使用工具:
- VSCode + Volar :编辑器和插件
- Vite:打包工具
- Vue3:
- VueX:存储
- NodeJs:环境
操作步骤:
- 安装Node.js
- 安装VsCode
- 安装 Volar
- 创建一个Vite的初始化项目
- npm init vite
- Project name 这一行 我们输入项目的名字
- Select a framework:选择 vue
- select a variant 选择JS/TS
- npm run dev
- 增加配置项
- 增加VueX 和 Vue-router 的命令: npm install vue-router@next vuex@next
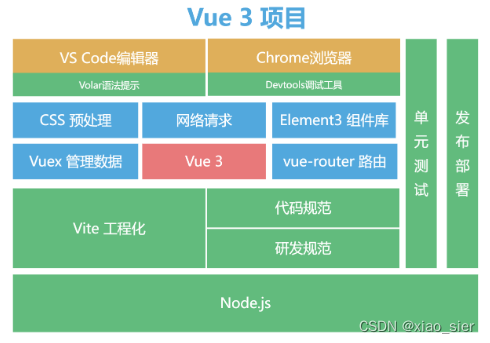
架构组织
- Css预处理工具stylus 或者 sass
- 组件库(iView、Element3)
- Axios 网络请求
- Eslint、Prettier 格式检查
- Git 以及 commitizen 代码管理以及日志规范
- 发布部署方案