

需求
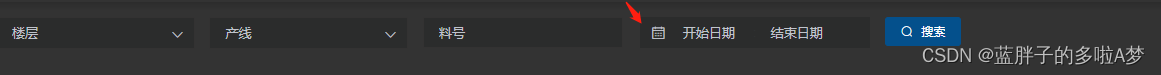
页面列表数据,默认是展示一个月的数据
遇到的问题
一进来页面,日期选择器上是空的,但绑定的值是有数据的,页面上并没正确回显,但是去手动选择日期,也是可以正常回显的
思考
其实,选择日期后,如果提交更改会发现日期其实已经修改成功了,只是修改后的数据在提交更改前,他的显示是有问题的。所以初步的结论是,数据视图没有得到更新
于是
用了$set(),强制更新
可以新增属性,又可以触发视图更新。
//错误写法:
this.$set(key,value)(ps: 可能是vue1.0的写法)
//正确写法:
this.$set(this.data,”key”,value')
this.$set(this.crud.query, "updateDate", [this.time[0], this.time[1]])
强制更新后发现,一进页面,数据是有的但是日期选择器上还是空的 ,没有正确回显
最后
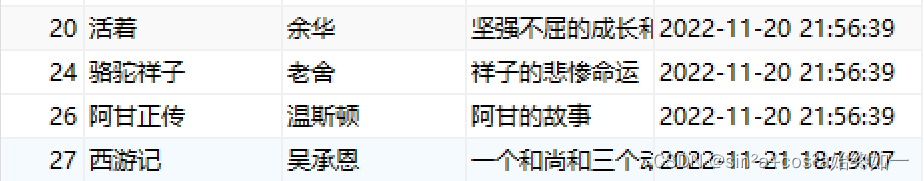
开始观察 第一次进来的数据格式和第二次手动选择的数据格式是否一致
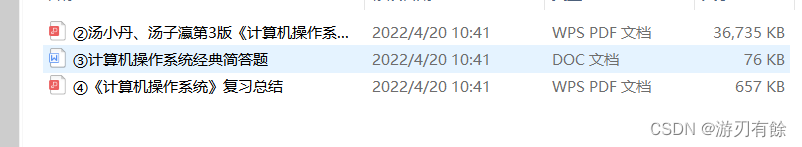
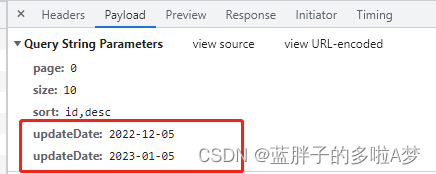
第一次进来默认一月时间的数据格式

第二次手动选择

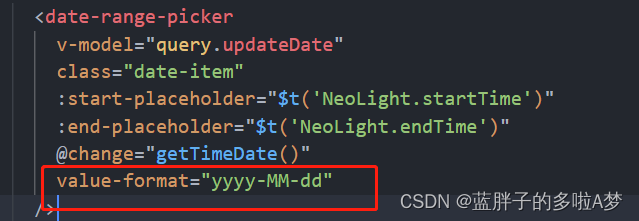
果然发现,第一次默认一个月时间格式 是到 日,而第二次是到 秒,所以默认一个月的时间 有数据,但页面不展示是格式有问题。 因为后端不需要到秒的数据,所以 统一加了时间格式 到日 就可以正常显示啦

完整代码
<div>
<date-range-picker
v-model="query.updateDate"
class="date-item"
:start-placeholder="$t('NeoLight.startTime')"
:end-placeholder="$t('NeoLight.endTime')"
@change="getTimeDate()"
value-format="yyyy-MM-dd"
/>
</div>
mounted() {
this.getTimeFn()
this.getTimeDate();
},
methods: {
getTimeDate() {
this.crud.toQuery();
},
getTimeFn() {
const that = this;
const end = new Date();
const start = new Date();
start.setMonth(start.getMonth() - 1);
var thirtyYear = start.getFullYear();
var thirtyMonth = start.getMonth() + 1;
var thirtyDay = start.getDate();
if (thirtyMonth >= 1 && thirtyMonth <= 9) {
thirtyMonth = "0" + thirtyMonth;
}
if (thirtyDay >= 1 && thirtyDay <= 9) {
thirtyDay = "0" + thirtyDay;
}
var monthDate = thirtyYear + "-" + thirtyMonth + "-" + thirtyDay;
this.crud.query.updateDate[0] = monthDate;
this.crud.query.updateDate[1] = that.$formatTime.formatDate(end);
},
}
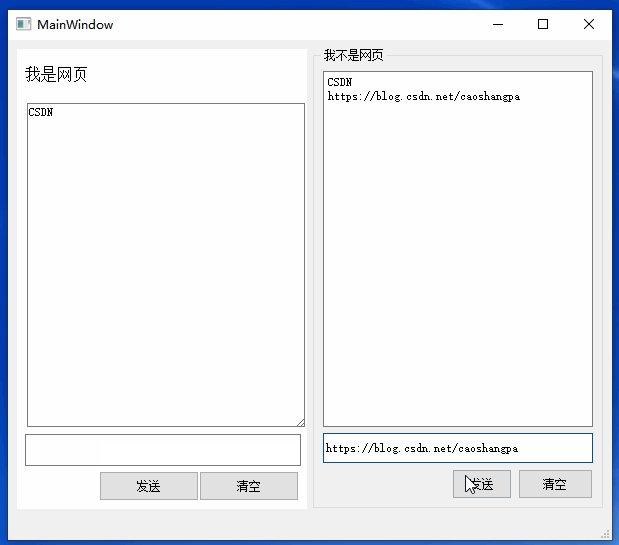
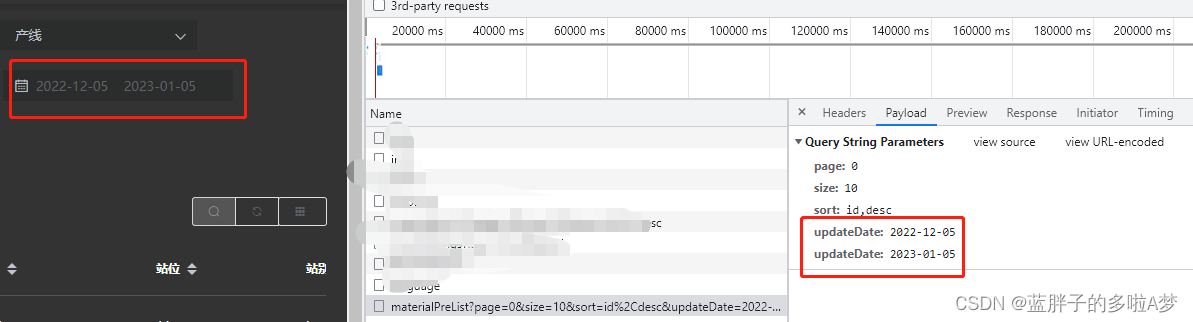
正确显示



![JdbcUtils工具类的优化升级——通过配置文件连接mysql8.0,并对mysql8.0中的表进行[简单查询]操作](https://img-blog.csdnimg.cn/9bae8ccb7269403e9911afec07182d46.png)