不管是element-plus还是上一个版本的element-ui,都是一个使用很广泛的基于css+html+js的ui组件库,它的form表单自带强大的校验功能,form-item的prop怎么写才正确,实现逻辑是怎么样的?element-plus的form表单的model、form-item做校验用的prop、lodash的get 都有什么关系??如果弄懂了这些关系,那么下次可能就不再需要查阅了。
下面开始进入具体场景:
在最简单的form表单里面,只要这么写就能使form表单自带的validate方法生效,调用api实现各种需求,像下面这样:

但是,往往需求有时候更复杂一点,比如,动态渲染的表单,使用一系列的v-for遍历出来的表单,

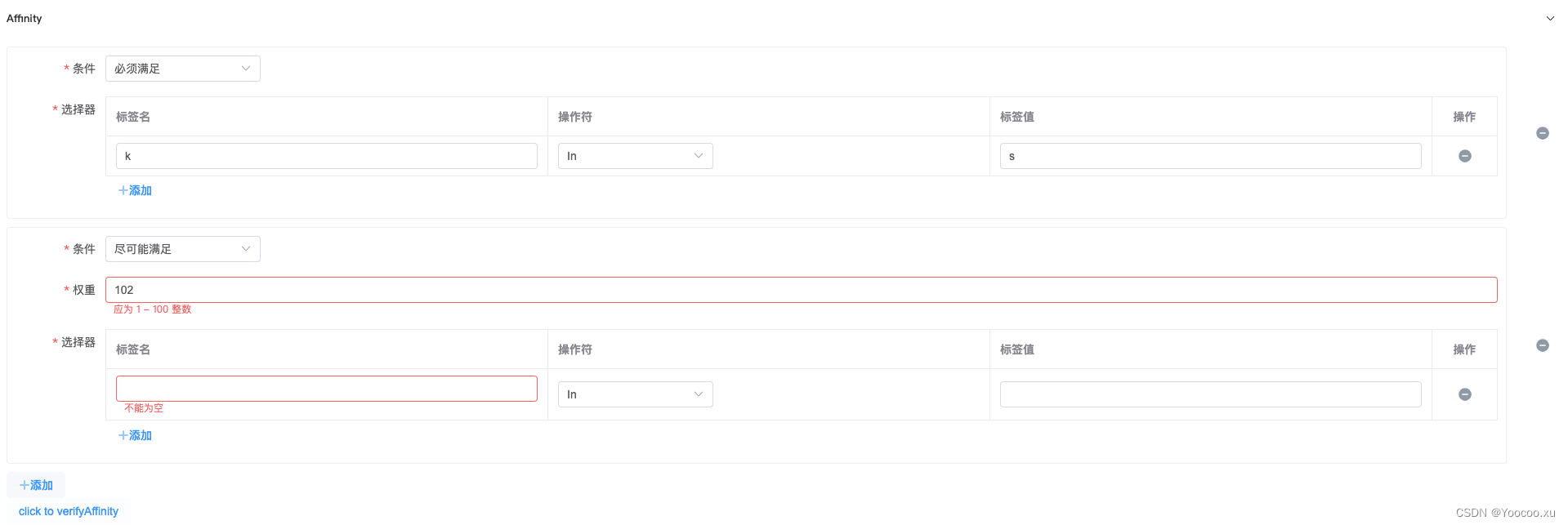
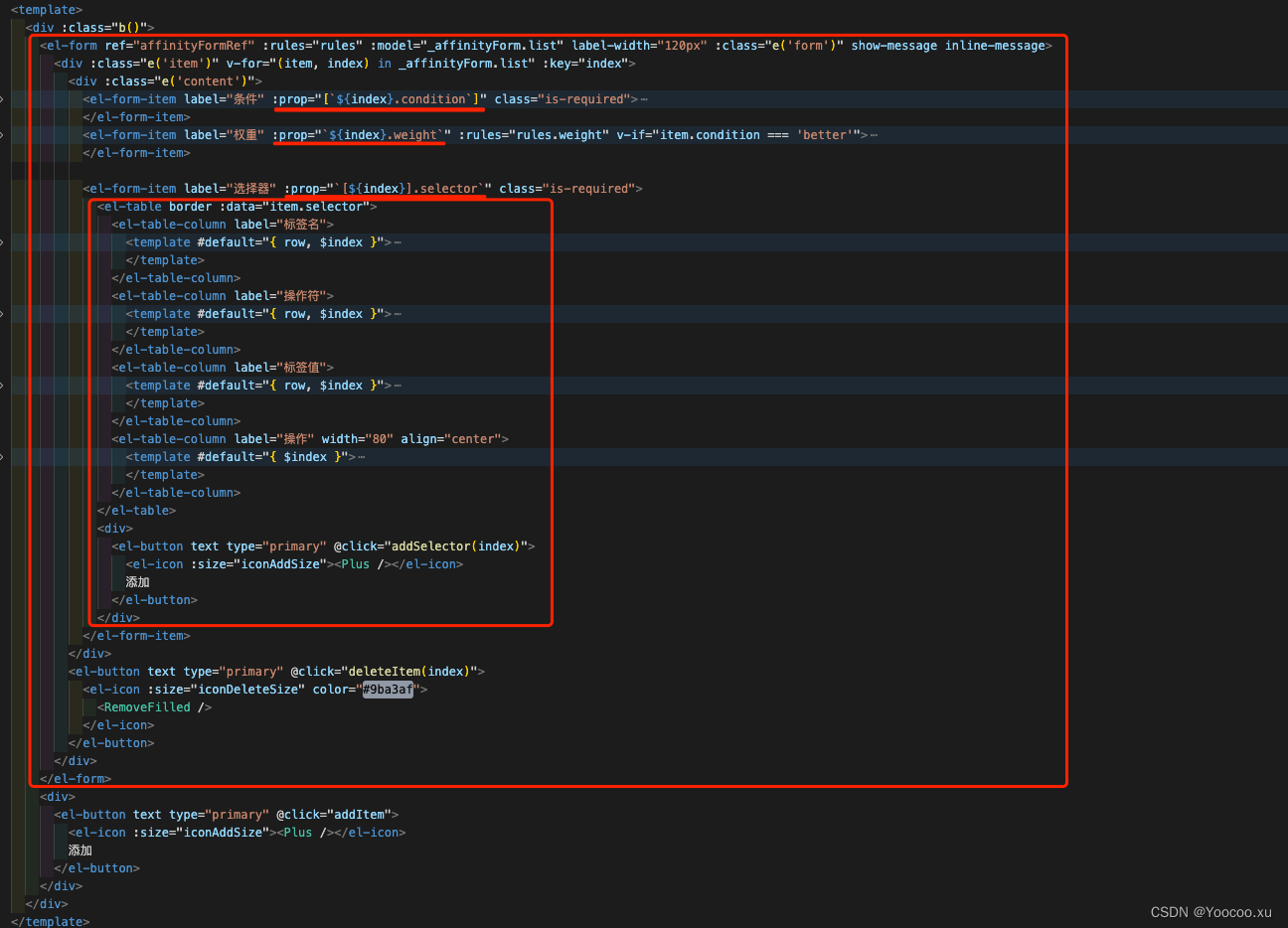
我先描述一下上面这个k8s的affinity ui组件。
首先,这是一个数组对象,里面有属性:条件、权重、选择器,选择器值也是一个数组,包含了标签名、修饰符、标签值三个属性,点击里面的添加是添加一个选择器元素,点击最下面的添加是添加一个亲和性,也就是在最外层数组添加多一个条件、权重、选择器组成的一个对象,
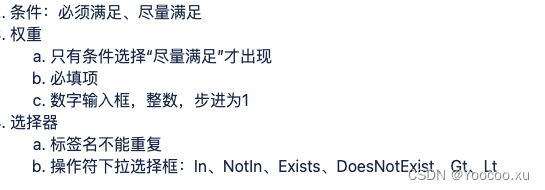
其中,这些校验条件如下

先准备好ui框架

以上是大体的dom框架。为什么这里prop要这么写呢?以 :prop="`${index}.weight`"
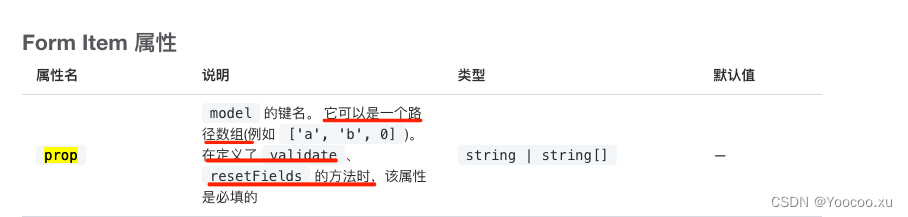
接下来看下文档描述

可以看出,要校验必须把prop写对。但是,为什么呢?关系是怎么样的,看源码是怎么用prop进行表单验证的;

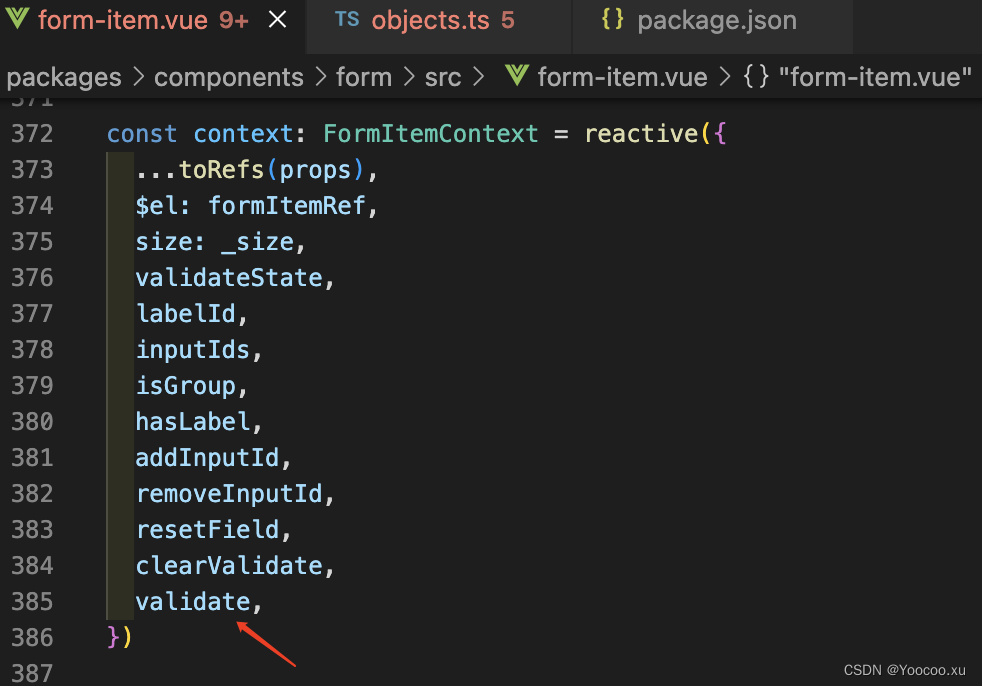
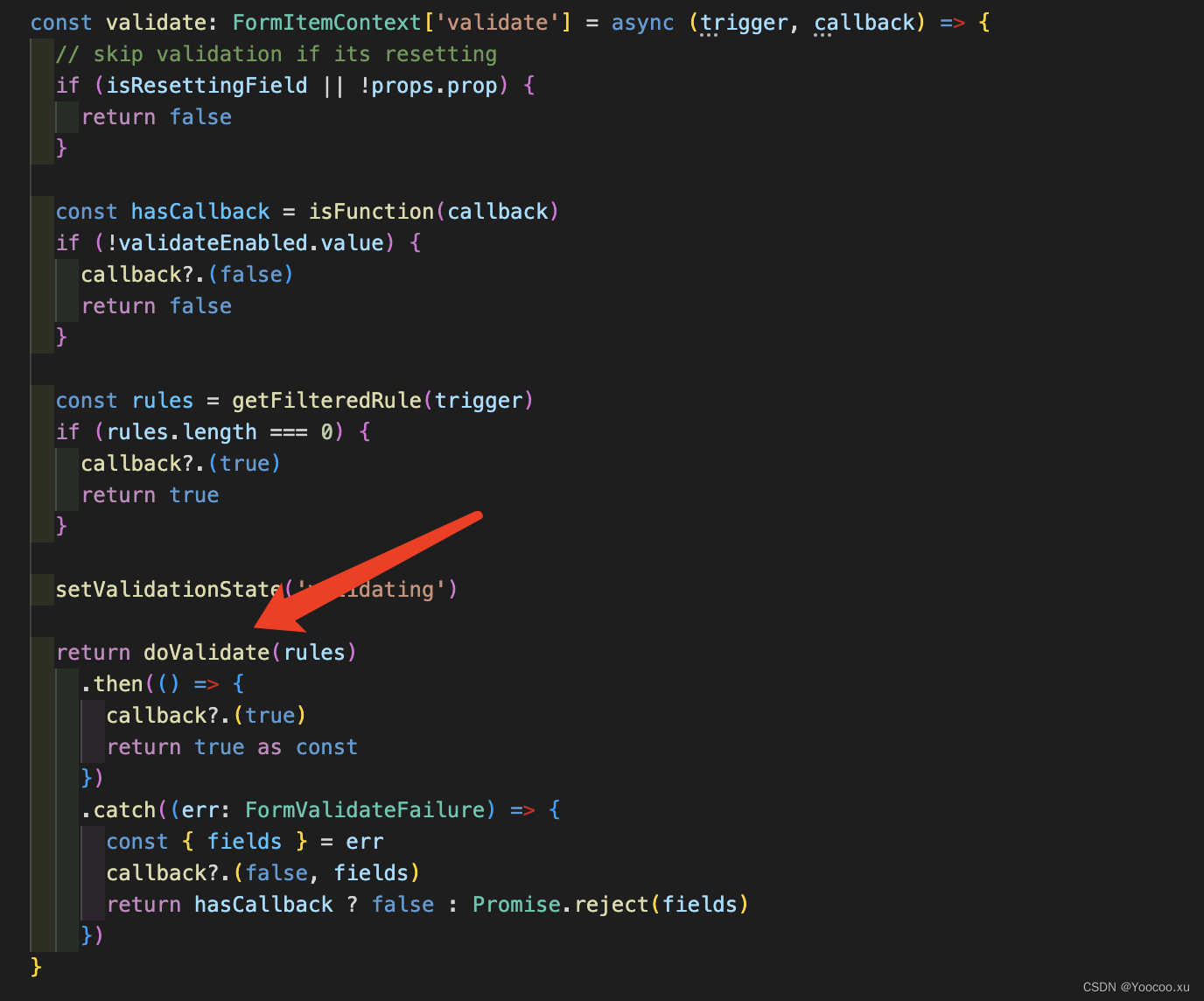
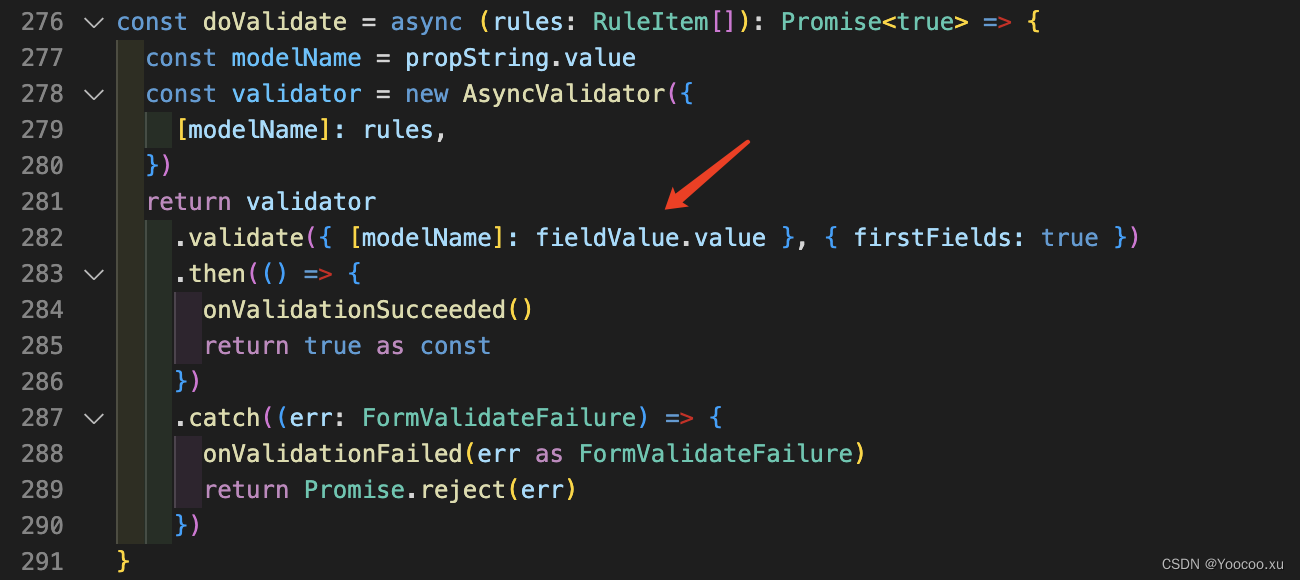
这里validate方法,就是下面截图,先看到前面一堆if判断,大概可以看出是对一些必要参数的可靠性限制,然后dovalidate,可以推测,这里才是真正做校验的函数

继续往里面看

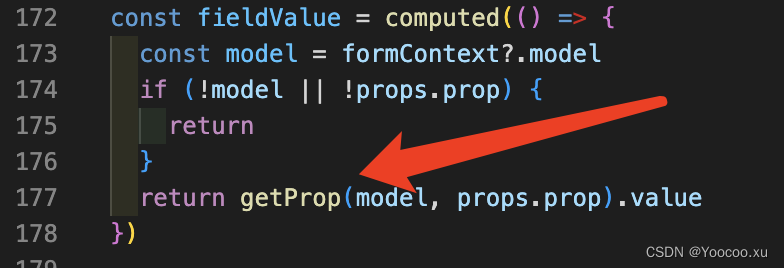
这里的fieldValue应该就是我们的prop对应的value了,继续看fieldValue的逻辑

是return了一个getProp(model, props.prop).value,看起来好像有点熟悉,继续看getProp里面的逻辑


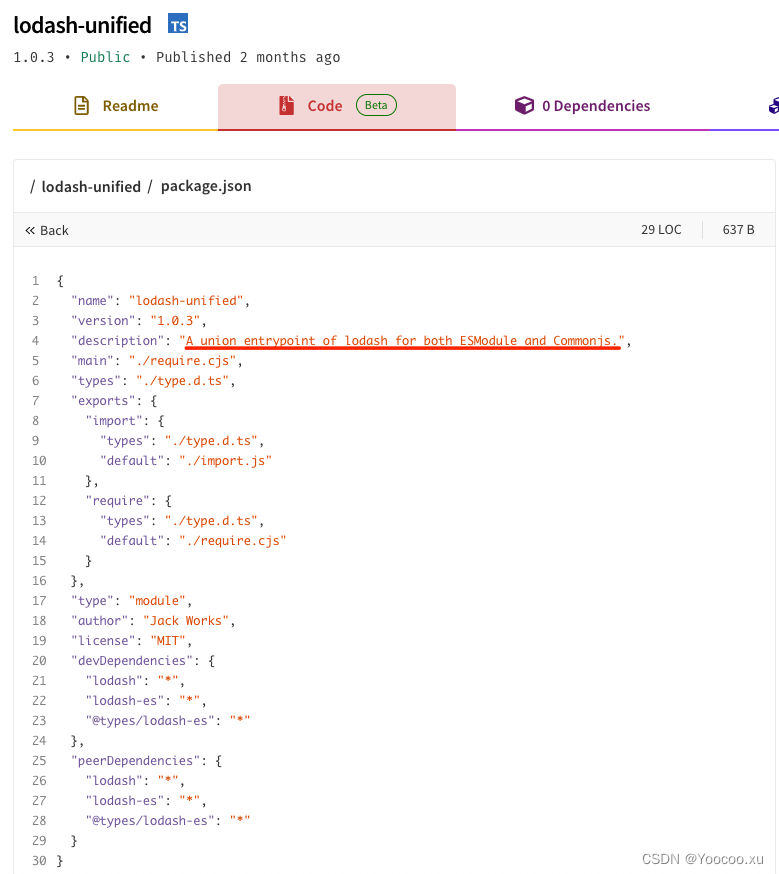
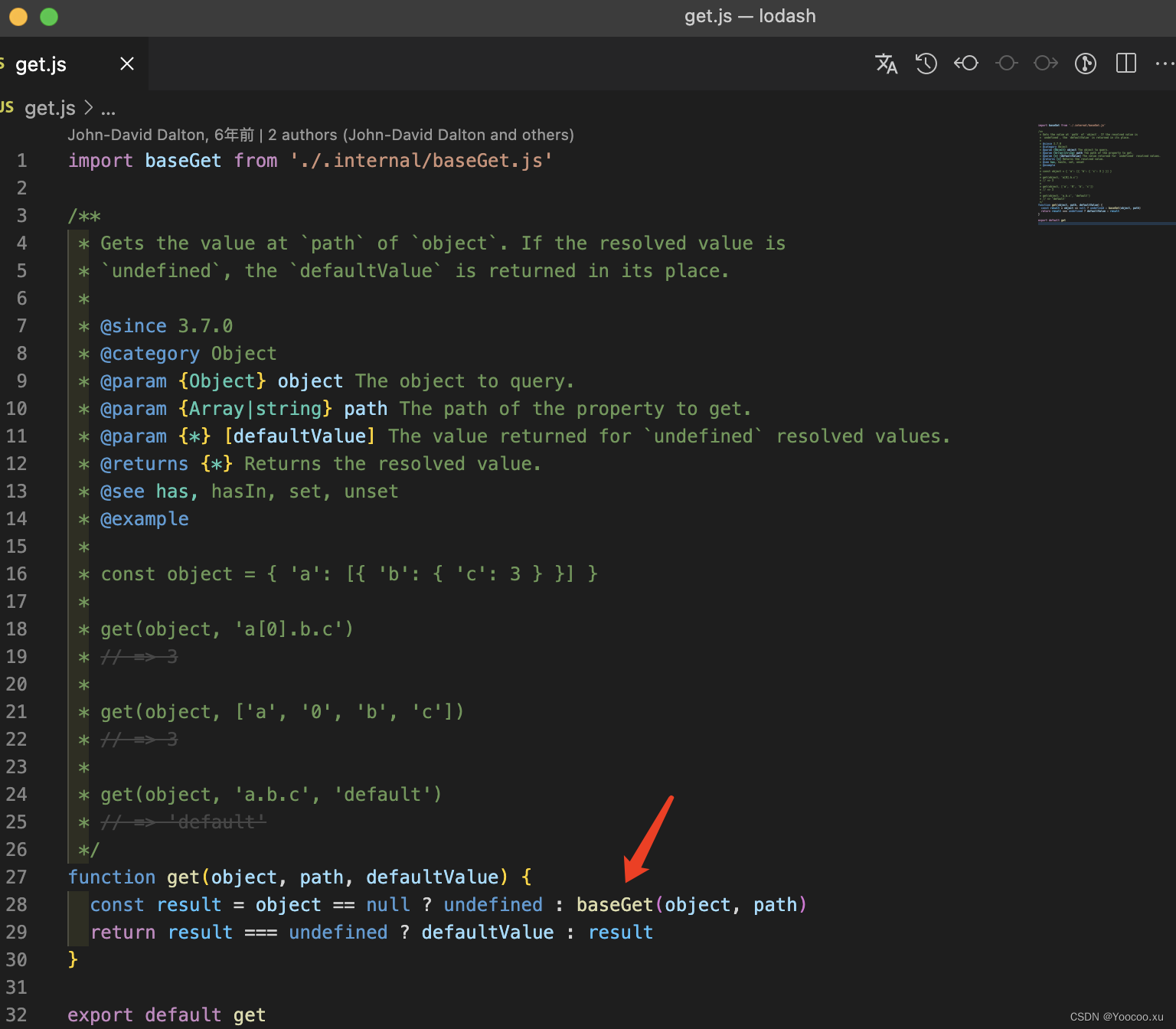
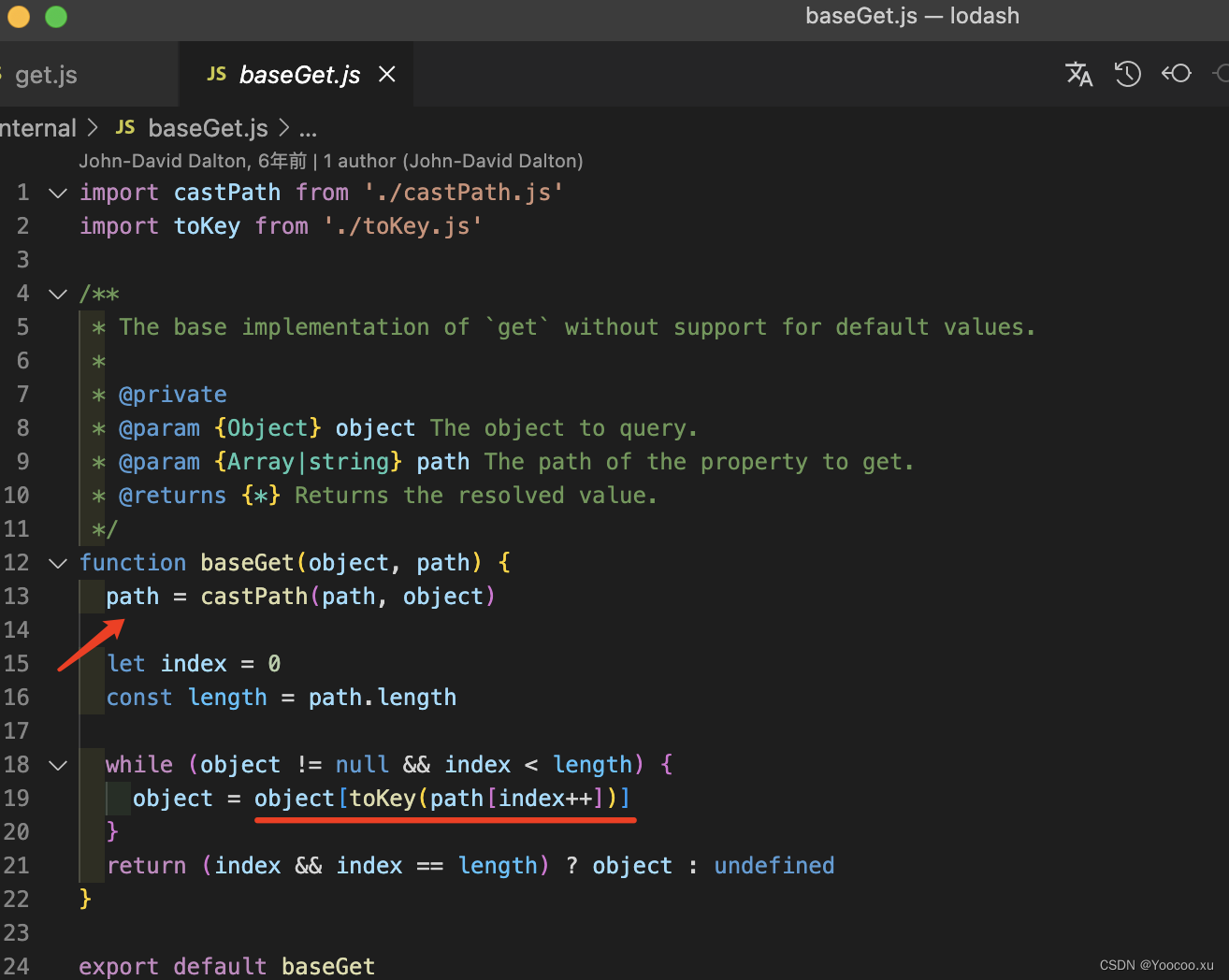
简单点,就是lodash的get方法,进去lodash看get是什么样的先


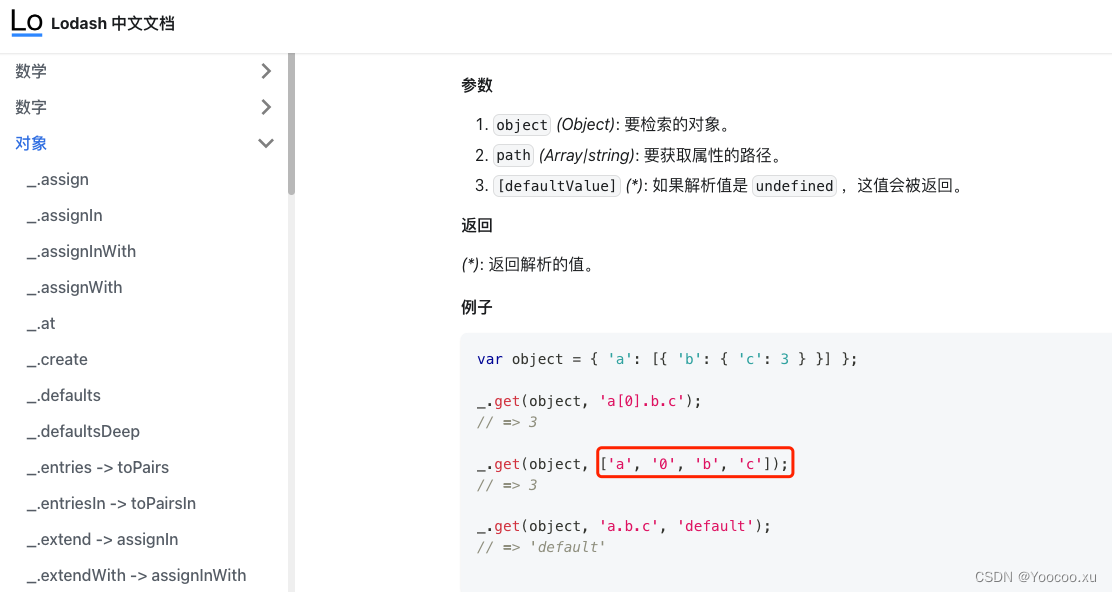
解释一下path是一个路径字符串数组,可以结合下面这个lodash文档的例子来理解


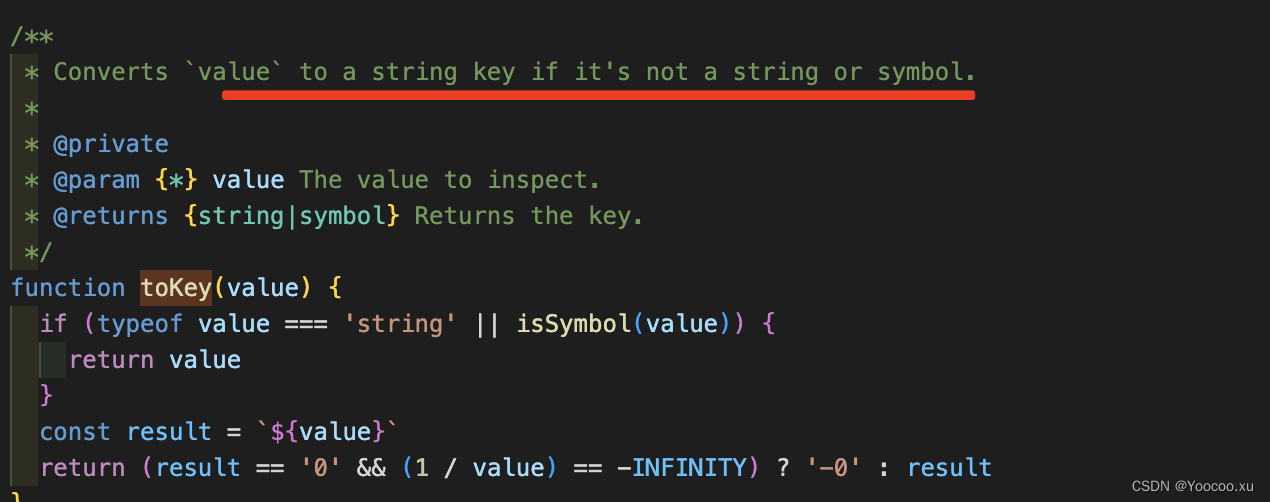
tokey是将非字符串或symble类型的属性名专成字符串类型的,
while (object != null && index < length) { object = object[toKey(path[index++])]; }
这里从最外层开始取,一直到所达所设定的路径层数,或者当到达对象最深的一级,然后retune出结果,get方法做的事也就到这里结束了。
回到element,以后每次写form-item的prop时,form的model就是get的第一个参数,prop是get的第二个参数。 现在终于知道为什么文档写的prop为什么是字符串或是字符串数组了吧。
基于上面的解释,以后写prop的时候,当然也会想到lodash的get方法入参的例子,使用点属性0.a.b或者方括号属性[0].a.b以及路径字符串数组的方式[0,a,b]或者['0',a,b]都可以实现正确的prop,
并且,也可以为了提高代码不可阅读性,进行像这样['0.a','b'] ['0','a.b'] ['[0]a','b']混搭,这样不明真相的童鞋看到了,自然不得不拍手称“这都行?!”,但最好不要* *