- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 机器人总动员小游戏
本节示例将会实现如下所示的效果:
在线演示地址:https://code.haiyong.site/moyu/bwjqr
源码也可在文末进行获取

✨ 项目基本结构
大致目录结构如下(共204个子文件):
├── css
│ └── style.css
├── js
│ └── script.js
├── images
│ ├── back1.png
│ ├── ball.png
│ ├── circle1.png
│ ├── elem1.png
│ ...
│ └── unit.png
└── index.html

HTML源码
<body>
<div id="main_container">
<div id="progress_container">
<table cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td id="progress">
<div><a id="tt_load_logo_c" href="https://code.haiyong.site/" target="_blank"><img id="tt_load_logo" border="" src="logo.png"></a></div>
<div id="tt_load_progress_cont">
<div id="tt_load_progress" > </div>
</div>
<div id="tt_load_play"><img id="tt_load_button" src="tt_load_button.png" height="55px"></div>
</td>
</tr>
</tbody>
</table>
</div>
<div id="screen_background_container" align="center">
<div id="screen_background_wrapper"><canvas
id="screen_background"></canvas><canvas
id="screen_background2"></canvas></div>
</div>
<div id="screen_container" align="center">
<div id="screen_wrapper"><canvas id="screen">You browser does
not support this application :(</canvas><canvas id="screen2"></canvas></div>
</div>
</div>
<div id="p2l_container" align="center"><img
id="p2l" src="./robot_files/p2l.png" style="padding-top: 100px;"></div>
CSS 源码
body
body{
margin: 0px;
padding: 0px;
background-color: rgb(0, 0, 0);
overflow: hidden;
}
progress_container
#progress_container{
height: 2048px;
display: none;
width: 1536px;
position: absolute;
left: 0px;
top: 0px;
background: rgb(102, 102, 102);
z-index: 1000;
}
p2l_container
#p2l_container {
width: 100%;
height: 746px;
position: absolute;
left: 0px;
top: 0px;
display: none;
z-index: 1000;
background: #fff;
}
JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
var CRENDER_DEBUG = !1;
function ImagesPreloader() {
function a() {
var e = 0,
f = 0,
g;
for (g in c.loadedImages) c.loadedImages[g].complete && e++,
f++;
e >= f ? c.endCallback && c.endCallback(c.loadedImages) : (c.processCallback && c.processCallback(Math.floor(e / f * 100)), setTimeout(a, 50))
}
var c = this;
this.curItem = -1;
this.loadedImages = {};
this.processCallback = this.endCallback = this.data = null;
this.load = function(c, f, g) {
this.data = c;
this.endCallback = f;
this.processCallback = g;
for (c = 0; c < this.data.length; c++) f = this.data[c],
g = new Image,
g.src = f.src,
this.loadedImages[f.name] = g;
a()
}
}
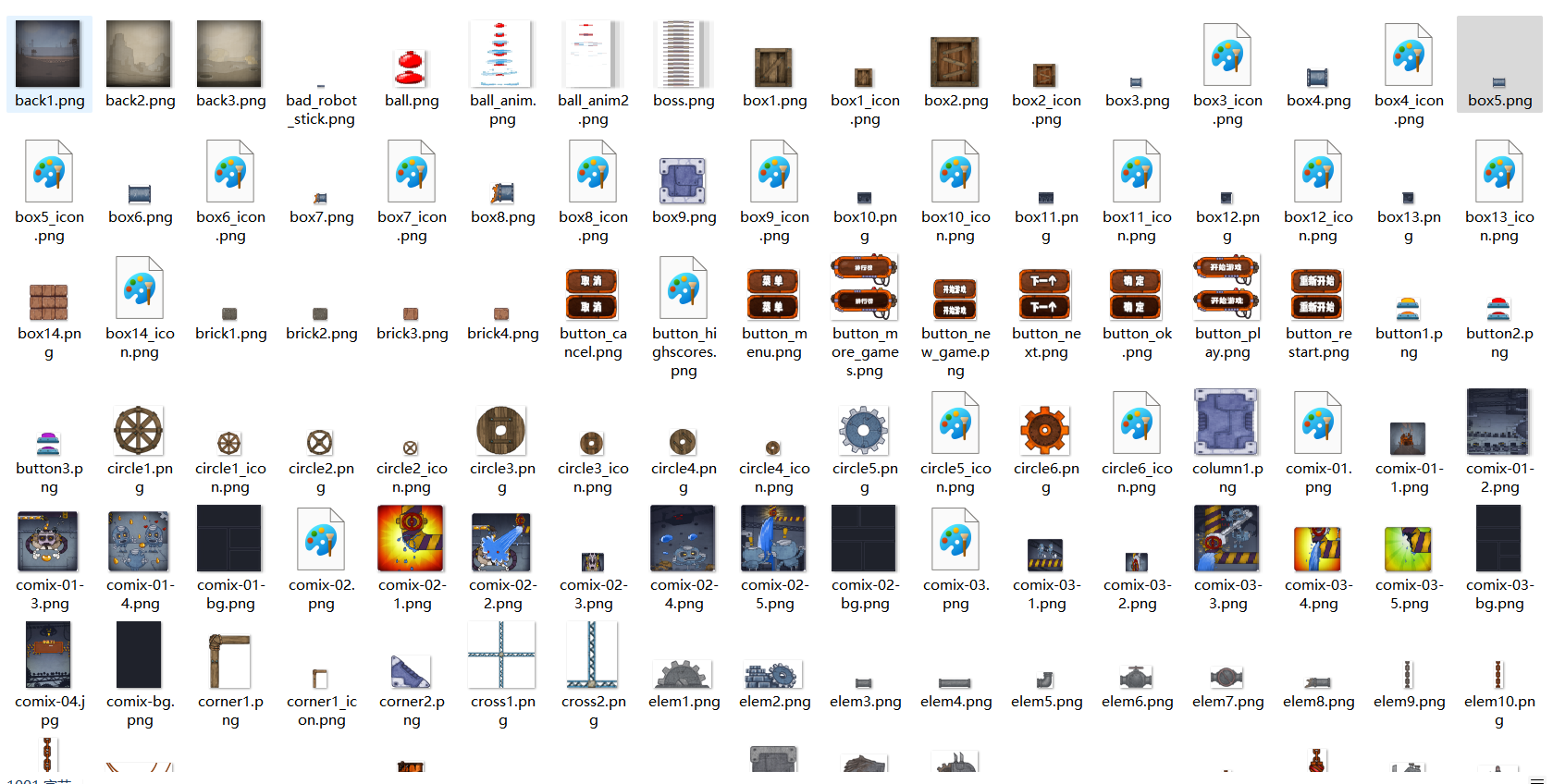
图片资源
一共两百多张图片,全都打包放在文末的下载链接里了。

源码下载
1.CSDN资源下载(需要VIP):https://download.csdn.net/download/qq_44273429/86830451
2.从学长的资源网下载(更优惠):https://code.haiyong.site/535/