本章概要
- 简单的状态管理
- 安装 Vuex
- 基本用法
Vuex 是一个专门为 Vue.js 应用程序开发的状态管理模式。他采用集中式存储来管理应用程序中所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex 也被集成到了 Vue 官方调试工具 vue-devtools 中,提供了诸如零配置的 time-travel 调试、状态快照导入/导出等高级调试功能。
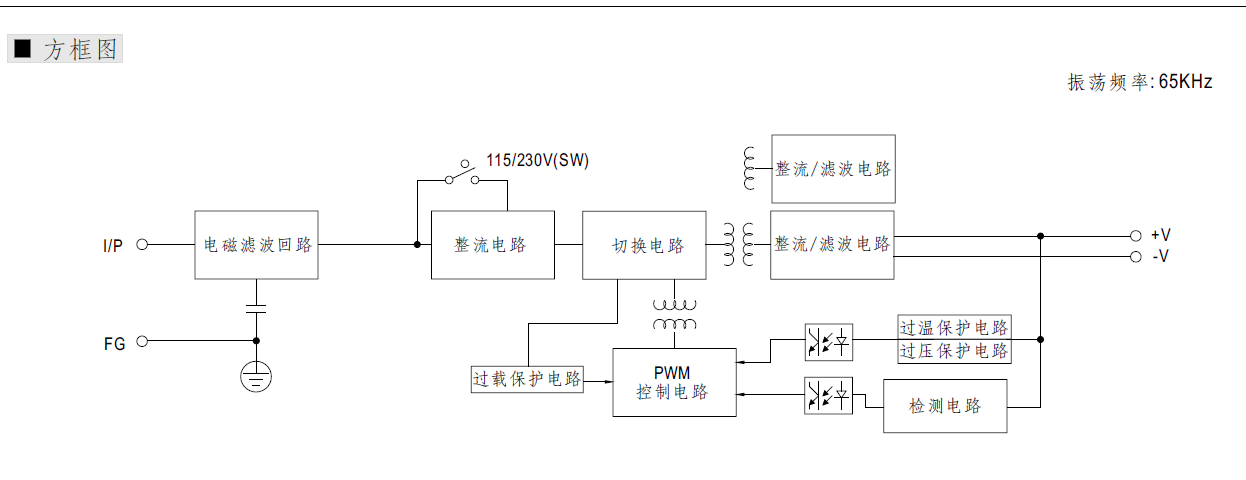
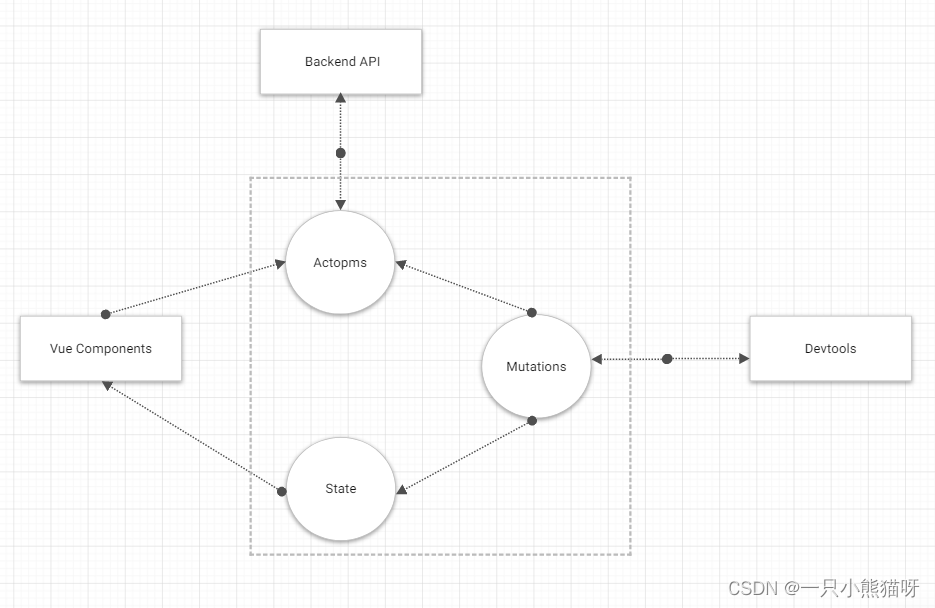
以下为 Vuex 的工作原理图。

16.1 简单的状态管理
Vue.js 应用程序数据的真实来源是响应式数据对象,组件实例只是代理对它的访问,这一点经常被忽视。因此,如果有一个状态需要被多个实例共享,可以使用 reactive() 方法使一个对象成为响应式数据。如下:
<div id="app-a">App A:{{ message }}</div>
<div id="app-b">App B:{{ message }}</div>
<script>
const sourceOfTruth = Vue.reactive({
message: 'Hello'
})
const appA = Vue.createApp({
data() {
return sourceOfTruth;
}
}).mount('#app-a');
const appB = Vue.createApp({
data() {
return sourceOfTruth;
}
}).mount('#app-b');
</script>
现在每当 sourceOfTruth 发生变化时,appA 和 appB 都会自动更新它们的视图。但现在有一个问题,因为 sourceOfTruth 是一个单一的数据源,任意一个 app 都可以随时更改数据,而不会留下任何痕迹,这将会很难调试应用程序。例如:
const appB = Vue.createApp({
data() {
return sourceOfTruth;
},
mounted(){
sourceOfTruth.message = 'go' //两个 app 都将渲染 go 信息
}
}).mount('#app-b');
为了解决这个问题,可以采用 store 模式。如下:
const store = {
debug:true,
state:Vue.reactive({
message:'Hello!'
}),
setMessageAction(newValue){
if(this.debug){
console.log('setMessageAction triggered with',newValue)
}
this.state.message = newValue;
},
clearMessageAction(){
if(this.debug){
console.log('clearMessageAction triggered')
}
this.state.message = '';
}
}
现在所有改变存储状态的操作都放在 store 内。这种集中式的状态管理让我们更容易理解什么类型的更改可能发生,以及它们是如何触发的。当出现问题时,还会有一个导致错误发生的日志。
对于应用程序实例或组件,它们仍然可以拥有和管理自己的私有状态。如下:
<div id="app-a">{{ sharedState.message }}</div>
<div id="app-b">{{ sharedState.message }}</div>
<script>
const appA = Vue.createApp({
data() {
return {
privateState : {},
sharedState : store.state
};
},
mounted(){
store.setMessageAction('Goodbye!')
}
}).mount('#app-a');
const appB = Vue.createApp({
data() {
return {
privateState : {},
sharedState : store.state
};
},
}).mount('#app-b');
</script>
需要注意的是,不要在操作中替换原始对象,组件和 store 需要共享同一对象的引用,以便观察到变化。
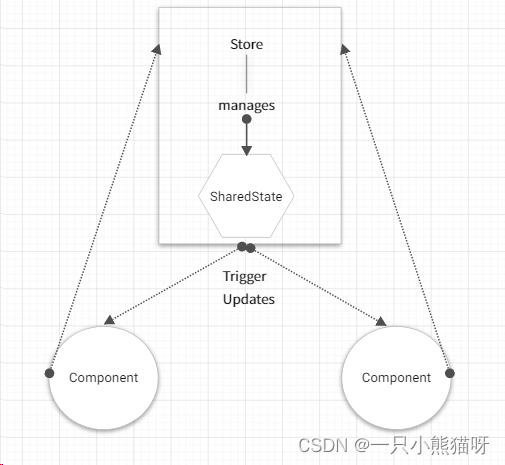
下图展示了 store 模式的状态变更。

作为一种约定,组件永远不允许直接改变属于store 的状态,而应该通过分发事件通知 store 执行操作。这种约定的好处是,可以记录 store 中发生的所有状态变化,并实现高级调试助手,如变化日志、快照和历史重放/时间旅行。
16.2 安装 Vuex
可以使用 CDN 方式安装。如下:
<!-- 引用最新版 -->
<script src = "https://unpkg.com/vuex@next"></script>
<!-- 引用指定版本 -->
<script src = "https://unpkg.com/vuex@4.0.0-rc.1"></script>
如果使用模块化开发,则使用 npm 安装方式。执行以下命令安装 Vuex:
npm install vuex@next --save
或者使用 yarn 安装,执行下面的命令:
yarn add vuex@next --save
提示:
注意安装 Vuex 时,要安装支持 Vue 3.0 的新版本 Vuex,即这里的 vuex@next。支持 Vue 2.x 的 Vuex 版本名是 vuex
在 Vue 3.0 的脚手架项目中使用,在 main.js 文件中导入 createStore,并调用该方法创建一个 store 实例,之后使用 Vue.js 应用程序实例的 use() 方法将该实例作为插件安装。如下:
import { createApp } from 'vue'
import { createStore } from 'vuex'
// 创建新的 store 实例
const store = createStore({
state(){
return {
count:1
}
}
})
const app = createApp({
// 根组件
})
// 将store实例作为插件安装
app.use(store)
16.3 基本用法
Vuex 使用单一状态树,也就是说,用一个对象包含了所有应用层级的状态,作为唯一数据源(single source of truth)而存在。每一个 Vuex 应用的核心就是 store ,store 可以理解为保存应用程序状态的容器。store 与普通的全局对象的区别有以下两点:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中检索状态的时候,如果 store 中的状态发生变化,那么组件也会相应地得到高效更新。
- 不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显示地提交 mutation。这可以确保每个状态更改都留下可跟踪的记录,从而能够启用一些工具来帮助我们更好地理解应用。
接下来,通过一个购物车实例来学习 Vuex 的使用,按照以下步骤创建脚手架项目,安装 Vuex并进行基础配置。
(1)使用 Vue CLI 创建一个 Vue 3.0 的脚手架项目,项目名为 statemanage,直接选择 Default (Vue 3.0 Preview)([Vue 3] babel,eslint),开始创建。
vue create statemanage
(2)启动 Visual Studio Code ,打开项目所在的文件夹,为项目安装 Vuex。选择【终端】->【新建终端】选项,在弹出的终端窗口中输入以下命令安装 Vuex:
npm install vuex@next --save
(3)在实际项目开发中,通常是把状态管理相关文件单独放到一个文件夹下,以集中管理和配置。在 src 目录下新建一个文件夹 store ,在该文件夹下新建一个 index.js 文件。编辑该文件,如下:
store/index.js
import { createStore } from "vuex";
const store = createStore({
// 状态数据通过 state() 函数返回
state(){
return{}
}
})
export default store;
(4)在程序入口 mian.js 文件中使用 store 实例,从而在整个应用程序中应用 Vuex 的状态管理功能。如下:
mian.js
import { createApp } from 'vue'
import App from './App.vue'
import store from './store/index'
createApp(App).use(store).mount('#app')
接下来就可以正式编写购物车实例了。首先将购物车中的商品数据放到 store 中统一管理。
在实际项目中,购物车中的商品数据是用户在商品页面添加商品保存的,而所有的商品信息都是从后端服务器得到的。简单起见,在前端硬编码一些商品数据,作为购物车中用户选购的商品。
在 src 目录下新建一个文件夹 dta,在该文件夹下新建一个 books.js 文件。编译该文件,如下:
data/books.js
export default [
{
id: 1,
title: '《克拉拉与太阳》',
price: 50,
count: 1
},
{
id: 2,
title: '《字母表谜案》',
price: 60,
count: 1
},
{
id: 3,
title: '《置身事内》',
price: 70,
count: 1
},
]
在 books 模块中导出一个图书商品的数组,将该数组作为 store 中状态数据的来源。编辑 store 目录下的 index.js 文件。如下:
store/index.js
import { createStore } from "vuex";
import books from "@/data/books";
const store = createStore({
// 状态数据通过 state() 函数返回
state() {
return {
items: books // 使用导入的 books 对 items 进行格式化
}
}
})
export default store;
现在可以使用 store.state.items 访问商品数据。前面在 main.js 中已经引入了 store 实例,该 store 实例会被注入根组件下的所有子组件中,因此在组件中,就可以通过 this.store 访问 store 。如果在组件中要展示 store 中的状态,应该使用计算属性返回 store 的状态。如下:
computed:{
books(){
return this.$store.state.items;
}
}
之后在组件的模板中就可以直接使用 books。当 store 中的 items 发生变化时,组件内的计算属性 books 也会同步发生改变。
那么如何更改 store 中的状态呢?注意不要直接修改 items 的值。例如:
methods:{
addCart(){
this.$store.state.items.push({...}) // 不要这么做
}
}
既然选择了 Vuex 作为应用的状态管理方案,那么就应该遵照 Vuex 的要求:**通过提交 mutation() 函数改变 store 中的状态。**在严格模式下,如果 store 中的状态改变不是由 mutation() 函数引起的,则会抛出错误,而且如果直接修改 store 中的状态,Vue 的调试工具也无法跟踪状态的改变。
在开发阶段,可以启用严格模式,以避免直接的状态修改,在创建 store 时,传入 strict:true 。如下:
const store = createStore({
// ...
strict:true
})
Vuex 中的 mutation() 函数非常类似于事件:每个 mutation() 函数都有一个字符串的事件类型和一个处理器函数。这个处理器函数就是实际进行状态更改的地方,它接收 state 作为第一个参数。如下:
const store = createStore({
state(){
return {
count:1
}
},
// mutations 选项中定义修改状态的方法
// 这些方法接收 state 作为第一个参数
mutations:{
increment(state){
state.count++
}
}
})
我们不能直接调用一个 mutation() 处理器函数,mutations 选项更像是事件注册,当触发一个类型为 increment 的 mutation 时,调用此函数。要调用一个 mutation() 处理器函数,需要用它的类型调用 store.commit() 方法。如下:
store.commit('increment')
实际上,提交时指定的 mutation 的类型就是我们在 mutations 选项中定义的 mutation() 处理器函数的名字。
在使用 store.commit() 方法提交 mutation() 时,还可以传入额外的参数,即 mutation() 的载荷(payload)。如下:
// ...
mutations:{
increment (state,n){
state.count += n
}
}
store.commit('increment',10)
载荷也可以是一个对象。如下:
// ...
mutations:{
increment(state,payload){
state.count += payload.amount
}
}
store.commit('increment',{
amount:10
})
提交 mutation 时,也可以使用包含 type 属性的对象,这样传一个参数就可以了。如下:
store.commit({
type:'increment',
amount:10
})
当使用对象风格提交时,整个对象将作为载荷传给 mutation 函数,因此处理器保持不变。如下:
mutation : {
increment (state,payload){
state.count += payload.amount;
}
}
还可以用常量代替 mutation 的类型。可以把常量放到一个单独的 JS 文件中,有助于项目团队对 store 中所包含的 mutation 一目了然。如下:
// mutation-types.js
export const SOME_MUTATION = 'SOME_MUTATION'
// store.js
import { createStore } from 'vuex'
import { SOME_MUTATION } from './mutation-types'
const store = createStore({
state:{...},
mutation:{
// 可以使用 ES2015 的计算属性命名功能来使用一个常量作为函数名
[SOME_MUTATION] (state){
// mutation 状态
}
}
})
接下来,在store 中定义一个mutation ,通过提交该 mutation 向购物车中添加商品。修改 store 目录下的 index.js 。如下:
store/index.js
import { createStore } from "vuex";
import books from "@/data/books";
const store = createStore({
// 状态数据通过 state() 函数返回
state() {
return {
items: books // 使用导入的 books 对 items 进行格式化
}
},
mutations:{
pushItemToCart (state,book){
state.items.push(book);
}
}
})
export default store;
接下来编写购物车组件。在 component 目录下新建 Cart.vue 。如下:
Cart.vue
<template>
<div>
<table>
<tr>
<td>商品编号</td>
<td><input type="text" v-model.number="id" /></td>
</tr>
<tr>
<td>商品名称</td>
<td><input type="text" v-model.number="title" /></td>
</tr>
<tr>
<td>商品价格</td>
<td><input type="text" v-model.number="price" /></td>
</tr>
<tr>
<td colspan="2"><button @click="addCart">加入购物车</button></td>
</tr>
</table>
<table>
<thead>
<tr>
<th>编号</th>
<th>商品名称</th>
<th>价格</th>
<th>数量</th>
<th>金额</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="book in books" :key="book.id">
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
<td>{{ book.price }}</td>
<td>
<button>-</button>
{{ book.count }}
<button>+</button>
</td>
<td>金额</td>
<td><button>删除</button></td>
</tr>
</tbody>
</table>
<span>总价:¥0.00</span>
</div>
</template>
<script>
export default {
data() {
return {
id: null,
title: '',
price: '',
quantity: 1
}
},
computed: {
books() {
// return this.$store.state.items;
return this.$store.state.items;
}
},
methods: {
addCart() {
this.$store.commit('pushItemToCart', {
id: this.id,
title: this.title,
price: this.price,
count: this.quantity
})
this.id = '';
this.title = '';
this.price = '';
}
}
}
</script>
<style scoped>
div {
width: 800px;
}
table {
border: 1px solid black;
width: 100%;
margin-top: 20px;
}
th {
height: 50px;
}
th,
td {
border-bottom: 1px solid #ddd;
text-align: center;
}
span {
float: right;
}
</style>
简单起见,使用表格对购物车中的商品进行布局。
最后在 App.vue 组件中删除 HelloWorld 组件,使用 Cart 组件。如下:
App.vue
<template>
<Cart />
</template>
<script>
import HelloWorld from './components/Cart.vue'
export default {
name: 'App',
components: {
Cart
}
}
</script>
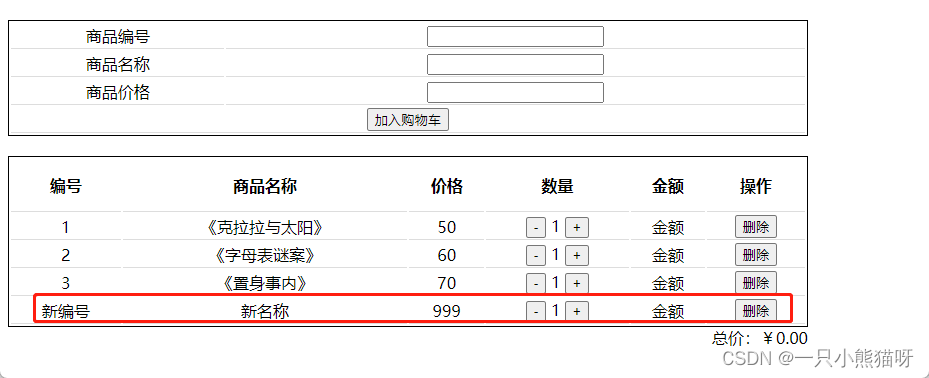
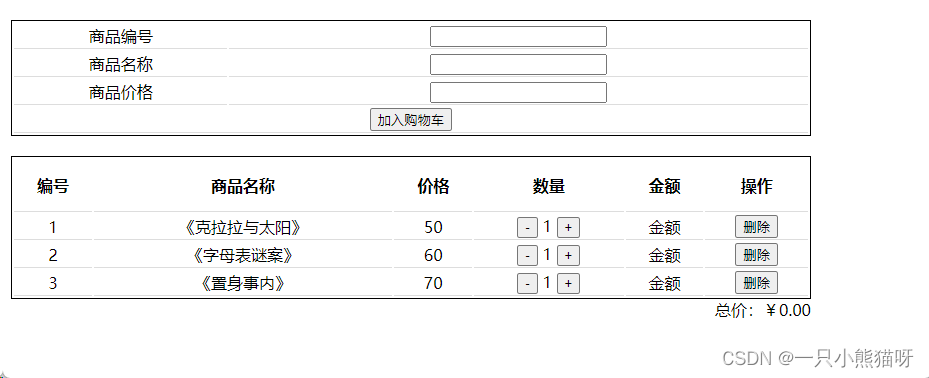
打开终端,执行 npm run serve 命令,打开浏览器,访问 http://localhost:8080 ,出现如下界面:

此时输入一件商品信息,然后单击“加入购物车”,如下: