1. 开发属于自己的包
1. 需要实现的功能




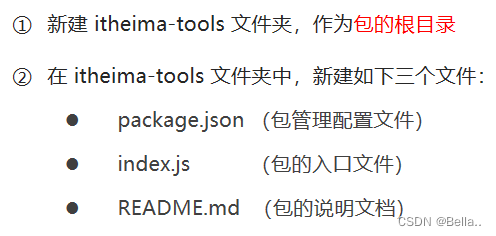
2. 初始化包的基本结构

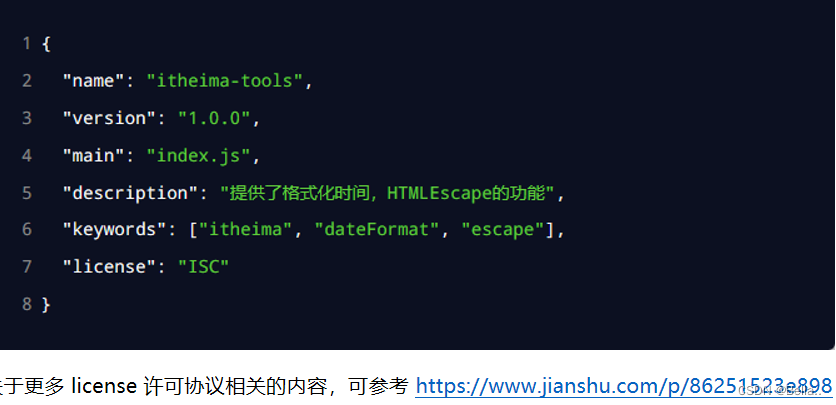
3. 初始化 package.json
属性:
name:包的名称(不能重复,在官网检索一下,避免重复)
version:版本号
main:入口文件(外界在使用require导入这个包时,导入的就是main指向的文件)
description:简短的描述信息
keywords:搜索的关键字(数组里面每一个属性都是一个字符串)
license:这个包遵循的开源许可协议

4. 在 index.js 中定义格式化时间的方法

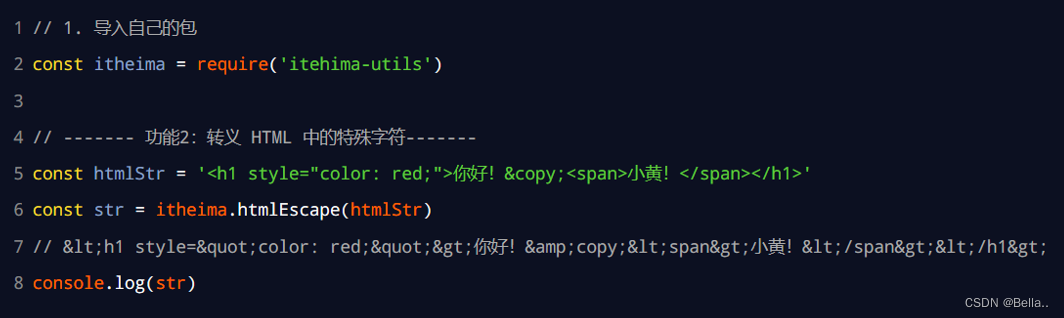
5. 在 index.js 中定义转义 HTML 的方法
g代表全局匹配(从前到后把所有符合条件的项都匹配,|代表或者);
/<|>|"|&/g是正则表达式

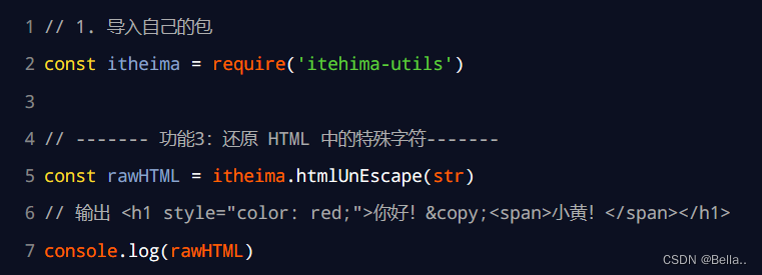
6. 在 index.js 中定义还原 HTML 的方法

7. 将不同的功能进行模块化拆分

// 定义格式化时间的函数 dateFormat.js
function dateFormat(dateStr) {
const dt = new Date(dateStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// 定义一个补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
module.exports = {
dateFormat
}
// 将处理 HTML 字符串的功能,拆分到 src -> htmlEscape.js 中
//定义转义 HTML 字符的函数
function htmlEscape(htmlstr) {
return htmlstr.replace(/<|>|"|&/g, match => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// 定义还原 HTML 字符串的函数
function htmlUnEscape(str) {
return str.replace(/<|>|"|&/g, match => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
module.exports = {
htmlEscape,
htmlUnEscape
}
// 这是包的入口文件index.js
const date = require('./src/dateFormat')
const escape = require('./src/htmlEscape')
// 向外暴露需要的成员
module.exports = {
//...是展开运算符,
//把这个对象中每个属性展开了交给module.exports这个对象进行存储
...date,
...escape
}
//测试文件
const itheima = require('./itheima-tools')
// 格式化时间的功能
const dtStr = itheima.dateFormat(new Date())
console.log(dtStr)
console.log('-----------')
const htmlStr = '<h1 title="abc">这是h1标签<span>123 </span></h1>'
const str = itheima.htmlEscape(htmlStr)
console.log(str)
console.log('-----------')
const str2 = itheima.htmlUnEscape(str)
console.log(str2)
8. 编写包的说明文档

## 安装
```
npm install itheima-tools
```
## 导入
```js
const itheima = require('itheima-tools')
```
## 格式化时间
```js
// 调用 dateFormat 对时间进行格式化
const dtStr = itheima.dateFormat(new Date())
// 结果 2020-04-03 17:20:58
console.log(dtStr)
```
## 转义 HTML 中的特殊字符
```js
// 带转换的 HTML 字符串
const htmlStr = '<h1 title="abc">这是h1标签<span>123 </span></h1>'
// 调用 htmlEscape 方法进行转换
const str = itheima.htmlEscape(htmlStr)
// 转换的结果 <h1 title="abc">这是h1标签<span>123&nbsp;</span></h1>
console.log(str)
```
## 还原 HTML 中的特殊字符
```js
// 待还原的 HTML 字符串
const str2 = itheima.htmlUnEscape(str)
// 输出的结果 <h1 title="abc">这是h1标签<span>123 </span></h1>
console.log(str2)
```
## 开源协议
ISC2 发布包
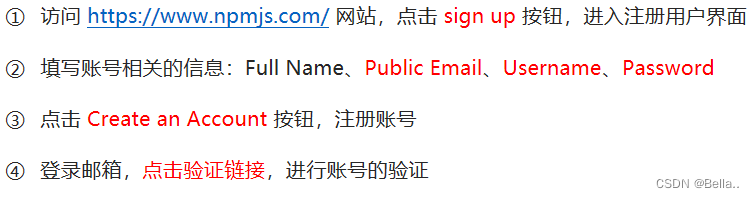
1. 注册 npm 账号

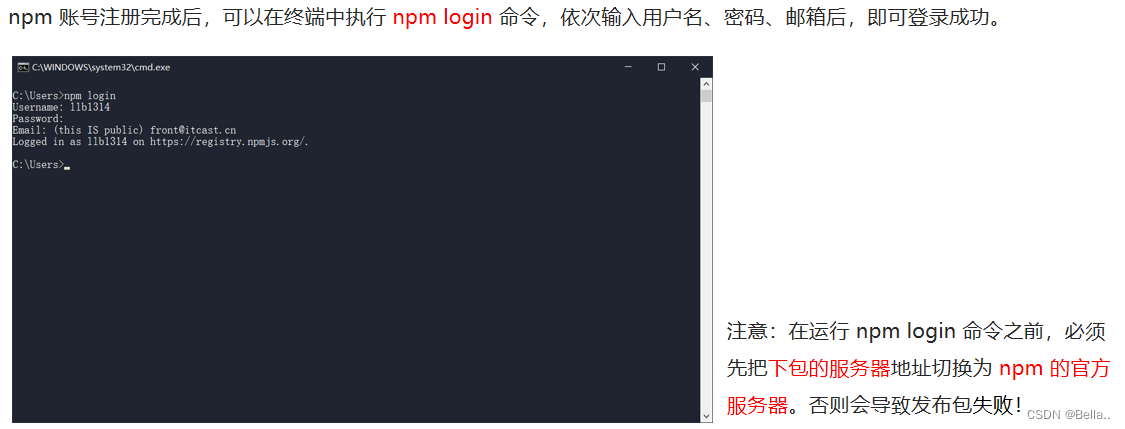
2. 登录 npm 账号

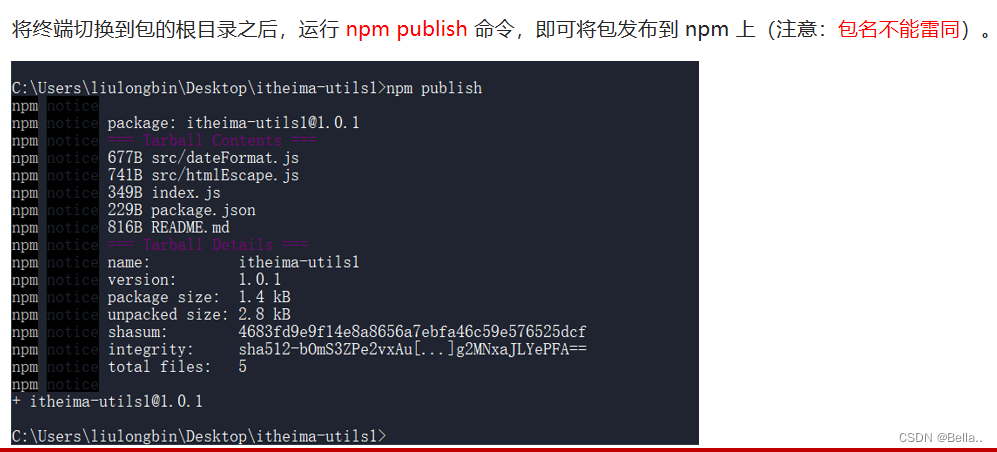
3. 把包发布到 npm 上
第一步:cd:到项目的根目录,再npm publish

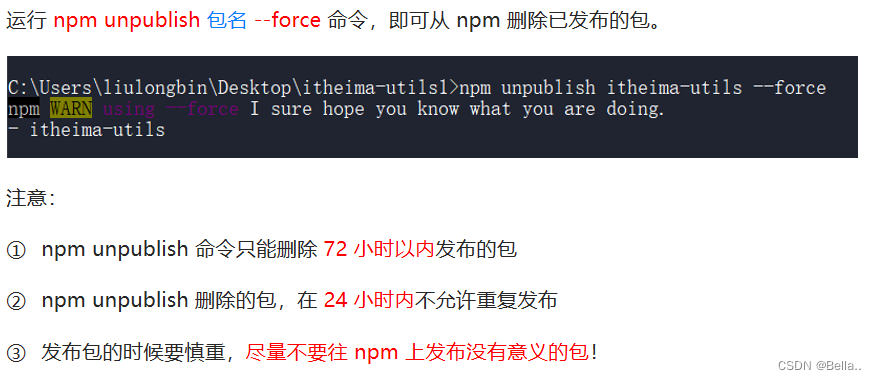
4. 删除已发布的包

3. 模块的加载机制
3.1 优先从缓存中加载

3.2 内置模块的加载机制

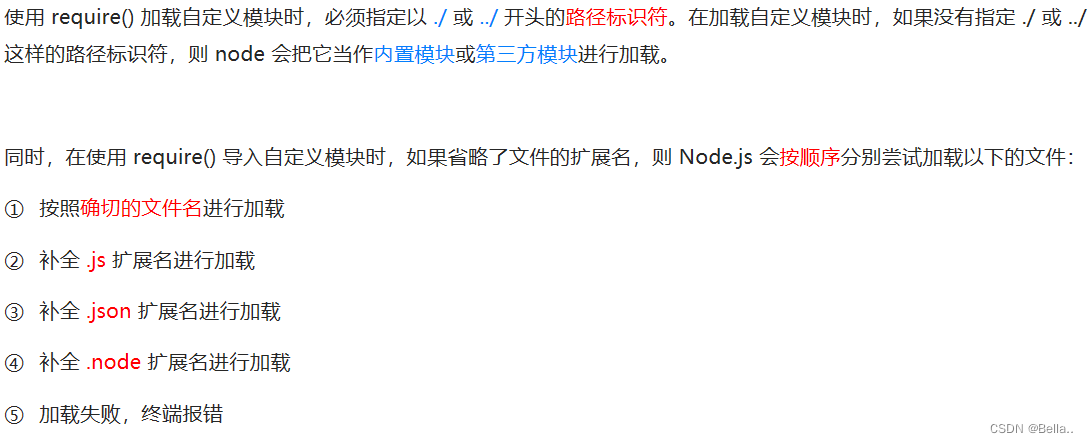
3.3 自定义模块的加载机制

3.4 第三方模块的加载机制

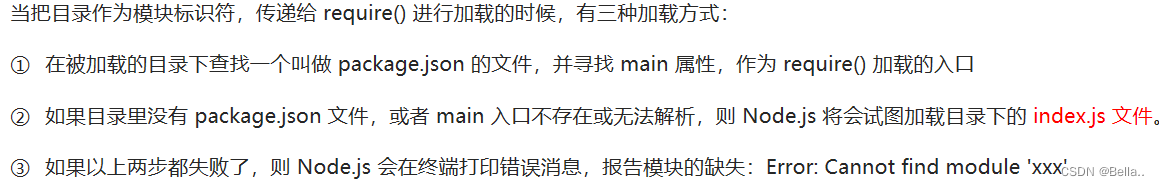
3.5 目录作为模块
在json里面不能使用单引号,必须使用双引号
通过require加载一个文件夹的时候:如下