本笔记记录了像素流送插件的实现和优化过程。
UE version:5.3
文章目录
- 一、像素流送
- 二、实现步骤
- 1、开启像素流送插件
- 2、设置参数
- 3、打包程序
- 4、打包后的程序进行像素流参数设置
- 5、下载NodeJS
- 6、下载信令服务器
- 7、对信令服务器进行设置
- 8、启动像素流送
- 三、优化
- 1、鼠标显示问题
- 2、像素流送后很卡
一、像素流送
虚幻引擎应用程序从一台电脑上流送到相同网络中的另一台电脑或移动设备上。
然后通过网页形式展示和控制UE应用程序。
二、实现步骤
1、开启像素流送插件
像素流送插件默认好像是关闭的,在插件列表里,我们需要打开重启。

2、设置参数
编辑(Edit) > 编辑器偏好(Editor Preferences…)> 关卡编辑器(Level Editor) > 播放(Play) > 额外启动参数(Additional Launch Parameters)
输入一下内容:
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888

非必备:
如果移动设备需要使用,最好打开触控操作显示:(无触控设备显示要求可以不用)

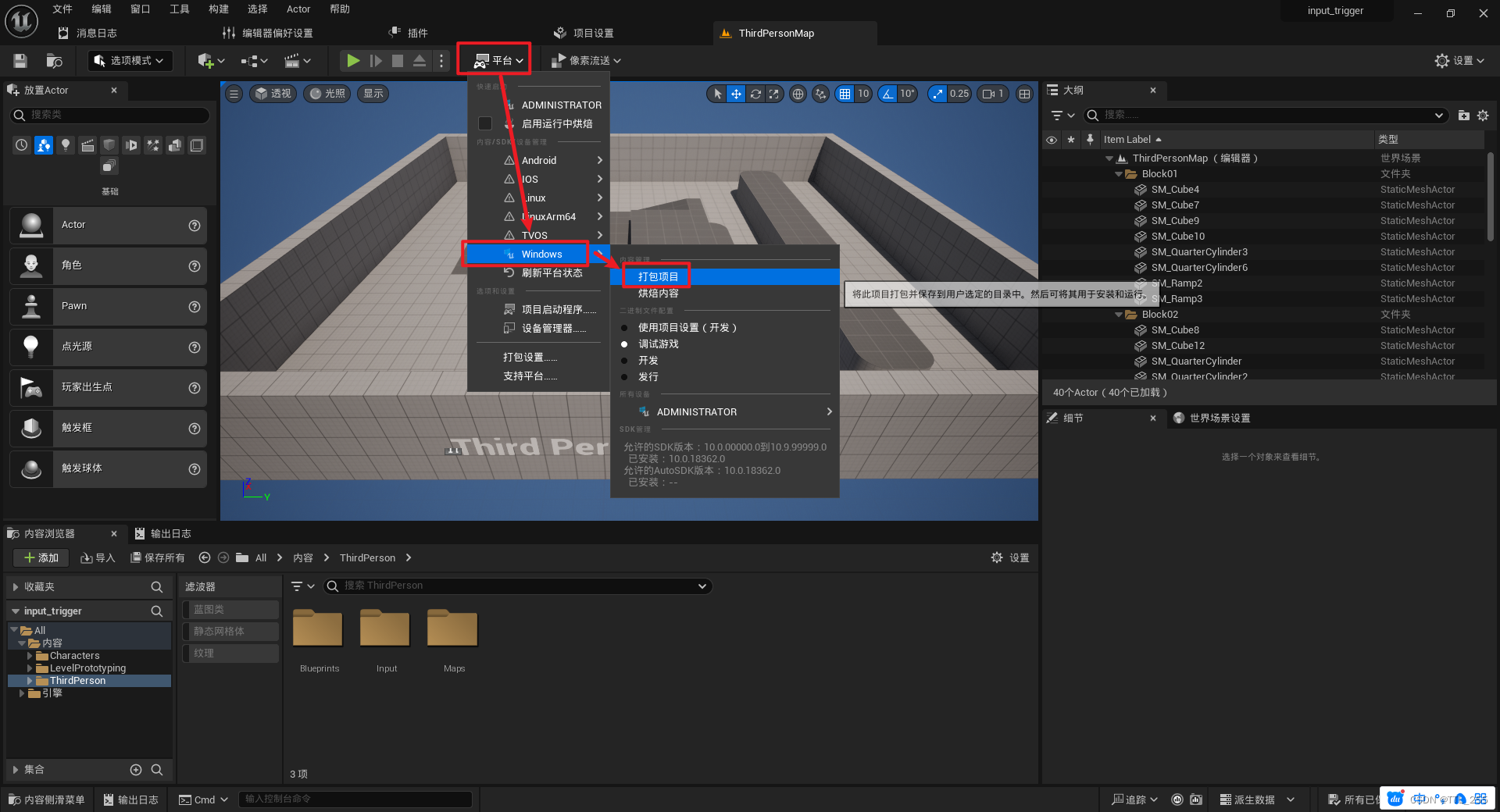
3、打包程序
设置好参数后进行打包:

注意:最好打调试包,方便看日志,如果打发行包无法观察日志。
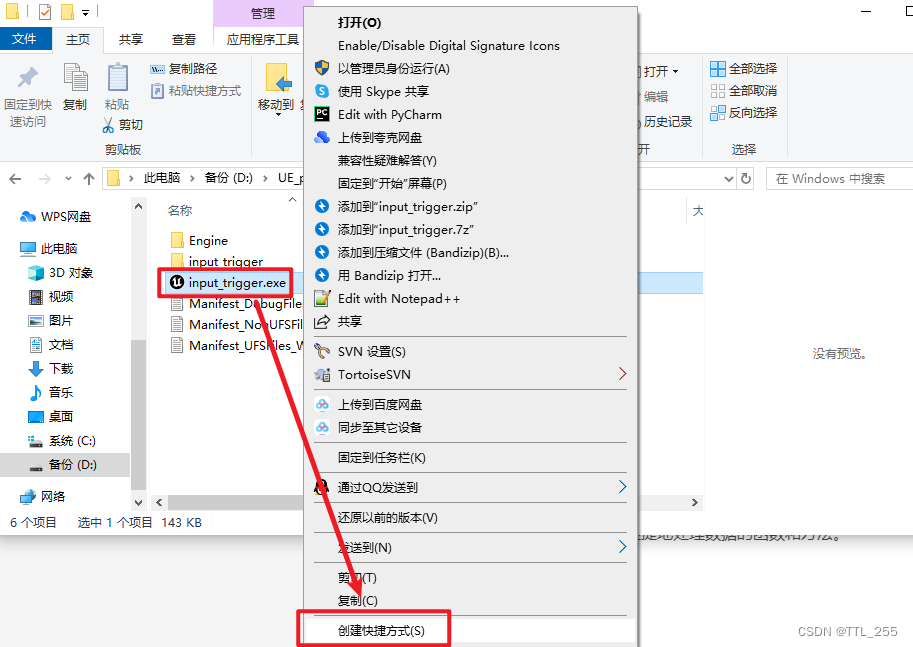
打包完成后的路径内容:

4、打包后的程序进行像素流参数设置

对快捷方式应用程序启动属性进行填写:

在项目的启动目录的后面加上一下内容:(记得空格)
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888
也就是和未打包前在UE程序内填写的内容一致

5、下载NodeJS
用于启动信令服务器必备的环境:
NodeJS网址:Node.js
选择自己合适的版本:(最好LTS长期稳定版)

然后后续安装好,这里不演示了。
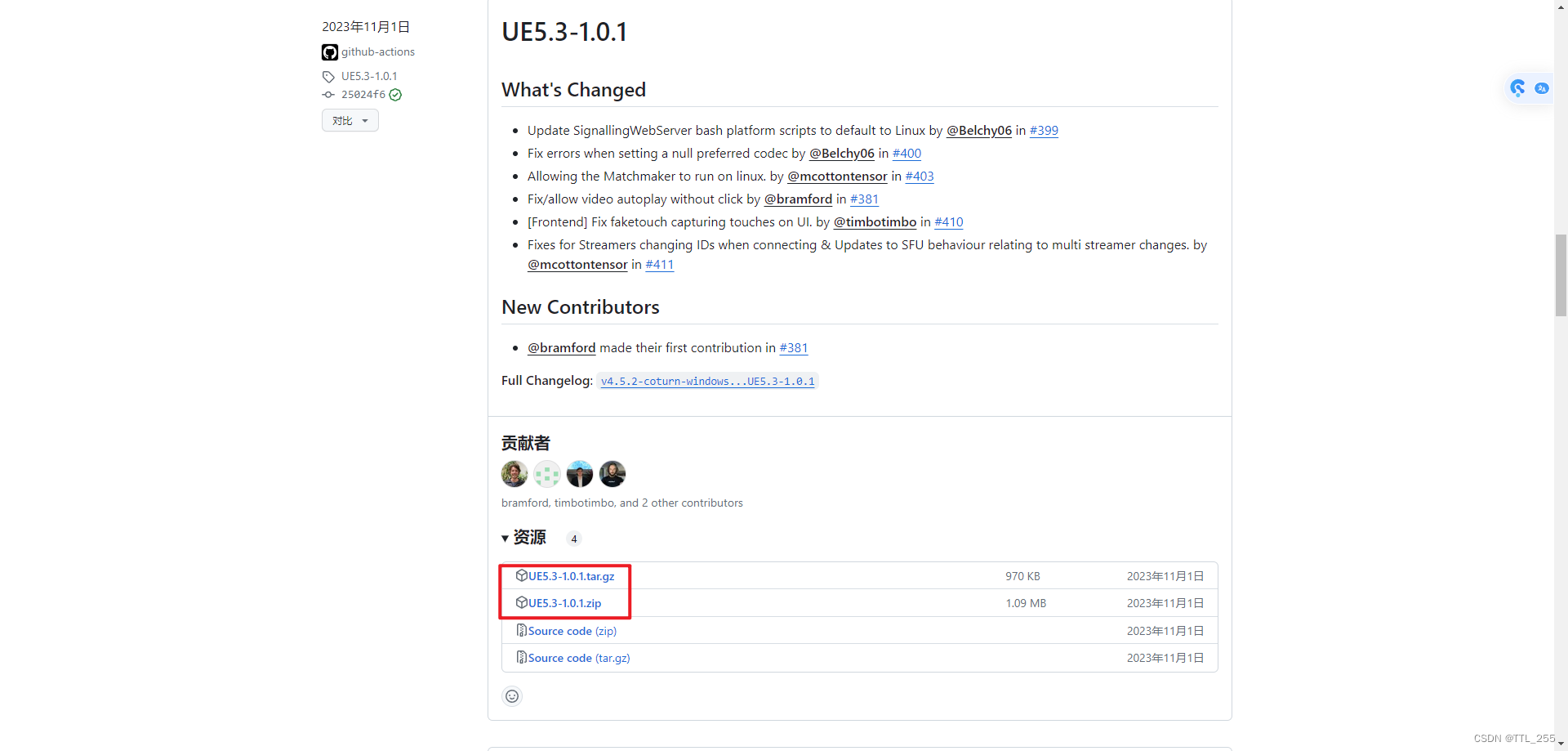
6、下载信令服务器
在官方Github仓库里找到对应版本的信令服务器文件:
PixelStreamingInfrastructure

用Git命令下载也可以:
git clone --branch UE5.3 https://github.com/EpicGames/PixelStreamingInfrastructure.git
7、对信令服务器进行设置
右击安装必备的环境:
SignallingWebServer\platform_scripts\cmd\
一下都运行一波


然后发现在网页还是打不开:(发现可能是端口错误 )

调整端口:
PixelStreamingInfrastructure\SignallingWebServer\config.json

8、启动像素流送
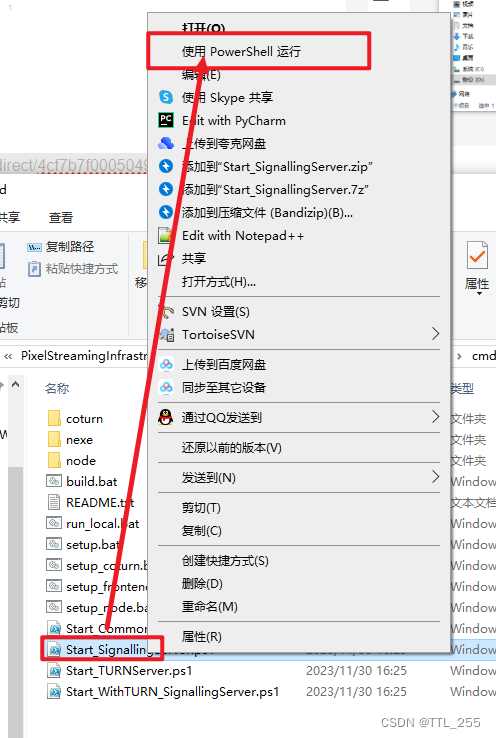
开启信令服务器:


双击打开应用程序:

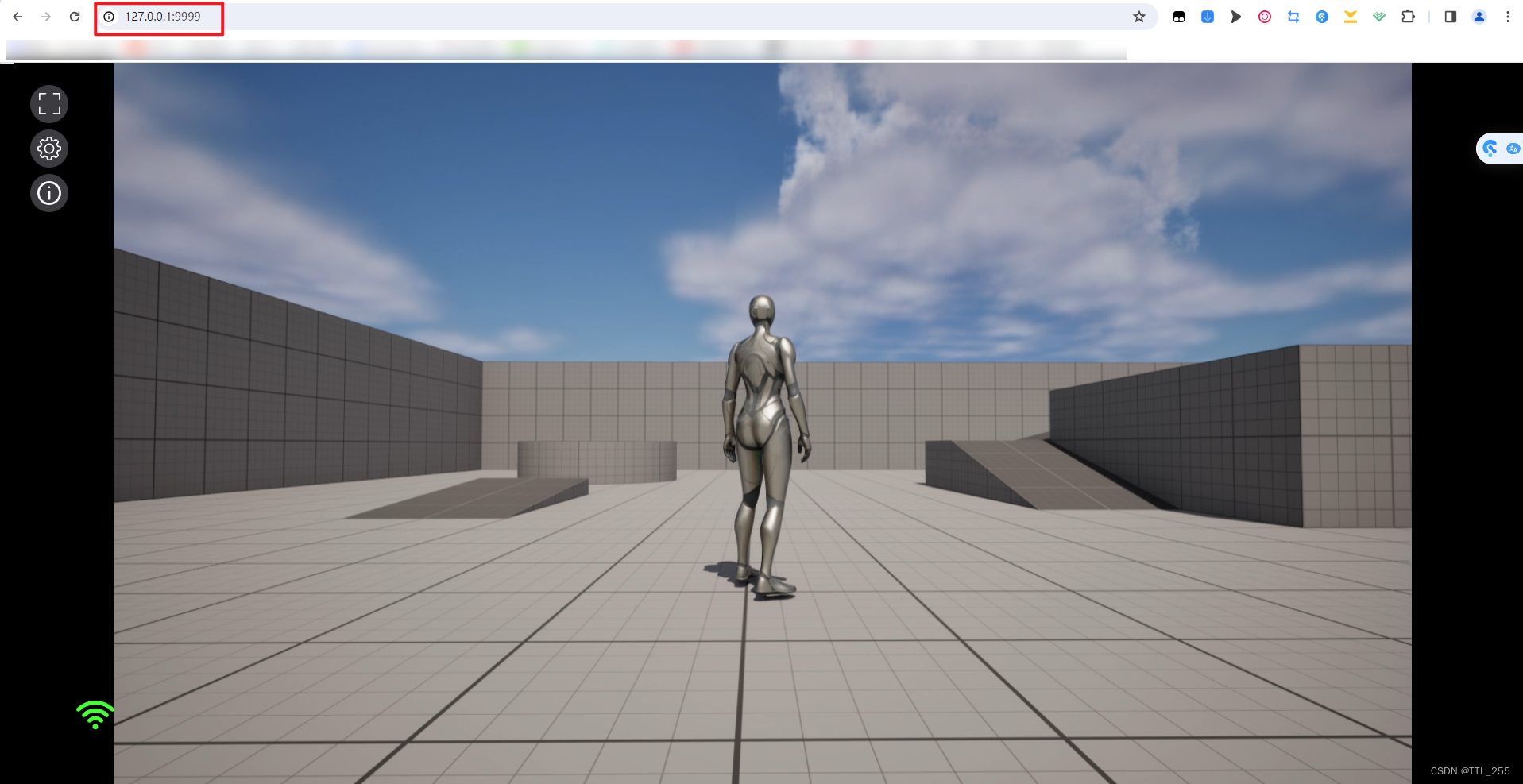
改成9999端口后打开网页:

三、优化
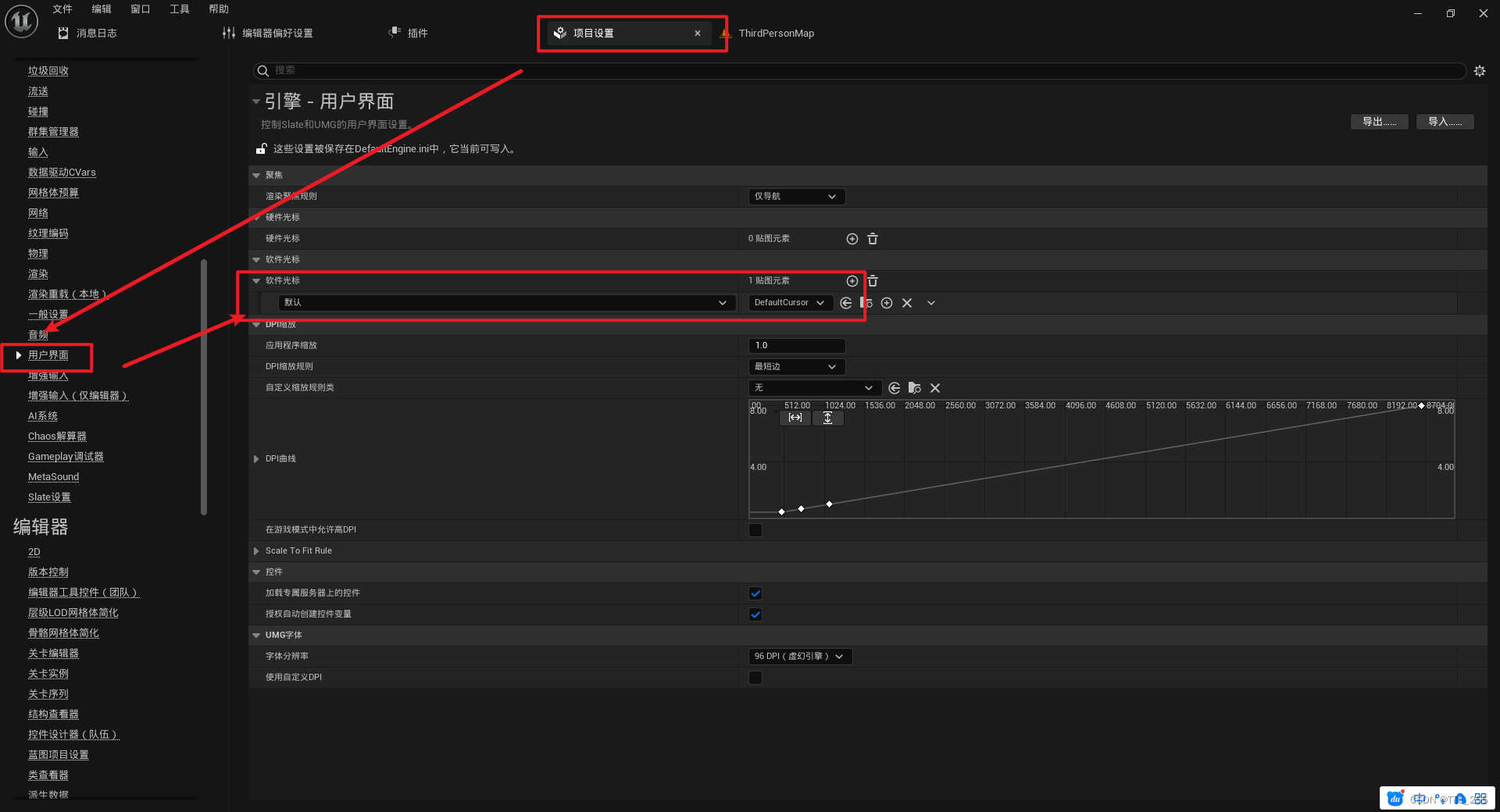
1、鼠标显示问题
在打包后鼠标可能显示会出现问题,建议打开软件鼠标:

2、像素流送后很卡
优化1:

-RenderOffScreen 关闭程序渲染,只有网页才显示画面
-log 打开运行日志输出,只有调试模式才生效
优化2:

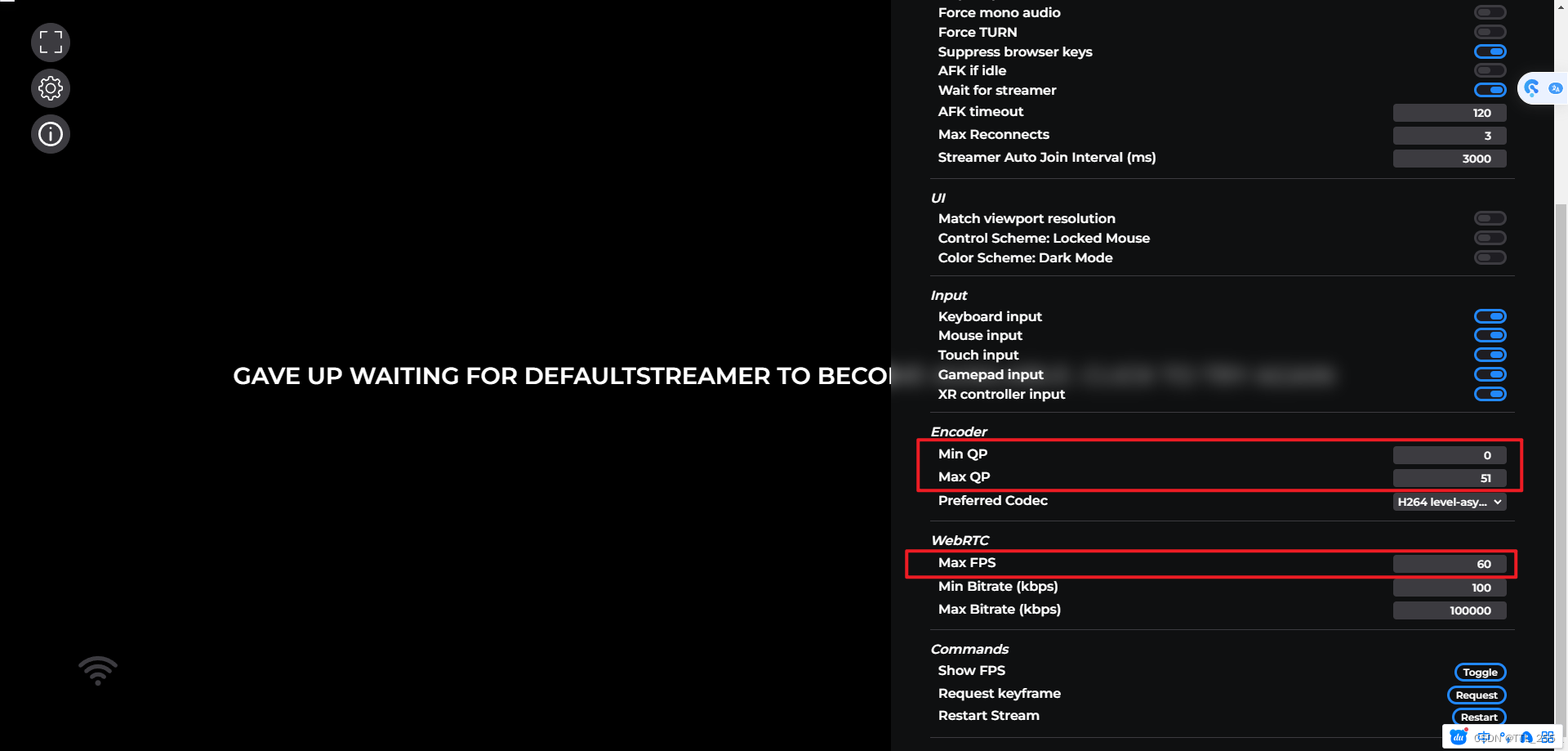
传输质量和运行帧率调整:
Min QP:最小质量
Max QP:最大质量
越小质量越高,调整合适的质量
Max FPS:帧率越大越顺畅,且鼠标跟手程度取决于此参数。
这三个参数是最影响运行效果的。
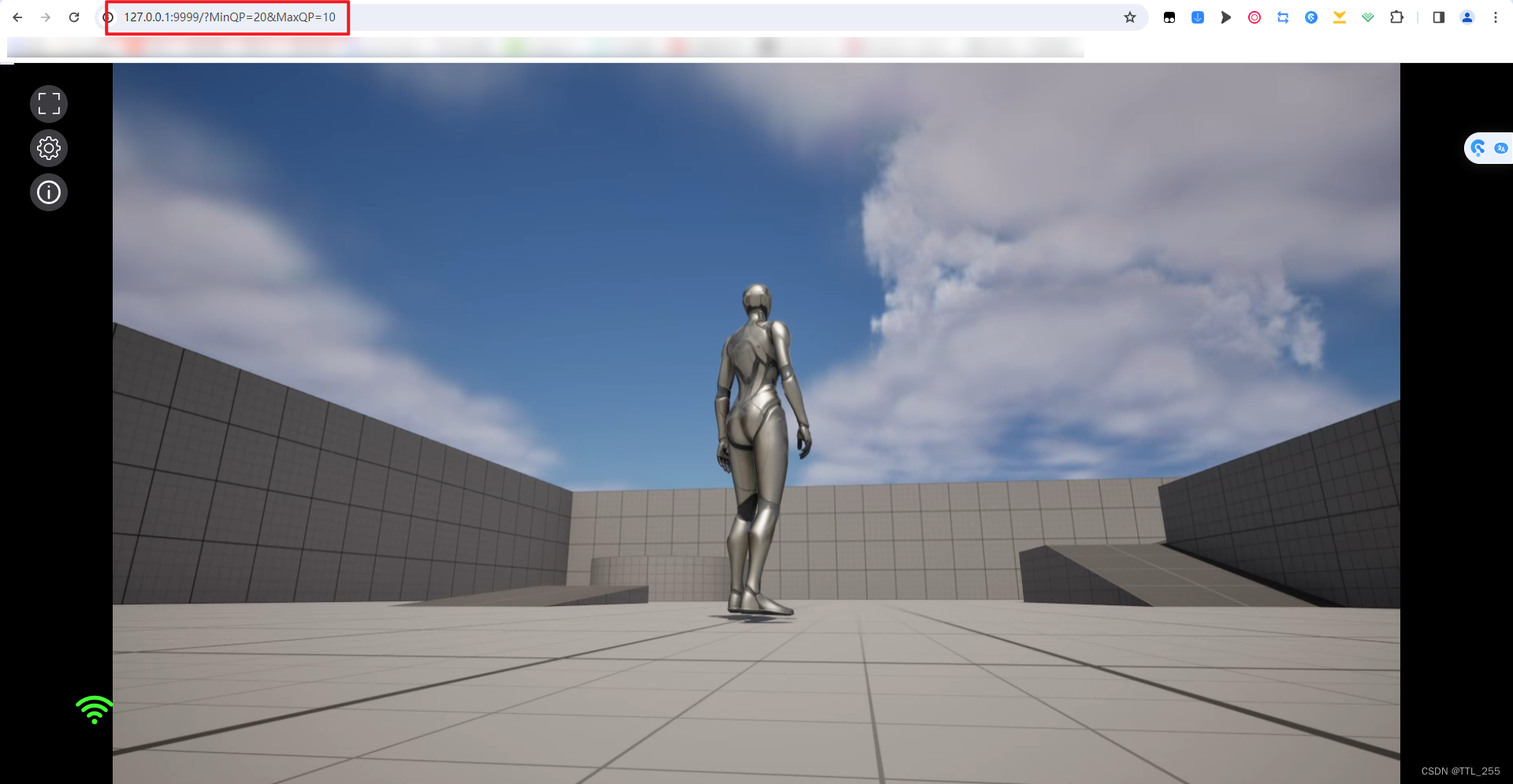
修改后我们可以看到网址也发生变化:
http://127.0.0.1:9999/?MinQP=20&MaxQP=10
也可以在后面加上其他的参数:如关闭声音:PixelStreamingWebRTCDisableReceiveAudio
http://127.0.0.1:9999/?MinQP=40&MaxQP=30&PixelStreamingWebRTCDisableReceiveAudio

还可以给同局域网的主机分享:
http://192.168.1.25:9999/?MinQP=40&MaxQP=30&PixelStreamingWebRTCDisableReceiveAudio
192.168.1.25是本端主机