一,先思考何时开始绘制
笔者在这里提醒读者,Android的View是UI的高级抽象,我们平时使用的XML文件也好,本质是设计模式中的一种策略模式,其View可以理解为一种底层UI显示的Request。各种VIew的排布,来自于开发者编写的XML文件,或动态增添删除View,这一系列的集合即一种策略。而这种策略最终会被Android系统解析为一种Request请求。什么意思呢?就是应用进程在此充当绘制的客户端,而服务器是谁?SurfaceFinger。记住,即便屏幕前是我们所描绘的某种策略绘制的UI,那也是Surface系统服务器的Response表现。
希望读者能理解这一点。
接下来,笔者假设读者已经了解了Activity启动流程,并且当前Activity已经进入onCreate生命周期,我们就从这里讲起。
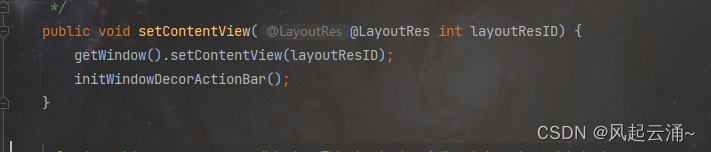
相信各位读者一定对Activity#onCreate中调用setContent方法一定熟悉,我们直接看下源码。

很简单,拿到Window,相信读者明白,这个Window就是PhoneWindow,在此不赘述。不过笔者仍啰嗦一下,这里Activity依然将视图委托给Window,其Activity-Window-View之间的关系越来越明显了吧。
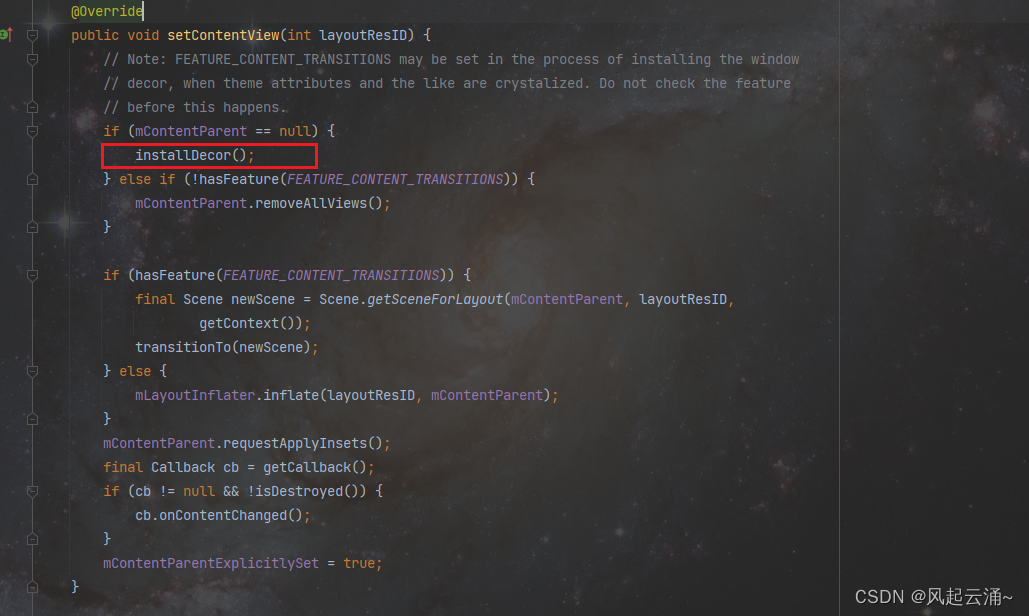
然后,调用PhoneWindow#setContentView,传入layoutId,我们继续跟进。

这里的mContentParent就是我们setContent传入View的父View,在初始化时,这里肯定是null,因此调用到installDecor方法。这个方法是什么呢?简单来讲,这里面创建了一个DecorView,并且通过我们常用的findVIewById初始化一些View,如mContentParent。

我们回到正轨,当DecorView已经创建完毕,接下来就是使用LayoutInflater去膨胀我们传入的layoutID,其parentView参数时mContentParent。关于如何膨胀,读者可以自行解读XML解析实现,不过其核心是根据XML的一系列层次结构和属性,创建多个View,并按照层次与属性赋值而已。
然后呢?View从何时添加到所谓的WindowManager中呢?
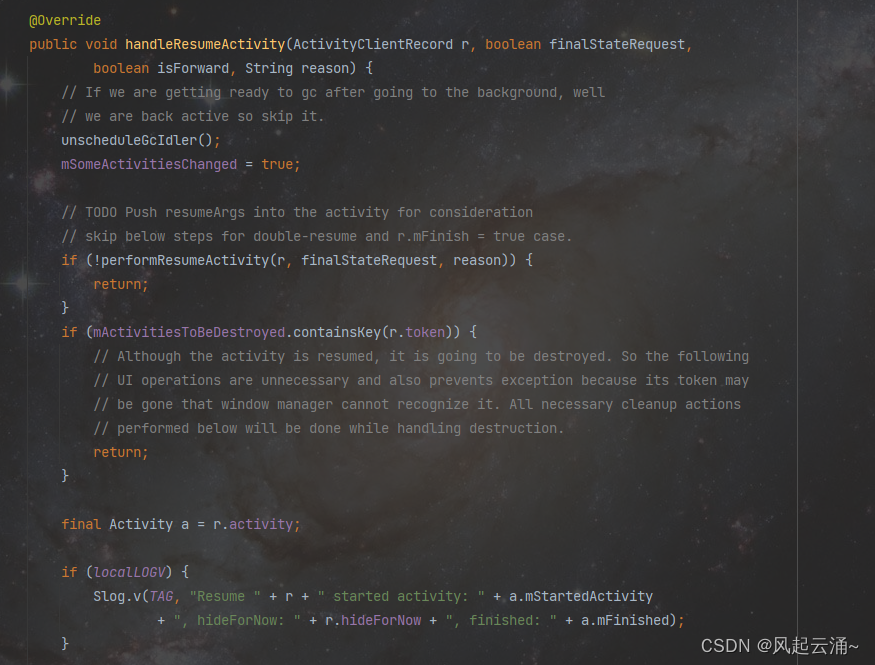
此时我们需要快进到ActivityThread#handleResumeActivity方法。

关键核心在下面,

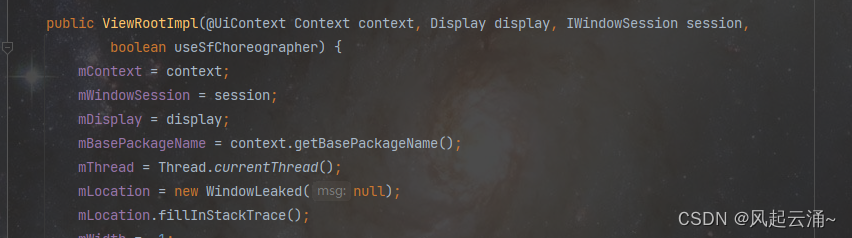
由于视图可见,DecorView添加至WindowManager中。在此之前,有必要解释下ViewRootImpl是啥。先看下ViewRootImpl的构造方法如下。

核心注意IWIndowSession,这是什么呢?可以理解为应用进程持有的Window#Takon,是Binder接口,窗口唯一,主要负责与WMS通信。笔者在这里通俗理解为View的抽象顶层,它既负责管理底层View(事件分发、View绘制等),又负责与系统交互,是应用层View的顶层通信抽象。
明白了这点,我们回到正轨,继续分析。
wm.addView,将DecorView添加到wm中,wm是WindowManagerImpl,我们跟进。

委托给mBlobal,这是进程唯一的WindowManagerGlobal,我们跟进。

上述部分是参数的一系列检查,我们继续跟进逻辑,

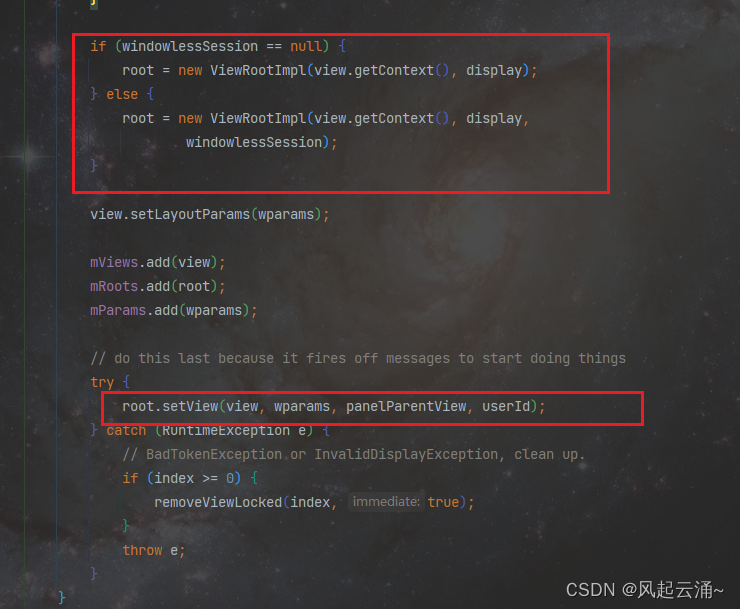
在这里,ViewRootImpl这种抽象,会发现是在每次添加WindowManagerGlobal时创建。我们继续跟进,核心逻辑是root.setView。由于VIewRootImpl#setView太长,就不在此截图,不过核心逻辑如下,

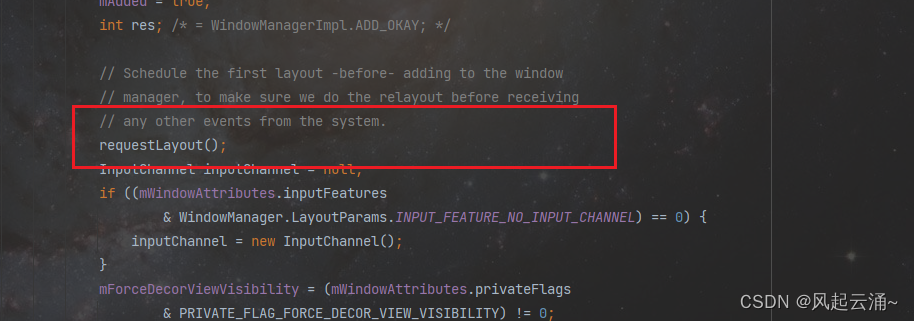
requestLayout,我们继续跟进,

这里可以理解为View视图逻辑Request创建的起点。检查线程、scheduleTraversals,里面便涉及三大流程。那么我们得到第一个答案,View从什么时候开始绘制的呢?是ActivityThread#handleResumeActivity时,通过wm.addView(decorView,l)开始进行绘制。但只有这一个起点吗?
相信读者知道,对指定View调用类似于setVisibile或TextView#setText时,也是绘制的起点。但最终会到哪呢?话不多说,一看了之。
我们跟进TextView#setText


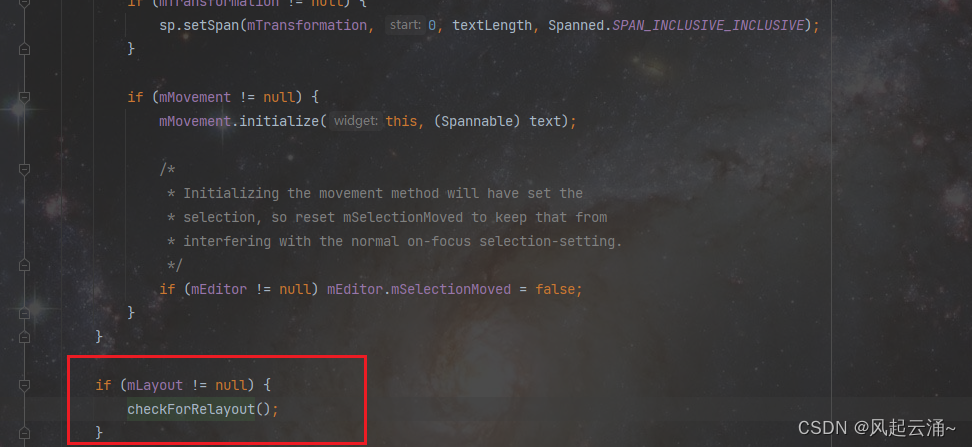
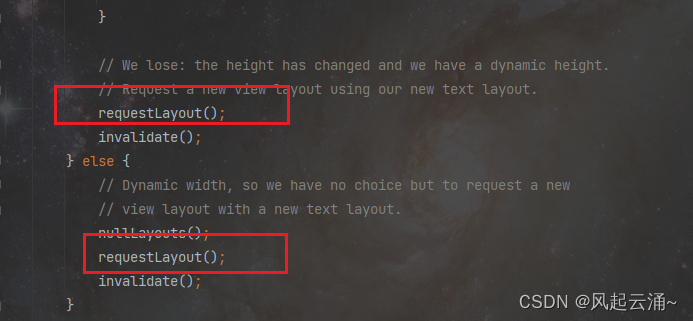
查看核心逻辑,checkForRelayout,跟进,

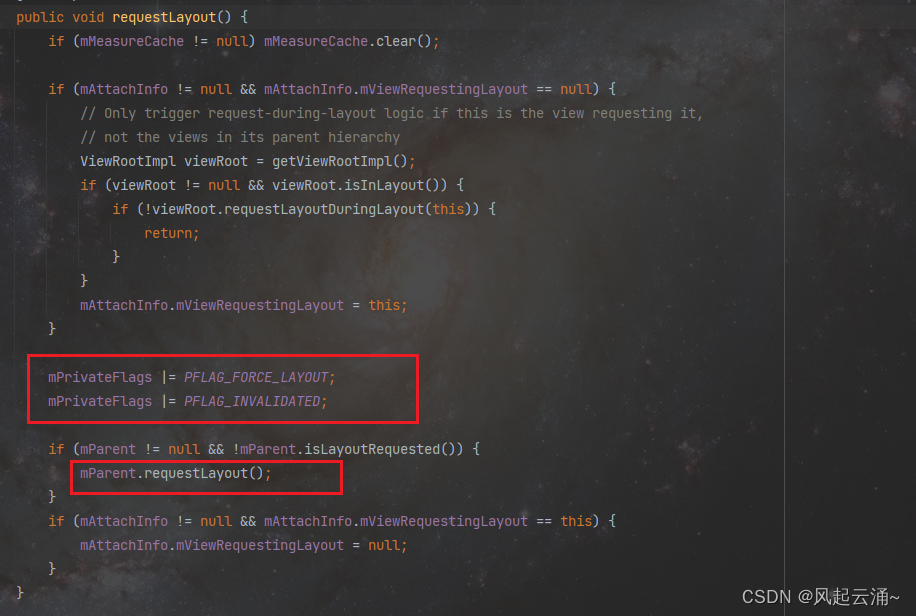
不管怎样,都会调用到requestLayout方法。这是View内置方法,并且用final关键字修饰。我们看下该方法定义。

笔者在这里注意到,通过设置mPrivateFlags,标记此View强制layout,重绘,然后请求到mParent.requestLayout。mParent正如笔者所述,其顶层一定是VIewRootImpl。那么这里我们发现,通过更改子View的属性,仍通过委托机制到父View,此过程中如果需要自己View绘制流程中更改,需标记某些Flag。于是乎,我们又来到VIewRootImpl#requestLayout。
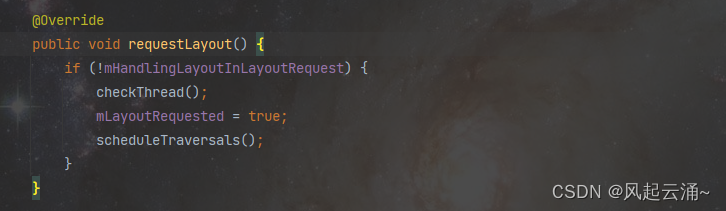
有兴趣的读者可自行分析setVisiblity方法,会发现仍是设置某种flag到自身mFlag类成员上,通过向父View委托,最终仍触发VIewRootImpl#requestLayout,那么笔者就假设VIewRootImpl#requestLayout是一切绘制流程的起点吧。
二,真正绘制前过程

checkThread,检查是否requestLayout在UI线程,这里的UI线程是主线程。读者在这里思考下,假设在Activity#onCreate中在子线程设置TextView#setText,会抛出异常吗?可能不会,为什么呢?因为只有在onResume时期,才会创建VIewRootImpl,而TextView通过setText委托了自己的请求向上传,但终点mParent是null,也就不会抛出此异常了。
我们继续跟进核心逻辑scheduleTraversals方法。

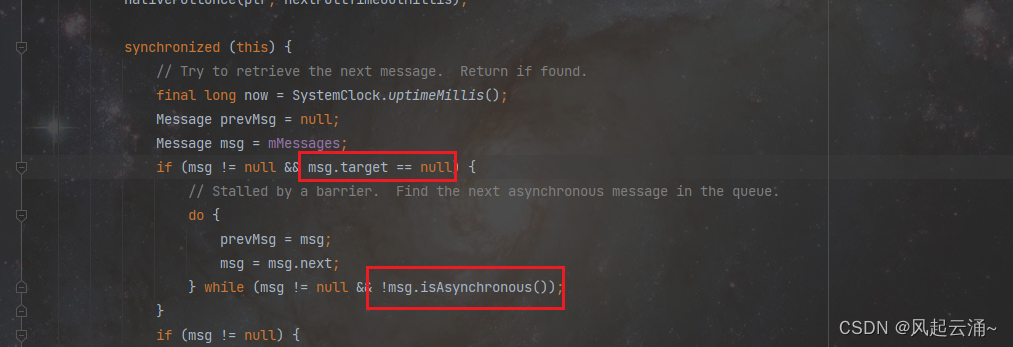
posySyncBarrier是在当前MessageQueue中插入消息屏障。什么是消息屏障呢?笔者在此啰嗦一下。消息屏障的本质在是MessageQueue中插入一条特别的Message,其target字段为null,代表没有处理者。这个时候,所有在消息屏障后面的同步消息都被阻塞,只有异步消息能通过屏障执行。如下,

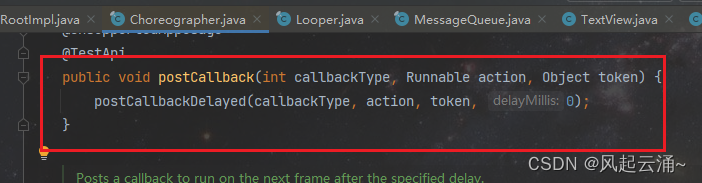
那什么是异步呢?可以理解为高优先级Message,可以插队。我们跟进到Choregrapher看看,


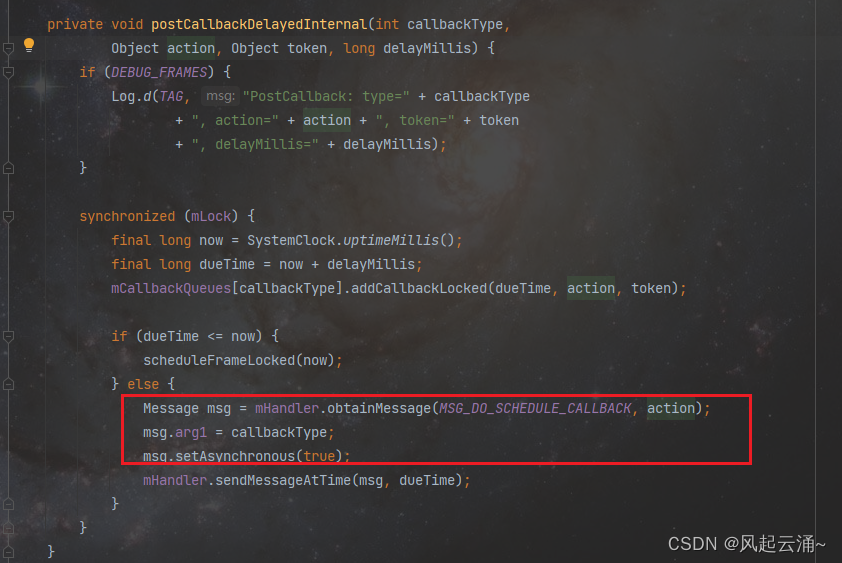
通过Message#setAsynchronous为true,指定MSG_DO_SCHEDULE_CALLBACK为异步消息,action即使上文传入的runnable,即VIewRootImpl#TraversalRunnable。我们继续跟进。


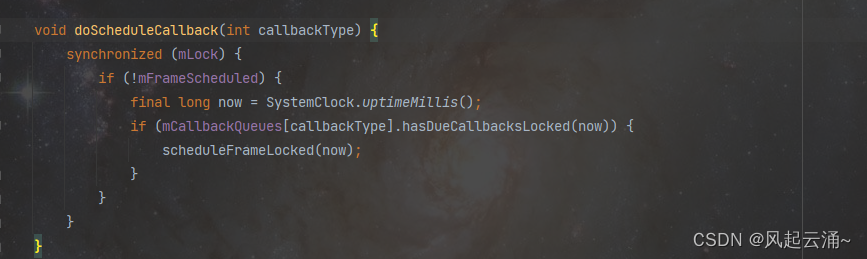
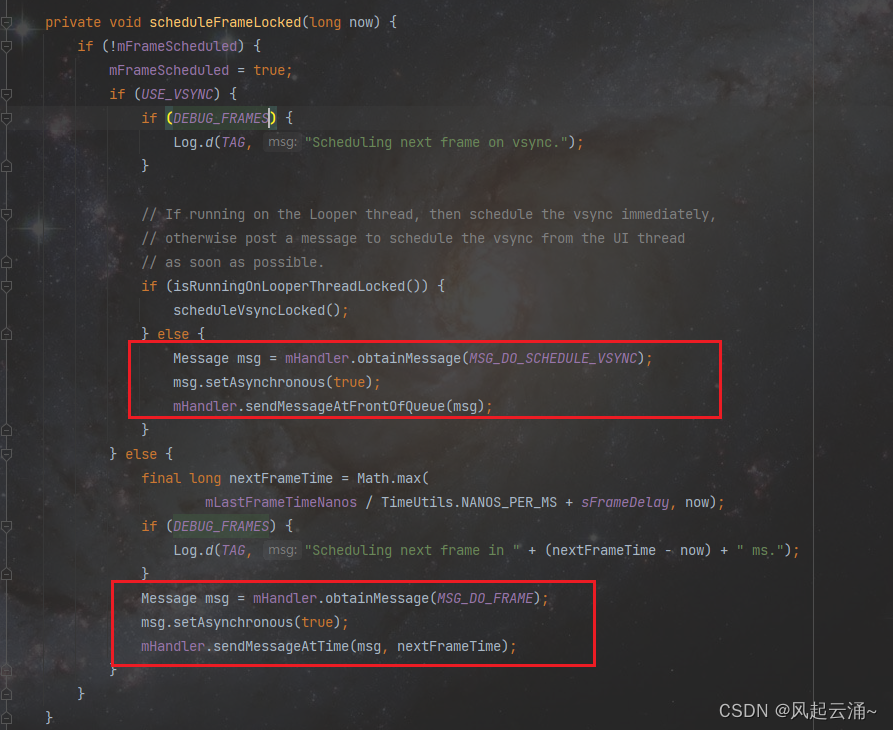
笔者在这里不太想暂开讲了,上述代码在Choreographer中,是与帧同步相关的逻辑,感兴趣的读者可自行了解。当满足当前帧条件时,执行到Choreographer#doFrame方法。Choreographer#doFrame中会计算下是否有跳帧现象,如下

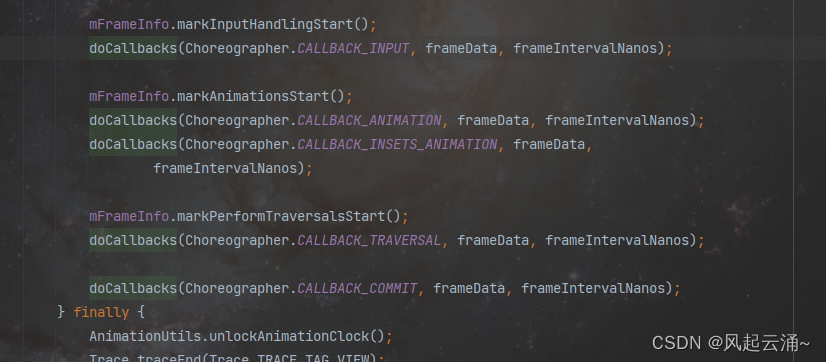
最终执行doCallbacks逻辑,

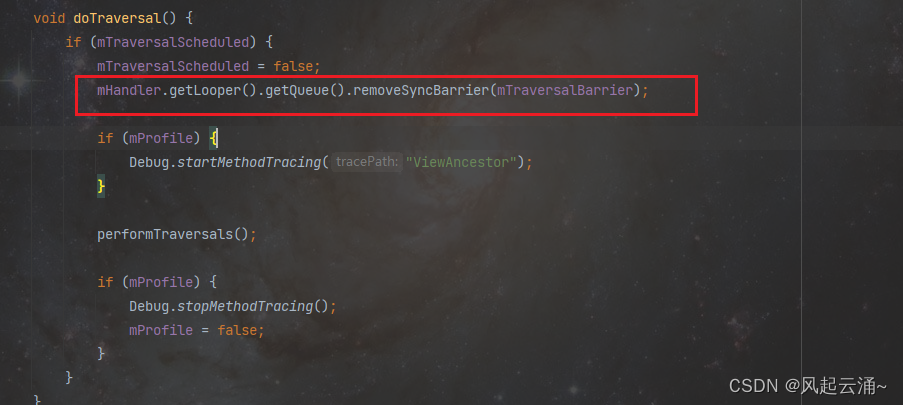
层层递进,终于执行VIewRootImpl#TraversalRunnable,

在此总结下,ViewRootImpl#scheduleTraversals会开启消息屏障,这时候在Choreographer中的消息又全部是异步消息,那样不管我们的MessageQueue中有多少同步消息,也不会延迟帧逻辑,就不会造成卡顿。当我们真正执行到scheduleTraversales时,就会移除消息屏障,调用performTraversals,这时候,可以说,进入了绘制的逻辑。

三,所谓的绘制过程
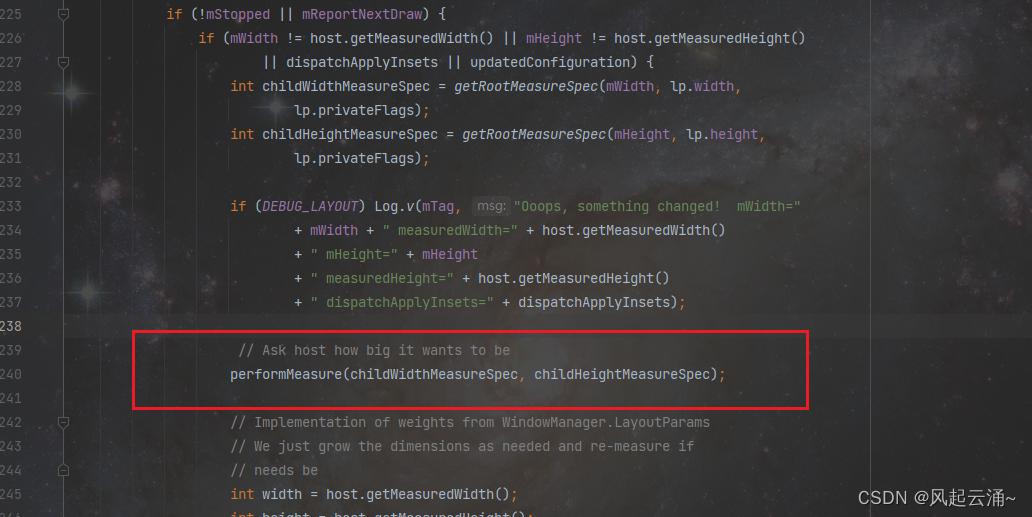
VIewRootImpl#performTraversals,该函数在Android中出了名的长,笔者在这里挑选核心逻辑解释下。

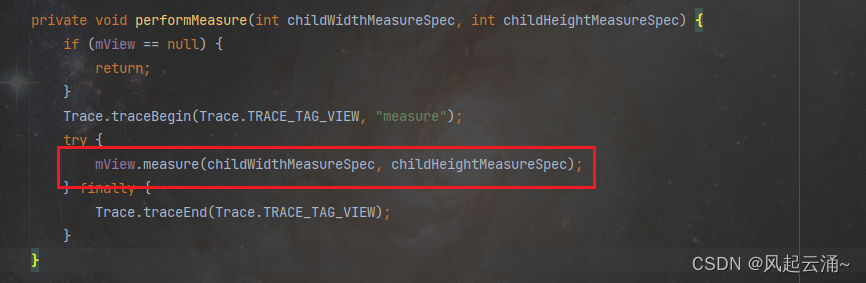
首先是performMeasure,dfs方式去解析每个View的大小,这很重要。我们跟进看一下,

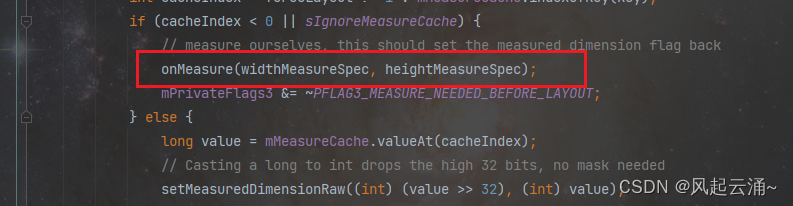
由于meaure是被final修饰,内部会回调onMeasure方法,

测量参数widthMeasureSpec和heightMeasureSpec传入。

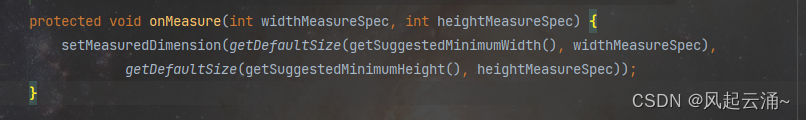
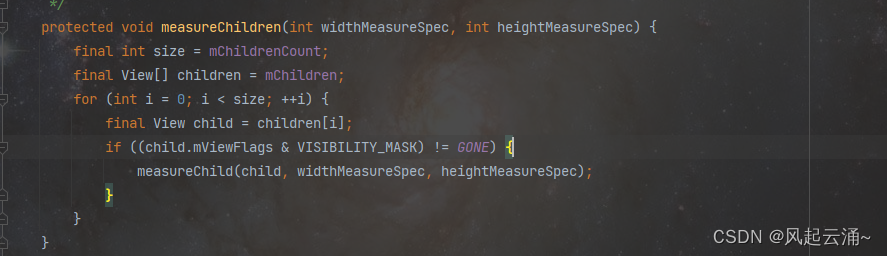
注意到,View的ionMeasure不复杂,重点在于VIewGroup提供了measureChildren方法,而各个继承ViewGroup的View需在OnMeasure中调用measureChildren,才能def测量过程,我们跟进,


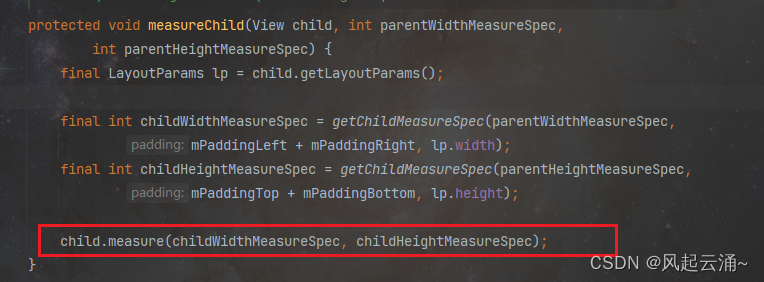
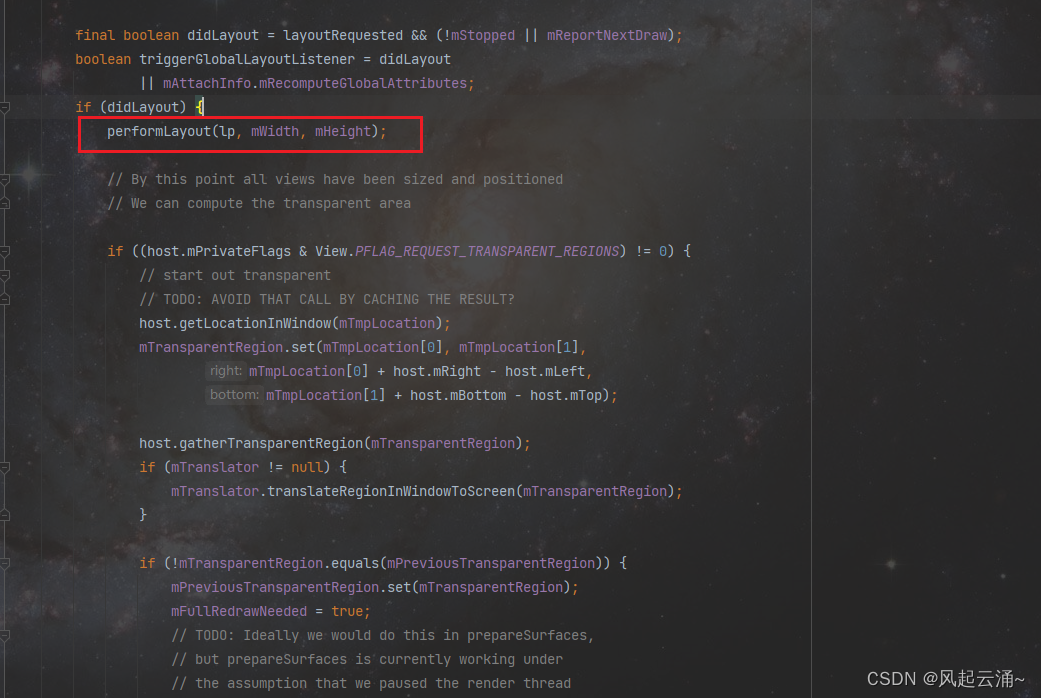
进而继续调用View#measure,进而调用setMeasureDimensionRaw随后将测量大小保存到measureHeight,measureWidth中,这样一通操作下来,从跟DecorView->每个叶子View,其内部大小都被保存,接下来,我们回到ViewRootImpl#performTraversals中,开始performLayout过程,此过程众所周知,计算出每个View的位置。


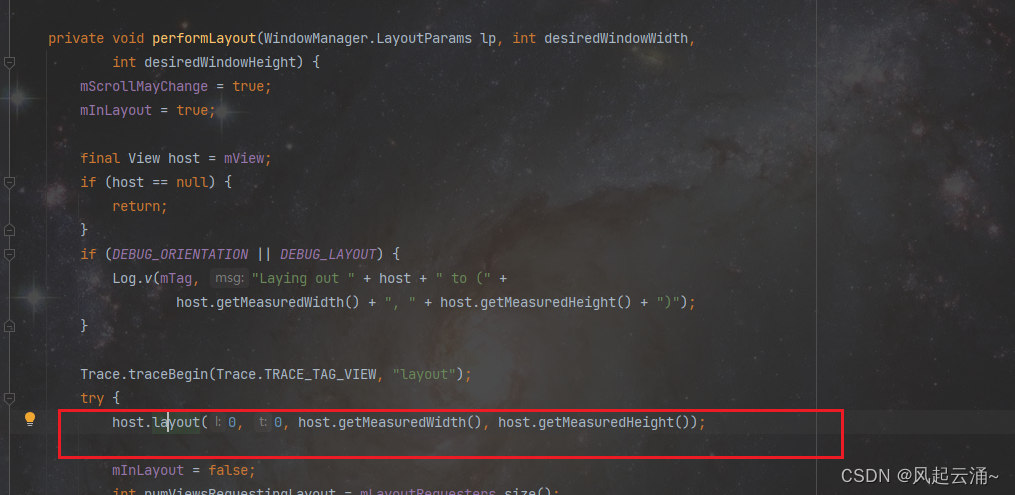
跟进到layout,

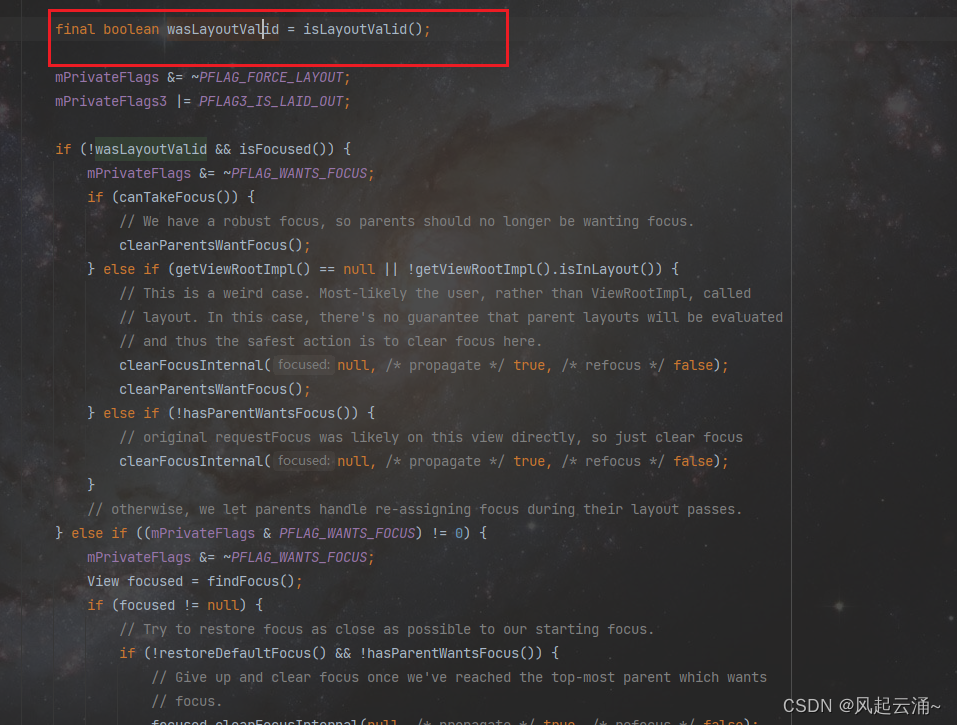
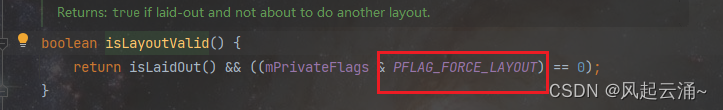
笔者说下核心,isLayoutValid返回此次layout是否合理。注意到从子view委托到父view中,有设置一些Flag,来表示自己需要layout,如下


因此只有需要layout的view有此flag,就不会全局layout了。
此方法会回调View#Onlayout方法,View#Onlayout方法默认无实现,

ViewGroup重写此方法,标记为abstract,意图让ViewGroup的子类必须决定子View的摆放位置

具体的实现,感兴趣的读者可以自行阅读,比较简单。
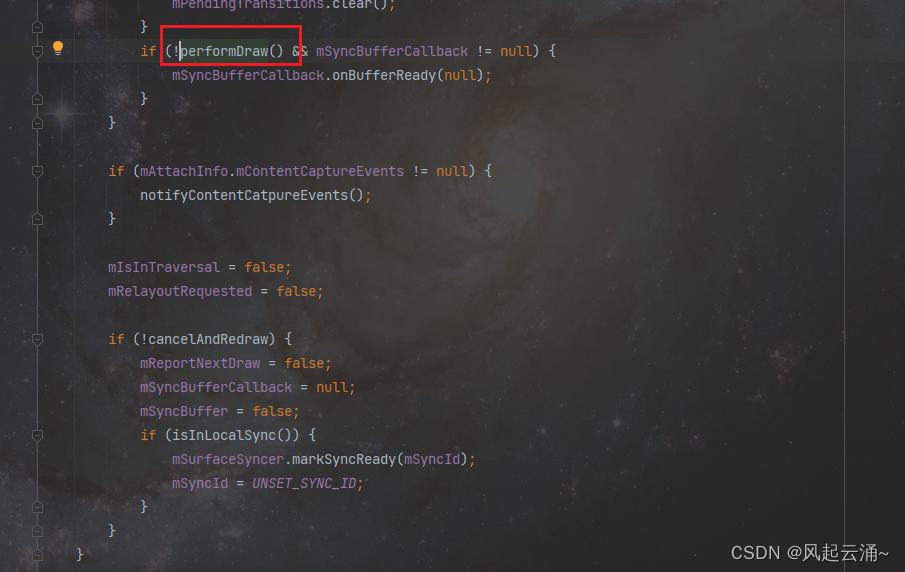
那么,当ViewTree中所有的view大小和位置都确定后,该干什么呢?在ViewRootImpl#performTravels中,最后调用performDraw方法,如下。


注意,这很关键。正如笔者前面所说,所有的应用层绘制,本质是构造一种绘制Request,发给服务端SurfaceFinger,所以与其说此处是draw,不如说是createDrawRequest。不过,我们继续看下ViewRootImpl#draw实现。
注意到如下mSurface

这里的mSurface可以理解为DrawRequestClient这个概念,在ViewRootImpl中被创建,

其lockCavas方法可以同等理解为DrawRequestClient.createRequest,即我们向Cavas中添加的各种绘制操作,都可以理解为一种请求,通过unlockCanvasAndPost本质就是提交请求,具体的过程我们稍后再谈。
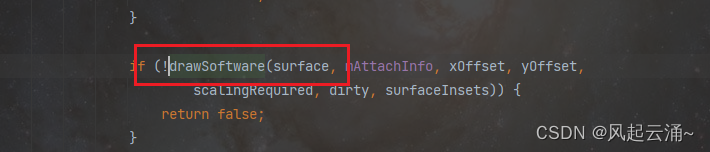
我们继续跟进逻辑drawSoftware,除了每个父View构造自己的请求,子View也需要在此添加些什么。

在drawSoftware中

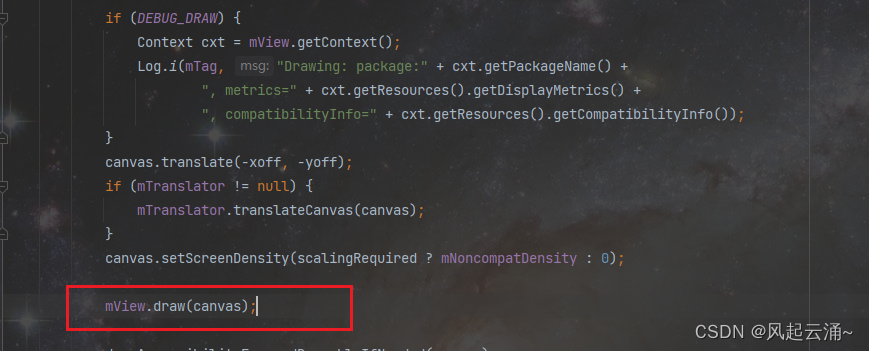
这里的mView是DecorView,不再赘述,其直接调用View#draw方法,默认实现中会绘制前景图、背景图等,然后回调众所周知的onDraw方法,canvas作为参数传入。

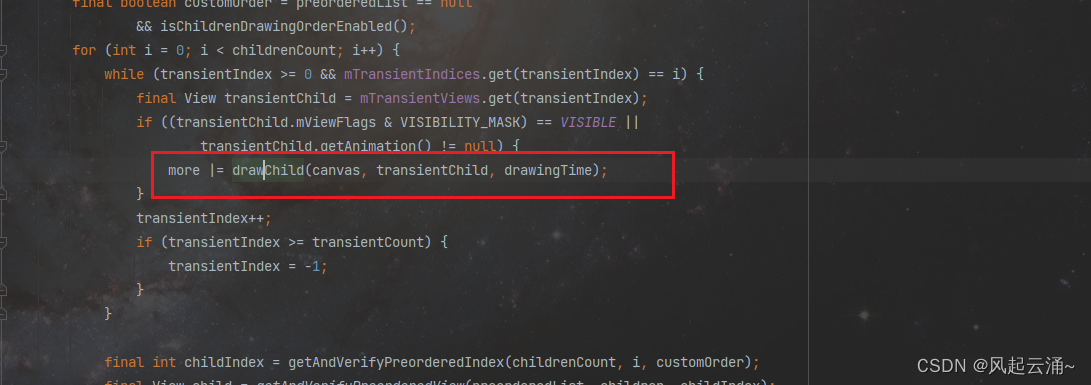
并且,调用dispatchDraw方法dfs便利子View,ViewGroup实现了此方法,如下,

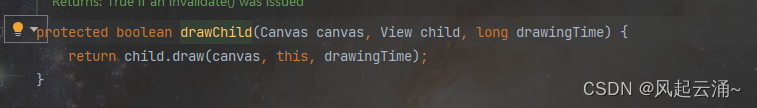
通过drawchild,

随后dfs式向下传递canvas对象,当收集了此ViewRootImpl的所有绘制请求后。接下来干什么呢?笔者猜想,该去请求SurfaceFinger,真正绘制这些请求了。
四,真正的绘制过程
通过三过程,ViewRootImpl#draw中,最后执行surface.unlockCanvasAndPost方法将绘制请求提交,如下

那么,笔者对此非常感兴趣,因此继续跟踪。
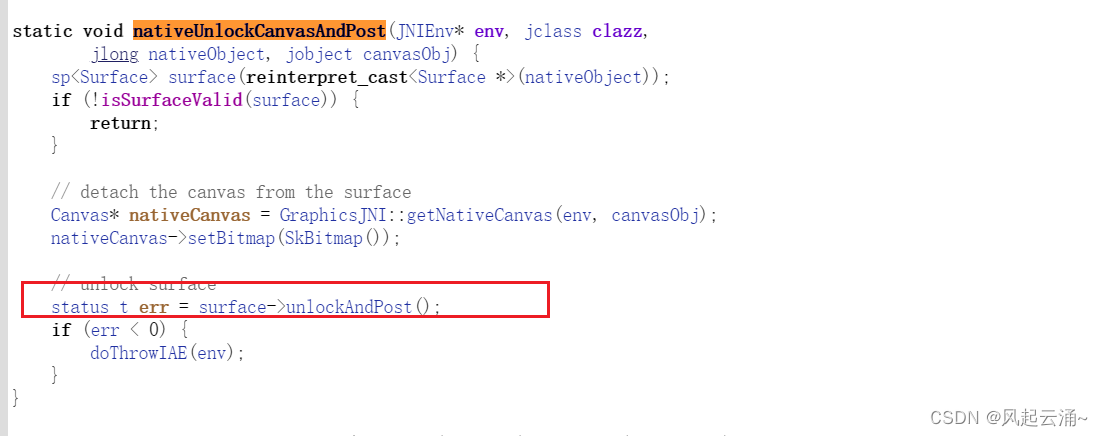
此函数最终调用到nativeUnlockCanvasAndPost方法,

我们进入native层看看,

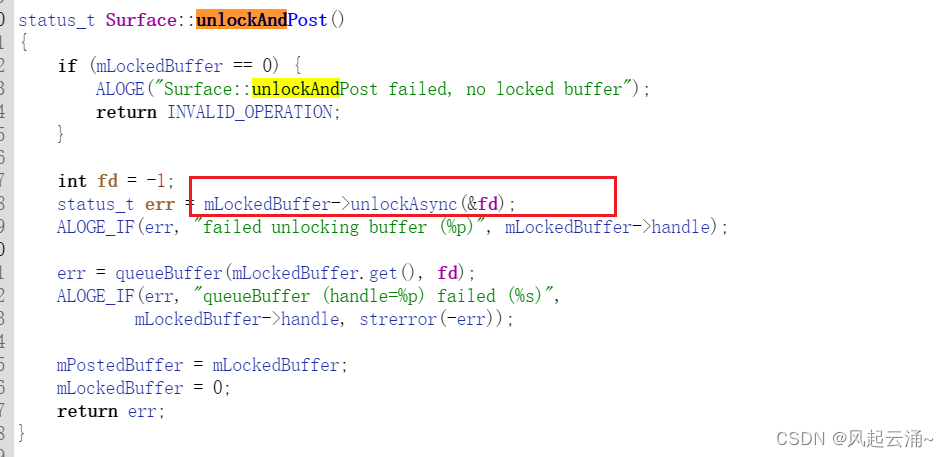
在native层,先校验surface是否有效,如果有效,进而调用unlockAndPost方法


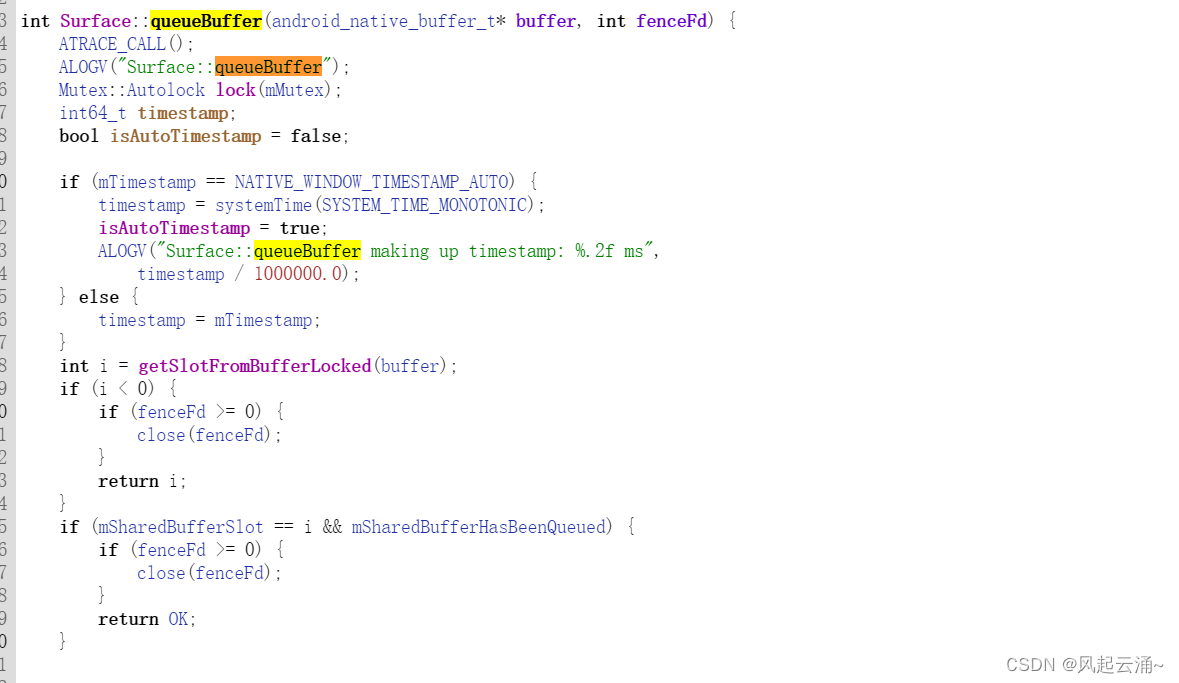
由于笔者没有native层的源码,阅读起来实在不便。感兴趣的读者可以自行阅读下底层实现吧。不过大意可以说下,native层通过与SurfaceFinger进行通信,将绘制请求交给SufaceFinger,SurfaceFinger会在其后置缓存中绘制内存,等到下一给垂直帧信号来到时,如果绘制成功,则交换前置缓存和后置缓存,这样就实现了绘制内容的显示。
另外,简单总结下View的绘制流程。
当ActivityResume时或某个View变化时,通过委托机制请求到ViewRootImpl方法,调用其requestLayout方法,这时设置同步屏障。当垂直信号有效,开始对需要变化的View重新测量、布局,最后通过surface拿到canvas,将绘制过程添加到canvas中,然后与SurfaceFinger通信,实现内容的展示。最后,移除同步屏障。









![[ACM学习] 进制转换](https://img-blog.csdnimg.cn/direct/e20f57219fba4eb6a23e04e0657d81fc.png)