Golang中的包
- 基本介绍
- 包的三大作用
- 相关说明
- 包的注意事项和细节说明
基本介绍
- 1.在实际的开发中,我们往往需要在不同的文件中,去调用其他文件的定义的幻术,比如main.go中,去使用utils.go文件中的函数
- 2.包的本质就是创建不同的文件夹,来存放程序文件。
- 3.go的每一个文件都是属于一个包的,也就是说go是以包的形式来管理文件和项目目录结构的。
包的三大作用
- 1.区分相同名字的函数,变量等标识符
- 2.当程序文件很多时,可以很好的管理项目
- 3.控制函数,变量等访问范围,即作用域
相关说明
打包基本语法
package util
引入包的基本语法
import “包的路径”
包的注意事项和细节说明
-
1.在给一个文件打包时,该包对应一个文件夹,比如utils文件夹对应的的包名就是utils,文件的包名通常和文件所在的文件夹名一致,一般为小写字母
-
2.当一个文件要使用其他包函数或变量时,需要先引入对应的包
-
3.引入方式1:import “包名”
-
4.引入方式2:
-
import(
“包名”
“包名”
)
-
-
5.package指令在文件第一行,然后是import指令
-
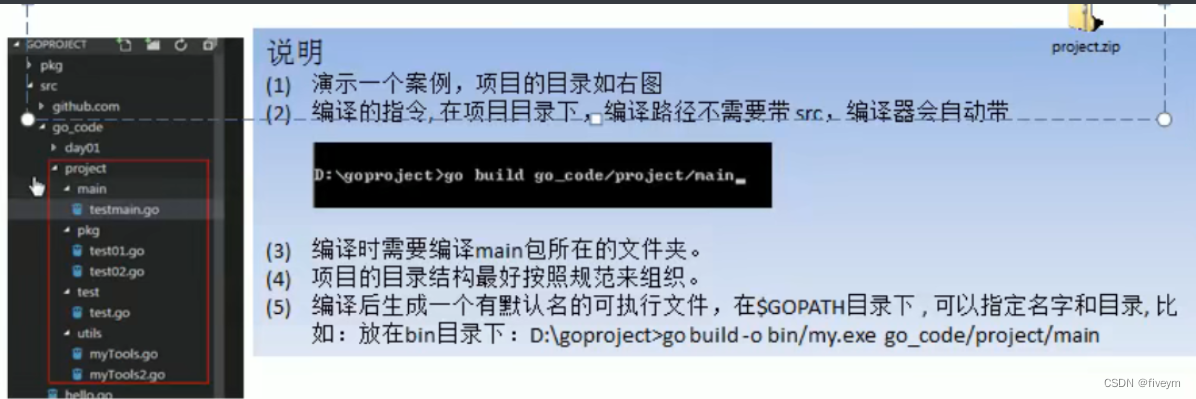
6.在import包时,路径从$GOOPATH的src下开始,不用带src,编译器会自动从src下开始引入
-
7.为了让其它包的文件可以访问到本包的函数,则该函数名的首字母需要大写
-
8.在访问其它包函数,变量时,其语法是包名.函数名
-
9.如果包名较长。Go支持给包取别名,注意:取别名后,原来的包名就不能使用了,需要使用别名来访问该包的函数和变量

- 10.在同一包下,不能有相同的函数名(也不能有相同的全局变量名),否则报重复定义
- 11.如果要编译成一个可执行的程序文件,就需要将这个包声明为main,即package.main这就是一个语法规范,如果写的是一个库,包名可以自定义