一、安装JDK
1、安装GeoServer是基于Java的环境,所以需要先装Jdk环境。
2、前往官网下载Java SE
3、下载GeoServer
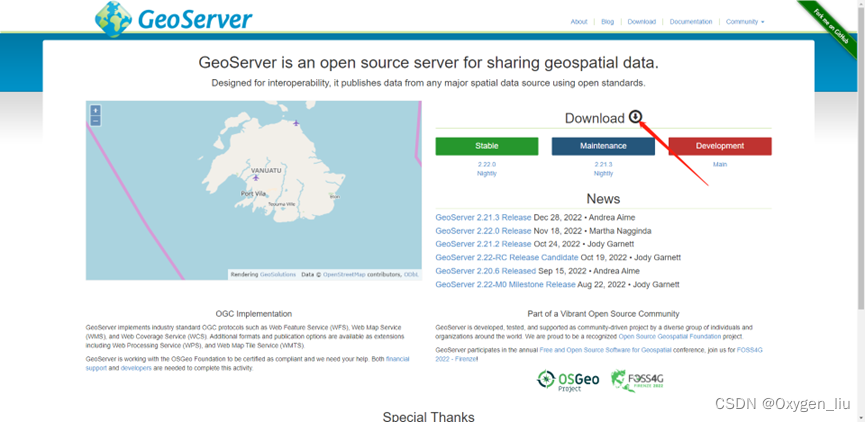
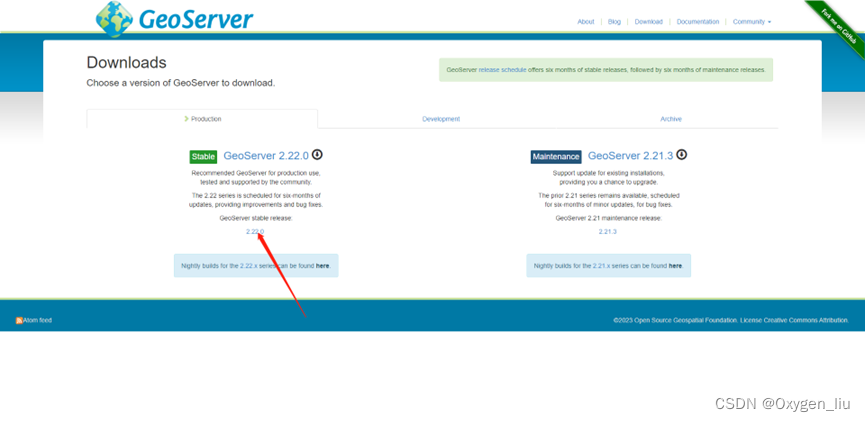
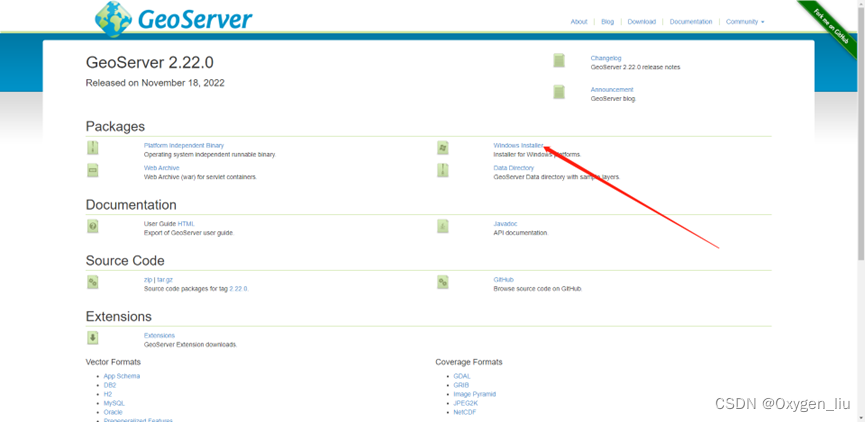
- 1、前往官网下载最新稳定版



- 2、安装GeoServer
二、发布地图服务
1、启动geoserver
找到安装目录,bin/下的startup.bat,双击执行。浏览器输入http://localhost:8080.账号:admin密码:geoserver
2、发布地图
-
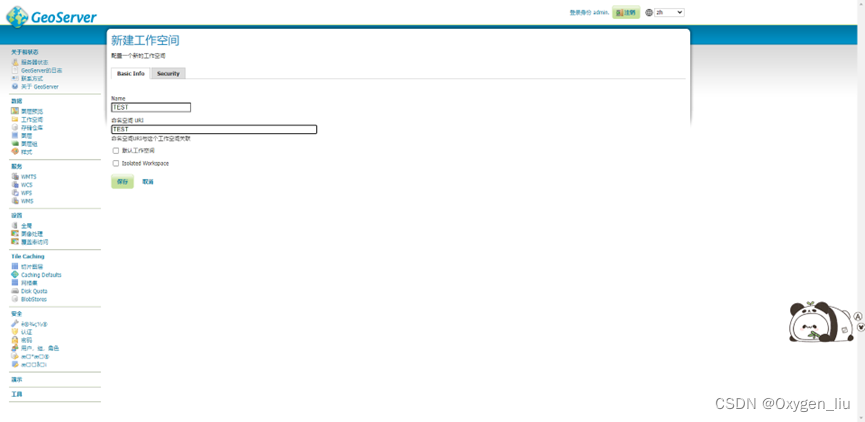
2.1 新建工作空间

-
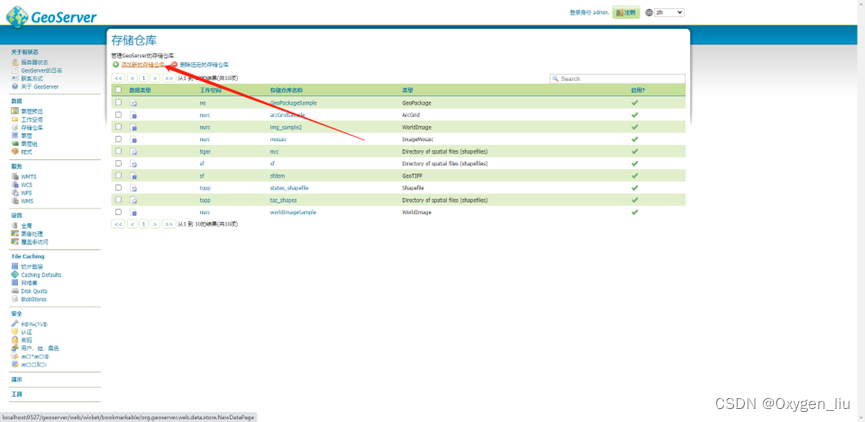
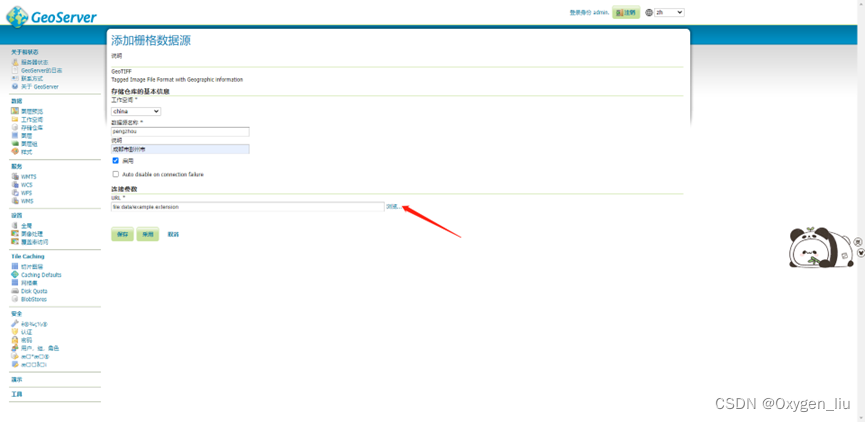
2.2添加存储仓库

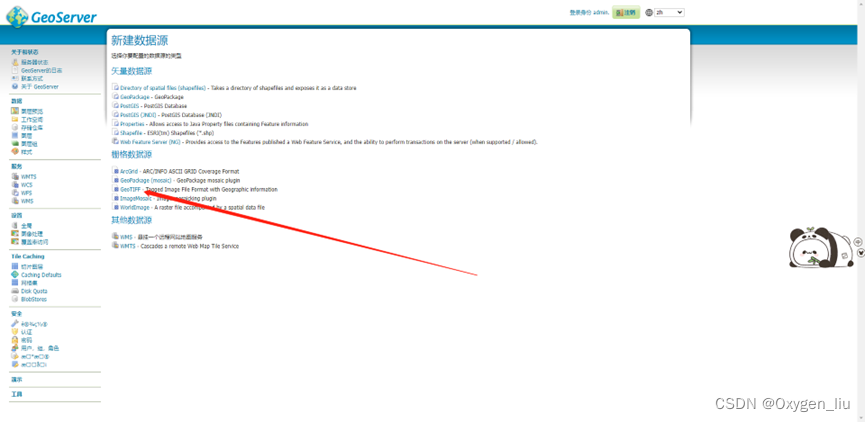
选择合适的资源格式

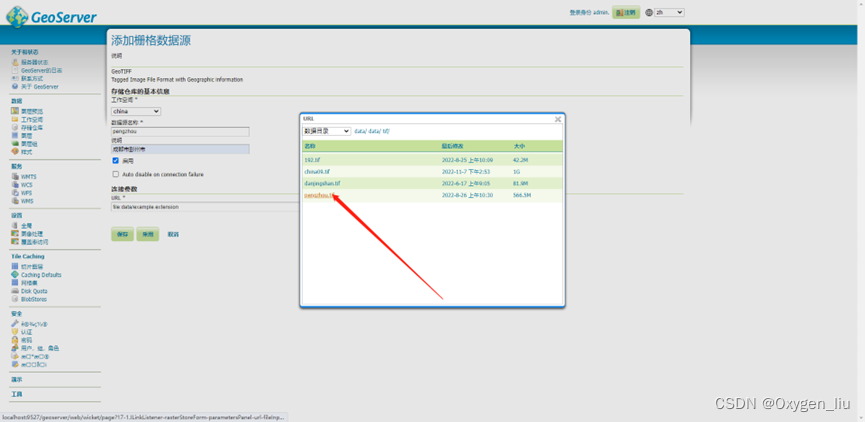
选择资源地址
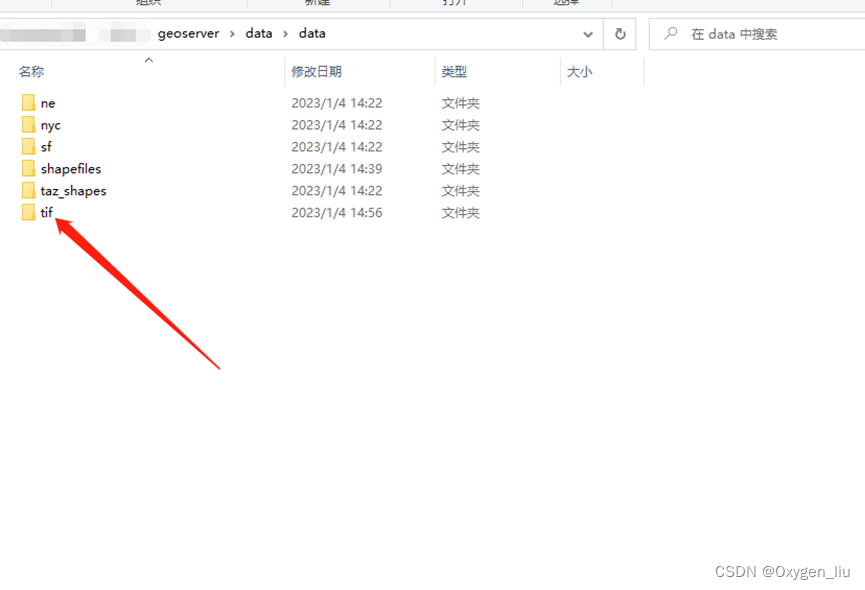
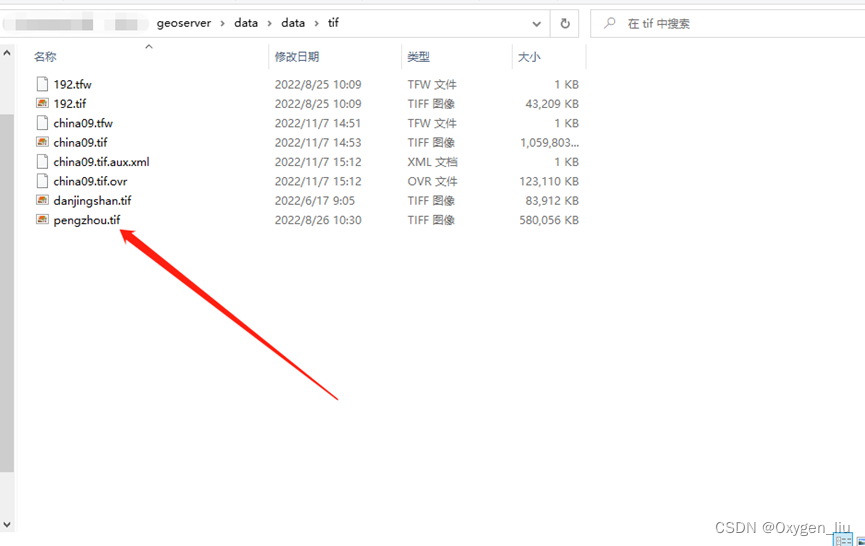
将资源上传至geoserver\data\data目录下



选择好资源后点击保存

-
2.3发布图层

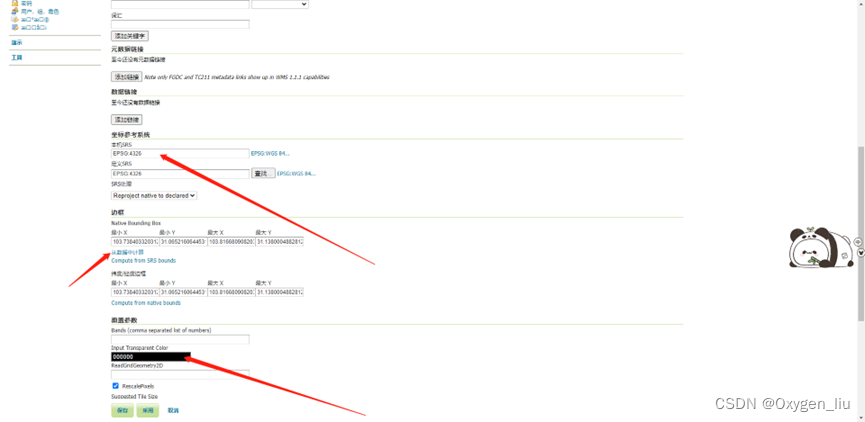
选择地图坐标系3857或者4326。
边界数据从数据中计算获得。
选择透明颜色

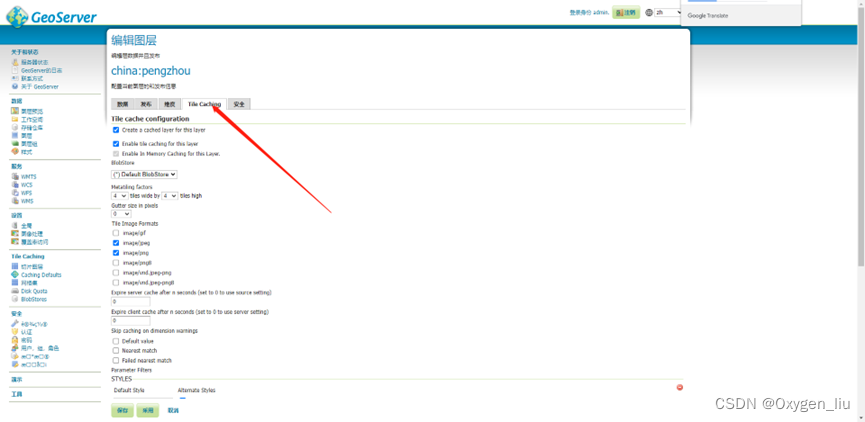
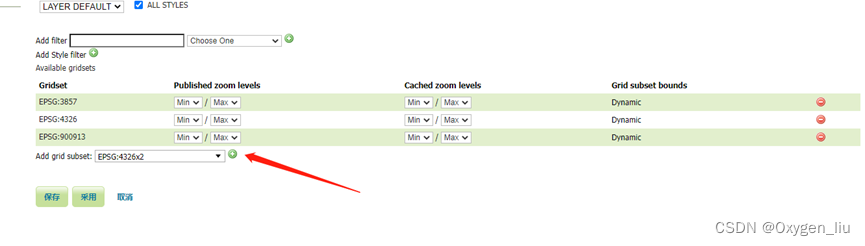
设置合适的tile caching缓存格式


发布后可以在预览中看到刚才的图层
也可以将多个图层发布成图层组,并调整图层顺序。 -
3、跨域处理
-
可以利用Nginx代理。
-
或者利用GeoServer设置允许跨域
cesium加载资源都不允许跨越,所有需要配置下需要跨越的站点,如geoserver等,
跨域设置:
- 文件下载地址链接:链接:https://pan.baidu.com/s/1E5jaxjRr5CGkwkzkXHe7fQ?pwd=31kb
提取码:31kb
1、将cors-filter-2.4.jar和java-property-utils-1.9.1.jar,两个jar包文件放入geoserver目录下webapps\geoserver\web-inf\lib中。
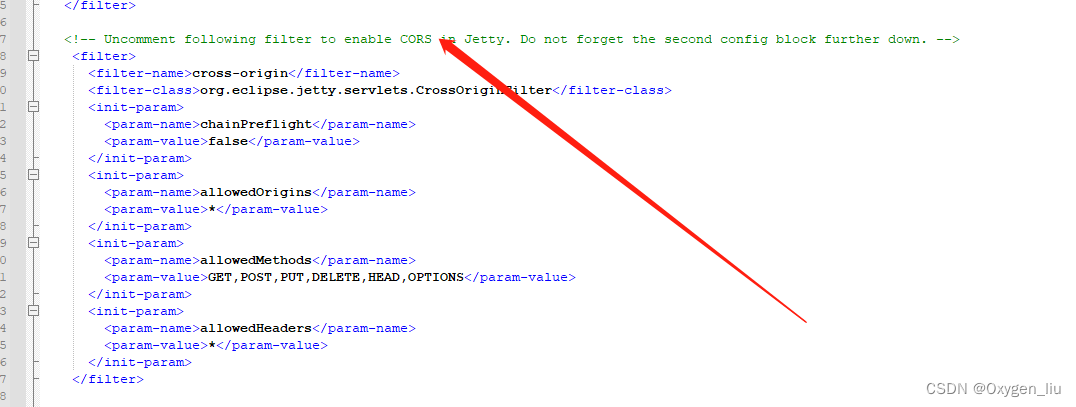
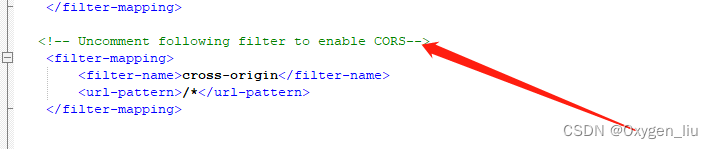
将下图的几个地方取消注释
2、打开geoserver目录下webapps\geoserver\web-inf中的web.xml
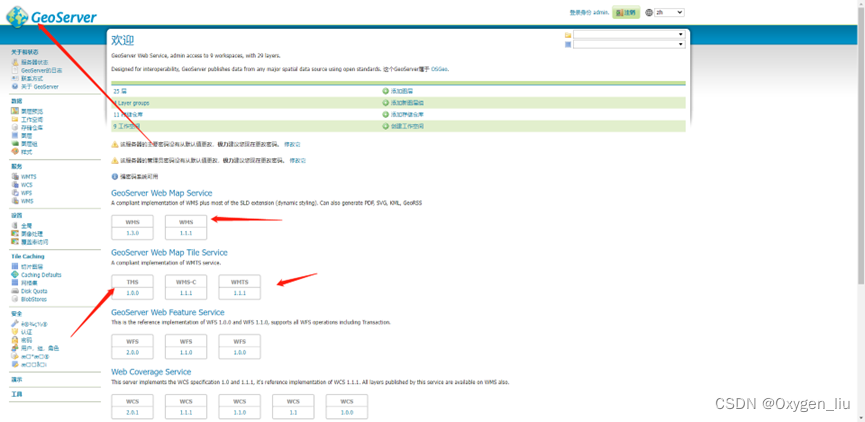
4、Cesium中地图访问
点击左上角GeoServer,可以查看tms、wms,wmts方式的地图请求
已tms为例

imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: 'http://localhost:9527/geoserver/gwc/service/wmts',
layer: 'china:pengzhou1',
style: 'raster',
format: 'image/png',
// tileMatrixSetID: 'EPSG:900913',
tileMatrixSetID: 'EPSG:3857',
tileMatrixLabels: matrixIds,
tileWidth: 256,
tileHeight: 256,
tilingScheme: new Cesium.WebMercatorTilingScheme({
numberOfLevelZeroTilesX: 1,
numberOfLevelZeroTilesY: 1
}),
ellipsoid: Cesium.Ellipsoid.WGS84,
//范围保留六位小数,以免因为精度问题 影像被拉伸变形
rectangle: Cesium.Rectangle.fromDegrees(103.738403, 31.065216, 103.816680, 31.138000),
maximumLevel: 17,
minimumLevel: 0
})
/**
* wmts 4326
* imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: 'http://localhost:9527/geoserver/gwc/service/wmts/rest/china:pengzhou1/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{TileCol}?format=image/png',
layer:'china:pengzhou',
style : '',
format : 'image/png',
tileMatrixSetID: "EPSG:4326",
maximumLevel: 17,
minimumLevel: 0,
tilingScheme: new Cesium.GeographicTilingScheme({
numberOfLevelZeroTilesX: 2,
numberOfLevelZeroTilesY: 1
}),
ellipsoid: Cesium.Ellipsoid.WGS84,
rectangle: Cesium.Rectangle.fromDegrees(103.7384033203125, 31.065216064453125, 103.81668090820312, 31.13800048828125),
})
*/
/**
* wms
* new Cesium.WebMapServiceImageryProvider({
url: "http://localhost:9527/geoserver/ows?service=WMS",
layers: 'china:pengzhou',
maximumLevel: 17,
minimumLevel: 0,
tilingScheme: new Cesium.GeographicTilingScheme(),
rectangle: Cesium.Rectangle.fromDegrees(103.7384033203125, 31.065216064453125, 103.81668090820312, 31.13800048828125),
ellipsoid: Cesium.Ellipsoid.WGS84,
parameters: {
//透明要和format:'image/png'一起开
transparent: true,
format: 'image/png',
// srs: 'EPSG:3857',
// styles: '',
// width: 20,
// height: 20
}
})
*/
/** tms
new Cesium.UrlTemplateImageryProvider({
// url: "http://localhost:9527/geoserver/gwc/service/tms/1.0.0/china%3Apengzhou@EPSG%3A3857@png/{z}/{x}/{reverseY}.png",
// tilingScheme: new Cesium.WebMercatorTilingScheme(),
url: "http://localhost:9527/geoserver/gwc/service/tms/1.0.0/china%3Apengzhou@EPSG%3A4326@png/{z}/{x}/{reverseY}.png",
tilingScheme: new Cesium.GeographicTilingScheme(),
minimumLevel: 0,
maximumLevel: 17,
rectangle: Cesium.Rectangle.fromDegrees(103.7384033203125, 31.065216064453125, 103.81668090820312, 31.13800048828125)
})
*/
切片完成后保存路径为