全局刷新和局部刷新
在B/S 结构的项目中, 浏览器端负责把用户的请求和参数通过网络发送给服务器,服务端负责接收请求,并将处理的结果返回给浏览器。浏览器端负责展示响应结果给用户。
全局刷新
整个浏览器被新的数据覆盖。在网络中传输大量的数据。浏览器需要加载,渲染页面。
局部刷新
在浏览器的内部,发起请求,获取数据,改变页面中的部分内容。其余的页面无需加载和渲染。网络中数据传输量少,给用户的感觉好。
ajax技术就是一种局部刷新的技术。
什么是Ajax
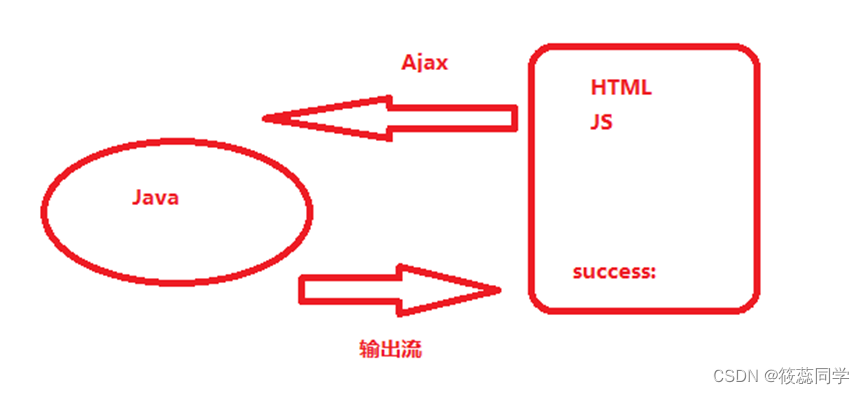
Ajax是一种使用现有技术集合,用于浏览器和服务器之间使用异步数据传输(HTTP请求),做到局部请求以实现局部刷新,通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新,可以无需刷新页面与服务器通信,允许依据用户事件来更新部分页面内容。

后台传统方式的web请求(同步请求):等待服务器端响应;刷新
ajax异步请求:发送请求的同时,可以在页面上执行其他操作 无刷新 提高用户体验度
jQuery实现Ajax
1.引入jQuery脚本
2.$.ajax({...})
3.几个属性:
url: ajax要发送请求的一个地址
相对路径:user/login.do 自动拼接地址 /项目名/user/login.do
绝对路径:/项目名/user/login.do 或 ${pageContext.request.contextPath }/user/login.do
不进行拼接地址操作
data:发送请求的时候,需要携带的参数 key/value
success:请求成功后的回调函数
type:提交方式,默认GET POST
dataType: 预期服务器返回的数据类型,比如json
$.ajax({
url:"xxx.do",
type:"POST",
success:function(data){},
error:function(…){},
dataType:"json"
});
对于以上代码:
a.属性名必须严格按照jQuery规定写,比如url,type
b.属性名:值,中间用逗号分隔开;最后不要逗号
c.属性没有先后顺序
Ajax常用场景
1.用Ajax进行数据验证,在填写表单内容时,有时需要保证数据的唯一性,使用Ajax技术,可以由XMLHttpRequest对象发出验证请求,根据返回的HTTP响应判断验证是否成功,整个过程不需要弹出新窗口,也不需要将页面提交到服务器,快速又不加重服务器负担。
2.用Ajax自动更新页面,在数据实时变化的Web应用中,用户为了及时了解最新内容,必须不断刷新页面,使用Ajax技术,可以通过Ajax引擎在后台进行定时轮询,向服务器发送请求,产看是否有最新数据,若有则将最新数据(不是全部数据)下载并在页面上进行动态更新,通过JavaSprict等方式通知用户,这样即避免了用户不断手工刷新页面,也不会因为重复刷新页面造成资源浪费。
SpringMVC优化Ajax技术
1.SpringMVC-servlet.xml配置文件,开启fastJson功能
2.加上注解 @ResponseBody,表示开始调用springMVC的JSON功能转换
3.方法的返回值决定了return值的类型,也决定了是什么样的类型的值被JSON转议后,回调到Ajax
4.根据返回值,在前端页面做逻辑的处理,页面的跳转,回想Ajax的功能,异步加载,局部刷新。