1.React性能优化SCU
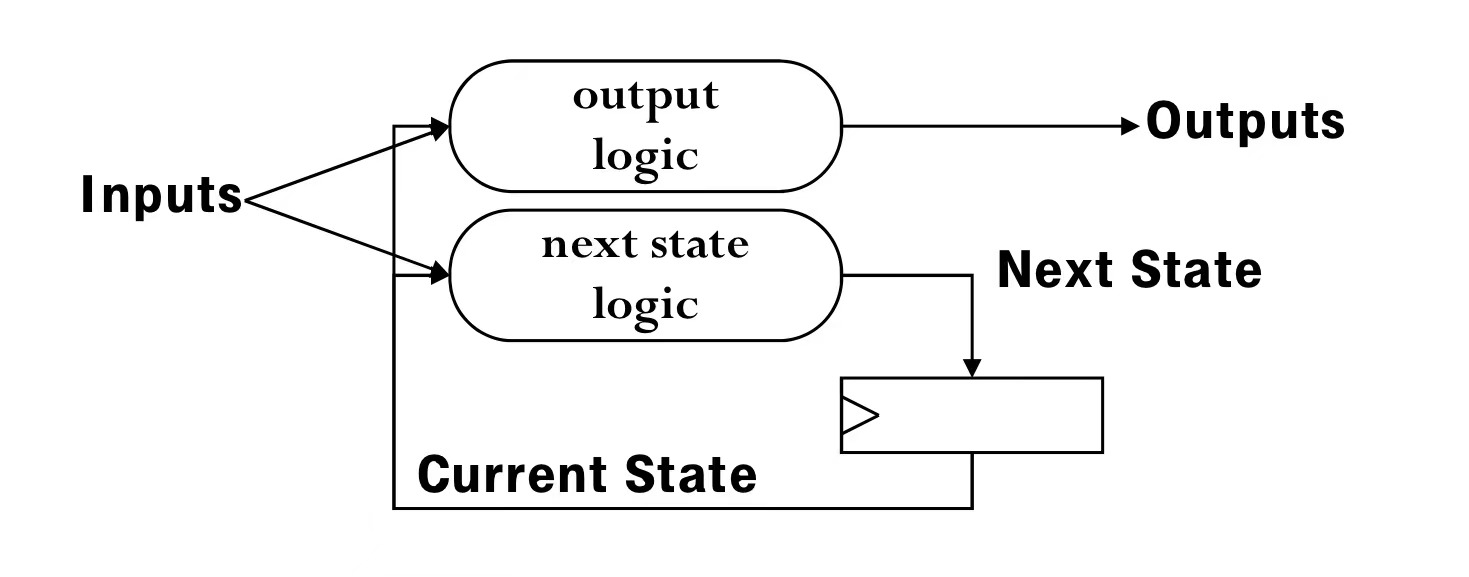
React更新机制

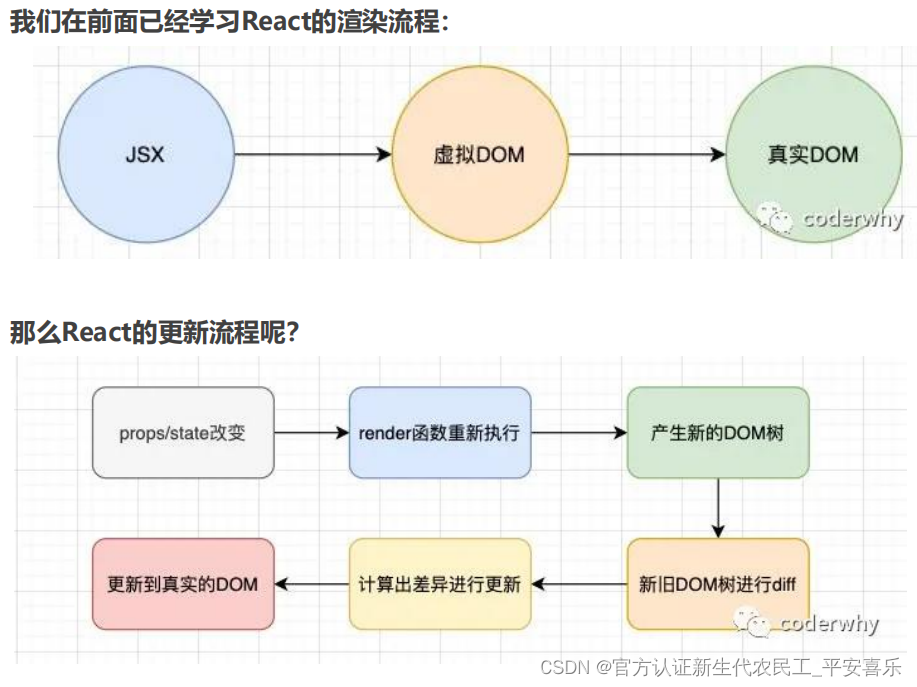
React的更新流程
◼ React在props或state发生改变时,会调用React的render方法,会创建一颗不同的树。◼ React需要基于这两颗不同的树之间的差别来判断如何有效的更新UI: 如果一棵树参考另外一棵树进行完全比较更新,那么即使是最先进的算法,该算法的复杂程度为 O(n³),其中 n 是树中元素的数量; https://grfia.dlsi.ua.es/ml/algorithms/references/editsurvey_bille.pdf; 如果在 React 中使用了该算法,那么展示 1000 个元素所需要执行的计算量将在十亿的量级范围; 这个开销太过昂贵了,React的更新性能会变得非常低效;◼ 于是,React对这个算法进行了优化,将其优化成了O(n),如何优化的呢? 同层节点之间相互比较,不会垮节点比较; 不同类型的节点,产生不同的树结构; 开发中,可以通过key来指定哪些节点在不同的渲染下保持稳定;keys的优化
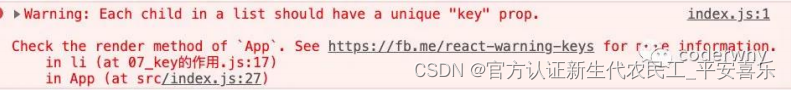
◼ 我们在前面遍历列表时,总是会提示一个警告,让我们加入一个key属性: ◼ 方式一:在最后位置插入数据 这种情况,有无key意义并不大◼ 方式二:在前面插入数据 这种做法,在没有key的情况下,所有的li都需要进行修改;◼ 当子元素(这里的li)拥有 key 时,React 使用 key 来匹配原有树上的子元素以及最新树上的子元素: 在下面这种场景下,key为111和222的元素仅仅进行位移,不需要进行任何的修改; 将key为333的元素插入到最前面的位置即可;◼ key的注意事项: key应该是唯一的; key不要使用随机数(随机数在下一次render时,会重新生成一个数字); 使用index作为key,对性能是没有优化的;
◼ 方式一:在最后位置插入数据 这种情况,有无key意义并不大◼ 方式二:在前面插入数据 这种做法,在没有key的情况下,所有的li都需要进行修改;◼ 当子元素(这里的li)拥有 key 时,React 使用 key 来匹配原有树上的子元素以及最新树上的子元素: 在下面这种场景下,key为111和222的元素仅仅进行位移,不需要进行任何的修改; 将key为333的元素插入到最前面的位置即可;◼ key的注意事项: key应该是唯一的; key不要使用随机数(随机数在下一次render时,会重新生成一个数字); 使用index作为key,对性能是没有优化的;render函数被调用
shouldComponentUpdate
◼ React给我们提供了一个生命周期方法 shouldComponentUpdate(很多时候,我们简称为SCU),这个方法接受参数,并且需要有返回值:◼ 该方法有两个参数: 参数一: nextProps 修改之后,最新的props属性 参数二: nextState 修改之后,最新的state属性◼ 该方法返回值是一个boolean类型: 返回值为true,那么就需要调用render方法; 返回值为false,那么久不需要调用render方法; 默认返回的是true,也就是只要state发生改变,就会调用render方法;◼ 比如我们在App中增加一个message属性: jsx中并没有依赖这个message,那么它的改变不应该引起重新渲染; 但是因为render监听到state的改变,就会重新render,所以最后render方法还是被重新调用了;PureComponent
◼ 如果所有的类,我们都需要手动来实现 shouldComponentUpdate,那么会给我们开发者增加非常多的工作量。 我们来设想一下shouldComponentUpdate中的各种判断的目的是什么? props或者state中的数据是否发生了改变,来决定shouldComponentUpdate返回true或者false;◼ 事实上React已经考虑到了这一点,所以React已经默认帮我们实现好了,如何实现呢? 将class继承自PureComponent。shallowEqual方法
◼ 这个方法中,调用 !shallowEqual(oldProps, newProps) || !shallowEqual(oldState, newState),这个shallowEqual就是进行浅层比较:
高阶组件memo
◼ 目前我们是针对类组件可以使用PureComponent,那么函数式组件呢? 事实上函数式组件我们在props没有改变时,也是不希望其重新渲染其DOM树结构的◼ 我们需要使用一个高阶组件memo: 我们将之前的Header、Banner、ProductList都通过memo函数进行一层包裹; Footer没有使用memo函数进行包裹; 最终的效果是,当counter发生改变时,Header、Banner、ProductList的函数不会重新执行; 而Footer的函数会被重新执行;不可变数据的力量
2.获取DOM方式refs
如何使用ref
◼ 在React的开发模式中,通常情况下不需要、也不建议直接操作DOM原生,但是某些特殊的情况,确实需要获取到DOM进行某些操作: 管理焦点,文本选择或媒体播放 ; 触发强制动画 ; 集成第三方 DOM 库 ; 我们可以通过refs获取DOM;◼ 如何创建refs来获取对应的DOM呢?目前有三种方式:◼ 方式一:传入字符串 使用时通过 this.refs.传入的字符串格式获取对应的元素;◼ 方式二:传入一个对象 对象是通过 React.createRef() 方式创建出来的; 使用时获取到创建的对象其中有一个current属性就是对应的元素;◼ 方式三:传入一个函数 该函数会在DOM被挂载时进行回调,这个 函数会传入一个 元素对象 ,我们可以自己保存; 使用时,直接拿到之前保存的元素对象即可;
ref的类型
◼ ref 的值根据节点的类型而有所不同: 当 ref 属性 用于 HTML 元素 时,构造函数中使用 React.createRef() 创建的 ref 接收 底层 DOM 元素作为其 current 属性 ; 当 ref 属性 用于自定义 class 组件 时,ref 对象接收 组件的挂载实例作为其 current 属性 ; 你不能在函数组件上使用 ref 属性 ,因为他们没有实例;◼ 这里我们演示一下ref引用一个class组件对象: ◼ 函数式组件是没有实例的,所以无法通过ref获取他们的实例: 但是某些时候,我们可能想要获取函数式组件中的某个DOM元素; 这个时候我们可以通过 React.forwardRef ,后面我们也会学习 hooks 中如何使用ref;
◼ 函数式组件是没有实例的,所以无法通过ref获取他们的实例: 但是某些时候,我们可能想要获取函数式组件中的某个DOM元素; 这个时候我们可以通过 React.forwardRef ,后面我们也会学习 hooks 中如何使用ref;
3.受控和非受控组件
认识受控组件
◼ 在React中,HTML表单的处理方式和普通的DOM元素不太一样:表单元素通常会保存在一些内部的state。◼ 比如下面的HTML表单元素: 这个处理方式是DOM默认处理HTML表单的行为,在 用户点击提交时会提交到某个服务器 中,并且 刷新页面 ; 在React中, 并没有禁止这个行为,它依然是有效的 ; 但是 通常情况下会使用JavaScript函数来方便的处理表单提交 ,同时 还可以访问用户填写的表单数据 ; 实现这种效果的标准方式是 使用“受控组件” ;
受控组件基本演练
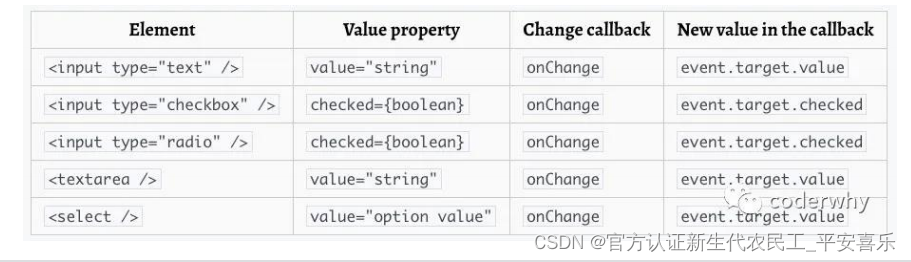
◼ 在 HTML 中,表单元素(如<input>、 <textarea> 和 <select>)之类的表单元素通常自己维护 state,并根据用户输入进行更新。◼ 而在 React 中,可变状态(mutable state)通常保存在组件的 state 属性 中,并且 只能通过使用 setState()来更新 。 我们将两者结合起来,使 React的state成为“唯一数据源” ; 渲染表单的 React 组件还控制着用户输入过程中表单发生的操作 ; 被 React 以这种方式控制取值的表单输入元素 就叫做 “受控组件” ;◼ 由于在表单元素上设置了 value 属性,因此显示的值将始终为 this.state.value,这使得 React 的 state 成为唯一数据源。◼ 由于 handleUsernameChange 在每次按键时都会执行并更新 React 的 state,因此显示的值将随着用户输入而更新。
受控组件的其他演练
◼ textarea标签 texteare标签和input比较相似:◼ select标签 select标签的使用也非常简单,只是它不需要通过selected属性来控制哪一个被选中,它可以匹配state的value来选中。◼ 处理多个输入 多处理方式可以像单处理方式那样进行操作,但是需要多个监听方法: 这里我们可以使用ES6的一个语法:计算属性名(Computed property names)三种方式获取DOM
import React, { PureComponent, createRef } from 'react' export class App extends PureComponent { constructor() { super() this.state = { } this.titleRef = createRef() this.titleEl = null } getNativeDOM() { // 1.方式一: 在React元素上绑定一个ref字符串 // console.log(this.refs.why) // 2.方式二: 提前创建好ref对象, createRef(), 将创建出来的对象绑定到元素 // console.log(this.titleRef.current) // 3.方式三: 传入一个回调函数, 在对应的元素被渲染之后, 回调函数被执行, 并且将元素传入 console.log(this.titleEl) } render() { return ( <div> <h2 ref="why">Hello World</h2> <h2 ref={this.titleRef}>你好啊,李银河</h2> <h2 ref={el => this.titleEl = el}>你好啊, 师姐</h2> <button onClick={e => this.getNativeDOM()}>获取DOM</button> </div> ) } } export default Appref获取到类组件的实例:
import React, { PureComponent, createRef } from 'react' class HelloWorld extends PureComponent { test() { console.log("test------") } render() { return <h1>Hello World</h1> } } export class App extends PureComponent { constructor() { super() this.hwRef = createRef() } getComponent() { console.log(this.hwRef.current) this.hwRef.current.test() } render() { return ( <div> <HelloWorld ref={this.hwRef}/> <button onClick={e => this.getComponent()}>获取组件实例</button> </div> ) } } export default Appref获取函数组件的DOM:
import React, { PureComponent, createRef, forwardRef } from 'react' const HelloWorld = forwardRef(function(props, ref) { return ( <div> <h1 ref={ref}>Hello World</h1> <p>哈哈哈</p> </div> ) }) export class App extends PureComponent { constructor() { super() this.hwRef = createRef() } getComponent() { console.log(this.hwRef.current) } render() { return ( <div> <HelloWorld ref={this.hwRef}/> <button onClick={e => this.getComponent()}>获取组件实例</button> </div> ) } } export default App
非受控组件
◼ React推荐大多数情况下使用 受控组件 来处理表单数据: 一个 受控组件 中,表单数据是 由 React 组件来管理 的; 另一种替代方案是 使用非受控组件 ,这时表单数据将 交由 DOM 节点 来处理;◼ 如果要使用非受控组件中的数据,那么我们需要使用 ref 来从DOM节点中获取表单数据。 我们来进行一个简单的演练: 使用ref来获取input元素;◼ 在非受控组件中通常使用defaultValue来设置默认值;◼ 同样,<input type="checkbox"> 和 <input type="radio"> 支持 defaultChecked,<select> 和 <textarea> 支 持 defaultValue。表单设置受控组件和非受控组件:
import React, { createRef, PureComponent } from 'react' export class App extends PureComponent { constructor() { super() this.state = { username: "", password: "", isAgree: false, hobbies: [ { value: "sing", text: "唱", isChecked: false }, { value: "dance", text: "跳", isChecked: false }, { value: "rap", text: "rap", isChecked: false } ], fruit: ["orange"], intro: "哈哈哈" } this.introRef = createRef() } componentDidMount() { // this.introRef.current.addEventListener } handleSubmitClick(event) { // 1.阻止默认的行为 event.preventDefault() // 2.获取到所有的表单数据, 对数据进行组件 console.log("获取所有的输入内容") console.log(this.state.username, this.state.password) const hobbies = this.state.hobbies.filter(item => item.isChecked).map(item => item.value) console.log("获取爱好: ", hobbies) console.log("获取结果:", this.introRef.current.value) // 3.以网络请求的方式, 将数据传递给服务器(ajax/fetch/axios) } handleInputChange(event) { this.setState({ [event.target.name]: event.target.value }) } handleAgreeChange(event) { this.setState({ isAgree: event.target.checked }) } handleHobbiesChange(event, index) { const hobbies = [...this.state.hobbies] hobbies[index].isChecked = event.target.checked this.setState({ hobbies }) } handleFruitChange(event) { const options = Array.from(event.target.selectedOptions) const values = options.map(item => item.value) this.setState({ fruit: values }) // 额外补充: Array.from(可迭代对象) // Array.from(arguments) const values2 = Array.from(event.target.selectedOptions, item => item.value) console.log(values2) } render() { const { username, password, isAgree, hobbies, fruit, intro } = this.state return ( <div> <form onSubmit={e => this.handleSubmitClick(e)}> {/* 1.用户名和密码 */} <div> <label htmlFor="username"> 用户: <input id='username' type="text" name='username' value={username} onChange={e => this.handleInputChange(e)} /> </label> <label htmlFor="password"> 密码: <input id='password' type="password" name='password' value={password} onChange={e => this.handleInputChange(e)} /> </label> </div> {/* 2.checkbox单选 */} <label htmlFor="agree"> <input id='agree' type="checkbox" checked={isAgree} onChange={e => this.handleAgreeChange(e)} /> 同意协议 </label> {/* 3.checkbox多选 */} <div> 您的爱好: { hobbies.map((item, index) => { return ( <label htmlFor={item.value} key={item.value}> <input type="checkbox" id={item.value} checked={item.isChecked} onChange={e => this.handleHobbiesChange(e, index)} /> <span>{item.text}</span> </label> ) }) } </div> {/* 4.select */} <select value={fruit} onChange={e => this.handleFruitChange(e)} multiple> <option value="apple">苹果</option> <option value="orange">橘子</option> <option value="banana">香蕉</option> </select> {/* 5.非受控组件 */} <input type="text" defaultValue={intro} ref={this.introRef} /> <div> <button type='submit'>注册</button> </div> </form> </div> ) } } export default App
4.React的高阶组件
◼ 什么是高阶组件呢? 相信很多同学都知道(听说过?),也用过 高阶函数 它们非常相似,所以我们可以先来回顾一下什么是 高阶函数。◼ 高阶函数的维基百科定义:至少满足以下条件之一: 接受一个或多个函数作为输入; 输出一个函数;◼ JavaScript中比较常见的filter、map、reduce都是高阶函数。◼ 那么说明是高阶组件呢? 高阶组件的英文是 Higher-Order Components ,简称为 HOC ; 官方的定义: 高阶组件是参数为组件,返回值为新组件的函数 ;◼ 我们可以进行如下的解析: 首先, 高 阶组件 本身不是一个组件,而是一个函数 ; 其次, 这个函数的参数是一个组件,返回值也是一个组件 ;高阶组件的定义
import React, { PureComponent } from 'react' // 定义一个高阶组件 function hoc(Cpn) { // 1.定义类组件 class NewCpn extends PureComponent { render() { return <Cpn name="why"/> } } return NewCpn // 定义函数组件 // function NewCpn2(props) { // } // return NewCpn2 } class HelloWorld extends PureComponent { render() { return <h1>Hello World</h1> } } const HelloWorldHOC = hoc(HelloWorld) export class App extends PureComponent { render() { return ( <div> <HelloWorldHOC/> </div> ) } } export default App应用一 - props的增强
enhanced_props.js:
import { PureComponent } from 'react' // 定义组件: 给一些需要特殊数据的组件, 注入props function enhancedUserInfo(OriginComponent) { class NewComponent extends PureComponent { constructor(props) { super(props) this.state = { userInfo: { name: "coderwhy", level: 99 } } } render() { return <OriginComponent {...this.props} {...this.state.userInfo}/> } } return NewComponent } export default enhancedUserInfoprops增强:
import React, { PureComponent } from 'react' import enhancedUserInfo from './hoc/enhanced_props' import About from './pages/About' const Home = enhancedUserInfo(function (props) { return <h1>Home: {props.name}-{props.level}-{props.banners}</h1> }) const Profile = enhancedUserInfo(function (props) { return <h1>Profile: {props.name}-{props.level}</h1> }) const HelloFriend = enhancedUserInfo(function (props) { return <h1>HelloFriend: {props.name}-{props.level}</h1> }) export class App extends PureComponent { render() { return ( <div> <Home banners={["轮播1", "轮播2"]} /> <Profile /> <HelloFriend /> <About /> </div> ) } } export default Appcontext:
theme_context.js:
import { createContext } from "react" const ThemeContext = createContext() export default ThemeContext父组件:
import React, { PureComponent } from 'react' import ThemeContext from './context/theme_context' import Product from './pages/Product' export class App extends PureComponent { render() { return ( <div> <ThemeContext.Provider value={{color: "red", size: 30}}> <Product/> </ThemeContext.Provider> </div> ) } } export default Appwith_theme:
import ThemeContext from "../context/theme_context" function withTheme(OriginComponment) { return (props) => { return ( <ThemeContext.Consumer> { value => { return <OriginComponment {...value} {...props}/> } } </ThemeContext.Consumer> ) } } export default withThemeProduct:
import React, { PureComponent } from 'react' import ThemeContext from '../context/theme_context' import withTheme from '../hoc/with_theme' // export class Product extends PureComponent { // render() { // return ( // <div> // Product: // <ThemeContext.Consumer> // { // value => { // return <h2>theme:{value.color}-{value.size}</h2> // } // } // </ThemeContext.Consumer> // </div> // ) // } // } // export default Product export class Product extends PureComponent { render() { const { color, size } = this.props return ( <div> <h2>Product: {color}-{size}</h2> </div> ) } } export default withTheme(Product)应用二 – 渲染判断鉴权
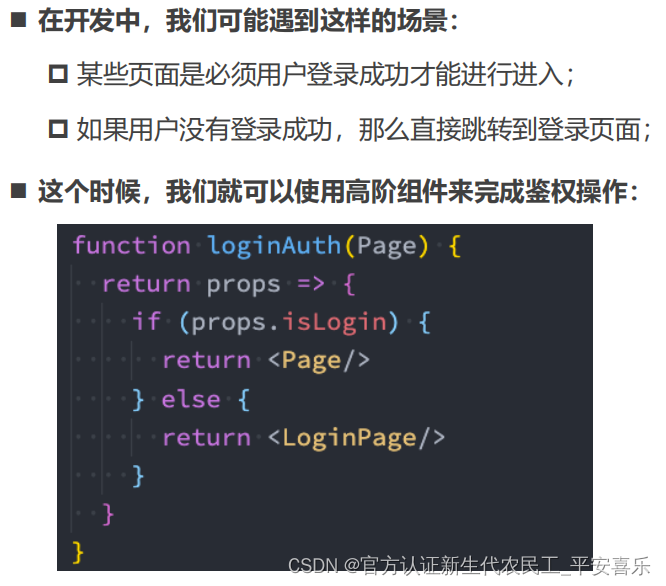
import React, { PureComponent } from 'react' import Cart from './pages/Cart' export class App extends PureComponent { constructor() { super() // this.state = { // isLogin: false // } } loginClick() { localStorage.setItem("token", "coderwhy") // this.setState({ isLogin: true }) this.forceUpdate() } render() { return ( <div> App <button onClick={e => this.loginClick()}>登录</button> <Cart/> </div> ) } } export default Appcart:
import React, { PureComponent } from 'react' import loginAuth from '../hoc/login_auth' export class Cart extends PureComponent { render() { return ( <h2>Cart Page</h2> ) } } export default loginAuth(Cart)login_auth:
function loginAuth(OriginComponent) { return props => { // 从localStorage中获取token const token = localStorage.getItem("token") if (token) { return <OriginComponent {...props}/> } else { return <h2>请先登录, 再进行跳转到对应的页面中</h2> } } } export default loginAuth应用三 – 生命周期劫持
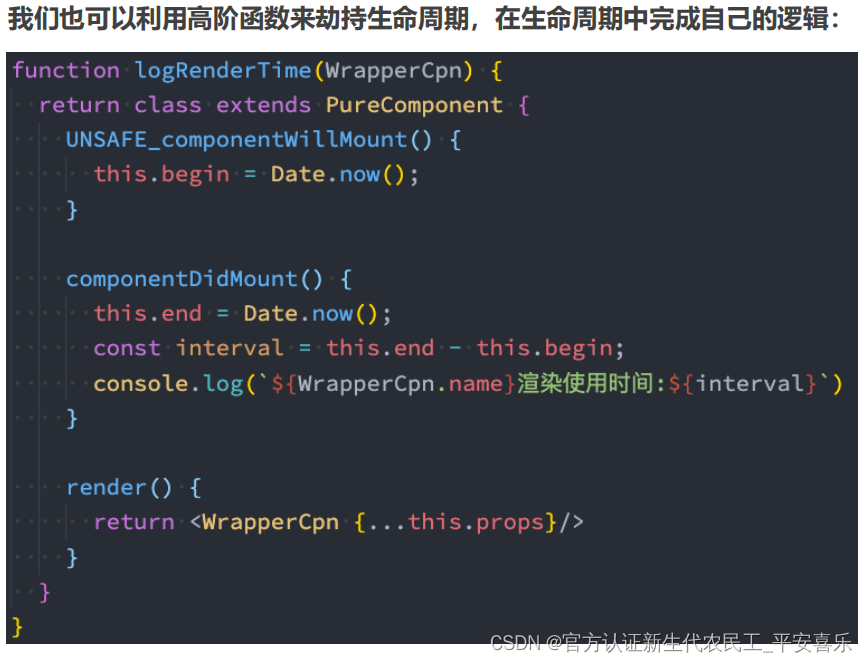
高阶函数的意义
◼ 我们会发现利用高阶组件可以针对某些React代码进行更加优雅的处理。◼ 其实早期的React有提供组件之间的一种复用方式是mixin,目前已经不再建议使用: Mixin 可能会 相互依赖,相互耦合,不利于代码维护 ; 不同的Mixin中的方法可能会相互冲突 ; Mixin非常多时,组件处理起来会比较麻烦,甚至还要为其做相关处理,这样会给代码造成滚雪球式的复杂性;◼ 当然,HOC也有自己的一些缺陷: HOC需要在 原组件上进行包裹或者嵌套 , 如果大量使用HOC ,将 会产生非常多的嵌套 ,这 让调试变得非常困难 ; HOC可以 劫持props,在不遵守约定的情况下也可能造成冲突 ;◼ Hooks的出现,是开创性的,它解决了很多React之前的存在的问题 比如this指向问题、比如hoc的嵌套复杂度问题等等;◼ 后续我们还会专门来学习hooks相关的知识,敬请期待;ref的转发
◼ 在前面我们学习ref时讲过,ref不能应用于函数式组件:
因为函数式组件没有实例,所以不能获取到对应的组件对象◼ 但是,在开发中我们可能想要获取函数式组件中某个元素的DOM,这个时候我们应该如何操作呢? 方式一:直接传入ref属性(错误的做法) 方式二:通过forwardRef高阶函数;
5.portals和fragment
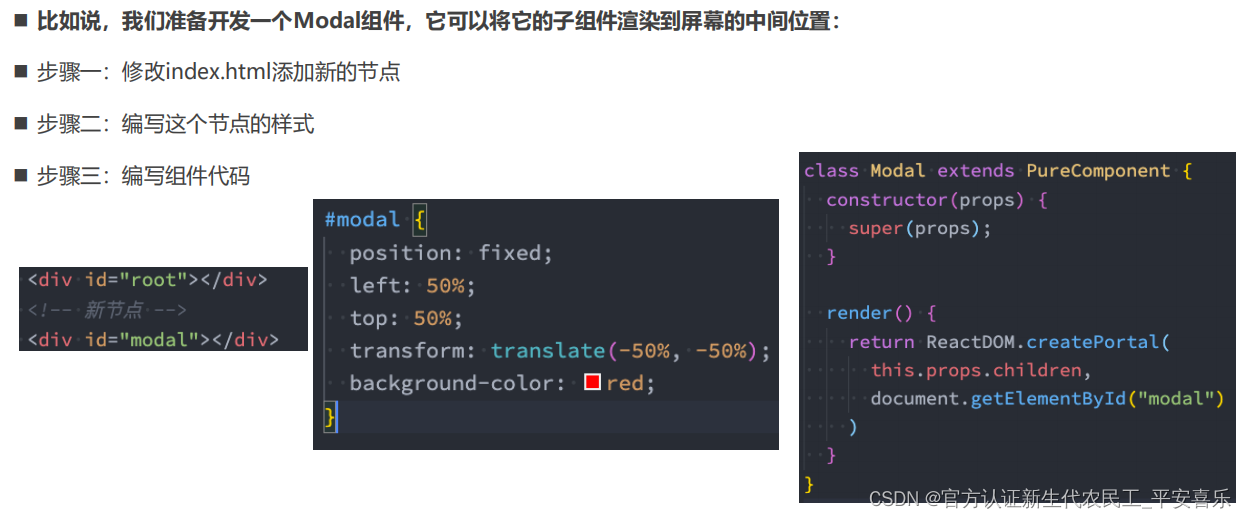
Portals的使用
Modal组件案例
App:
Modal:import React, { PureComponent } from 'react' import { createPortal } from "react-dom" import Modal from './Modal' export class App extends PureComponent { render() { return ( <div className='app'> <h1>App H1</h1> { createPortal(<h2>App H2</h2>, document.querySelector("#why")) } {/* 2.Modal组件 */} <Modal> <h2>我是标题</h2> <p>我是内容, 哈哈哈</p> </Modal> </div> ) } } export default Appimport React, { PureComponent } from 'react' import { createPortal } from "react-dom" export class Modal extends PureComponent { render() { return createPortal(this.props.children, document.querySelector("#modal")) } } export default Modal
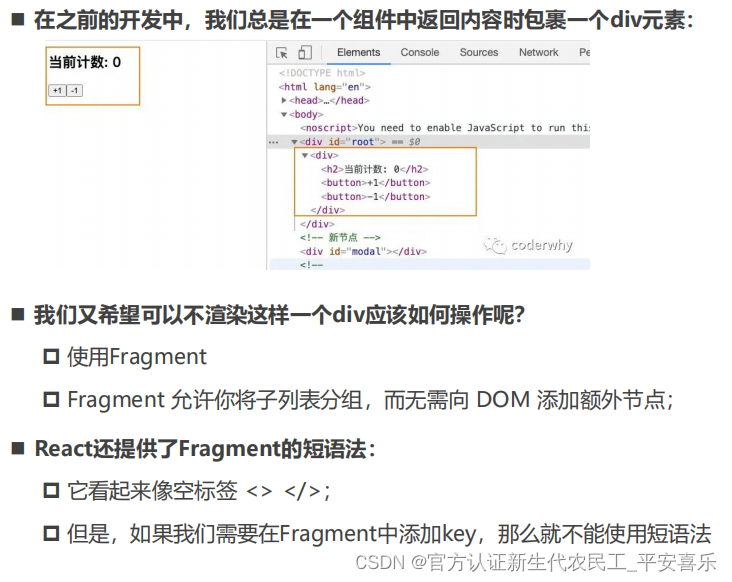
fragment
6.StrictMode严格模式
StrictMode
严格模式检查的是什么?
◼ 但是检测,到底检测什么呢?◼ 1.识别不安全的生命周期:◼ 2.使用过时的ref API◼ 3.检查意外的副作用 这个组件的constructor会被调用两次; 这是严格模式下故意进行的操作,让你来查看在这里写的一些逻辑代码被调用多次时,是否会产生一些副作用; 在生产环境中,是不会被调用两次的;◼ 4.使用废弃的findDOMNode方法 在之前的React API中,可以通过findDOMNode来获取DOM,不过已经不推荐使用了,可以自行学习演练一下◼ 5.检测过时的context API 早期的Context是通过static属性声明Context对象属性,通过getChildContext返回Context对象等方式来使用Context的; 目前这种方式已经不推荐使用,大家可以自行学习了解一下它的用法;
7.React过渡动画实现
React的过渡动画
react-transition-group介绍
◼ 在开发中,我们想要给一个组件的显示和消失添加某种过渡动画,可以很好的增加用户体验。◼ 当然,我们可以通过原生的CSS来实现这些过渡动画,但是React社区为我们提供了react-transition-group用来完成过渡动画。◼ React曾为开发者提供过动画插件 react-addons-css-transition-group,后由社区维护,形成了现在的 react-transitiongroup。 这个库可以帮助我们方便的实现组件的 入场 和 离场 动画,使用时需要进行额外的安装:◼ react-transition-group本身非常小,不会为我们应用程序增加过多的负担。react-transition-group介绍# npm npm install react-transition-group --save # yarn yarn add react-transition-groupreact-transition-group主要组件
◼ react-transition-group主要包含四个组件:◼ Transition 该组件是一个和平台无关的组件(不一定要结合CSS); 在前端开发中,我们一般是结合CSS来完成样式,所以比较常用的是CSSTransition;◼ CSSTransition 在前端开发中,通常使用CSSTransition来完成过渡动画效果◼ SwitchTransition 两个组件显示和隐藏切换时,使用该组件◼ TransitionGroup 将多个动画组件包裹在其中,一般用于列表中元素的动画;
CSSTransiton使用
CSSTransition
◼ CSSTransition是基于Transition组件构建的:◼ CSSTransition执行过程中,有三个状态:appear、enter、exit;◼ 它们有三种状态,需要定义对应的CSS样式: 第一类, 开始状态 :对于的类是-appear、-enter、exit; 第二类: 执行动画 :对应的类是-appear-active、-enter-active、-exit-active; 第三类: 执行结束 :对应的类是-appear-done、-enter-done、-exit-done;◼ CSSTransition常见对应的属性:◼ in:触发进入或者退出状态 如果添加了 unmountOnExit={true} ,那么该组件 会在执行退出动画结束后被移除掉 ; 当in为true时,触发进入状态 ,会添加-enter、-enter-acitve的class开始执行动画,当动画执行结束后,会移除两个class,并且添加-enter-done的class; 当in为false时,触发退出状态 ,会添加-exit、-exit-active的class开始执行动画,当动画执行结束后,会移除两个class,并且添加-enter-done的class;CSSTransition常见属性
◼ classNames:动画class的名称 决定了在编写css时,对应的class名称:比如card-enter、card-enter-active、card-enter-done;◼ timeout: 过渡动画的时间◼ appear: 是否在初次进入添加动画(需要和in同时为true)◼ unmountOnExit:退出后卸载组件◼ 其他属性可以参考官网来学习: https://reactcommunity.org/react-transition-group/transition◼ CSSTransition对应的钩子函数:主要为了检测动画的执行过程,来完成一些JavaScript的操作 onEnter:在进入动画之前被触发; onEntering:在应用进入动画时被触发; onEntered:在应用进入动画结束后被触发;App.jsx:import React, { createRef, PureComponent } from 'react' import { CSSTransition } from "react-transition-group" import "./style.css" export class App extends PureComponent { constructor(props) { super(props) this.state = { isShow: true } this.sectionRef = createRef() } render() { const { isShow } = this.state return ( <div> <button onClick={e => this.setState({isShow: !isShow})}>切换</button> {/* { isShow && <h2>哈哈哈</h2> } */} <CSSTransition nodeRef={this.sectionRef} in={isShow} unmountOnExit={true} classNames="why" timeout={2000} appear onEnter={e => console.log("开始进入动画")} onEntering={e => console.log("执行进入动画")} onEntered={e => console.log("执行进入结束")} onExit={e => console.log("开始离开动画")} onExiting={e => console.log("执行离开动画")} onExited={e => console.log("执行离开结束")} > <div className='section' ref={this.sectionRef}> <h2>哈哈哈</h2> <p>我是内容, 哈哈哈</p> </div> </CSSTransition> </div> ) } } export default Appstyle.css:
/* 进入动画 */ /* .why-appear { transform: translateX(-150px); } .why-appear-active { transform: translateX(0); transition: transform 2s ease; } */ .why-appear, .why-enter { opacity: 0; } .why-appear-active, .why-enter-active { opacity: 1; transition: opacity 2s ease; } /* 离开动画 */ .why-exit { opacity: 1; } .why-exit-active { opacity: 0; transition: opacity 2s ease; }常见的属性设置
SwitchTransition
◼ SwitchTransition可以完成两个组件之间切换的炫酷动画: 比如我们有一个按钮需要在on和off之间切换,我们希望看到on先从左侧退出,off再从右侧进入; 这个动画在vue中被称之为 vue transition modes; react-transition-group中使用SwitchTransition来实现该动画;◼ SwitchTransition中主要有一个属性:mode,有两个值 in-out:表示新组件先进入,旧组件再移除; out-in:表示就组件先移除,新组建再进入;◼ 如何使用SwitchTransition呢? SwitchTransition组件里面要有CSSTransition或者Transition组件,不能直接包裹你想要切换的组件; SwitchTransition里面的CSSTransition或Transition组件不再像以前那样接受in属性来判断元素是何种状态,取而代之的是key属性 ;App.jsx:
import React, { PureComponent } from 'react' import { SwitchTransition, CSSTransition } from 'react-transition-group' import "./style.css" export class App extends PureComponent { constructor() { super() this.state = { isLogin: true } } render() { const { isLogin } = this.state return ( <div> <SwitchTransition mode='out-in'> <CSSTransition key={isLogin ? "exit": "login"} classNames="login" timeout={1000} > <button onClick={e => this.setState({ isLogin: !isLogin })}> { isLogin ? "退出": "登录" } </button> </CSSTransition> </SwitchTransition> </div> ) } } export default Appstyle.css:
.login-enter { transform: translateX(100px); opacity: 0; } .login-enter-active { transform: translateX(0); opacity: 1; transition: all 1s ease; } .login-exit { transform: translateX(0); opacity: 1; } .login-exit-active { transform: translateX(-100px); opacity: 0; transition: all 1s ease; }TransitionGroup
当我们有一组动画时,需要将这些CSSTransition放入到一个TransitionGroup中来完成动画:App.jsx:
import React, { PureComponent } from 'react' import { TransitionGroup, CSSTransition } from "react-transition-group" import "./style.css" export class App extends PureComponent { constructor() { super() this.state = { books: [ { id: 111, name: "你不知道JS", price: 99 }, { id: 222, name: "JS高级程序设计", price: 88 }, { id: 333, name: "Vuejs高级设计", price: 77 }, ] } } addNewBook() { const books = [...this.state.books] books.push({ id: new Date().getTime(), name: "React高级程序设计", price: 99 }) this.setState({ books }) } removeBook(index) { const books = [...this.state.books] books.splice(index, 1) this.setState({ books }) } render() { const { books } = this.state return ( <div> <h2>书籍列表:</h2> <TransitionGroup component="ul"> { books.map((item, index) => { return ( <CSSTransition key={item.id} classNames="book" timeout={1000}> <li> <span>{item.name}-{item.price}</span> <button onClick={e => this.removeBook(index)}>删除</button> </li> </CSSTransition> ) }) } </TransitionGroup> <button onClick={e => this.addNewBook()}>添加新书籍</button> </div> ) } } export default Appstyle.css:
.book-enter { transform: translateX(150px); opacity: 0; } .book-enter-active { transform: translateX(0); opacity: 1; transition: all 1s ease; } .book-exit { transform: translateX(0); opacity: 1; } .book-exit-active { transform: translateX(150px); opacity: 0; transition: all 1s ease; }



















![JdbcUtils工具类的优化升级——通过配置文件连接mysql8.0,并对mysql8.0中的表进行[简单查询]操作](https://img-blog.csdnimg.cn/9bae8ccb7269403e9911afec07182d46.png)