最近电脑重装了系统,开发环境啥的都得重装,顺便记录下 nodeJs 的安装与配置,方便需要的同学查看,也方便自己以后查找。
安装
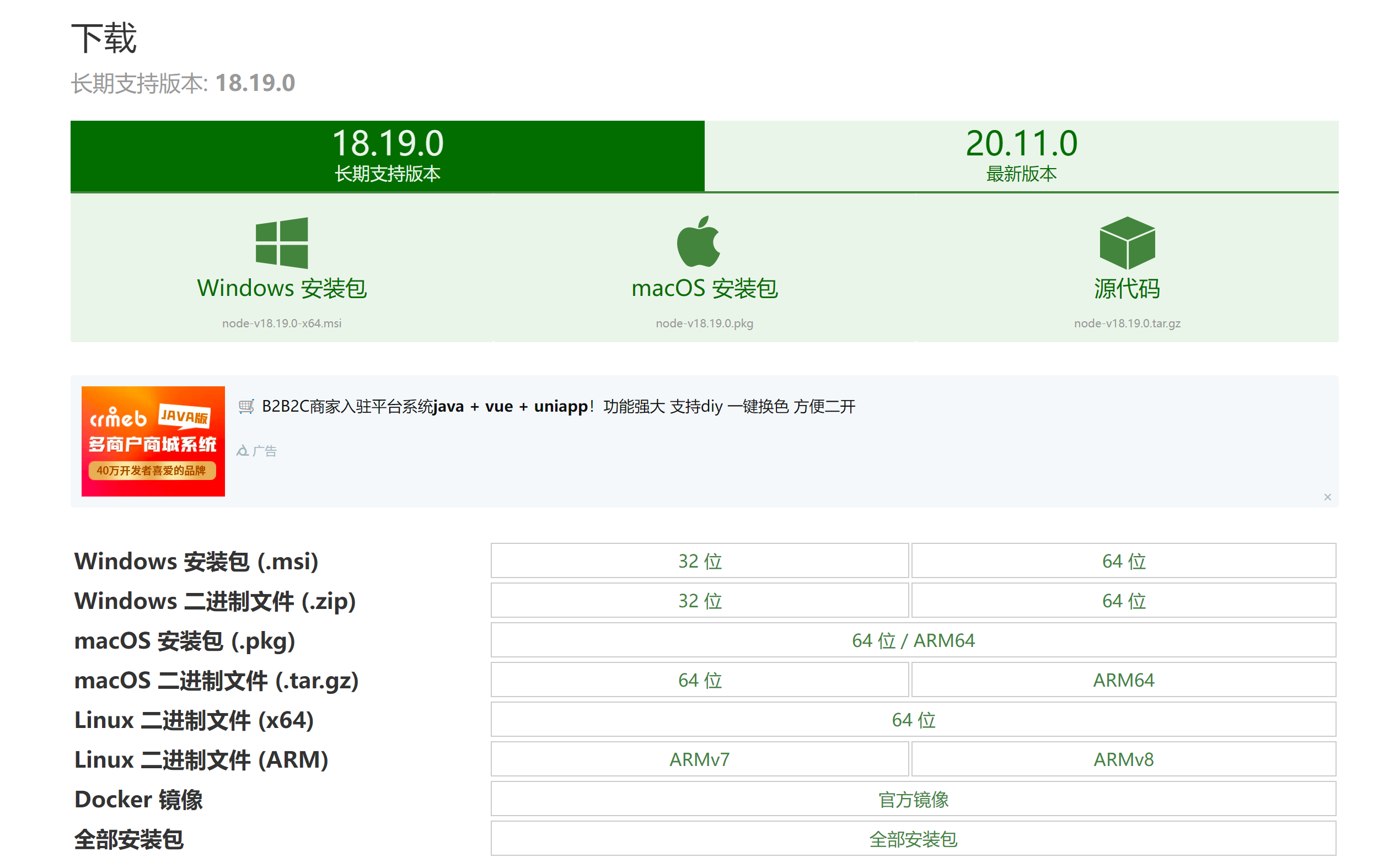
下载地址:https://nodejs.cn/download/
根据需要选择自己环境需要的下载即可,我这里是 win11.64 位的系统。现在一般都是 64 的了吧...


下载后,安装到指定目录即可,一版安装到非 C 盘以外的目录,这个就不用说为啥了吧。
我这里是 D:\work\devtool\nodejs
安装完成后,打开 win+R 输入 cmd 启动命令行窗口
node -v
npm -v

配置环境
正常来说安装后不配置也可以使用了,但是若不进行环境变量配置,那么在使用 npm 命令安装全局模块时(如:npm install -g vue),会默认安装到 C 盘的路径 (C:\Users\wdk\AppData\Roaming\npm) 中,这样 c 盘回变得很大。前面有说过使用 pnpm 节约磁盘,可以去看下。
配置全局安装模块(node_global)和缓存(node_cache)目录
-
在 node.js 的安装目录中(D:\work\devtool\nodejs),新建两个文件夹 node_global 和 node_cache,分别用来存放安装的全局模块和全局缓存文件

设置目录
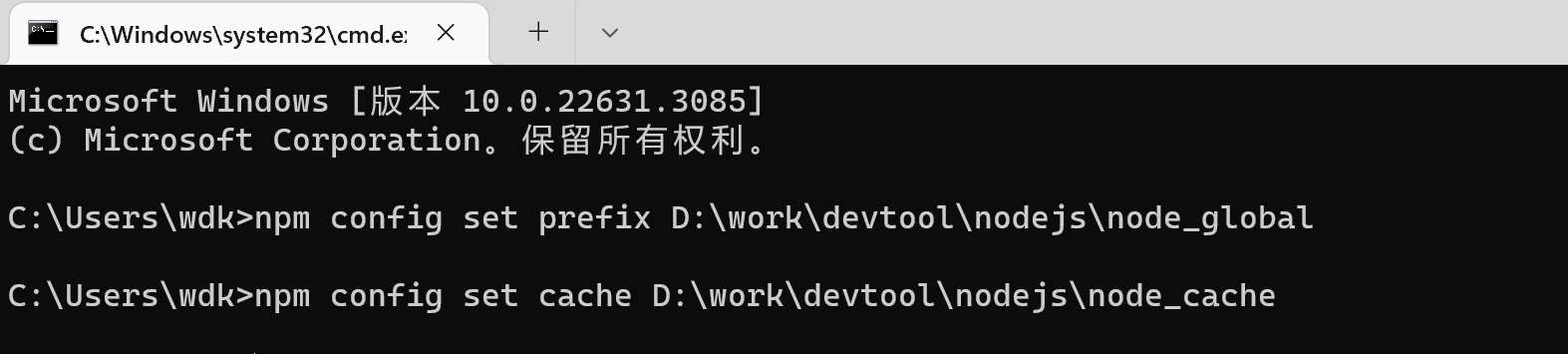
# 设置全局目录
C:\Users\wdk>npm config set prefix D:\work\devtool\nodejs\node_global
# 设置全局缓存
C:\Users\wdk>npm config set cache D:\work\devtool\nodejs\node_cache

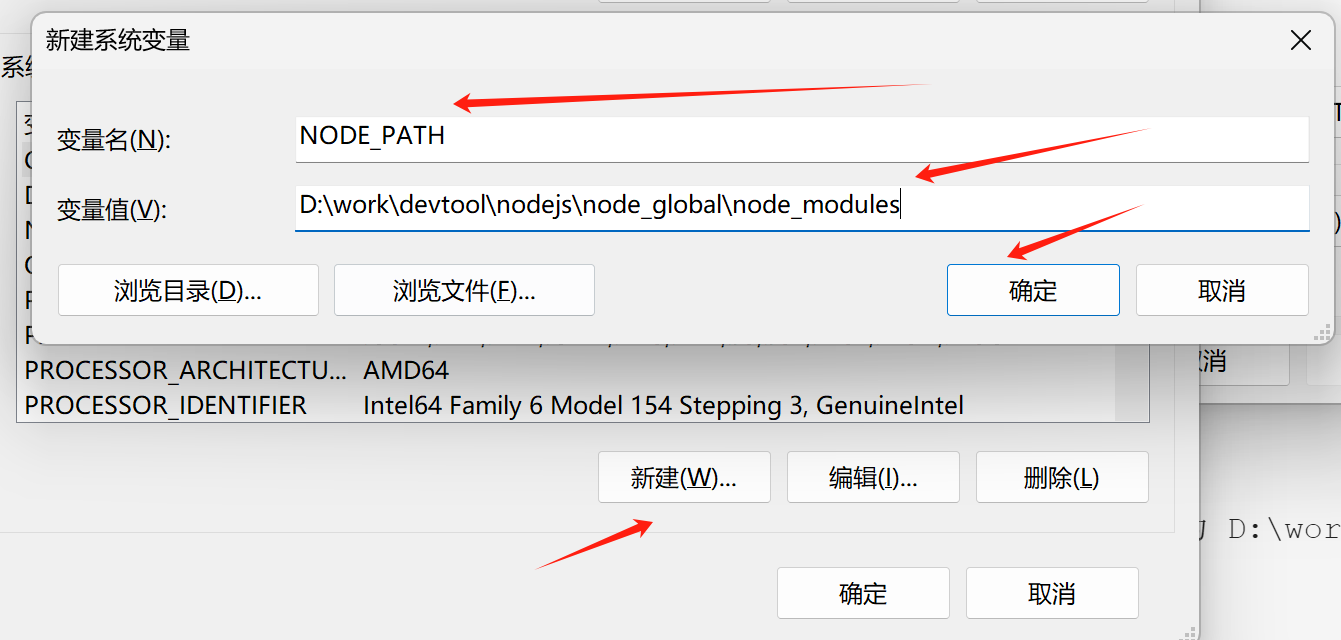
设置系统环境变量
win11 的话 右键系统徽标->系统->高级系统设置->环境变量

在下面的系统变量中
新建环境变量
NODE_PATH
值为
D:\work\devtool\nodejs\node_global\node_modules

-
修改【用户变量】中的 path 变量中 npm 路径
将 xxx/npm 的路经修该为(如果有的话,我重装的系统 c 盘并没有,之前我就安装在了其他盘...)
D:\work\devtool\nodejs\node_global
最后点击确定保存即可,然后重新启动 cmd 命令窗口输入验证安装在哪里了
npm install -g vue

一般情况,会发现安装很慢,这就得需要修改为国内镜像了。至此安装与配置就完成了,下面修该镜像源地址。
配置国内镜像
# 设置为淘宝源
npm config set registry https://registry.npmmirror.com
# 查看镜像源
npm config get registry
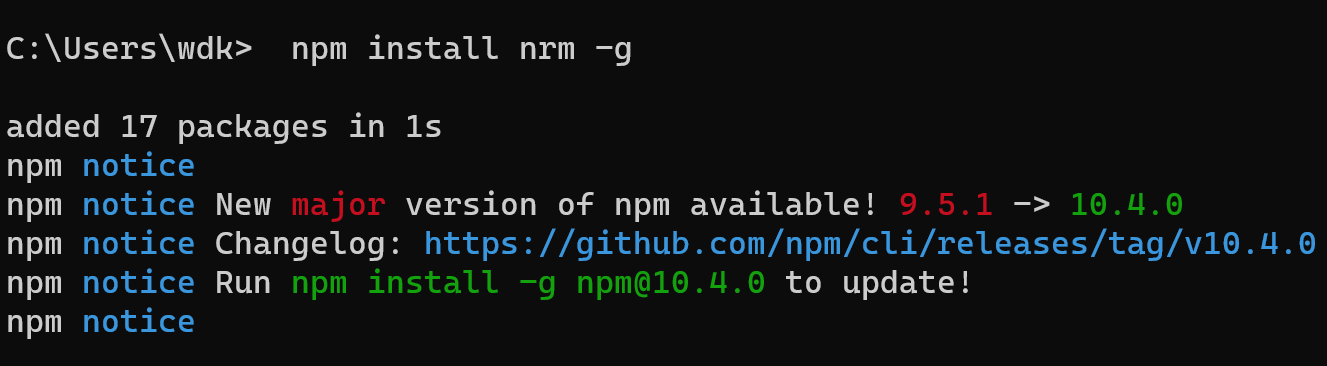
# 安装 切换镜像的工具 nrm
npm install nrm -g
# nrm命令
nrm ls # 查看镜像列表,*表示当前使用的
nrm use taobao # 使用哪个镜像
nrm test npm # 测速


最后发现确实安装到了指定全局目录里面