近期发现有不少小伙伴分不清小程序组件和小程序插件,以为它们是一回事,只是措辞不一样。但实际上,小程序组件和小程序插件完全是两回事——插件是可以直接提供服务的,组件是给开发者提供的轮子,不能直接提供服务。下面就来给大家仔细捋一捋这两者的区别。
先看看微信是如何定义小程序插件的:小程序插件是可被添加到小程序内直接使用的功能组件,开发者可以像开发一个小程序一样开发一个插件,供其他小程序使用,同时,小程序开发者可直接在小程序内使用插件,无需开发,为用户提供更丰富的服务。
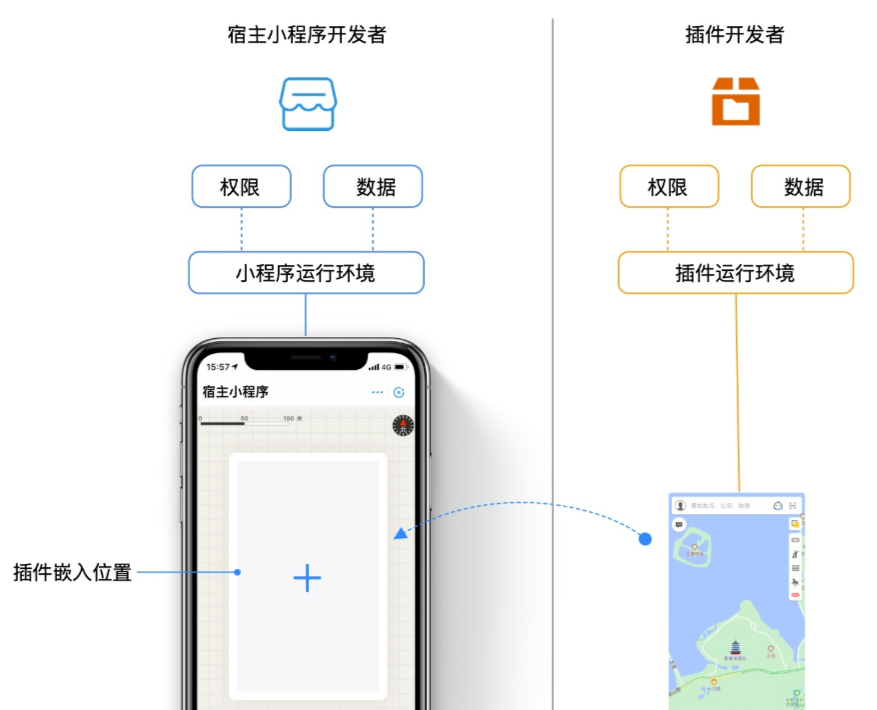
下面是支付宝小程序官方描述:插件是一种独立封装的软件模块,用来承载企业的能力或者服务,便于宿主小程序进行快捷集成。和普通组件不同的是,插件拥有独立的应用和独立的上下文,即数据、业务逻辑和服务端连接。当小程序应用需要使用插件的服务时,加载和运行插件,以使得插件访问自身的数据与服务端,完成对应的服务;而在小程序不需要使用插件的服务时,只需要运行小程序应用本身,访问小程序应用自身的数据服务端。插件和宿主小程序上下文是互相隔离的,即小程序应用不能直接访问插件的数据,也不能获得插件的权限,反之,插件也不能直接访问小程序的数据,也不能获得小程序的权限。

小程序插件可以是
-
提供查询快递信息的服务
-
提供查询天气的服务
-
提供打车(滴滴)的服务 - 可以使用滴滴提供的组件,直接嵌入自己的小程序,实现打车功能)
-
提供外卖(美团外卖)的服务 - 例如每个餐厅需要的小程序风格都不一样,但他都需要外卖功能,那这时就可以给餐厅都定制一个小程序,在外卖部分的功能可以直接使用美团外卖提供的外卖插件
再来看看什么是小程序组件
一个小程序页面可以分解成多个部分组成,组件就是小程序页面的基本组成单元。
常用的一些组件:
1)视图容器
| 组件名 | 说明 |
|---|---|
| view | 视图容器 |
| scroll-view | 可滚动视图容器 |
| swiper | 滑块视图容器 |
| movable-view/movable-area | 可移动的视图容器 |
2)基础内容
| 组件名 | 说明 |
|---|---|
| icon | 图标 |
| text | 文字 |
| rich-text | 富文本 |
| progress | 进度条 |
3)表单
| 组件名 | 说明 |
|---|---|
| button | 按钮 |
| form | 表单 |
| input | 输入框 |
| label | 标签 |
| textarea | 多行输入框 |
| picker | 列表选择器 |
4)导航
| 组件名 | 说明 |
|---|---|
| navigator | 页面链接 |
5)多媒体
| 组件名 | 说明 |
|---|---|
| audio | 音频 |
| image | 图片 |
| video | 视频 |
如何开发引入小程序插件
小程序插件开发一般来讲各个小程序开放平台对于插件开发的开放范围有一定的限制,例如微信小程序平台开放了22个行业相关的插件开发,其中对医疗服务、金融业、文娱、社交等行业还有进一步的特殊限制。
在了解小程序插件的开发规范后,如何以正确的方式开始小程序插件的开发呢?其实各大平台都出了响应的开发工具和开发指南。我们同样以微信和支付宝为例,使用微信开发者工具和支付宝IDE工具即可高效率的完成一个小程序插件的创建和开发,
具体的开发指南可访问:
微信小程序插件开发文档
developers.weixin.qq.com/miniprogram/dev/devtools/plugin.html
支付宝小程序插件开发文档
opendocs.alipay.com/mini/plugin/plugin-development
除了微信和支付宝有开放一些小程序插件外,小程序容器技术商 FinClip 也贡献了一些,他们搭建了属于自己的 FinClip 小程序应用市场,里面包含一些现成的小程序插件和小程序应用供开发者直接使用,感兴趣的同学可以直接访问了解一下
最后总结一下小程序插件可以帮助开发者解决哪些问题:
-
由于插件是独立封装的业务功能和服务,宿主小程序集成和使用插件更为便捷。
-
由于插件运行时框架提供上下文隔离机制,插件内部的数据安全性更有保障。
-
由于插件具有独立的应用,插件可以独立进行发版,开发和升级更高效。插件支持商业订购和结算,便于开发者进行服务变现和商业化。