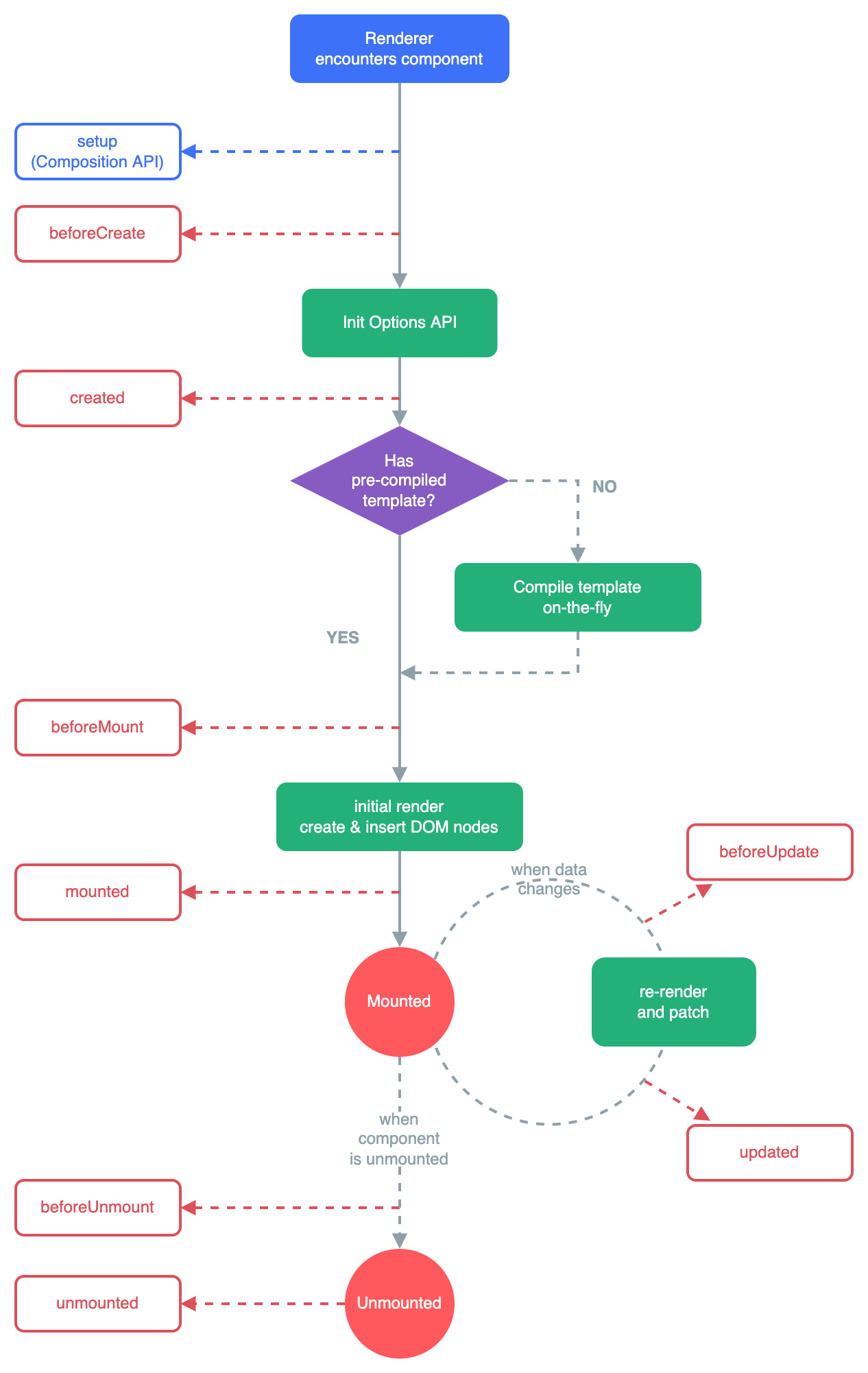
生命周期示意图如下所示:

- beforeCreate:组件初始化之前触发该事件
- created:组件初始化完毕触发该事件
- beforeMount:Vue应用对象挂载DOM结点之前触发该事件
- mounted:DOM结点挂载成功之后触发该事件
- beforeUpdate:数据更新之前触发该事件
- updated:数据更新之后触发该事件
- beforeUnmount:DOM结点卸载之前触发该事件
- unmountd:结点卸载之后触发该事件
由此可见触发事件基本是成对出现,具体测试代码如下所示:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<div>
<span>文本框</span>
<p>Message is:{{message}}</p>
<input v-model="message" placeholder="edit me" />
</div>
</div>
<script>
const { createApp } = Vue;
createApp({
data(){
return {
message: '曹德华'
}
},
beforeCreate() {
console.log(`组件创建之前调用`);
},
created() {
console.log(`组件已创建`);
},
beforeMount() {
console.log(`组件挂载DOM之前调用`);
},
mounted() {
console.log(`组件已挂载DOM`);
},
beforeUpdate() {
console.log(`数据更新之前调用`);
},
updated() {
console.log(`数据已更新`);
}
}).mount('#app');
</script>控制台输出结果:
组件创建之前调用
组件已创建
组件挂载DOM之前调用
组件已挂载DOM
修改输入框的内容,额外输出内容:
数据更新之前调用
数据已更新












![[嵌入式系统-5]:龙芯1B 开发学习套件 -2- LoongIDE 集成开发环境集成开发环境的安装步骤](https://img-blog.csdnimg.cn/direct/e8d9f199f2c549c2a400b71b2cfdde4b.png)