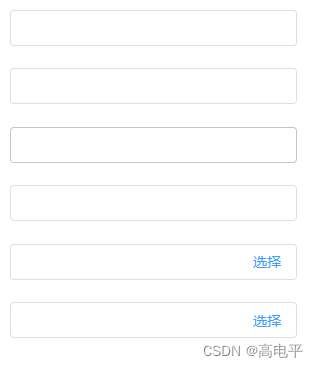
如图,如何在element组建的el-input的后缀放一个可点击的按钮或者标签
<el-input><el-button style="padding-right:10px" slot="suffix" type="text" >选择</el-button></el-input>
在el-input的官网介绍中,可以使用slot的关键字给输入框的框首、框尾加标签或者icon或者按钮
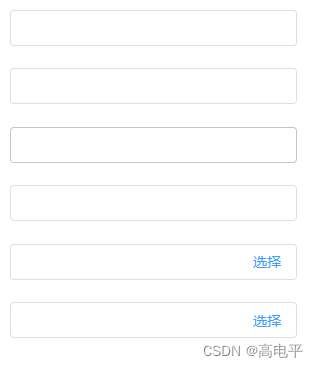
如图,如何在element组建的el-input的后缀放一个可点击的按钮或者标签
<el-input><el-button style="padding-right:10px" slot="suffix" type="text" >选择</el-button></el-input>
在el-input的官网介绍中,可以使用slot的关键字给输入框的框首、框尾加标签或者icon或者按钮
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/141680.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!