更多资料获取
📚 个人网站:ipengtao.com
在当今数据驱动的世界中,构建交互式、美观且高效的数据可视化应用变得至关重要。而Streamlit,作为Python生态系统中为开发者提供了轻松创建Web应用的利器。
本文将深入探讨Streamlit的方方面面,从基础使用到高级主题,从数据可视化到部署与分享,更涵盖了性能优化、安全性考虑等最佳实践。通过丰富的示例代码和详细解释,将能够全面了解Streamlit的强大功能,并在构建数据驱动应用时游刃有余。
Streamlit
Streamlit是一款用于构建数据科学和机器学习Web应用程序的Python库,以其简单性和直观性而备受青睐。其独特之处在于,通过仅需几行代码,开发者即可将数据转化为交互式、美观的Web应用,无需深厚的前端知识。
Streamlit的基础使用简单而强大,开发者可以使用一系列简洁的API来添加文本、表格、图表等元素。而在交互组件方面,Streamlit提供了按钮、输入框、下拉框等,让用户能够与应用进行实时的交互。这使得开发者能够轻松构建起动态、响应式的数据应用。
不仅如此,Streamlit还支持与主流数据可视化库(如Matplotlib、Plotly)的集成,让开发者可以灵活选择最适合其应用的可视化方式。同时,其对Markdown的支持使得文本展示更富表现力。
安装与基础使用
安装Streamlit
pip install streamlit
创建第一个简单的应用程序
# app.py
import streamlit as st
st.title("Hello Streamlit!")
st.write("这是一个简单的Streamlit应用程序。")
基本元素与布局
文本与标题
st.title("这是一个标题")
st.header("这是一个头部")
st.subheader("这是一个子标题")
st.text("这是一段文本")
图片与媒体
from PIL import Image
image = Image.open("example.jpg")
st.image(image, caption="这是一张图片", use_column_width=True)
表格
import pandas as pd
data = pd.DataFrame({"列1": [1, 2, 3], "列2": [4, 5, 6]})
st.dataframe(data)
交互组件
按钮与触发事件
if st.button("点击我"):
st.write("按钮被点击了!")
输入框与表单
name = st.text_input("请输入你的名字")
st.write("你输入的名字是:", name)
下拉框与选择器
option = st.selectbox("选择一个选项", ["选项1", "选项2", "选项3"])
st.write("你选择的是:", option)
数据可视化
绘图与图表
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
st.line_chart(list(zip(x, y)))
与Matplotlib、Plotly等集成
# Matplotlib
fig, ax = plt.subplots()
ax.plot(x, y)
st.pyplot(fig)
# Plotly
import plotly.express as px
fig = px.scatter(x=x, y=y, title="Scatter Plot")
st.plotly_chart(fig)
高级主题
自定义主题与样式
# 创建一个自定义主题
custom_theme = {
"primaryColor": "#ff6347",
"backgroundColor": "#f0f0f0",
"secondaryBackgroundColor": "#d3d3d3",
"textColor": "#121212",
"font": "sans serif"
}
st.set_page_config(page_title="Custom Theme Example", page_icon="🚀", layout="wide", initial_sidebar_state="collapsed")
st.set_theme(custom_theme)
使用Markdown增强文本展示
st.markdown("## 这是Markdown标题")
st.markdown("这是 **加粗** 的文本")
多页面应用程序
# app.py
import streamlit as st
def main():
st.title("多页面应用程序示例")
page = st.sidebar.selectbox("选择一个页面", ["主页", "关于我们"])
if page == "主页":
st.write("欢迎来到主页!")
elif page == "关于我们":
st.write("这是关于我们页面。")
if __name__ == "__main__":
main()
部署与分享
将应用程序部署到云端
# 使用Streamlit Sharing
streamlit deploy app.py
与他人共享你的应用
- 通过Streamlit Sharing链接分享
- 将应用程序嵌入到网站中
示例应用程序
构建一个简单的数据仪表盘
import numpy as np
import pandas as pd
# 生成示例数据
data = pd.DataFrame({
'日期': pd.date_range('2023-01-01', periods=10, freq='D'),
'销售额': np.random.randint(100, 1000, size=10)
})
# 创建仪表盘
st.title("销售数据仪表盘")
st.line_chart(data.set_index('日期'))
创建一个交互式数据分析工具
# 导入数据集
data = pd.read_csv('your_dataset.csv')
# 选择变量
selected_variable = st.selectbox("选择一个变量", data.columns)
# 绘制箱线图
st.title("箱线图 - {}".format(selected_variable))
st.box_plot(data[selected_variable])
最佳实践与注意事项
在使用Streamlit构建Web应用程序时,以下是一些最佳实践和需要注意的事项,以确保你的应用程序高效、稳定和安全:
1. 优化应用程序性能
避免加载过大的数据集: 在展示数据时,只加载需要展示的部分,避免加载整个数据集,以提高应用程序的加载速度。
displayed_data = load_large_dataset().head(100)
st.dataframe(displayed_data)
使用缓存来提高性能: 对于一些计算开销较大的部分,使用st.cache来缓存计算结果,减少重复计算的次数。
@st.cache
def expensive_computation():
# 进行一些耗时的计算
return result
result = expensive_computation()
st.write("计算结果:", result)
2. 处理大规模数据
使用分页加载数据: 当处理大规模数据时,考虑使用分页加载,只在需要时加载数据的部分,提高应用程序的响应性。
# 使用分页加载数据
page_number = st.number_input("选择页码", min_value=1, value=1)
data_subset = load_large_dataset(page_number=page_number)
st.dataframe(data_subset)
考虑数据存储的优化方式: 在存储大规模数据时,选择合适的数据格式和存储引擎,以提高数据的读取和写入效率。
# 使用Parquet格式进行数据存储
data.to_parquet("large_data.parquet")
3. 安全性考虑
避免直接在应用程序中暴露敏感信息: 不要直接在应用程序中展示或处理敏感信息,确保用户的隐私和数据安全。
使用安全的数据传输方式(如HTTPS): 如果应用程序涉及到数据传输,使用加密的传输协议,如HTTPS,以防止数据被窃取。
# 部署应用程序时启用HTTPS
streamlit run app.py --server.enableCORS false
总结
在这篇文章中,深入研究了Streamlit,这个让构建Web应用变得轻而易举的Python神器。从基础使用到高级主题,探讨了各个方面,提供了全面而实用的信息。开始于Streamlit的简介,了解了它是如何在数据科学家和开发者之间架起一座沟通的桥梁。通过示例代码,展示了如何轻松创建基本元素、交互组件以及丰富的数据可视化。深入研究了高级主题,包括自定义主题、Markdown的应用、以及多页面应用程序的构建。
除了基础和高级主题外,还讨论了如何部署与分享Streamlit应用,使其能够在云端得以展现,并让他人轻松访问。在优化应用程序性能和处理大规模数据方面,我们提供了实用的建议,以确保应用程序的高效运行。最后,强调了安全性的重要性,教授如何避免直接暴露敏感信息,并使用安全的数据传输方式。
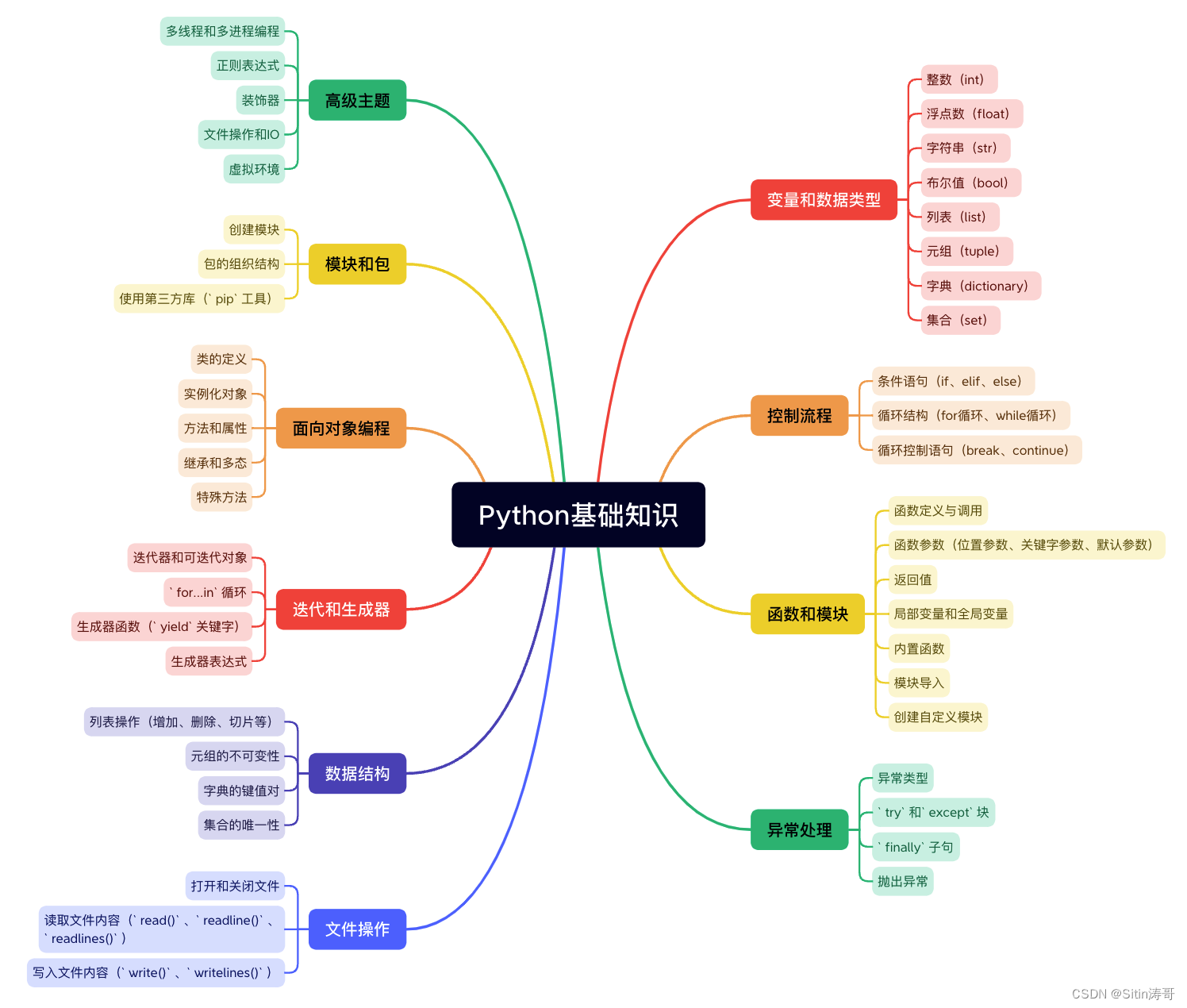
Python学习路线

更多资料获取
📚 个人网站:ipengtao.com
如果还想要领取更多更丰富的资料,可以点击文章下方名片,回复【优质资料】,即可获取 全方位学习资料包。

点击文章下方链接卡片,回复【优质资料】,可直接领取资料大礼包。