众所周知,一个好的项目需要搭配一个好的项目说明,就行吃饺子需要蘸醋一样,没有醋的饺子,你仅仅吃掉了他的肉体,而得不到他的灵魂。下面开始吃饺子,不对,是开始学习markdown文件的基础语法,给饺子加上醋,给西方标注耶路撒冷。
一、标题类
一共有一级到六级六个标题,对应的语法是:# +文字内容
# 我是一级标题
## 我是二级标题
### 我是三级标题
#### 我是四级标题
##### 我是五级标题
###### 我是六级标题
演示图片(一级和二级标题默认带下划线)

二、列表类
无序列表
+ 我是无序列表1
+ 我是无序列表2
+ 我是嵌套列表第二层
+ 我是嵌套列表第三层
+ 我是无序列表3
- 我是无序列表1
- 我是无序列表2
- 我是无序列表3
* 我是无序列表1
* 我是无序列表2
* 我是无序列表3
演示图片(可以进行列表嵌套)

有序列表
1. 我是有序列表1
1. 我是嵌套列表第二层
1. 我是嵌套列表第三层
2. 我是有序列表2
3. 我是有序列表3
5. 我是有序列表5
演示图片(前面的标号与显示标号无关)

三、引用块类
行引用
> 我是行引用
# 我是行引用内标题
我是行引用
>> 我是行嵌套引用
演示图片(>后面的全部都是行引用,行引用中使用其他语法会进行行分割,类似插入效果)

四、代码块类
` console.log('Hello World') `
```
console.log('Hello World')
console.log('Hello World')
```
演示图片(``单行代码块 ``` ```多行代码块)
五、链接类
[跳转到百度](https://www.baidu.com/)
演示图片(Ctrl + 点击 进行页面跳转)

六、图片类

演示图片

七、分割线类
### 分割线
---
- - -
-------
*****
* * *
____
演示图片()

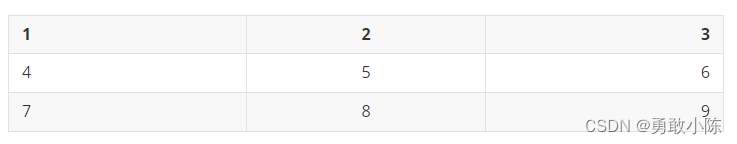
八、表格类
|1|2|3|
|:---|:---:|---:|
|4|5|6|
|7|8|9|
演示图片(斑马线默认显示)

九、复选框类
- [ ] 未选中
- [x] 选中
演示图片()

十、字体类
*斜体*
**粗体**
_斜体_
~~删除线~~
演示图片()