我的主页

如何配置
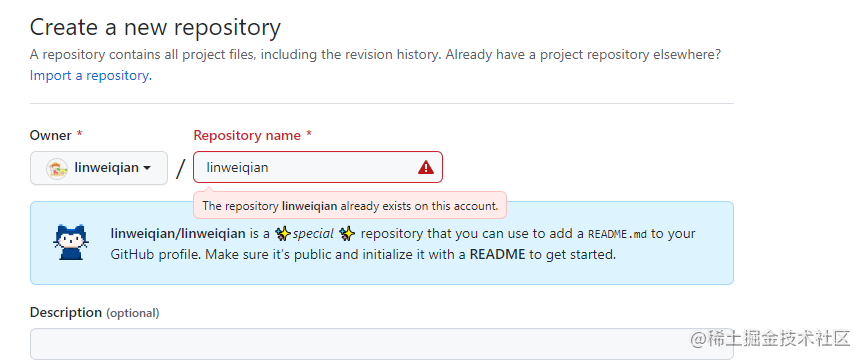
- 需要创建一个仓库,仓库名要跟GitHub的用户名一样,我的已经创建过了

- 喜欢我的主页可以直接fork然后在自己的仓库修改,如果想自己装扮直接看下一步
地址:https://github.com/linweiqian
开始装扮
下面展示仓库状态统计的设置,需要把
username修改成自己的GitHub名字。通过给url增加参数的形式,可以给svg设置theme,也可以采用默认的(白底);通过layout设置外观布局
仓库状态统计
在您的自述文件中获取动态生成的 GitHub 统计信息 --> 传送门
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dJf2tYxG-1672669314908)(null)]

主页访问量统计


常用语言占比统计
在您的自述文件中添加使用编程语言对比统计图 --> 传送门
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ylgv2i22-1672669314875)(null)]

Metrics(GitHub 信息统计)
获得类似上图的 GitHub 数据统计,需要用到一个在线工具「Metrics」,打开网站之后,在左侧输入你的 GitHub ID,稍等一会,就会返回右侧所有和你相关的数据。
<div align="center"> <img src="https://metrics.lecoq.io/sun0225SUN?template=classic&config.timezone=Asia%2FShanghai"> </div>
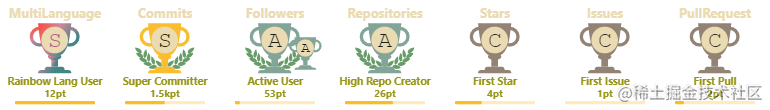
Github Profile Trophy(GitHub 资料奖杯)
添加奖杯信息–> 传送门

<div align="center"> <img src="https://github-profile-trophy.vercel.app/?username=sun0225SUN" /> </div>
Shields(GitHub 徽章)
为你的开源项目生成高质量小徽章图标,直接复制链接使用。 --> 传送门

<span > <img src="https://img.shields.io/badge/-HTML5-E34F26?style=flat-square&logo=html5&logoColor=white" /> <img src="https://img.shields.io/badge/-CSS3-1572B6?style=flat-square&logo=css3" /> <img src="https://img.shields.io/badge/-JavaScript-oringe?style=flat-square&logo=javascript" /> </span>
Visitor Badge(GitHub 访客徽章)
这个徽章会实时改变,记录此页面被访问的次数。–>传送门

<div align="center"> <img src="https://visitor-badge.glitch.me/badge?page_id=linweiqian" /> </div>
GitHub Readme Activity Graph (GitHub 活动统计图)
动态生成的活动图,用于显示您过去 31 天的 GitHub 活动。 --> 传送门
<div align="center"> <img src="https://activity-graph.herokuapp.com/graph?username=linweiqian&theme=xcode" /> </div>
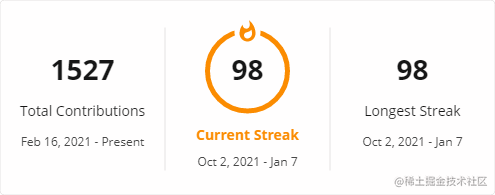
GitHub streak(GitHub 连续打卡)
在 README 中展示您连续提交代码的次数。 --> 传送门

<div align="center"> <img src="https://github-readme-streak-stats.herokuapp.com/?user=sun0225SUN" /> </div>
社交统计
在 README 中展示你在一些流行的网站的数据。 --> 传送门

<div align="center"> <img src="https://stats.justsong.cn/api/csdn?id=weixin_50915462"> </div>
打字特效
循环打字的效果,很炫酷,–> 传送门
<h1 align="center"> <img src="https://readme-typing-svg.herokuapp.com/?lines=console.log(%22Hello%2C%20World!%22);欢迎来到嚣张农民GitHub首页!¢er=true&size=27"></h1>
动态贪吃蛇
首先看配置内容:

引用了仓库本地的一个svg文件,此文件借助一个GitHub Actinos每天自动生成一次。

name: Generate Snake
on:
schedule:
- cron: "0 0 * * *"
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2.3.4
- name: Generate Snake
uses: Platane/snk@master
id: snake-gif
with:
github_user_name: ${{ github.repository_owner }}
gif_out_path: ./assets/github-contribution-grid-snake.gif
svg_out_path: ./assets/github-contribution-grid-snake.svg
- name: Push to GitHub
uses: EndBug/add-and-commit@v7.2.1
with:
branch: master
message: "Generate Contribution Snake"
此功能基于如下项目构建:
- 源码:snk (opens new window)
- 在线:snk-online (opens new window)
提交动态折线图
配置内容如下:

此功能基于如下项目构建:
- 源码:github-readme-activity-graph (opens new window)
- 在线:github-readme-activity-graph-online (opens new window)
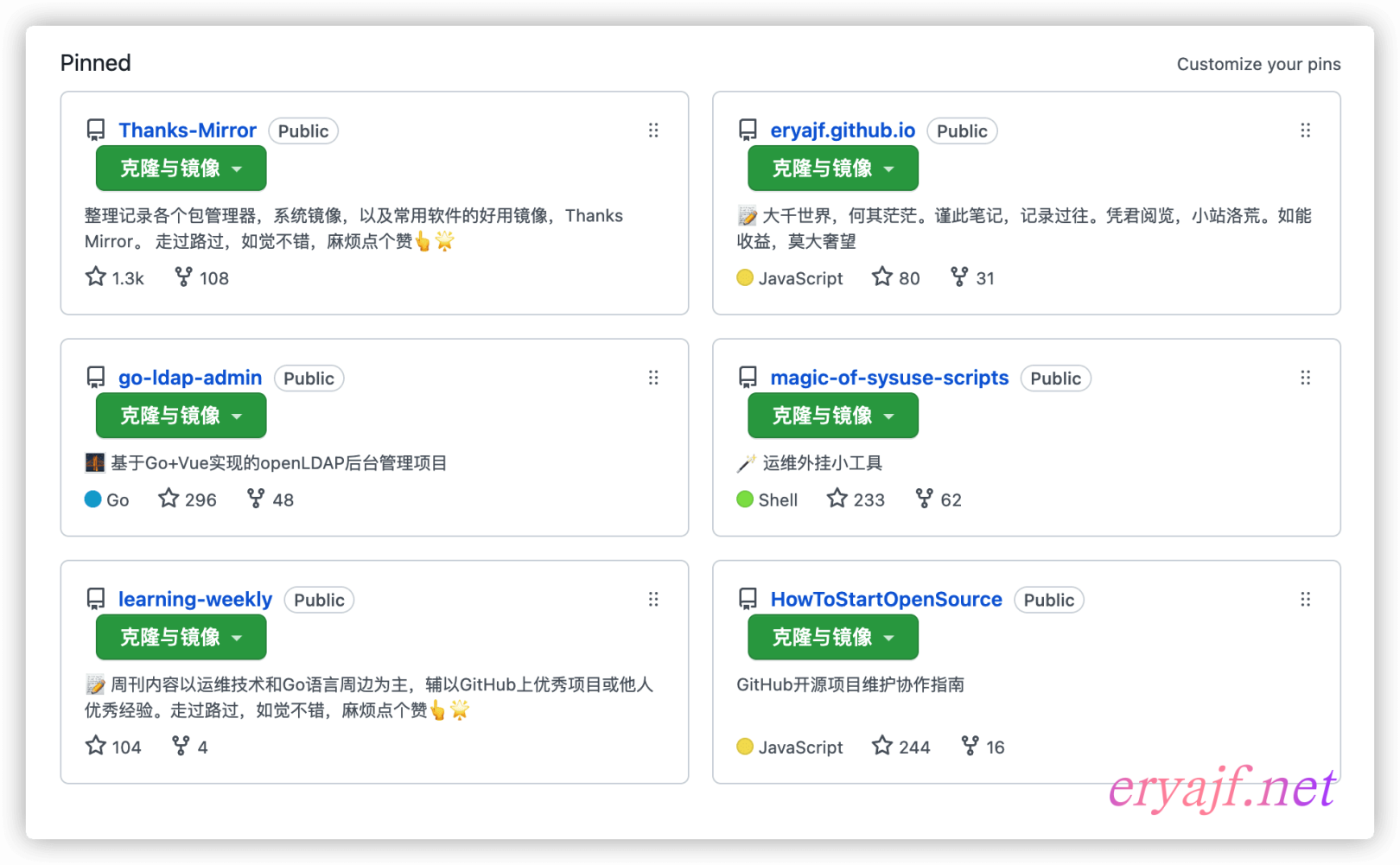
GitHub Pinned的功能
GitHub Pinned 是一个能够将项目钉在个人主页的功能,效果如下:

但有一个问题,此功能只允许我们添加6个项目钉在这里。
通过如下配置,我们可以将更多自己想要钉住的项目钉在个人主页:
[](https://github.com/eryajf/ldapctl)
此功能基于如下项目构建:
- 源码:github-readme-stats (opens new window)
- 中文:README (opens new window)
自定义模板
https://profilinator.rishav.dev/