目  录
录
1.jQuery的介绍和在线学习网址以及下载网址
2.jQuery的功能和优势
3.引用jQuery库和第一个案例
4.jQuery代码格式和注释
5.jQuery如何达到获取原生的DOM对象
6.jQuery选择器(CSS对比版)
(1)常见选择器
(2)高级选择器以及方法
(3)属性选择器
(4)过滤选择器
7.常用到的方法
(1)html()和 text()方法
(2)attr()和 removeAttr()
(3)元素样式操作方法和其他方法
8.节点操作
(1)创建节点
(2)插入节点
(3)包裹节点
(4)其他节点操作
9.jQuery基础事件相关
(1) 基础事件
(2)事件的使用
(3) 解绑事件
(4)简写事件
(5)复合事件
(6)事件对象event的属性
(7) 事件之冒泡和默认行为以及行为阻止和取消
1.jQuery的介绍和在线学习网址以及下载网址
jQuery是一个JavaScript库(框架),它通过封装原生的JavaScript函数得到一整套定义好的方法。它的作者是John Resig,于2006年创建的一个开源项目,随着越来越多开发者的加入,jQuery已经集成了JavaScript、 CSS、 DOM和Ajax于一体的强大功能。它可以用最少的代码, 完成更多复杂而困难的功能,从而得到了开发者的青睐。
在线学习jQuery,可以访问的网址:
- http://t.mb5u.com/jquery/
- http://www.runoob.com/
- 菜鸟教程前端知识的学习网站
- 最新的文档,英文版的:http://api.jquery.com/
jQuery的下载: http://www.jq22.com/jquery-info122 jquery下载所有版本(实时更新)
2.jQuery的功能和优势
jQuery 作为 JavaScript 封装的库,他的目的就是为了简化开发者使用 JavaScript。主要功能有以下几点:
●像 CSS 那样访问和操作 DOM ●修改 CSS 控制页面外观 ●简化 JavaScript 代码操作 ●事件处理更加容易 ●各种动画效果使用方便 ●让 Ajax 技术更加完美,可异步加载 ●基于 jQuery 大量插件 ●自行扩展功能插件 jQuery 最大的优势,就是特别的方便。除此之外jQuery 的代码兼容性真的非常好!
3.引用jQuery库和第一个案例
如果想使用jQuery,那么就必须先把jQuery复制到js文件中,再在代码中引入jQuery库。如下引入
//第一种
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
//也可以不用写类型那些
<script src="js/jquery.js"></script>第一个jQuery入门程序如下:
<html>
<head>
<title></title>
<script src="js/jquery.js"></script>
</head>
<body>
<button class="but">按钮</button>
</body>
<script>
$(function () {
$('button').click(function () {
alert('第一个 jQuery 程序!');
});
});
</script>
</html>
4.jQuery代码格式和注释
在jQuery程序中,不管是页面元素的选择、内置的功能函数,都是美元符号“$”来开始的。而这个“$”就是jQuery当中最重要且独有的对象 --- jQuery对象。所以我们在页面元素选择或执行功能函数的时候可以这么写:
$(function () {}); //执行一个匿名函数
$(‘#box’); //进行执行的ID元素选择
$(‘#box’).css(‘color’, ‘red’); //执行功能函数
//$本身就是jQuery对象的缩写形式,那么也就是说上面的三段代码也可以写成如下形式
jQuery(function () {});
jQuery(‘#box’);
jQuery(‘#box’).css(‘color’, ‘red’);注意1:页面元素的选择或内置的功能函数等等都需要放置在script标签内。
注意2:比如执行了.css()这个功能函数后,最终返回的还是jQuery对象,也就是说,jQuery的代码模式可以采用链式编程的方式,不停的连续调用功能函数。例:$('#box').css('color', 'red').css('font-size', '50px');
jQuery中代码注释和JavaScript是保持一致的,有两种最常用的注释:单行使用“//” , 多行使用“/* ... */”
5.jQuery如何达到获取原生的DOM对象
由上可知执行了.css()这个功能函数后,最终返回的还是jQuery对象。但有时,我们也需要返回原生的 DOM 对象,比如: alert(document.getElementById('box'));
var JqueryObj=$(原生DOM对象); 我们使用$() 包裹一下原生DOM对象,就会转换成Jquery对象了 jQuery 想要达到获取原生的 DOM 对象,就可以这么处理:
alert($('#box').get(0)); //ID 元素的第一个原生 DOM 从上面 get(0),这里的索引看出,jQuery 是可以进行批量处理 DOM 的.
6.jQuery选择器(CSS对比版)
(1)常见选择器
| 选择器 | CSS模式 | jQuery模式 | 描述 |
|---|---|---|---|
| 标签选择器 | div{} | $(‘div’) | 获取所有 div 元素的 DOM 对象 |
| ID选择器 | #box{} | $(‘#box’) | 获取一个 ID 为 box 元素的 DOM 对象 |
| 类选择器(class) | .box{} | $(‘.box’) | 获取所有 class 为 box 的所有 DOM 对象 |
| 群组选择器 | span,em,.box {} | $('span,em,.box') | 获取多个选择器的 DOM 对象 |
| 后代选择器 | ul li a {} | $('ul li a') | 获取追溯到的多个 DOM 对象 |
| 通配选择器 | * {} | $(' * ') | 获取所有元素标签的 DOM 对象 |
补充:jQuery 核心自带的一个属性 length 或 size()方法可用来查看返回的元素个数
(2)高级选择器以及方法
| 选择器 | CSS 模式 | jQuery 模式 | jQuery 等价方法 | 描述 |
|---|---|---|---|---|
| 后代选择器 | ul li a {} | $('ul li a') | find('p') | 获取追溯到的多个 DOM 对象 |
| 子选择器 | div > p {} | $('div >p') | children() | 只获取子类节点的多个 DOM 对象 |
| next 选择器 | div + p {} | $('div + p') | next() | 只获取某节点后一个同级 DOM对象 |
| nextAll 选择器 | div ~ p {} | $('div ~ p') | nextAll() | 获取某节点后面所有同级 DOM对象 |
例:
- $(‘#box p’).css(‘color’, ‘red’); 等价于 $('#box').find('p').css('color', 'red');
- $(‘#box > p’).css(‘color’, ‘red’); 等价于 $(‘#box’).children(‘p’).css(‘color’, ‘red’);
- $(‘#box+p’).css(‘color’, ‘red’); 等价于 $('#box').next('p').css('color', 'red');
- $(‘#box ~ p’).css(‘color’, ‘red’); 等价于 $('#box').nextAll('p').css('color', 'red');
高级选择器方法
- 选定同级元素的上一个(prev) 或 上面所有元素(prevAll) 。
- nextUntil()和 prevUnitl()方法是选定同级的下面或上面的所有节点,选定非指定的所有 元素,一旦遇到指定的元素就停止选定。
- 选定同级元素的 上下所有元素 siblings()方法正好集成了 prevAll()和 nextAll()两个功能的效果,及上下相邻的所有元素 进行选定。
(3)属性选择器
| CSS 模式 | jQuery 模式 | 描述 |
|---|---|---|
| a[title] | $('a[title]') | 获取具有这个属性的 DOM 对象 |
| a[title=num1] | $('a[title=num1]') | 获取具有这个属性 = 这个属性值的 DOM对象 |
| a[title^=num] | $('a[title^=num]') | 获取具有这个属性且开头属性值匹配的DOM 对象 |
| a[title$=num] | $('a[title$=num]') | 获取具有这个属性且结尾属性值匹配的DOM 对象 |
| a[title*=num] | $('a[title*=num]') | 获取具有这个属性且属性值含有一个指定字串的 DOM 对象 |
| a[title!=num] | $('a[title!=num]') | 获取具有这个属性且不等于属性值的DOM 对象 |
(4)过滤选择器
| 过滤器名 | jQuery 语法 | jQuery对应的方法 | 说明 |
|---|---|---|---|
| first | $('li:first') | first() | 选取第一个元素 |
| last | $('li:last') | last() | 选取最后一个元素 |
| eq(index) | $('li:eq(2)') | eq(2) | 选择索引(0 开始)等于 index 的元素,负数从后开始 |
7.常用到的方法
(1)html()和 text()方法
| 方法名 | 描述 |
|---|---|
| html() | 获取元素中 HTML 内容 |
| html(value) | 设置元素中 HTML 内容 |
| text() | 获取元素中文本内容,如果设置过html(),会自动清理 html 标签 |
| text(value) | 设置原生中文本内容,会自动转义 html 标签 |
| val() | 获取表单中的文本内容 |
| val(value) | 设置表单中的文本内容 |
注意:当我们使用 html()或 text()设置元素里的内容时,会清空原来的数据。而我们期 望能够追加数据的话,需要先获取原本的数据。
补:$('#box').html($('#box').html() + '<em>www.li.cc</em>'); //追加数据
除了对元素内容进行设置和获取,通过 jQuery 也可以对元素本身的属性进行操作,包 括获取属性的属性值、设置属性的属性值,并且可以删除掉属性。
(2)attr()和 removeAttr()
| 方法名 | 描述 |
|---|---|
| attr(key) | 获取某个元素 key 属性的属性值 |
| attr(key, value) | 设置某个元素 key 属性的属性值 |
| attr({key1:value2, key2:value2...}) | 设置某个元素多个 key 属性的属性值 |
| attr(key, function (index, value) {}) | 设置某个元素 key 通过 fn 来设置 |
| removerAttr(属性名称) | 根据属性名称移除某个属性 |
注意1:attr()方法里的 function() {},可以不传参数。可以只传一个参数 index,表示当前 元素的索引(从 0 开始)。也可以传递两个参数 index、value,第二个参数表示属性原本的值。
注意2:我们也可以使用 attr()来创建 id 属性,但我们强烈不建议这么做。这样会导致整 个页面结构的混乱。 当然也可以创建 class 属性, 但后面会有一个语义更好的方法来代替 attr() 方法,所以也不建议使用。
(3)元素样式操作方法和其他方法
元素样式操作包括了直接设置 CSS 样式、增加 CSS 类别、类别切换、删除类别这几种 操作方法。
默认的 CSS 类切换只能是无样式和指定样式之间的切换,如果想实现样式 1 和样式 2 之间的切换还必须自己写一些逻辑。如下这样:
$('div').click(function () { $(this).toggleClass('red size'); //一开始切换到样式 2
if ($(this).hasClass('red')) { //判断样式 2 存在后
$(this).removeClass('blue'); //删除样式 1
} else { $(this).toggleClass('blue'); //添加样式 1,这里也可以 addClass
}
}); jQuery 不但提供了 CSS 的核心操作方法,比如.css()、.addClass()等。还封装了一些特殊功能的 CSS 操作方法,如下介绍:
8.节点操作
DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M” 。页面中的元素结构就是通过这种节点模型来互相对应着的,我们只需要通过这些节点关系,可以创建、 插入、替换、克隆、删除等等一些列的元素操作。
(1)创建节点
为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签,那么 在插入之前首先要做的动作就是:创建节点。 var box = $('<div id="box">节点</div>'); //创建一个节点
(2)插入节点
内部插入节点方法
| 方法名 | 描述 |
|---|---|
| append(content) | 向指定元素内部后面插入节点 content |
| append(function (index, html) {}) | 使用匿名函数向指定元素内部后面插入节点 |
| appendTo(content) | 将指定元素移入到指定元素 content 内部后面 |
| prepend(content) | 向指定元素 content 内部的前面插入节点 |
| prepend(function (index, html) {}) | 使用匿名函数向指定元素内部的前面插入节点 |
| prependTo(content) | 将指定元素移入到指定元素 content 内部前面 |
外部插入节点方法
| 方法名 | 描述 |
|---|---|
| after(content) | 向指定元素的外部后面插入节点 content |
| after(function (index, html) {}) | 使用匿名函数向指定元素的外部后面插入节点 |
| before(content) | 向指定元素的外部前面插入节点 content |
| before(function (index, html) {}) | 使用匿名函数向指定元素的外部前面插入节点 |
| insertAfter(content) | 将指定节点移到指定元素 content 外部的后面 |
| insertBefore(content) | 将指定节点移到指定元素 content 外部的前面 |
(3)包裹节点
jQuery 提供了一系列方法用于包裹节点, 那包裹节点是什么意思呢?其实就是使用字符串代码将指定元素的代码包含着的意思。具体方法如下:
| 方法名 | 描述 |
|---|---|
| wrap(html) | 向指定元素包裹一层 html 代码 |
| wrap(element) | 向指定元素包裹一层 DOM 对象节点 |
| wrap(function (index) {}) | 使用匿名函数向指定元素包裹一层自定义内容 |
| unwrap() | 移除一层指定元素包裹的内容 |
| wrapAll(html) | 用 html 将所有元素包裹到一起 |
| wrapAll(element) | 用 DOM 对象将所有元素包裹在一起 |
| wrapInner(html) | 向指定元素的子内容包裹一层 html |
| wrapInner(element) | 向指定元素的子内容包裹一层 DOM 对象节点 |
| wrapInner(function (index) {}) | 用匿名函数向指定元素的子内容包裹一层 |
补:包裹的元素可以带内容且可以包裹多个元素
注意:.wrap()和.wrapAll()的区别在前者把每个元素当成一个独立体,分别包含一层外层;后者将所有元素作为一个整体作为一个独立体,只包含一层外层。这两种都是在外层包含,而.wrapInner()在内层包含。
(4)其他节点操作
除了创建、插入和包裹节点,jQuery 还提供了一些常规的节点操作方法:复制、替换和 删除节点。
- $(‘body’).append($(‘div’).clone(true)); //复制一个节点添加到 HTML 中 。 注意:clone(true)参数可以为空,表示只复制元素和内容,不复制事件行为。而加上 true 参数的话,这个元素附带的事件处理行为也复制出来。
- $(‘div’).remove(); //直接删除 div 元素 。 注意:.remove()不带参数时,删除前面对象选择器指定的元素。而.remove()本事也可以 带选择符参数的,比如:$(‘div’).remove(‘#box’);只删除 id=box 的 div。
- $(‘div’).detach(); //保留事件行为的删除 。 注意:.remove()和.detach()都是删除节点,而删除后本身方法可以返回当前被删除的节 点对象,但区别在于前者在恢复时不保留事件行为,后者则保留。
- $(‘div’).empty(); //删除掉节点里的内容
- $(‘div’).replaceWith(‘<span>节点</span>’); 或 $(‘<span>节点</span>’).replaceAll(‘div’) //将 div 替换成 span 元素 。 注意:节点被替换后,所包含的事件行为就全部消失了。
9.jQuery基础事件相关
(1) 基础事件
在JavaScript课程的学习中了解了许多使用的事件,常用的事件有:click、dblclick、 mousedown、mouseup、mousemove、 mouseover、mouseout、change、 select、 submit、keydown、 keypress、keyup、blur、focus、load、resize、scroll、error等。
而jQuery 通过 .bind() 方法来为元素绑定这些事件。 可以传递三个参数: bind(type, [data], fn)
- type 表示一个或多个类型的事件名字符串;
- [data]是可选的,作为 event.data 属性值传递一个 额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;
- fn 表示绑定到指 定元素的处理函数
(2)事件的使用
//方式1:
$('input').bind('click', function () { //点击按钮后执行匿名函数
alert('点击!');
});
//方式2:普通处理函数
$('input').bind('click', fn); //执行普通函数式无须圆括号
function fn() {
alert('点击!');
}
//方式3:通过对象键值对绑定多个参数
$('input').bind({ //传递一个对象
'mouseout' : function () { //事件名的引号可以省略
alert('移出');
},
'mouseover' : function () {
alert('移入');
}
});
(3) 解绑事件
//使用 unbind 删除绑定的事件
$('input').unbind(); //删除所有当前元素的事件
//使用 unbind 参数删除指定类型事件
$('input').unbind('click'); //删除当前元素的 click 事件
//使用 unbind 参数删除指定处理函数的事件
function fn1() {
alert('点击 1');
}
function fn2() {
alert('点击 2');
}
//绑定了两个事件函数
$('input').bind('click', fn1);
$('input').bind('click', fn2);
$('input').unbind('click', fn1); //只删除 fn1 处理函数的事件有时候,我们的标签绑定了两个事件,而执行这两个事件的函数都是匿名函数,我们想解绑其中一个,那怎么办呢? 可以给事件加 一个命名空间来区分。
$('input').bind('click.abc', function () {
//.abc 相当于个这个click事件起了个别名 这样就有了区分
alert('abc');
});
$('input').bind('click.xyz', function () {
alert('xyz');
});
$('input').unbind('click.abc'); //移除 click 事件中命名空间为 abc 的
//注意:也可以直接使用('.abc'),这样的话,可以移除相同命名空间的不同事件。(4)简写事件
为了使开发者更加方便的绑定事件,jQuery 封装了常用的事件以便节约更多的代码。我们称它为简写事件。
| 方法名 | 触发条件 | 描述 |
|---|---|---|
| click(fn) | 鼠标 | 触发每一个匹配元素的 click(单击)事件 |
| dblclick(fn) | 鼠标 | 触发每一个匹配元素的 dblclick(双击)事件 |
| mousedown(fn) | 鼠标 | 触发每一个匹配元素的 mousedown(按下)事件 |
| mouseup(fn) | 鼠标 | 触发每一个匹配元素的 mouseup(抬起)事件 |
| mouseover(fn) | 鼠标 | 触发每一个匹配元素的 mouseover(鼠标移入)事件 |
| mouseout(fn) | 鼠标 | 触发每一个匹配元素的 mouseout(鼠标移出)事件 |
| keydown(fn) | 键盘 | 触发每一个匹配元素的 keydown(键盘按下)事件 |
| keyup(fn) | 键盘 | 触发每一个匹配元素的 keyup(键盘按下弹起)事件 |
| keypress(fn) | 键盘 | 触发每一个匹配元素的 keypress(键盘按下不松开)事件 |
| focus(fn) | 表单 | 触发每一个匹配元素的 focus(焦点激活)事件 |
| blur(fn | 表单 | 触发每一个匹配元素的 blur(焦点丢失)事件 |
| select(fn) | 表单 | 触发每一个匹配元素的 select(文本选定)事件 |
| change(fn) | 表单 | 触发每一个匹配元素的 change(值改变)事件 |
| submit(fn | 表单 | 触发每一个匹配元素的 submit(表单提交)事件 |
(5)复合事件
jQuery 提供了许多最常用的事件效果,组合一些功能实现了一些复合事件,比如切换功 能、智能加载等。
| 方法名 | 描述 |
|---|---|
| ready(fn) | 当 DOM 加载完毕触发事件 |
| hover([fn1,]fn2) | 当鼠标移入触发第一个 fn1,移出触发 fn2 |
//背景移入移出切换效果
$('div').hover(function () {
$(this).css('background', 'black');
}, function () {
$(this).css('background', 'red');
});(6)事件对象event的属性
事件对象就是 event 对象,通过处理函数默认传递接受。之前处理函数的 e 就是 event 事件对象,event 对象有很多可用的属性和方法。
| 属性名 | 描述 |
|---|---|
| type | 获取这个事件的事件类型,例如:click |
| target | event.target 得到的是触发元素的 DOM对象。比如一个子层,在外层里面,给外层绑定了事件,那么你移入到子层,子层也能触发这个事件,那么event.targe获取到的是这个子层对象,因为他是触发事件的对象。 |
| currentTarget | currentTarget 得到的是监听元素的DOM对象,等同与 this e. currentTarget 获取到的是,谁绑定的事件,那就是谁 |
| relatedTarget | 获取移入移出目标点,离开或进入的那个 DOM 元素 |
| data | 获取事件调用时的额外数据 |
| which | 获取鼠标的左中右键(1,2,3),或获取键盘按键 |
| timeStamp | 获取事件触发的时间戳(当前时间的毫秒值) |
(7) 事件之冒泡和默认行为以及行为阻止和取消
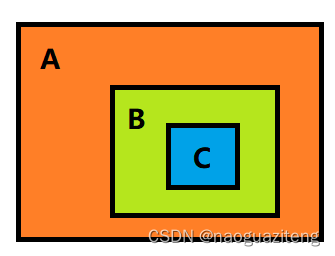
冒泡行为:页面中重叠了多个元素,并且重叠的这些元素都绑定了同一个事件,那么就会出现冒泡问题。如下图:

给A B C 三个元素都设置了点击事件,那么当点击C时 ,C、B、A 依次都会执行各自的点击事件,这种现象,称之为冒泡行为。
默认行为:一些元素本身就具有的行为,比如 a 标签的页面跳转行为,提交按钮的提交表单行为,就是默认行为。
冒泡行为和默认行为的阻止和取消
| 方法名 | 描述 |
|---|---|
| preventDefault() | 取消某个元素的默认行为 |
| stopPropagation() | 取消事件冒泡 |
| isDefaultPrevented() | 判断是否调用了 preventDefault()方法 |
| isPropagationStopped() | 判断是否调用了 stopPropagation()方法 |
| stopImmediatePropagation() | 取消事件冒泡,并取消该事件的后续事件处理函数 |
| isImmediatePropagationStopped() | 判断是否调用了 stopImmediatePropagation()方法 |
 (小编也在努力学习更多哟!以后再慢慢分享的啦!)
(小编也在努力学习更多哟!以后再慢慢分享的啦!) 

希望对友友们有所帮助!!!!