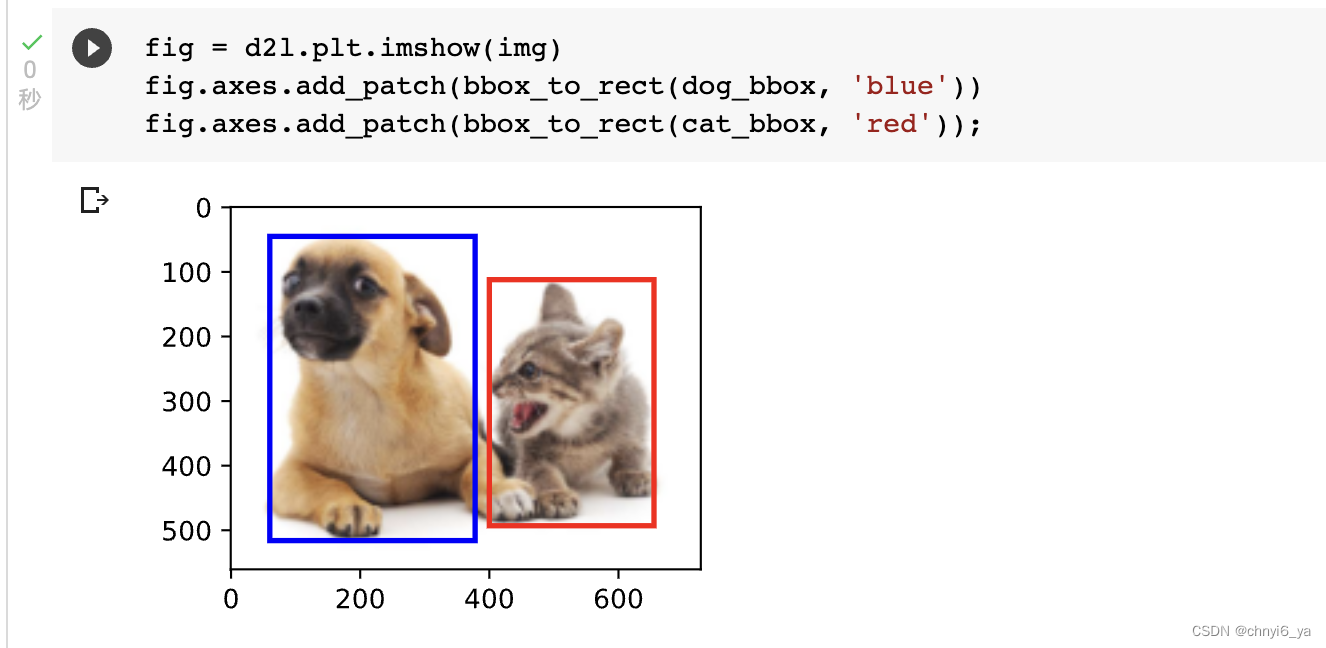
在图像上添加边界框之后,我们可以看到两个物体的主要轮廓基本上在两个框内。
fig = d2l.plt.imshow(img)
fig.axes.add_patch(bbox_to_rect(dog_bbox, 'blue'))
fig.axes.add_patch(bbox_to_rect(cat_bbox, 'red'));
ps:这个画边框的方法以后会经常使用。