webpack概念
- webpack
- webpack-概念
- webpack-使用准备
- webpack-基础使用
- webpack-更新打包
- webpack-配置修改
- webpack-打包流程图
webpack
- 使用ES6模块化
- 默认导出和导入
// 默认导出
export default {
a: 10,
b: 20
}
// 默认导入
import Obj from 'js文件路径'
- 按需导出和导入
// 按需导出
export {
a: 10,
b: 20
}
// 按需导入
import {a, b} from 'js文件路径'
import * as Obj from 'js文件路径' // 搜集*所有按需导出, 合并到变量obj中
- 无导出和导入(只为让js代码执行)
// 无导出
Array.prototype.MyForEach = function(){
// ...内部实现略
}
// 无导入
import "js文件路径"
// 后面用数组就可以调用MyForEach方法了
箭头函数
// 1. 基础定义
const fn = () => {}
fn()
// 2. 有参, 有返回值
const fn2 = (a, b) => {return a + b}
fn(10, 20); // 结果是30
// 3. 参数"只有一个", 省略()
const fn3 = a => {return a * 2}
fn(50); // 结果是100
// 4. 函数体"只有一句"可以省略大括号和return, "默认返回这句话结果"给函数调用地方
const fn4 = a => a * 2;
fn(50); // 结果是100
什么是服务器, 本地如何搭建服务器, 服务器和浏览器关系, 什么是请求和响应
// 1. 什么是服务器
// 服务器是一台性能高, 24小时可以开机的电脑
// 服务器可以提供服务(例如: 文件存储, 网页浏览, 资源返回)
// 2. 本地如何搭建服务器
// 安装node软件环境, 下载express模块包, 编写相关代码, 即可得到一个web服务器, 给前端返回资源
// 3. 服务器和浏览器的关系
// 浏览器不负责保存网页, 都要靠着url地址去服务器后端, 请求网页相关代码, 回来在浏览器上解析显示
// 浏览器也不负责保存数据, 如果是前后端分离项目, 也要用ajax调用后端接口, 拿到数据回到浏览器上铺设显示
// 4. 请求和响应区别
// 浏览器 -> 请求资源 -> 服务器
// 浏览器 <- 响应数据 <- 服务器
webpack-概念
-
现代 javascript 应用程序的 静态模块打包器 (module bundler)
- 静态: 文件资源
- 模块: node环境, 引入文件, 遵守模块化语法
-
除了合并代码, 还可以翻译和压缩代码
- less/sass -> css
- ES6/7/8 -> ES5
- html/css/js -> 压缩合并
webpack-使用准备
- 创建01_webpack基础使用文件夹
- 初始化包环境
yarn init
- 安装依赖包
yarn add webpack webpack-cli -D
- 在package.json中, 配置scripts(自定义命令)
scripts: {
"build": "webpack"
}
webpack-基础使用
- 新建src/add/add.js - 定义求和函数导出
export const addFn = (a, b) => a + b
- 新建src/index.js导入使用
// webpack打包的入口
import { addFn } from './add/add'
console.log(addFn(5, 2));
- 运行打包命令
yarn build
# 或者 npm run build
-
src并列处, 生成dist目录和main.js文件
-
查看main.js文件, 是打包压缩后的代码
(()=>{"use strict";console.log(7)})();
webpack-更新打包
- 新建src/tool/tool.js - 导出数组求和方法
export const getArraySum = arr => arr.reduce((sum, val) => {
return sum = sum + val;
}, 0)
- src/index.js - 导入使用
import { addFn } from './add/add'
import { getArraySum } from './tool/tool'
console.log(addFn(5, 2));
console.log(getArraySum([5, 6, 9, 10]));
- 重新打包
yarn build
- 自动覆盖原dist, 结果压缩极致
(()=>{"use strict";console.log(7),console.log([5,6,9,10].reduce(((o,e)=>o+e),0))})();
webpack-配置修改
修改默认入口和出口
默认入口: src/index.js
默认出口: dist/main.js
- 项目根目录 - 新建webpack.config.js文件 (默认配置文件名)
- 填入配置项
const path = require("path")
module.exports = {
entry: "./src/main.js", // enter: 默认入口
output: {
path: path.join(__dirname, "dist"), // 出口"文件夹"名
filename: "bundle.js" // 出口"文件"名
}
}
- 修改代码里src/index.js 为 src/main.js
- 重新打包观察输出文件名字
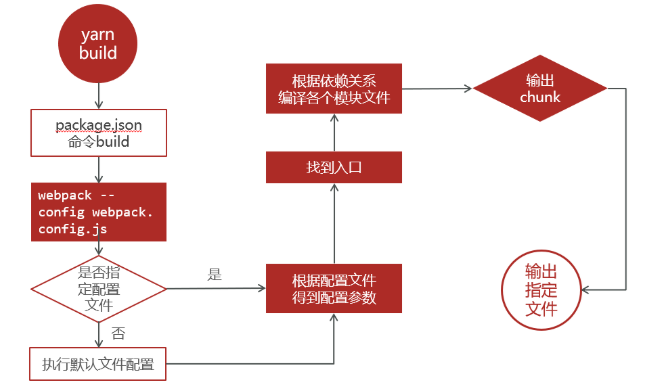
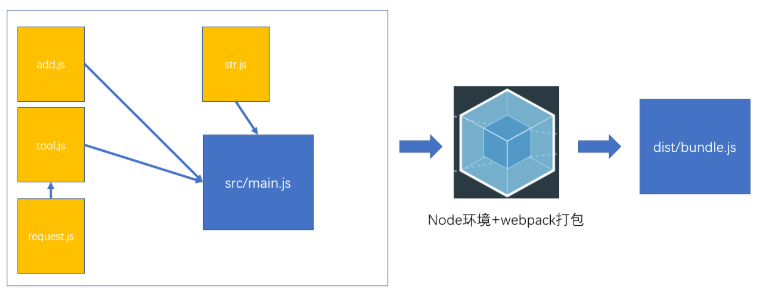
webpack-打包流程图
图解流程
- 敲击命令, 代码执行过程

-
代码源文件和webpack之间关系图
源码一定要和入口产生直接/间接引入关系, 才会被一起打包
比如: request.js 就是间接引入












![JdbcUtils工具类的优化升级——通过配置文件连接mysql8.0,并对mysql8.0中的表进行[简单查询]操作](https://img-blog.csdnimg.cn/9bae8ccb7269403e9911afec07182d46.png)