哈喽,友友你好呀~今天要给大家分享的是关于HTTP协议的相关知识点,这部分的知识在web开发中还是很重要的一部分知识,耐点心看完,肯定会有收获滴~~
目录
1.什么是HTTP
2.HTTP协议工作过程
3.什么是抓包工具
4.HTTP协议格式
4.1 HTTP请求(Request)
4.2 HTTP响应(Response)
5.HTTP中的方法
6.请求报头Header中的一些属性
1.什么是HTTP
HTTP:全称超文本传输协议(超文本:即传输的内容不仅仅是文本(html,css等),还有一些图片,音频,视频等).HTTP诞生于1991年,目前是一种主流且应用非常广泛的应用层协议.
那什么是应用层协议呢?我们知道,数据能从客户端进程经过路径选择跨网络传输到达服务器端进程(IP/Port),比如数据从A端传到B端,TCP/IP协议的作用是体现在数据传输过程中的,但是仅仅传输完成就好了吗?显然不是,AB两端还要对数据进行加工处理或者使用.因此,我们还需要一层协议,不关心通信细节,只关心应用细节.这层协议就叫做应用层协议.比如我从网上买了一款电子产品(数据),商家按照地址信息给我邮递过来(TCP/IP),我拿到货(数据)后,我还需要参照说明书怎么去使用它,而这里的说明书就可以理解为应用层协议了
应用层协议有很多种类,不同的应用场景可能对应着不同的应用层协议,其中最经典的协议之一当属HTTP.
2.HTTP协议工作过程
当我们在游览器的网址栏输入一个网址时,此时游览器就会给对应的服务器发送一个HTTP请求.对应的服务器收到这个请求后,经过数据处理,就会返回一个HTTP响应.比如下图:

事实上,当我们访问这个网站的时候,可能不止只涉及一次HTTP请求/响应的交互过程,比如一些图片的加载等等.我们可以通过FIddler这个抓包工具来具体看看它们之间的请求响应过程 .
3.什么是抓包工具
抓包工具相当于一个"代理人",可以简单理解为一个"跑腿小弟".比如你想喝奶茶,又懒得出门,于是你让你的怨种弟弟(跑腿小弟)去帮你买,他去了超市拿了奶茶付了钱,然后把奶茶送到你手里.在这个过程中,你的怨种弟弟对于你超市老板之间的交易细节是很清楚的.而抓包工具就相当于这里面的怨种弟弟.游览器访问baidu.com时,抓包工具会将构造好的HTTP请求先获取到,再将其发给百度的服务器.当百度服务器返回数据时,抓包工具也会先拿到返回数据,再把数据交给游览器.因此,抓包工具对游览器和服务器之间的交互数据细节是很清楚的.抓包工具有很多,我是用Fiddler来进行抓包(可以去官网下载:https://www.telerik.com/fiddler)以下是一个简化的抓包过程:

当我们访问一个网站时,通过抓包工具,我们就可以很容易的看到发送的HTTP请求和响应了,接下来,我们就来认识一下HTTP请求和响应.
4.HTTP协议格式
HTTP请求和响应都可大致分为四个部分:首行,报头,空行,正文.接下来我们就来分别了解一下HTTP请求和响应的这四个部分.
假设我现在要访问百度(www.baidu.com),这时游览器会向百度的服务器发一个HTTP请求,而服务器收到请求后会返回HTTP响应,期间我用Fiddler对其进行抓包,现在我们来就抓包来分析HTTP请求和响应.
4.1 HTTP请求(Request)
请求报文格式:

首行:
HTTP请求的首行一共包含了三部分信息:
- 方法:告诉服务器应该调用什么样的方法来处理请求,这里是GET方法
- url:HTTP要请求的资源
- HTTP的版本号:这里是1.1
请求报头(Header):
header里面都是"键值对",每一行就是一个键值对,键和值之间使用冒号(:)隔开,header以空行结束,说白点就是空行以上首行以下的都是header.键值对所表达的信息就是一些请求的属性.
空行:
用来标志header的结束,空行以下是正文,在此HTTP请求中没有正文.所以我们也不难发现正文在HTTP协议中并不是必须要有的.
正文(Body):空行以下的都是正文,正文可有可无,根据具体情况而定.如果存在正文,则header里面会有一个Content-Length属性来标识正文的长度.很显然我们这里没有正文,因此在header里面也没有这个属性.
4.2 HTTP响应(Response)
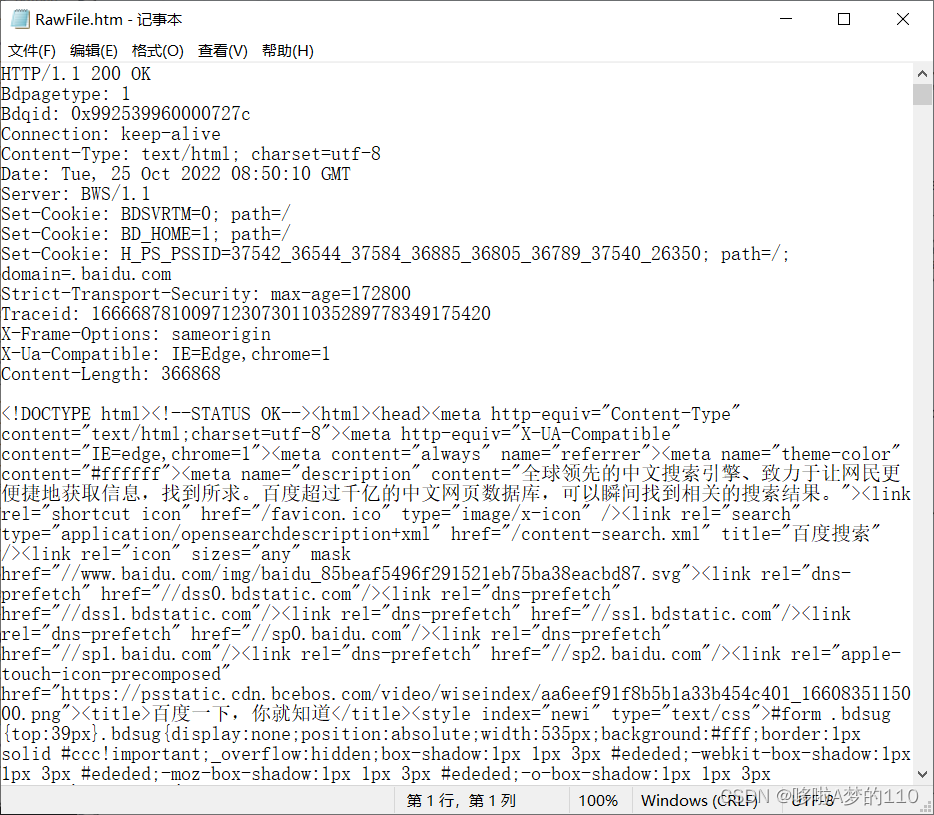
HTTP响应报文(部分)格式:

首行:
HTTP响应的首行也包含了三部分信息:
HTTP的版本号,状态码, (状态码为200时表示请求成功)以及状态码解释.
响应报头(header):
与请求的响应报头格式相同,同样也是键值对结构,每个键值对都包含了响应的属性,遇到空行表示结束.
空行:用来标志header的结束,空行以下是正文.

响应正文(body):
服务器返回的响应内容(上图中空行的下面都是正文,因为正文较多,没有全部截取).
以上只是带大家了解一下HTTP协议的格式,接下来就让我们来具体认识一下HTTP协议中的一些方法和属性吧.
5.HTTP中的方法
我们可以在响应报文的首行中可以看到HTTP协议中的方法,首行的第一个单词就是方法名,在发送请求后,服务器会按照请求报文中首行的这个方法来做出相应的处理.也就是说,不同的方法会触发不同的响应.HTTP协议中的方法很多,这里只讲最常见的两种方法:GET和POST
- GET方法
GET方法是HTTP请求中最常见的,常用来获取服务器上的某个资源.在游览器中输入一个url会发送一个GET请求;HTML中的link,img,script也会发送一个GET请求.
如果游览器发送的是一个GET请求的话,那么请求报文中会有这么几个特点:
- 首行第一个单词为GET
- URL的query string可以为空,也可以不为空
- header部分有若干个键值对
- body部分为空.
- POST方法
POST方法也是一种常见的方法,多用于用户将输入的数据提交给服务器(比如用户登录).通过HTML中的form表单可以发送一个post请求,也可以通过JavaScript的ajax去发送一个post请求.
如果游览器发送的是一个POST请求的话,那么请求报文中会有这么几个特点:
- 首行第一个单词为POST
- URL的query string一般为空(也可以以不为空)
- header部分有若干个键值对
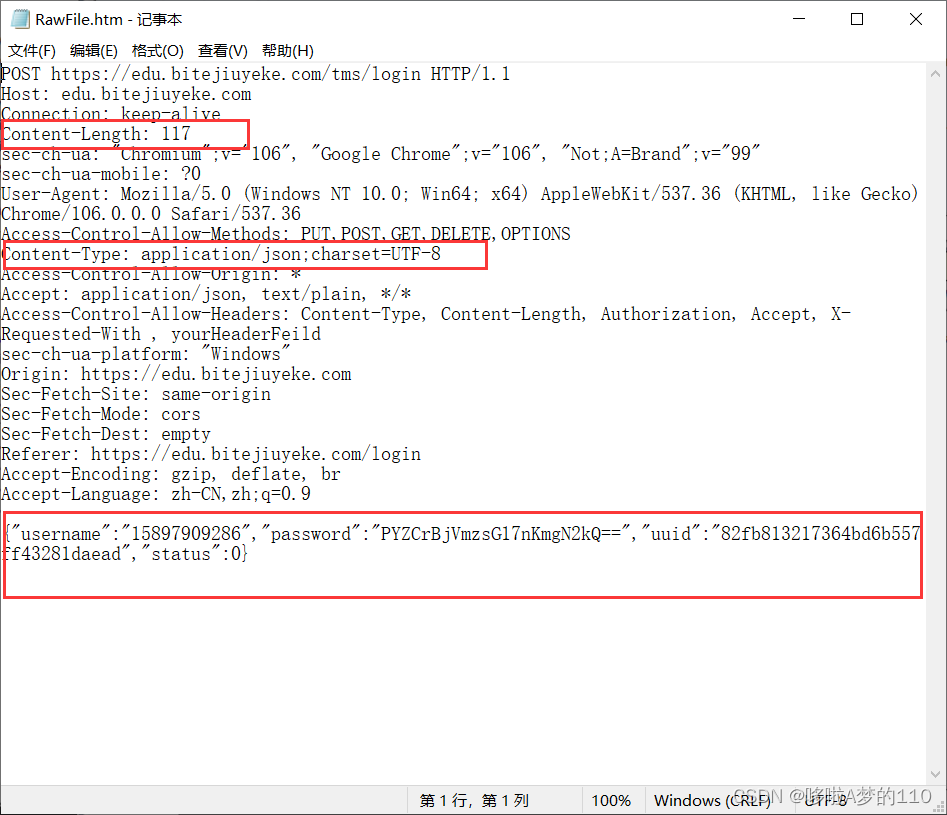
- body一般不为空.body内的数据格式一般由header中的Content-Type指定,长度由Content-Length指定.
当用户将一些数据信息通过前端页面提交给服务器时,这些被提交的信息可以放到url的query string中,也可以放到body中.而当发送一个POST请求时,我们的信息通常是放到body中的.
通常情况下,GET请求一般使用query string去传输一些数据,而POST请求一般则是使用body去传输一些数据.当然这也是我们一种常见的方式而已,具体用什么方式去传输数据,都是我们人为去约定的.
- GET和POST方法的区别
其实GET和POST没有本质区别.GET请求用POST也可以实现,POST请求也可以用GET去实现.
以下的区别也只是我们一些人为的约定俗成,并不是非要遵守的:
- 我们一般都习惯用GET方法去获取服务器上的资源,POST方法用来提交我们用户输入的数据给服务器.
- GET的body一般为空,需要传输的数据通过query string传输;POST的query string一般为空,传输的数据一般通过body来传输.
- GET请求一般是幂等的,POST请求一般是不幂等的.(幂等:如果多次请求得到的结果都是一样,则视为是幂等的.比如我们实现一个"查看账户余额",在没有转账的情况下,无论我们请求看多少次,都是一样的结果,余额都不会变,这个就是幂等的.若去实现一个"转账"功能,那我们在不同的时间下去看的话,这个余额是在慢慢变少的.这个就不是幂等的了.)
- 承接上面的第3点,GET一般是可以被缓存的(也就是可以放到收藏夹中的),POST一般不要求被缓存,也不能放入收藏夹.(因为GET是幂等的,所以无论什么时候发过来得到的请求都是一样的,所以可以缓存起来,到时候直接拿出来看即可,但POST不行,因为不同时间访问的话得到的响应可能不同),但是这都不是绝对的.比如一个网站上的广告.一个广告以下也是通过GET来的,但是有的就不能被缓存.
以下是HTTP中其他的一些方法:
方法 说明 支持的HTTP协议版本 PUT 传输文件 1.0/1.1 HEAD 获得报文首部 1.0/1.1 DELETE 删除文件 1.0/1.1 OPTIONS 询问支持的方法 1.1 TRACE 追踪路径 1.1 CONNECT 要求用隧道协议连接代理 1.1 LINK 建立和资源之间的联系 1.0 UNLINK 断开连接关系 1.0
6.请求报头Header中的一些属性
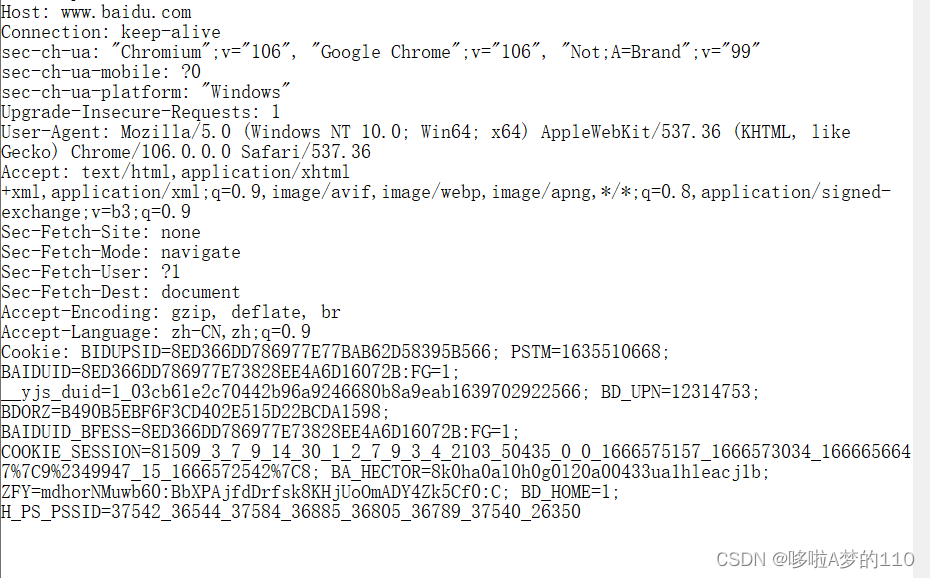
请求报头的格式都是键值对.在这里给大家介绍几个比较常见且重要的.以下是访问百度的一个HTTO请求的抓包结果:

Host:
这个表示访问的服务器主机/地址是什么.
Content-Length:
这是要搭配body使用的,表明body的数据长度是多少.上图中没有body,所以也没有Content-Length(TCP是一个面向字节流的协议,基于TCP的应用层协议,必须要明确数据报和数据报之间的边界,否则会出现粘包问题.这个边界要么就是指定长度,要么就是指定分隔符.而HTTP就是基于TCP的,当HTTP报文中带有body时需要明确的指出,body到哪里是结束.这里就是在报头中指定正文长度.报头的结束就是指定分隔符(空行)).
Content-Type:
指定HTTP请求的数据格式.
请求报文中常见的有json/urlencode(全称:application/x-www-form-urlencode.格式和query string一样,键值对之间用&分割,键和值用等号连接,就相当于把query string拿到了body中)/form-data(多用于上传一些文件)
响应报文中的Content-Type有以下几种格式:
- text/html : body的数据格式是 HTML
- text/css : body的数据格式是 CSS
- application/javascript : body的数据格式是 JavaScript
- application/json : body的数据格式是 JSON
以下是一个有body的请求报文的一个抓包,大家可以看一下:

User-Agent(简称UA):

Referer:
表示当前这个页面是从哪个页面跳转过来的.如果直接从游览器地址栏输入url或收藏夹进入当前页面的话,往往不会有referer.(一些将广告投放到各大平台的,可以通过的这个referer知道是从哪个平台过来的,从而达到一些交易)
Cookie:
游览器在本地存储数据的一种机制.
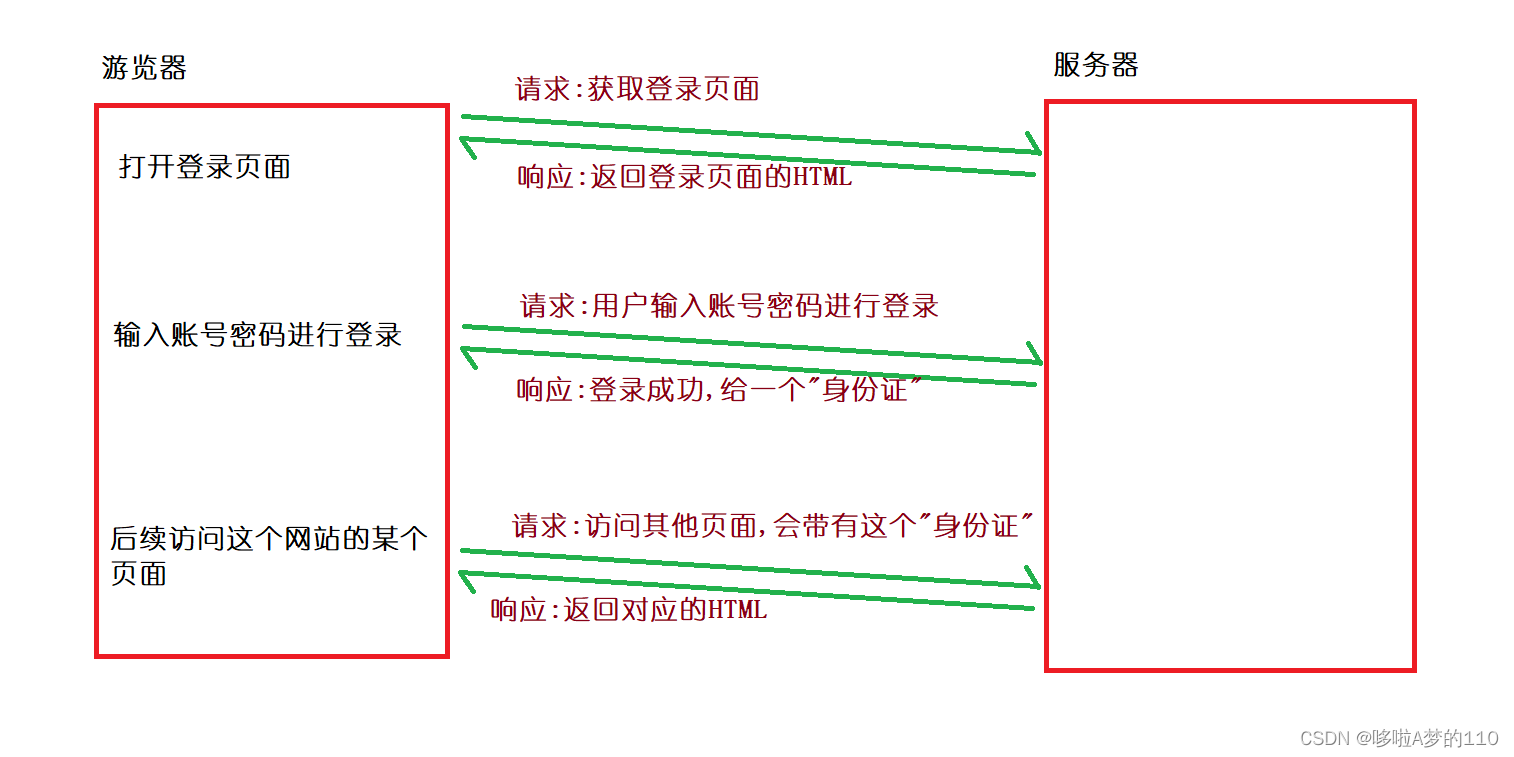
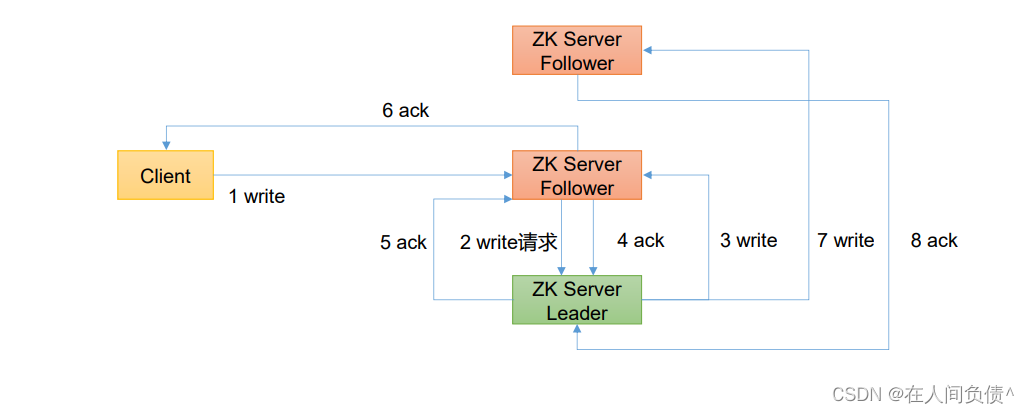
我们在访问一些网站的时候,可能会遇到需要登录的情况,首次登录的时候,我们会把输入的一些账号密码啥的发送给服务器,服务器收到请求后,返回的HTTP响应的Header中就会有带有set-Cookie属性.这个是cookie什么呢,其实就相当于一份身份证.初次访问时,你的个人信息会被发送到服务器(登录操作),服务器就会给你份"身份证"(响应中带有set-Cookie属性),游览器就会将这个"身份证"(cookie)保存下来,当你再去访问这个网站时,就不需要再登录了,因为以后你每一次访问这个网站时,HTTP请求中都会带有这个"身份证"(cookie属性),直到你退出或者身份过期.登录过程我画了一个大致的图,也许有助于理解:
这个过程就和去医院看病一样:
- 1.当你初次去医院看病时,就需要办一张就诊卡(相当于登录过程,就诊卡相当于"上文中提到的身份证"),
- 2.有了这个就诊卡你就可以去这家医院看病,开药啥的,这个时候只需要出示这张就诊卡,并不需要身份证啥的.
- 3.当你看完病之后,你也可以选择注销这个就诊卡(删除cookie),这时候这个就诊卡和你的身份信息就解除关联了.
- 4.再来看病,再次办一张新的就诊卡,就又得到了一个新的身份证.
好啦,关于HTTP协议格式就分享到这里啦,建议友友在学习这块的时候多多抓包哦,抓的多了自然而然就容易理解啦.博主也是在学习中,现将自己学到的分享出来,有写的不对的或建议或不太理解的都欢迎评论或者私信哦.