原生获取一个节点:document.getElementById('')
vue方式操作dom节点:ref
- 通过给元素设定ref属性在vue实例中获取这个元素:
<input type="text" ref="input" placeholder="请输入内容">
- 组件挂载后(mounted)才能访问模板引用:
this.$refs.input.focus()
expose 选项可以用于限制对子组件实例的访问,不想被访问的就不放进来,会做为私有的不会被访问到。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作dom节点</title>
<script src="../lib/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
<script>
const { createApp } = Vue
const RootApp = {
data() {
return {
title: '自动获取焦点',
}
},
mounted () {
this.$refs.input.focus()
},
/*html*/
template: `<div>
<h2>{{title}}</h2>
<input type="text" ref="input" placeholder="请输入内容">
</div>`
}
createApp(RootApp).mount('#app')
</script>
</body>
</html>组件通讯:最核心的功能之一就是组件(Component),从组件的构建、注册到组件间通讯
组件的 props:props 是组件的自定义属性,用于接收外部传给组件的数据
在封装通用组件的时候,合理地使用props 可以极大的提高组件的复用性
父传子:
props 是只读的:
1.vue 规定:组件中封装的自定义属性是只读的,程序员不能直接修改 props 的值。否则会直接报错;
2.要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的
这里有两个注意点:
props里面的message和user和根组件中的message和user是一个东西,要写得一样


父组件传过来的值不能直接修改,因为v-model的原因,一旦修改了父亲原来的值也会修改,所以传入过来的值是只读的。但是如果我们要修改,需要进行一个赋值,把原来传入的值赋予data中。

props可以写成数组的形式,也可以写成对象的形式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件通讯</title>
<script src="../day1/lib/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
<script>
const { createApp } = Vue
// 子组件
/*
组件 data选项中定义的数据为组件内部数据
props: 定义外部传子组件中的数据
*/
const ComA = {
props: ['message', 'user'],
data() {
return {
title: 'props选项',
count: 0,
content: this.message
}
},
created() {
// 将外部数据赋值给内部状态content
// this.content = this.message
},
methods: {
bindConfirm() {
this.count++
console.log('this.message ', this.message);
// this.message = '新内容'
this.content = '新内容'
}
},
/*html*/
template: `<div style="width:200px;height:200px;background-color:pink;">
<h2>{{title}}</h2>
<p>外部数据: {{ message }}</p>
<p>外部数据: {{ user.name }} - {{ user.age}}</p>
<p>内部数据: {{ count }}</p>
<button @click="bindConfirm">确定</button>
<p>content: {{content}}</p>
</div>`
}
const RootApp = {
components: {
ComA
},
data() {
return {
title: '组件通讯',
msg: '父组件内容',
user: {
name: 'jack',
age: 20
}
}
},
methods: {},
/*html*/
template: `<div style="width:400px;height:400px;background-color:skyblue;">
<h2>{{title}}</h2>
<com-a :message="msg" :user="user"></com-a>
</div>`
}
// 1. data 和 methods 初始化
// 2. 模板渲染 -> html标签
// 3. 挂载显示
createApp(RootApp).mount('#app')
</script>
</body>
</html>在以上案例中,使用组件分享模块化可以使代码看起来简洁。
在index里面:
在src文件里面放模块:app.js

在ComA文件中放该文件内容进行暴露即可。

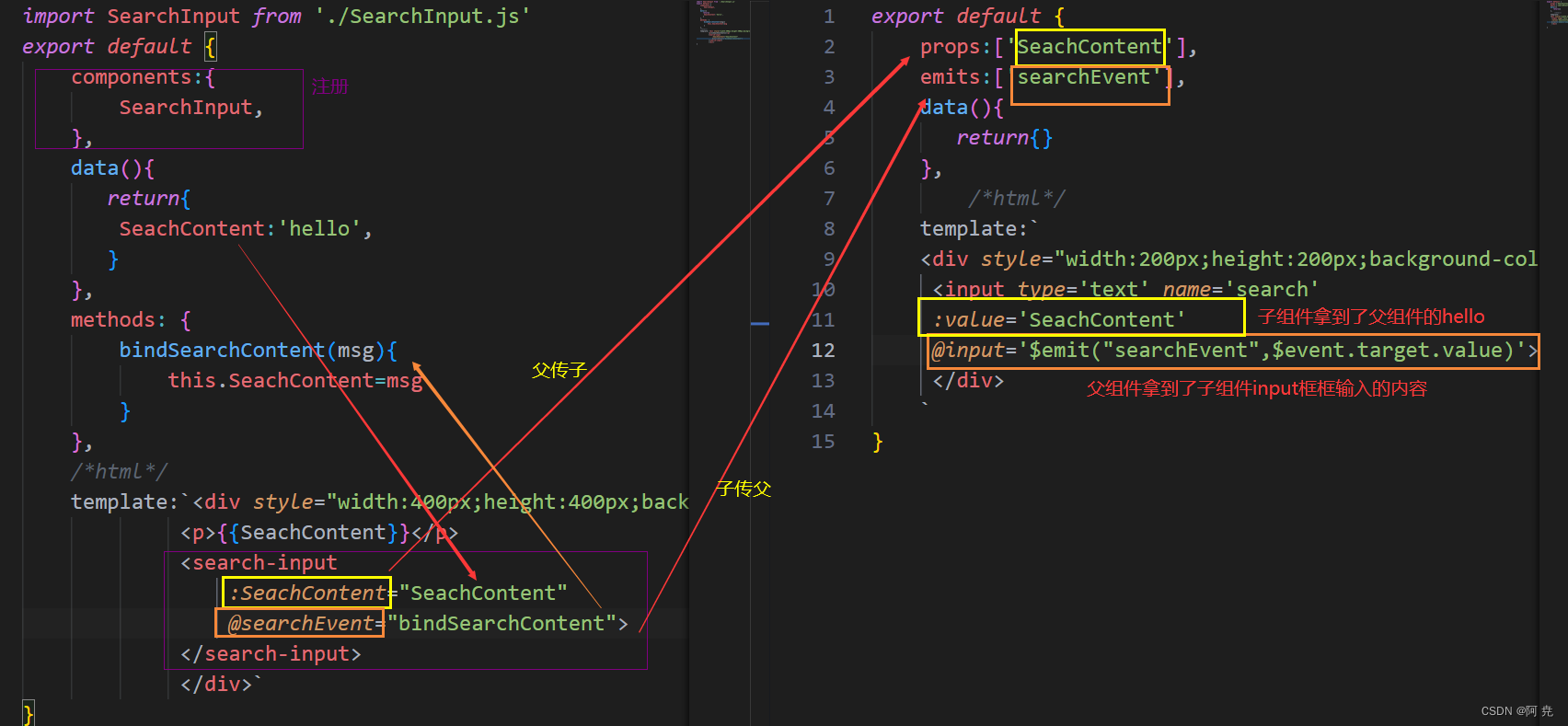
子传父 :

1. 在子组件上绑定一个自定义事件@some-event
2. vm.$emit('some-event') //触发名为some-event的事件
父子组件互传综合使用:

兄弟传值:(不常用)

v-model 使用

v-model 方法二:使用computed计算属性来获取或者设置一个新值

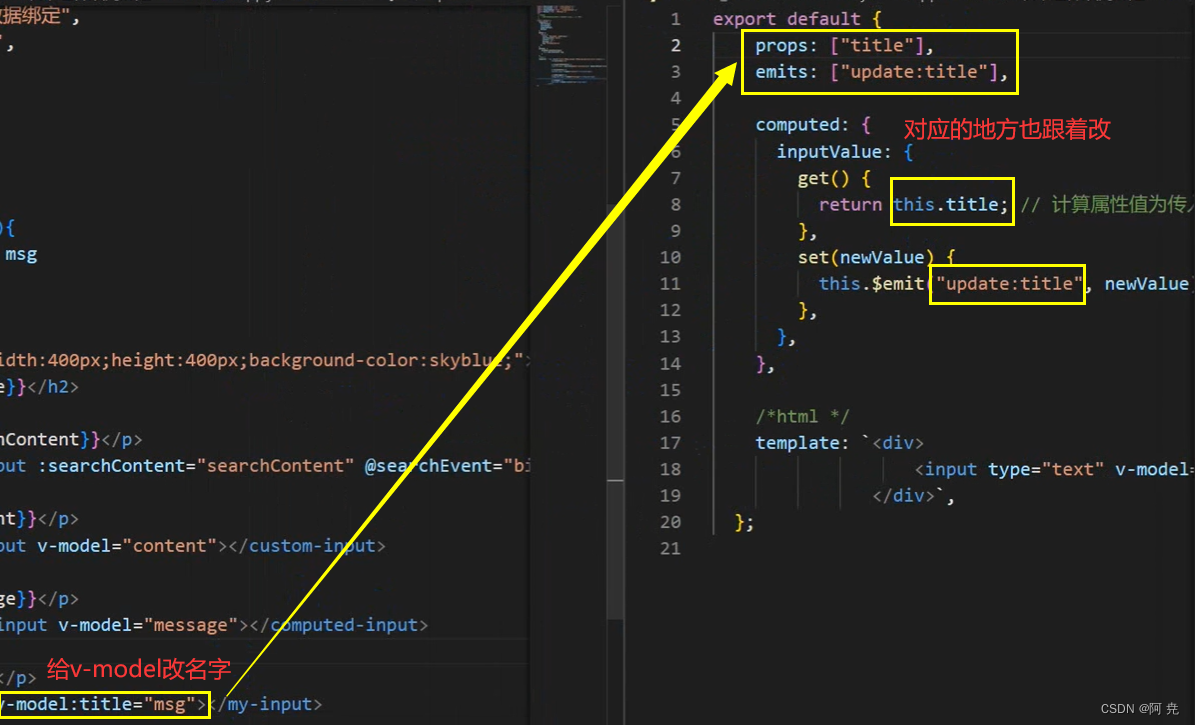
改变v-model 的参数:
穿透:
穿透attribute指传递给一个组件,没有被该组件声明为props或emits的attribute或者v-on事件监听器,常见的有class,style,id。
透传只会透传到根元素上。
如果根组件上有样式了,又透传下来一个样式,会将两个样式进行一个合并。注意,如果透传的样式设置和本身相冲,则会显示本身的。例如透传一个红色的字体,本身自己有个绿色的字体,会显示绿色的字体。
V-on监听器继承,同样也是可以进行透传的。
禁用 Attributes 继承:inheritAttrs:false