注释很详细,直接上代码
上一篇
新增内容:
1.条件判断语句的演示
2.隐藏结构的演示
源码:
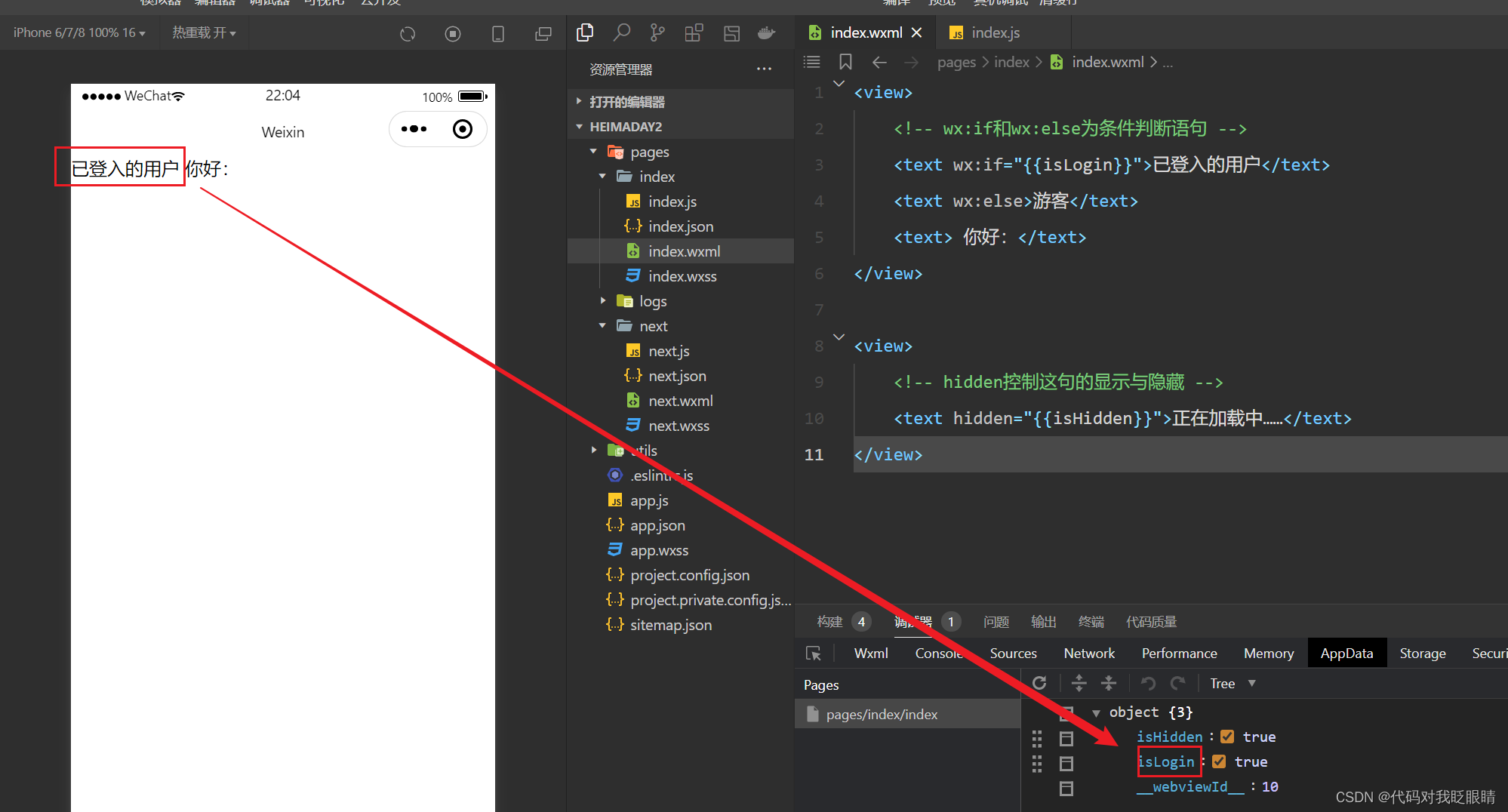
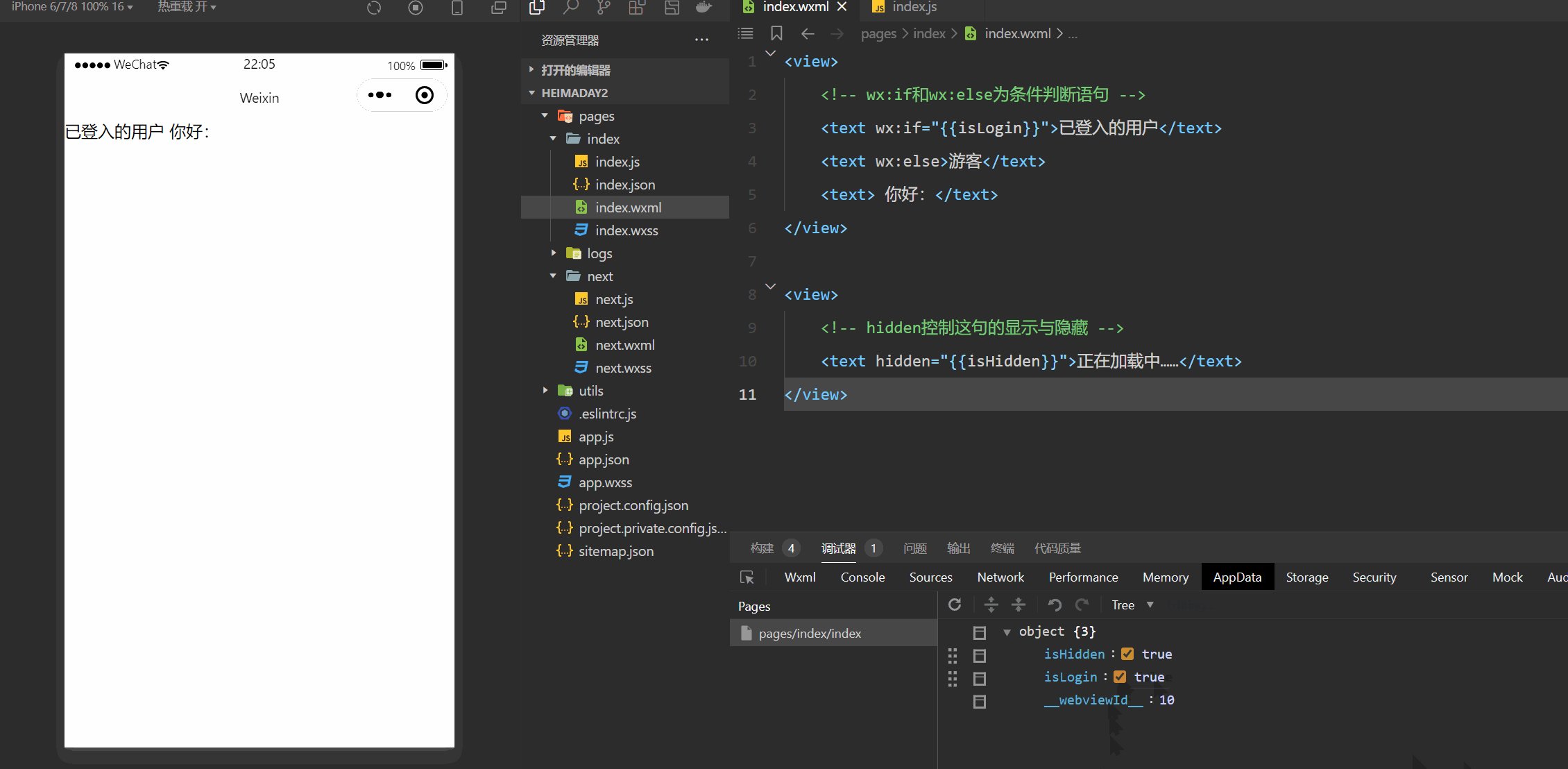
index.wxml
<view>
<!-- wx:if和wx:else为条件判断语句 -->
<text wx:if="{{isLogin}}">已登入的用户</text>
<text wx:else>游客</text>
<text> 你好:</text>
</view>
<view>
<!-- hidden控制这句的显示与隐藏 -->
<text hidden="{{isHidden}}">正在加载中……</text>
</view>
index.js
Page({
data:{
//决定登入状态
isLogin:true,
//决定隐藏状态
isHidden:true
}
})
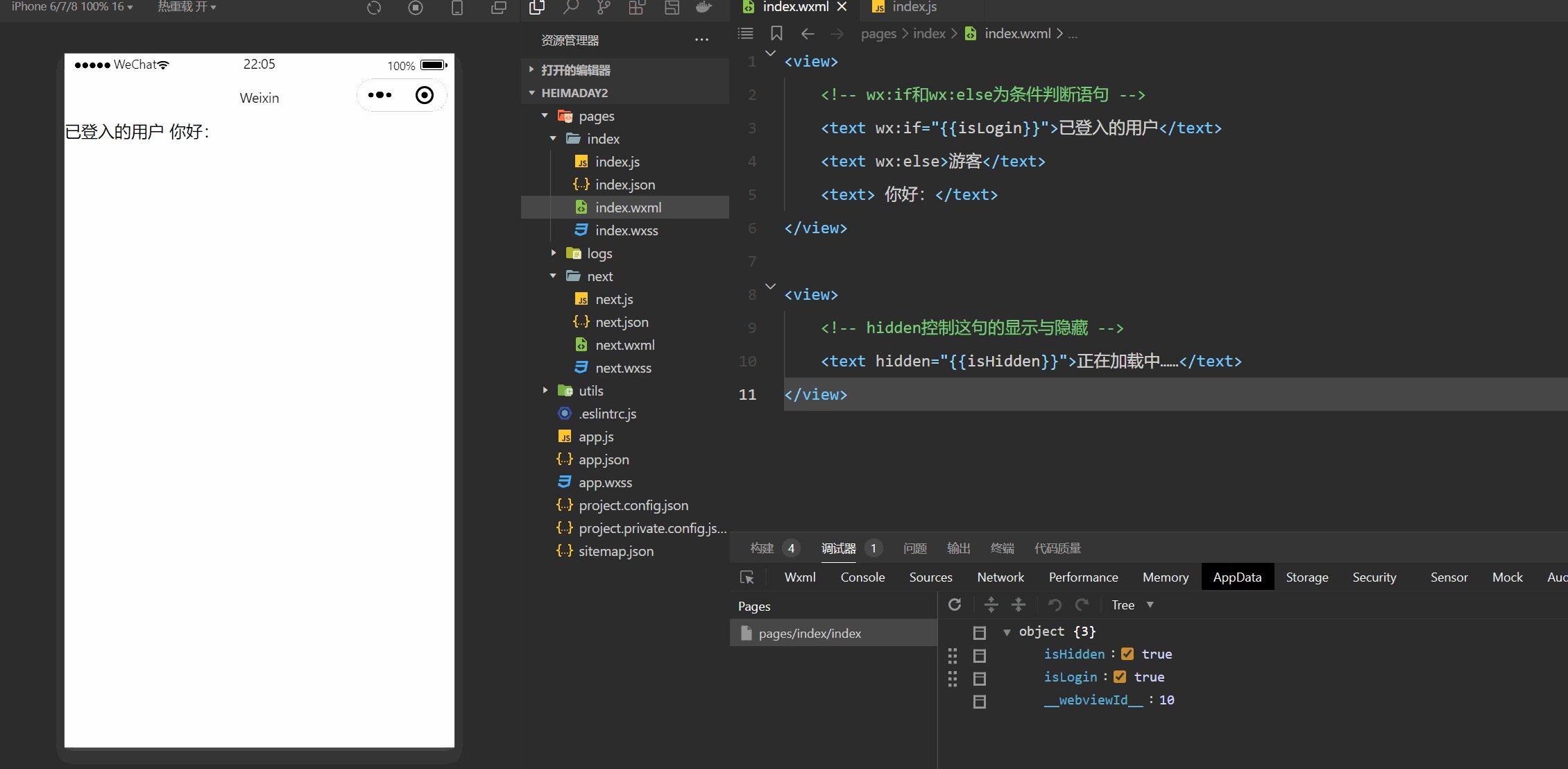
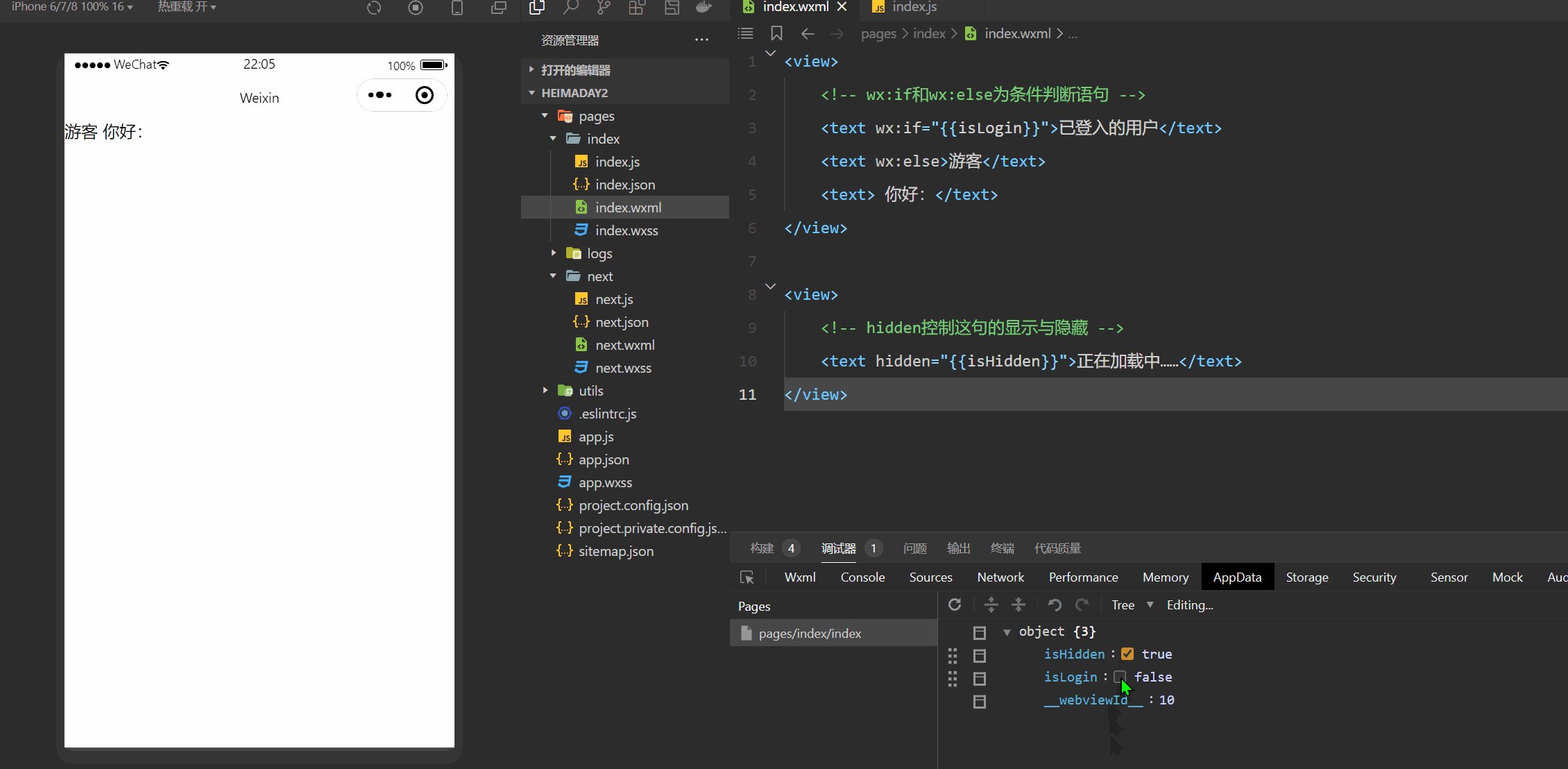
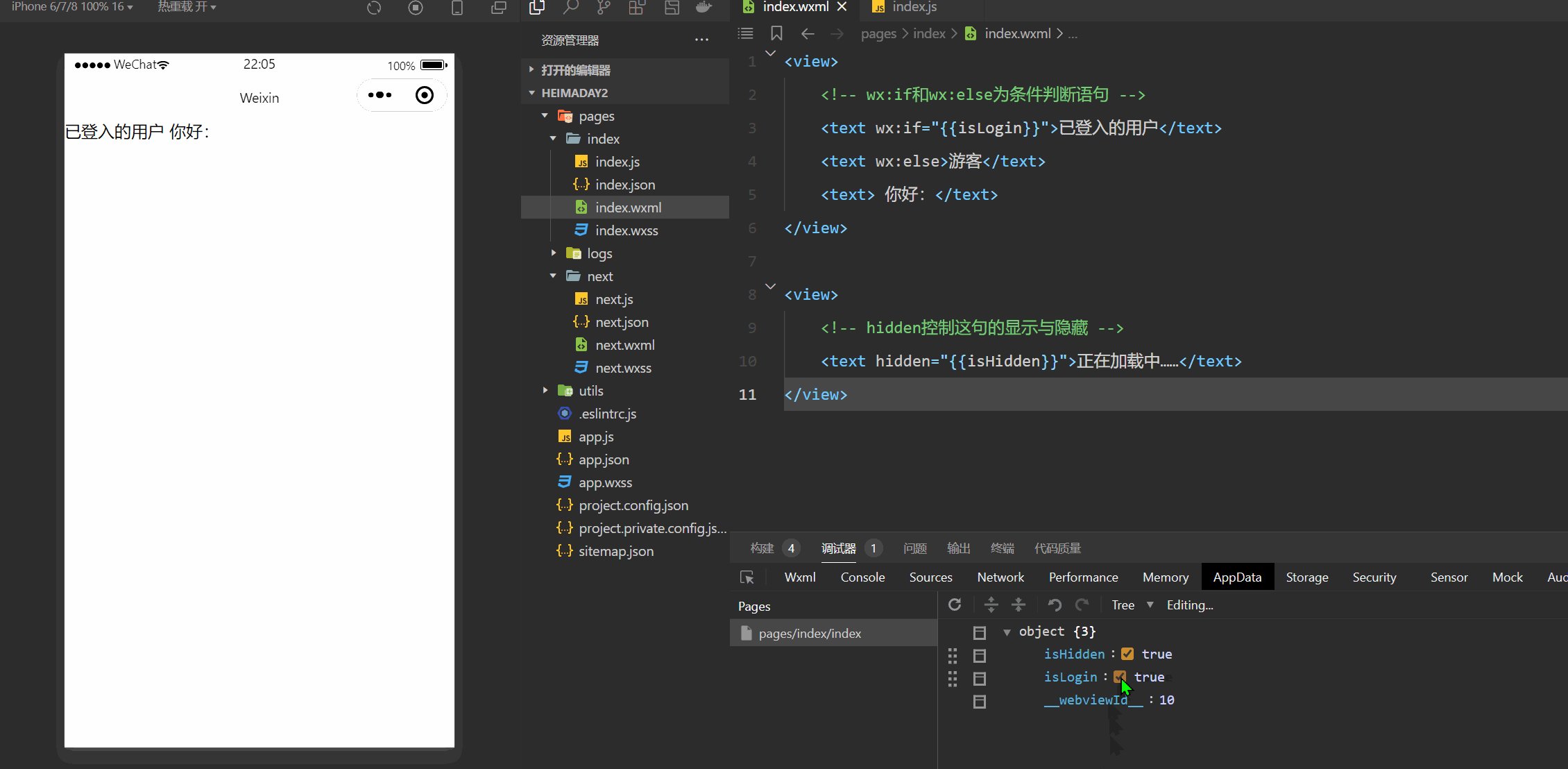
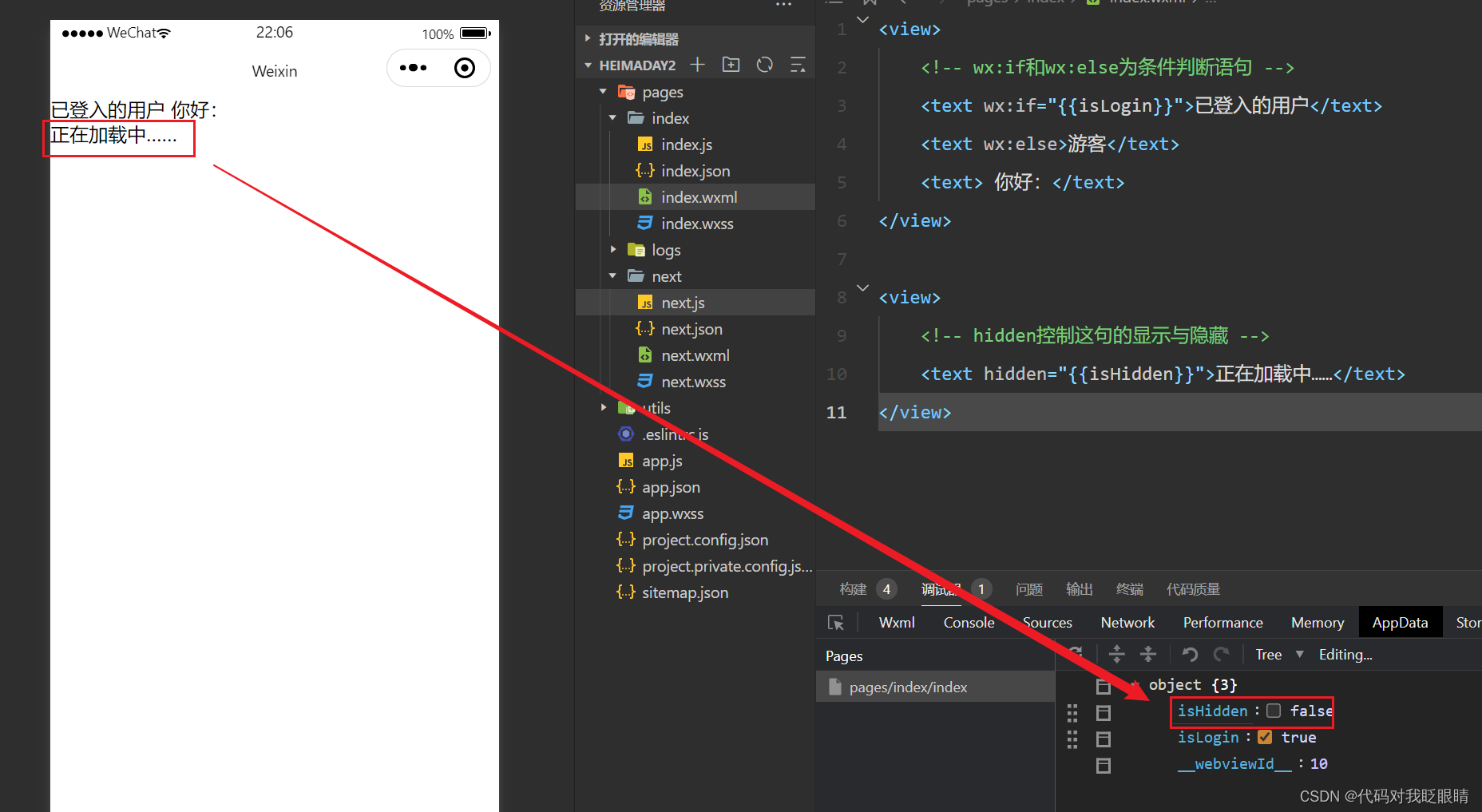
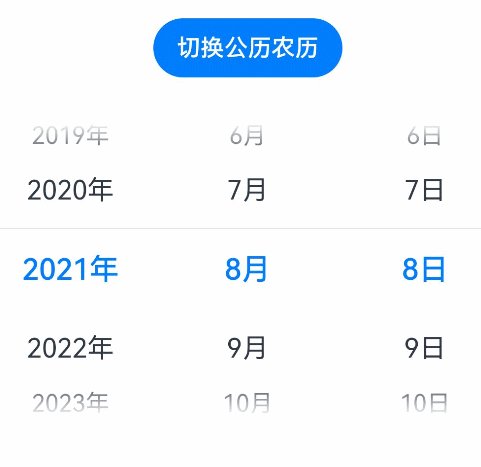
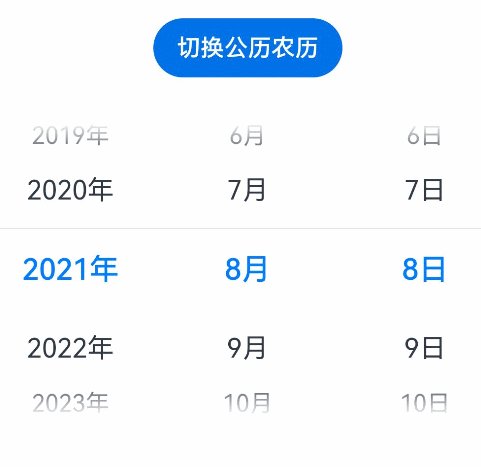
效果演示: