笔记
(https://www.bilibili.com/video/BV1uK411H7on?p=30&vd_source=3cf72bb393b8cc11b96c6d4bfbcbd890)
1.ES6
1.14集合介绍与API
1.14.1 set常用的api
//声明一个set
//set 里面的元素是唯一的,会自动去重
let s1 = new Set(); //创建
//可以传入可以迭代的数据
let s2 = new Set([33,1,2,3,3,5,7,10]) //元素唯一,自动去重
console.log(s2);
//添加元素
s2.add(999)
console.log(s2);
//删除元素
s2.delete(999)
console.log(s2);
//set长度
console.log(s2.size);
//has 方法,是否包含某个元素
console.log(s2.has(999));
//foreach
// s2.forEach(element => {
// console.log(element);
// });
//for of
// for (const iterator of s2) {
// console.log(iterator);
// }
//set 转数组
let array01 = Array.from(s2)
console.log(array01);
//清除
s2.clear()
console.log(s2);
1.14.2 数组的一些api
//1.数组去重
let s1 = new Set([1,1,2,3,2,3,5])
let array01 = Array.from(s1)
console.log(array01);
//2.求交集
let array02 = [1,2,3,4,5,6]
let array03 = [5,6,7]
let s2 = new Set(array02)
let s3 = new Set(array03)
let r1 = array02.filter(item=>s3.has(item))
console.log(r1);
//3.并集
let r3 = Array.from(new Set([...s2,...s3]))
console.log(r3);
//4.差集
let r2 = array02.filter(item=>!s3.has(item))
console.log(r2);
1.14.3 Map的一些api
//创建一个空的map
let m1 = new Map()
console.log('m1',m1);
//添加元素
m1.set('k1','v1')
m1.set('k2','v2')
m1.set(99,'v3')
console.log('m1',m1);
//删除元素
m1.delete(99)
console.log('m1',m1);
//获取元素
console.log(m1.get('k2'));
//清空
// m1.clear()
// console.log('m1',m1);
//遍历
// for (const v of m1) {
// console.log(v);
// }
//长度
console.log(m1.size);
1.15class类

class初体验
// es5的方法,用构造函数实例化一个对象
function Phone(brand,price){
this.brand = brand;
this.price = price;
}
//添加方法
Phone.prototype.call=function(){
console.log("我可以打电话");
}
//实例化对象
let huawei = new Phone('华为',599)
huawei.call()
console.log(huawei);
//es6的class
class SmartPhone{
//构造方法,名字固定
constructor(brand,price){
this.brand = brand;
this.price = price;
}
//必须使用 方法名(){}, 不能使用 方法名:function()的方式
call(){
console.log('我可以打电话2');
}
}
let oneplus = new SmartPhone('一加','999')
oneplus.call();
console.log(oneplus);
1.15.1class静态成员
//es5的构造函数
function Phone(){
}
//这个是函数对象的属性,(类似java的静态常量,但是在js里面这个是和实例属性和函数属性是不相同的)
Phone.name="手机"
Phone.play = function(){
console.log("我可以玩游戏!!!");
}
//这个属于原型对象,js的对象可以访问
Phone.prototype.size=5
let p1 = new Phone()
// console.log(p1.name);//undefined
// console.log(p1.play());//报错
console.log(p1.size);
//es6
class SmartPhone{
// 静态属性,只属于类,不属于对象实例,这和java有些区别,js实例无法访问这些静态属性
static name='手机'
static play(){
console.log('我可以玩游戏!!123');
}
}
let p2 = new SmartPhone();
console.log(p2.name);//undefined
console.log(SmartPhone.name);//手机
1.15.2 ES6-ES5构造函数继承
ES5的继承
<script>
//es5的构造函数继承继承
function Phone(brand,price){
this.brand = brand;
this.price = price;
}
//添加方法
Phone.prototype.call=function(){
console.log("我可以打电话");
}
function SmartPhone(brand,price,color,size){
Phone.call(this,brand,price) //继承phone的一些现有的函数和属性
this.color = color;
this.size = size;
}
//设置子级构造函数的原型
SmartPhone.prototype = new Phone;
SmartPhone.prototype.constructor = SmartPhone;
SmartPhone.prototype.play=function(){
console.log('我可以打游戏');
}
let oneplus = new SmartPhone('一加',999,'绿色',5)
oneplus.call();
console.log(oneplus);
</script>
ES6的继承 这个java的非常相似
<script>
//es6的继承
class Phone{
constructor(brand,price){
this.brand = brand;
this.price = price;
}
call(){
console.log("我可以打电话");
}
}
class SmartPhone extends Phone{
constructor(brand,price,color,size){
super(brand,price)
this.color = color;
this.size = size;
}
photo(){
console.log('我可以拍照');
}
}
let oneplus = new SmartPhone('一加',999,'绿色',5)
oneplus.photo();
oneplus.call();
console.log(oneplus);
</script>
1.15.3ES6子类对父类方法的重写
<script>
//es6的继承
class Phone{
constructor(brand,price){
this.brand = brand;
this.price = price;
}
call(){
console.log("我可以打电话");
}
}
class SmartPhone extends Phone{
constructor(brand,price,color,size){
super(brand,price)
this.color = color;
this.size = size;
}
call(){
console.log('我可以视频电话----注意这是完全重写了父类的方法');//注意这是完全重写了父类
}
}
let oneplus = new SmartPhone('一加',999,'绿色',5)
oneplus.call();
console.log(oneplus);
</script>
1.15.4 class中getter和setter
<script>
class Phone{
get price(){
console.log('价格被获取了');
return 100
}
set price(newVal){
console.log('价格被修改了');
}
}
// get set 是对某一个属性的获取和修改
//使用
let p1 = new Phone();
p1.price = 99 //赋值会调用set方法
console.log(p1.price); //p1.price 会调用get方法
</script>
1.15.5 数值的拓展
1.15.5.1 Number.EPSILON 这是js表示的最小精度,只要误差小于这个值,那么就代表这两个值是一样的了
js 0.1+0.2是不等于0.3,可以用Number.EPSILON判断 0.1+0.2 和 0.3的误差,只要小于Number.EPSILON就可以相当于相等了,这是一个例子,不是十分的严谨
参考 https://blog.csdn.net/ixygj197875/article/details/79117229
1.15.5.2 数字的各种进制
let b = 0b1010; //零b开头 二进制
let o = 0o1010; //零欧开头 八进制
let d = 100; //十进制
let x = 0xff; //零x开头 十六进制
console.log输出以上变量都是十进制
1.15.5.3 Number.isFinite`
<script>
//Number.isFinite 判断是不是一个有限的数
console.log(Number.isFinite(100/0)); //这是个错误的数,不是有限的数 false
console.log(Number.isFinite(0));//true
console.log(Number.isFinite(Infinity)); //false
</script>
1.15.5.4 Number.isNaN`
/判断数字是不是NaN
console.log(Number.isNaN(NaN));
**1.15.5.5 Number.parseInt Number.parseFloat **`
// parseInt parseFloat转为整数
console.log(Number.parseInt('放大看了')); //NaN
console.log(Number.parseInt('999'));//999
console.log(Number.parseInt('3156456不能'));//3156456
console.log(Number.parseInt('3.156456不能'));//3
console.log(Number.parseFloat('3.156456不能'));//3.156456
1.15.5.6 其他
//Number.isInteger 判断是不是整数
console.log(Number.isInteger(5));//true
console.log(Number.isInteger(5.3));//false
//Math.trunc 将数字的小数抹去
console.log(Math.trunc(5.3));
//Math.sign 判断正数,负数 0
console.log(Math.sign(2000));//1
console.log(Math.sign(0));//0
console.log(Math.sign(-2000));//-1
1.16 对象函数的拓展
<script>
//Object.is 判断值是否相对
console.log(Object.is(120,120));//true
console.log(Object.is(NaN,NaN));//true
console.log(NaN===NaN);//false
//Object.assign 对象的合并(后面的会把前面的覆盖)
let config1={
name:"张三",
password:"123456",
}
let config2={
name:"李四",
password:"789",
other:"1"
}
console.log(Object.assign(config1,config2));
//Object.setPrototypeOf 设置原型对象
let city={
name:"北京"
}
let other={
a:[1,2,3]
}
Object.setPrototypeOf(city,other)
console.log(Object.getPrototypeOf(city));
console.log(city);
</script>
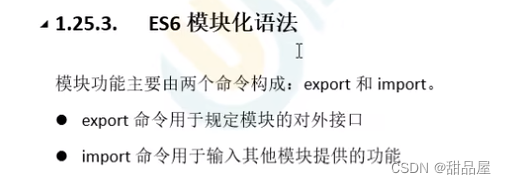
1.17 ES6的模块化



例子
待引入的js文件
//第一种暴露方式
// export let school= "牛牛牛学校"
// export function teach(){
// console.log('教学');
// }
//第二种暴露方法
// let school= "牛牛牛学校"
// function teach(){
// console.log('教学');
// }
// export{school,teach}
//第三种暴露方式
export default{
school:"牛牛牛学校",
teach(){
console.log('教学');
}
}
引入js文件的html文件,需要以服务器运行
<script type="module">
//第一种导入方式,适用于各种暴露方式
// import * as m1 from "./m1.js"
// console.log(m1);
//第二种,解构赋值的形式,适用于第一种和第二种暴露方式
// import {school as school2,teach} from "./m1.js" //可以起别名
// import {default as m3} from "./m1.js" //第三种暴露方式,接收default,还要起别名
// console.log(school2);
// console.log(teach);
//第三种 简便形式,针对默认暴露,第三种
import m3 from "./m1.js"
console.log(m3);
</script>
1.17.2 浏览器使用ES6模块化方式二
https://www.bilibili.com/video/BV1uK411H7on?p=45&vd_source=3cf72bb393b8cc11b96c6d4bfbcbd890
1.17.3 babel对ES6模块化代码转换
https://www.bilibili.com/video/BV1uK411H7on?p=46&vd_source=3cf72bb393b8cc11b96c6d4bfbcbd890








![[leetcode.10]正则表达式匹配](https://img-blog.csdnimg.cn/6abff7c2484d4c319cb1dcd91e5a2565.png)