(1)路由步骤
根据官方的文档,我们的路由大概需要以下的几种构成
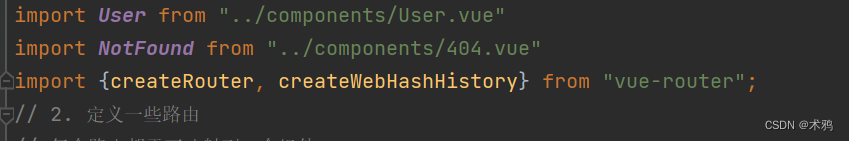
(1)首先引入组件
(2)创建routes布局
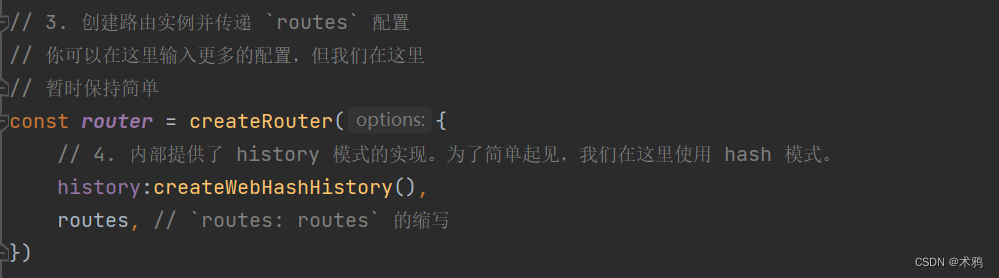
(3)创建router对象
(4)抛出
(5)挂载
在我们使用的组件化开发的情况下,我们具体的步骤是这样的
首先我们创建一个index.js的文件,我们习惯性地放在router的文件夹下面

然后构建routes数组,里面都是各种路由,基础属性就是path和componet
 然后赋予历史属性,创建路由示例
然后赋予历史属性,创建路由示例

最后进行抛出的话,为了让外界能读取到

最后,我们把这个东西use在vue示例上,注意要先使用再挂载

(2)最基本的显示方法

<router-link>这个标签很像是超链接,但是具体的url用的是to
<router-view>就会展示我们需要的东西 ,在实际的应用中对应路由会展示对应组件的内容
如果想展示嵌套路由,就在展示的组件下面,再挂上一个<router-view>组件
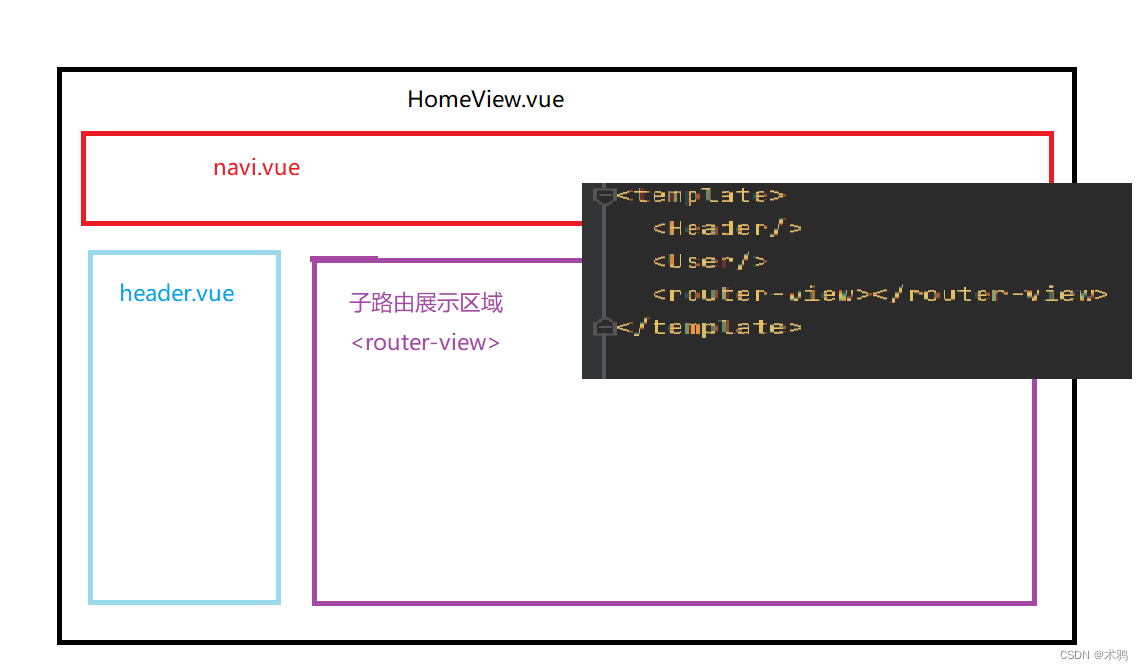
我们仍然是举个例子,最简单的管理系统项目里面,我们的组件有侧边导航,顶部框,还有展示的不同内容。最常见的处理方法为:
创建一个主界面组件homeView:里面包含三个组件navi header 以及子路由router

比如路由/father展示的是整个homeView组件,不展示子组件的时候,紫色区域是空的,当调用某个子路由的时候比如/father/son1,son1的内容就会展示在紫色区域,相当于顺次进行展开
在构建组件化开发的时候,我们一般会在主启动页面(根组件)放个路由展示标签,表示路由展示会从这里开始展开
(App.vue里面的东西)

最简单的是这种东西

(3)关于路由的一些语法
1.动态路由参数,绑定一个参数,传入到子组件里面
![]()
例如这样绑定一个id参数,类似bind语法
2.这个参数也可以写成很多的形式

3.绑定元素后面加上括号,括号里可以放置一些正则表达式
4.在元素后面加个+符号,代表这里开始可以接受多个元素,形成一个数组
5.元素后面加个*符号,代表这个参数可有可无
(4)关于子路由的写法
写在chirdren数组里面

并且子路由的路径前面不需要加入/符号了,其余的仍然是组件对象
(5) 关于路由守卫
每次进入一个路由的时候,路由守卫会先进行判断,然后再确认是否放行
放任放行的方式有两个,一个是return true,另一个是执行第三个参数--next方法
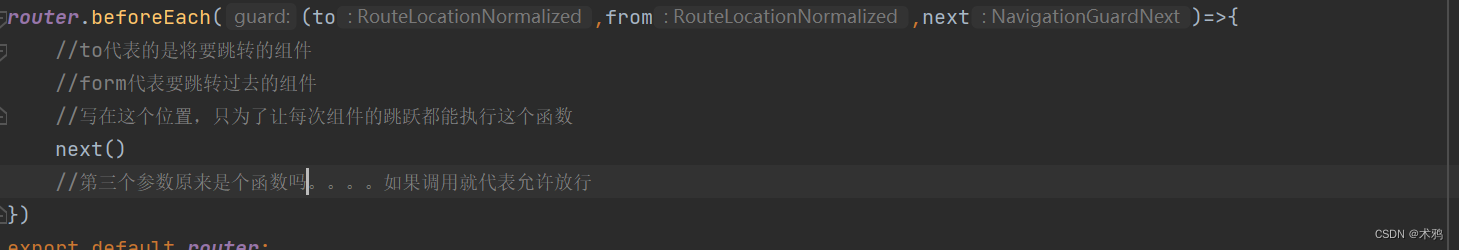
(1)全局路由守卫beforeEach,每次打开一个新的路由都都会走一次这个方法,这个方法写在router对象创建之后

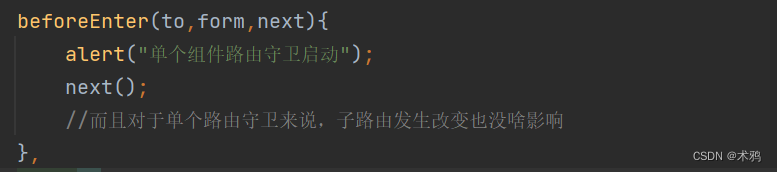
(2)单个路由的路由守卫beforeEnter,每次打开这个路由就会触发一次路由首位,写在每个路由对象里面
(3)组件内路由首位,只要使用了这个组件就会调用,其实也算是生命周期函数,通过路由规则修改成当前组件时调用beforeRouteEnter,通过路由规则把当前组件修改成其他组件的时候会调用beforeRouteLeave,还有检测到组件内属性更新时候的beforeRouteUpdate

这些东西触发的条件是组件通过路由发生改变,目前来看跳转一般不会影响这些,通过路由规则指的是手动修改url地址 ![]()
这样子才会触发对应的守卫函数,不然可能触发不全
6.路由之间的跳转
(1)第一种方式:直接修改url,这是可行的,并且会直接触发组件守卫
(2)第二种方式:通过<router-link to="目标地址">跳转
(3)第三种方式,通过$router引用