目录
一、官网文档地址
二、在VS2022中安装Scottplot
三、拖动Scottplot
四、使用Scottplot
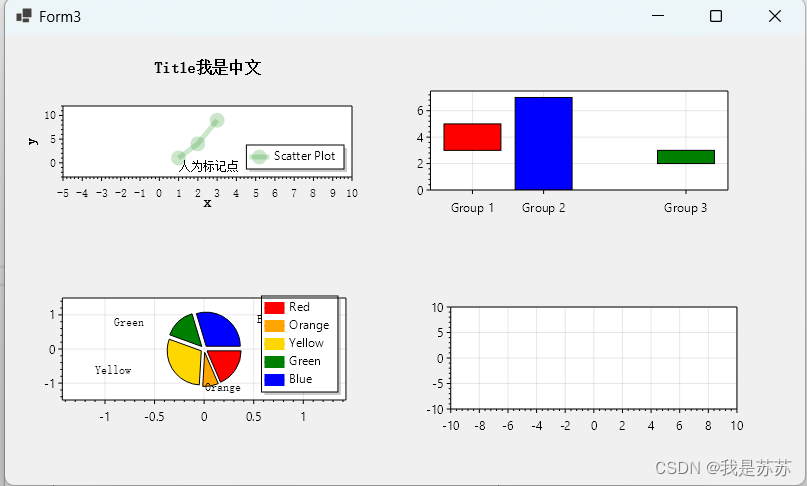
五、效果图
一、官网文档地址
官网地址:ScottPlot 5.0 食谱
本文内容来自于官网,选取了官网的一些比较好用的功能展示,如需学习更多功能,请访问以上的官网链接。谢谢。
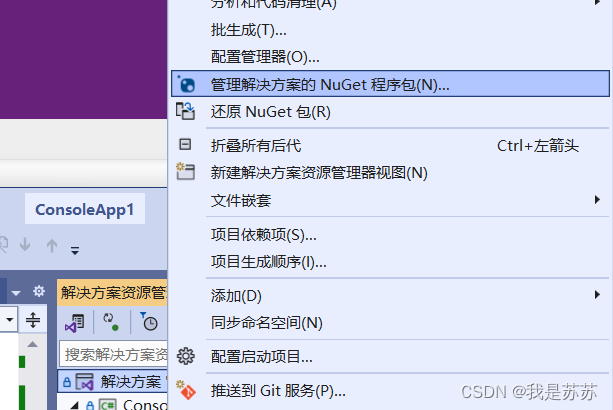
二、在VS2022中安装Scottplot

由于我用的是winforms,所以下载下图红框框winforms版本的(此时我的VS2022框架是.NET6,如果你是.NET7以上,应该安装下图所示的第一个)

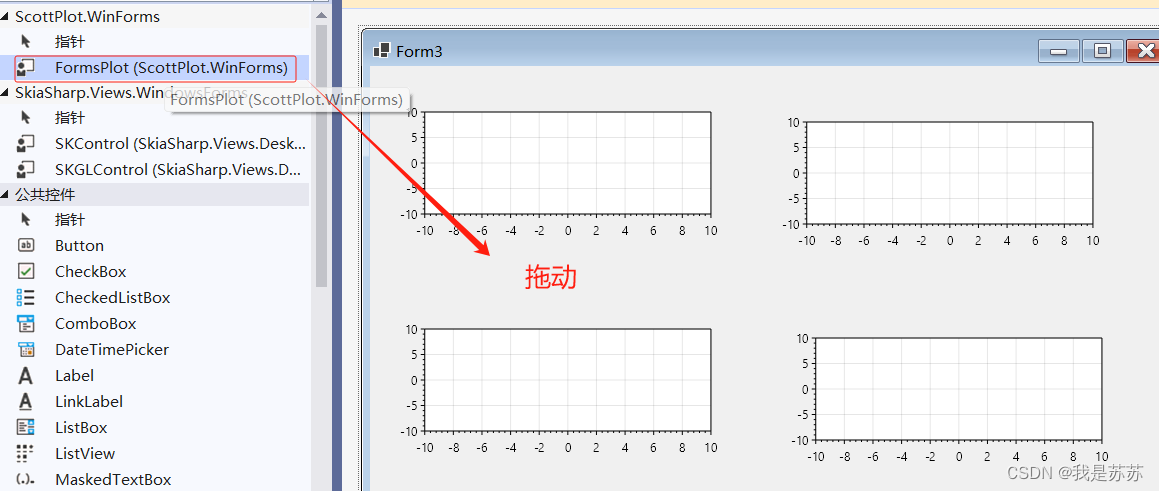
三、拖动Scottplot
创建一个窗体,点击视图-工具箱,找到这个窗体并且拖动进去

四、使用Scottplot
//以下是一个代码示例
private void Form3_Load(object sender, EventArgs e)
{
//一、折线图
var plot1 = formsPlot1.Plot;
double[] xs = { 1,2,3};
double[] ys = { 1, 4, 9 };
var style1 = plot1.Add.Scatter(xs, ys);
style1.Color = Colors.Green.WithOpacity(.2);//绿色,透明度0.2
style1.LineWidth = 5;//线宽5
style1.MarkerSize = 15; //标记点大小是15
style1.Label = "Scatter Plot"; // 添加图例
plot1.Style.SetFont("宋体");//设置宋体字样
plot1.Title("Title我是中文");
plot1.Add.Text("人为标记点",1,1);
plot1.HideGrid();//隐藏网格线
plot1.XLabel("x");
plot1.YLabel("y");
plot1.ShowLegend();//展示图例
plot1.Axes.SetLimits(-5, 10, -3, 12);//x轴范围-5到10,y轴范围-3,12
//plot1.SavePng("C:\\Users\\ASUS\\Pictures\\Saved Pictures\\abc.png", 400, 300);//保存图片
//Tick[] ticks1 =
//{
// new(1, "Group 1"),//x轴位置设置标签
// new(2, "Group 2"),
// new(3, "Group 3"),
//};
//plot1.Axes.Bottom.TickGenerator = new ScottPlot.TickGenerators.NumericManual(ticks1);//x轴位置设置标签
//plot1.Axes.Margins(bottom: 0);//柱形图贴着X轴
//二、柱状图
var plot2 = formsPlot2.Plot;
//double[] values = { 5, 10, 7, 13 };
//var style2 = plot2.Add.Bars(values);
ScottPlot.Bar[] bars =
{
new() { Position = 1, Value = 5, ValueBase = 3, FillColor = Colors.Red },
new() { Position = 2, Value = 7, ValueBase = 0, FillColor = Colors.Blue },
new() { Position = 4, Value = 3, ValueBase = 2, FillColor = Colors.Green },
};
plot2.Add.Bars(bars);
Tick[] ticks =
{
new(1, "Group 1"),//x轴位置设置标签
new(2, "Group 2"),
new(4, "Group 3"),
};
plot2.Axes.Bottom.TickGenerator = new ScottPlot.TickGenerators.NumericManual(ticks);//x轴位置设置标签
plot2.Axes.Margins(bottom: 0);//柱形图贴着X轴
var plot3 = formsPlot3.Plot;
PieSlice slice1 = new() { Value = 5, FillColor = Colors.Red, Label = "Red"};
PieSlice slice2 = new() { Value = 2, FillColor = Colors.Orange, Label = "Orange" };
PieSlice slice3 = new() { Value = 8, FillColor = Colors.Gold, Label = "Yellow" };
PieSlice slice4 = new() { Value = 4, FillColor = Colors.Green, Label = "Green" };
PieSlice slice5 = new() { Value = 8, FillColor = Colors.Blue, Label = "Blue" };
List<PieSlice> slices = new() { slice1, slice2, slice3, slice4, slice5 };
//三、饼图
// 将饼图的数据添加到 plot3 中,并设置一些显示选项
var pie = plot3.Add.Pie(slices);
pie.ExplodeFraction = .1; // 设置饼图中的某个扇形稍微偏离饼图中心
pie.ShowSliceLabels = true; // 显示扇形标签
pie.SliceLabelDistance = 1.1; // 设置扇形标签的距离
plot3.ShowLegend();//展示图例
}五、效果图