文章目录
- 一、语法
- 二、链式操作
- 三、兼容性问题
CSS现在新增了一个允许我们选择父元素的伪类:has选择器。可以将其当做父级选择器。
一、语法
选择器1:has(选择器2){
}
/*
表示选择包含有选择器2的所有的选择器1
比如:*/
div:has(p) {
background: black;
}
以上表示选择包含了img元素的所有的div标签,对应的HTML结构如下:
<div>
<p>这里是p元素,但是选择的是div标签</p>
</div>
注意:以上结构div和p标签不一定是父子关系,只要是包含关系即可,如下面的也可以选中div:
<div>
<section>
<p>这里是p元素,但是选择的是div标签</p>
</section>
</div>
二、链式操作
可以包含多个指定的选择器来作为过滤:
选择器1:has(选择器2):has(选择器3){
}
/*
以上表示选择包含了选择器2和选择器3的所有的选择器1
比如:*/
div:has(p):has(#box) {
background: green;
}
表示选择了所有的div元素,但是该div要包含有p标签和#box的元素。
对应的结构应该是这样:
<div>
<section>
<p>这里是p元素,但是选择的是div标签</p>
</section>
<div id='box'>
box元素
</div>
</div>
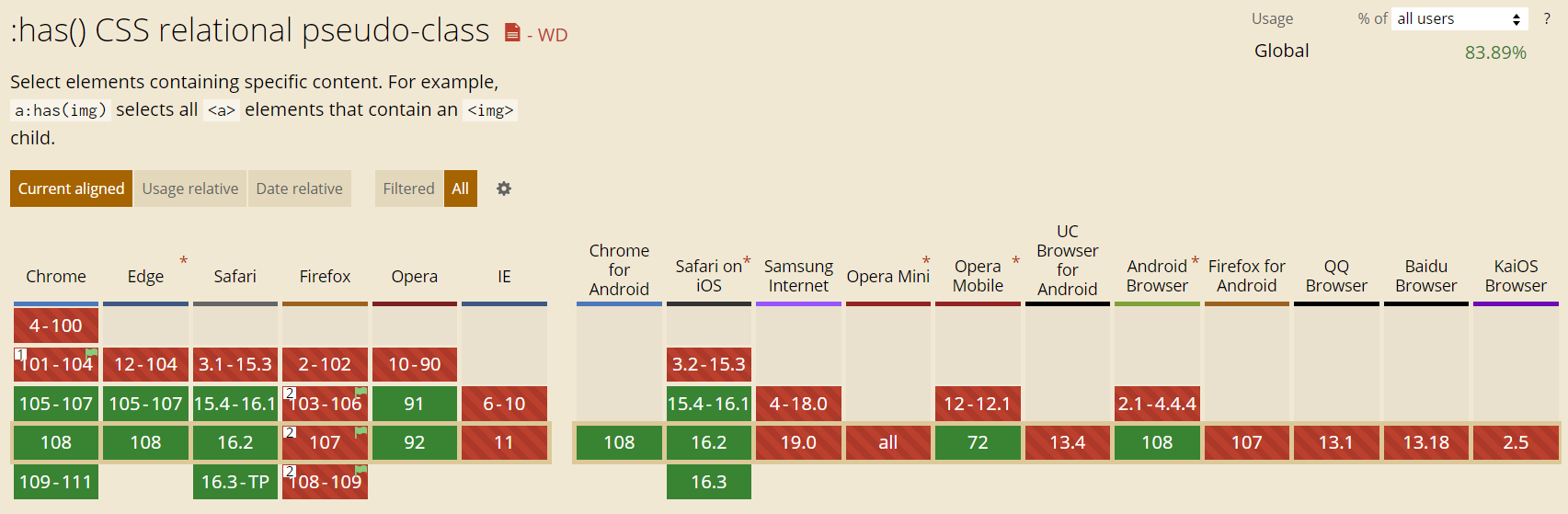
三、兼容性问题
尽管has选择器已经作为标准列入w3c中,但是大部分浏览器不支持。
它能支持在谷歌105版本及以上,火狐目前都不支持。

可以点击这里 https://caniuse.com/?search=has 查看兼容性。
如果你对web前端开发、面试感兴趣的话可以加V:imqdcnn。群里有各种学习资源发放,免费答疑,更有行业深潜多年的技术牛人分析讲解。
祝你能成为一名优秀的WEB前端开发工程师!