前言
作为软件开发过程中一个非常重要的环节,软件测试越来越成为软件开发商和用户关注的焦点。完善的测试是软件质量的保证,因此软件测试就成了一项重要而艰巨的工作。要做好这项工作当然也绝非易事。
第一部分:基础篇
postman:4.5.1
1.安装postman
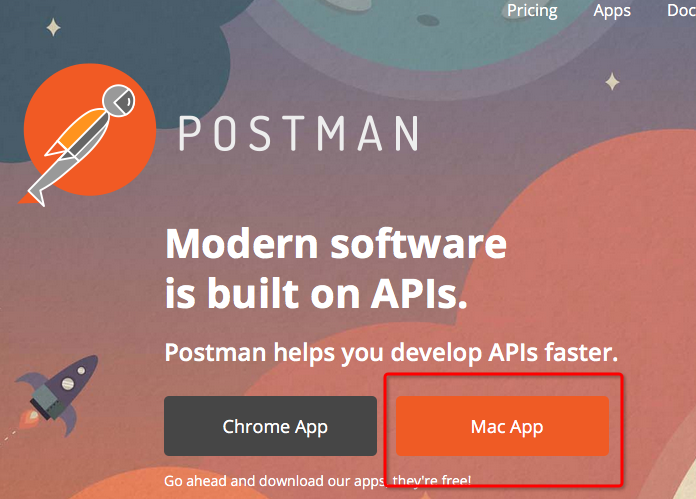
进入postman官网,如果是mac系统可以直接点击mac app安装

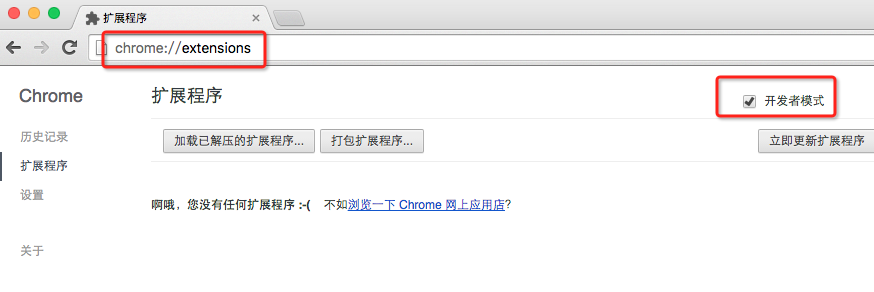
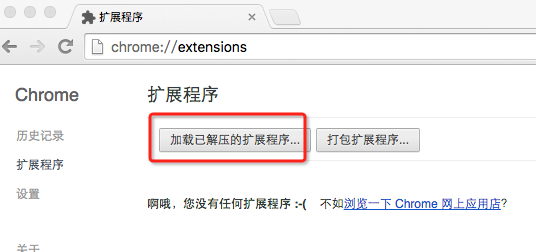
如果是windows的话,需要在windows下安装chrome浏览器,然后在地址栏输入chrome://extensions,勾选开发者模式

然后将下载的postman插件解压,浏览器点击加载已解压的扩展程序,选择插件所在目录就可以了

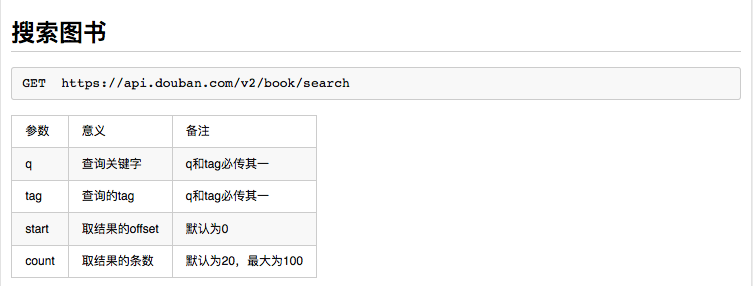
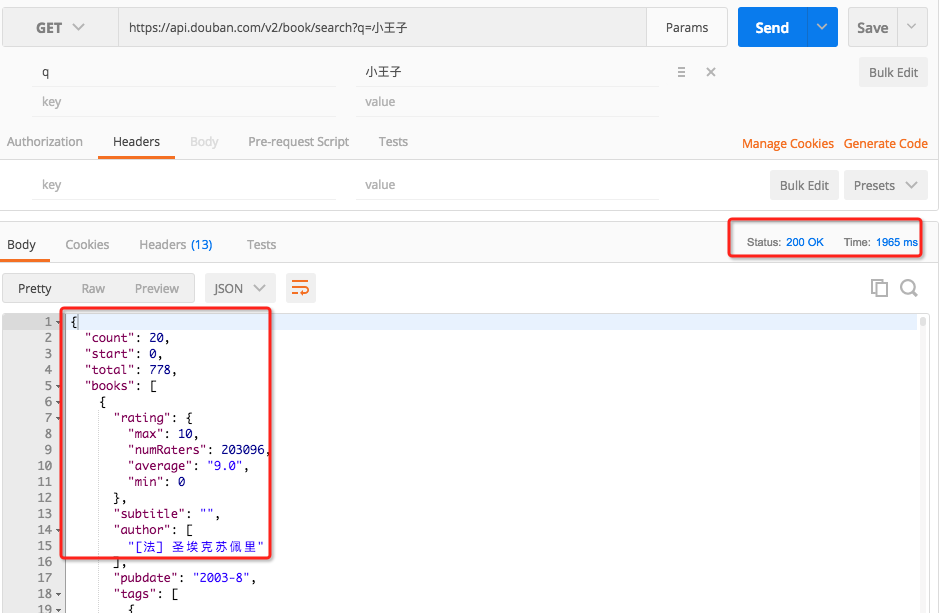
2.测试第一个api,以豆瓣开发者api为例

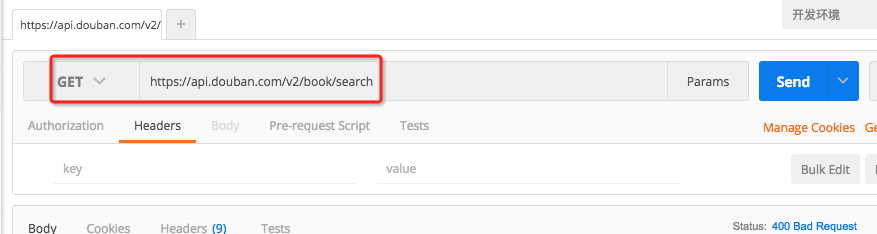
这个接口的method为get,postman默认为get,在url栏输入被测接口

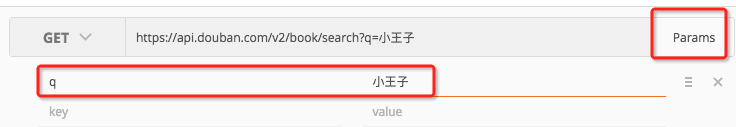
在接口文档中,q与tag其中的一个是必填项,所以这里需要配置参数,点击url右侧的params,并输入参数

点击send按钮发送请求,在下面可以看到返回的response,响应的状态码,与响应时间

response还可以以不同的方式查看,并且还可以看到cookies,headers信息

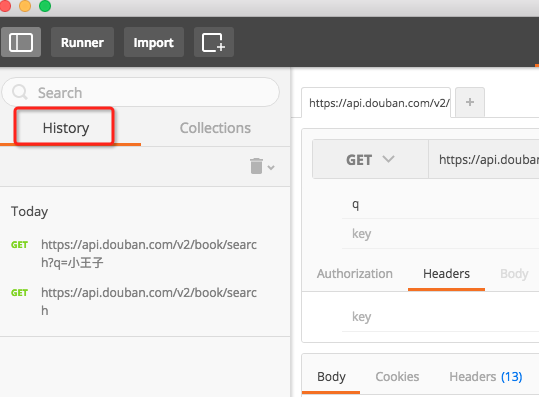
每次以不同的参数或者设置,在左侧history都会帮我们记录一个接口测试历史,以便于下次重新调用

第二部分:进阶篇
1.使用自带的脚本对接口进行测试
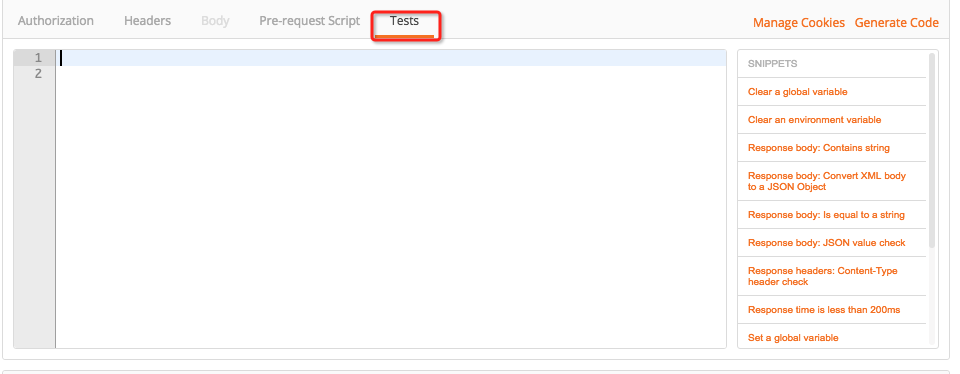
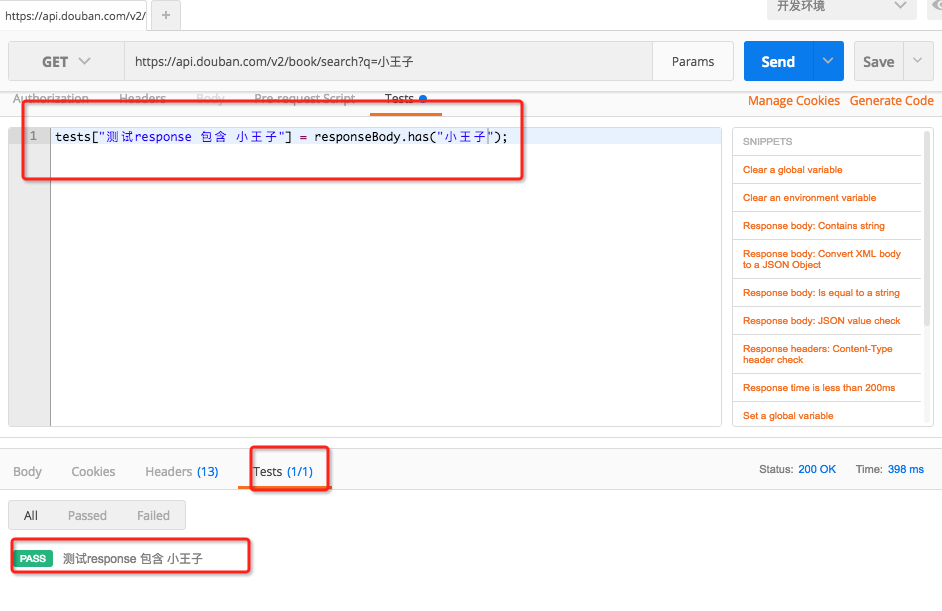
点击tests按钮,可以看到右侧有个snippets栏,里面就是postman内置的测试脚本,辅助对接口进行测试

选择其中的一个脚本,修改其中的参数,再次点击send,这时response的tests出现了一个1/1,说明执行一个测试并且通过测试,绿色pass说明验证通过

红色fail说明测试不通过,一个接口可以写多个脚本进行多次测试

2.内置脚本说明
1. 清除一个全局变量
Clear a global variable
对应脚本:
postman.clearGlobalVariable("variable_key");
参数:需要清除的变量的key
2.清除一个环境变量
Clear an environment variable
对应脚本:
postman.clearEnvironmentVariable("variable_key");
参数:需要清除的环境变量的key
3.response包含内容
Response body:Contains string
对应脚本:
tests["Body matches string"] =responseBody.has("string_you_want_to_search");
参数:预期内容
4.将xml格式的response转换成son格式
Response body:Convert XML body to a JSON Object
对应脚本:
var jsonObject = xml2Json(responseBody);
参数:(默认不需要设置参数,为接口的response)需要转换的xml
5.response等于预期内容
Response body:Is equal to a string
对应脚本:
tests["Body is correct"] = responseBody === "response_body_string";
参数:预期response
6.json解析key的值进行校验
Response body:JSON value check
对应脚本:
tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args
参数:test替换被测的值,args替换被测的key
7.检查response的header信息是否有被测字段
Response headers:Content-Type header check
对应脚本:
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
参数:预期header
8.响应时间判断
Response time is less than 200ms
对应脚本:
tests["Response time is less than 200ms"] = responseTime < 200;
参数:响应时间
9.设置全局变量
Set an global variable
对应脚本:
postman.setGlobalVariable("variable_key", "variable_value");
参数:全局变量的键值
10.设置环境变量
Set an environment variable
对应脚本:
postman.setEnvironmentVariable("variable_key", "variable_value");
参数:环境变量的键值
11.判断状态码
Status code:Code is 200
对应脚本:
tests["Status code is 200"] = responseCode.code != 400;
参数:状态码
12.检查code name 是否包含内容
Status code:Code name has string
对应脚本:
tests["Status code name has string"] = responseCode.name.has("Created");
参数:预期code name包含字符串
13.成功的post请求
Status code:Successful POST request
对应脚本:
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
14.微小验证器
Use Tiny Validator for JSON data
对应脚本:
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);
参数:可以修改items里面的键值对来对应验证json的参数折叠
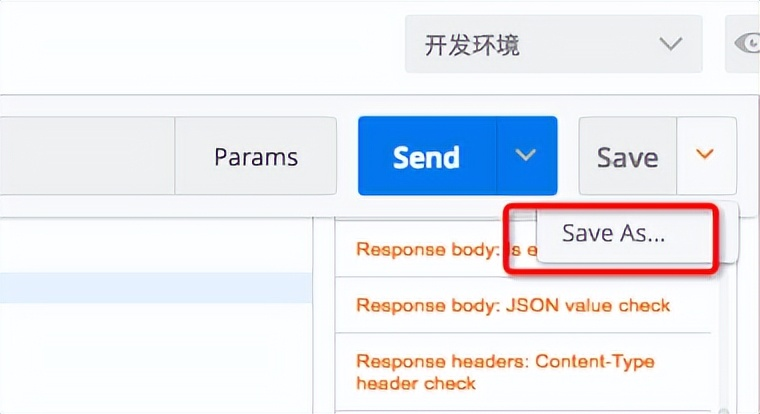
3.保存api,点击save按钮,找到save as按钮,点击

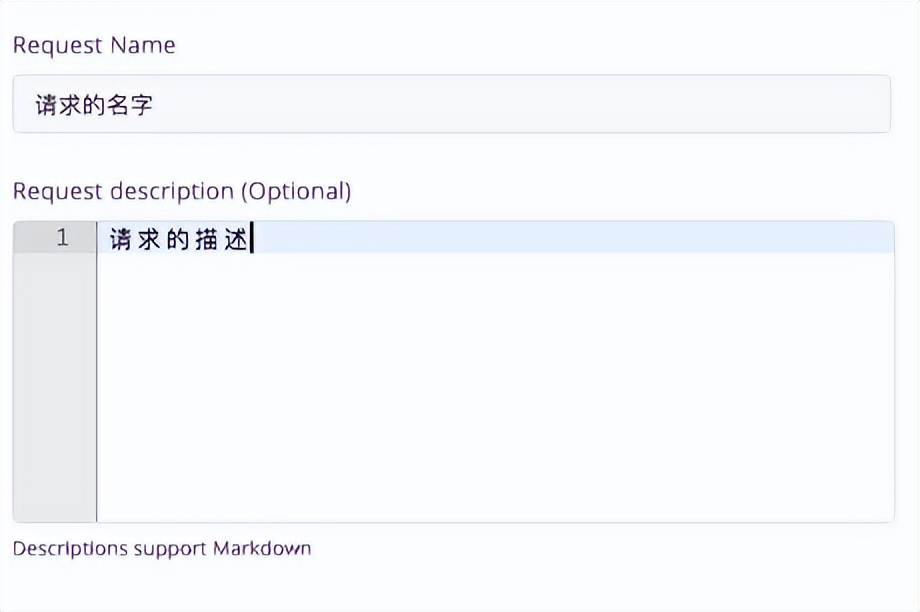
这时我们可以修改request name 也可以写一下请求的描述

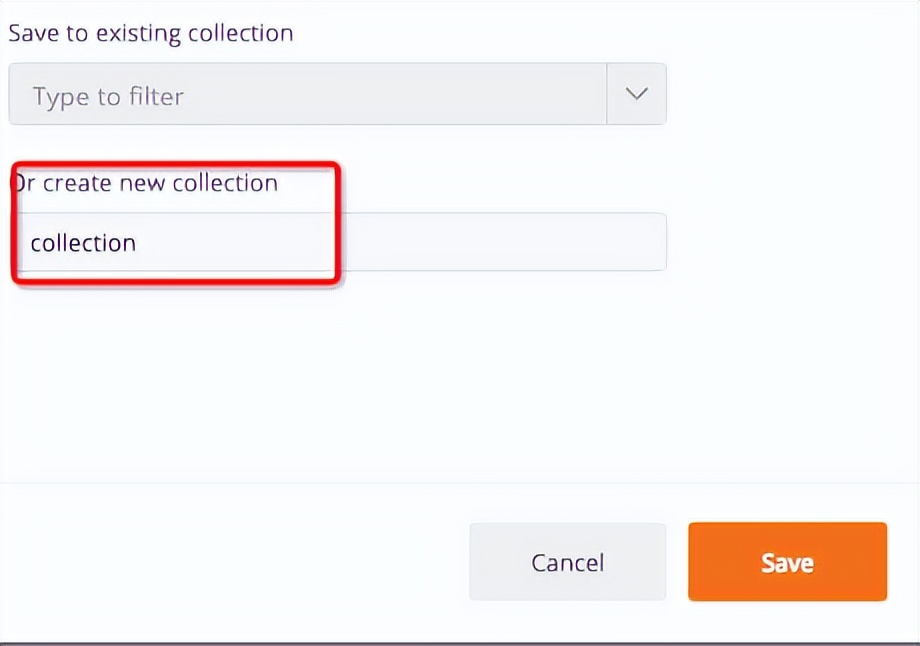
接下来新建一个接口集合,写一个集合的名字,点击保存

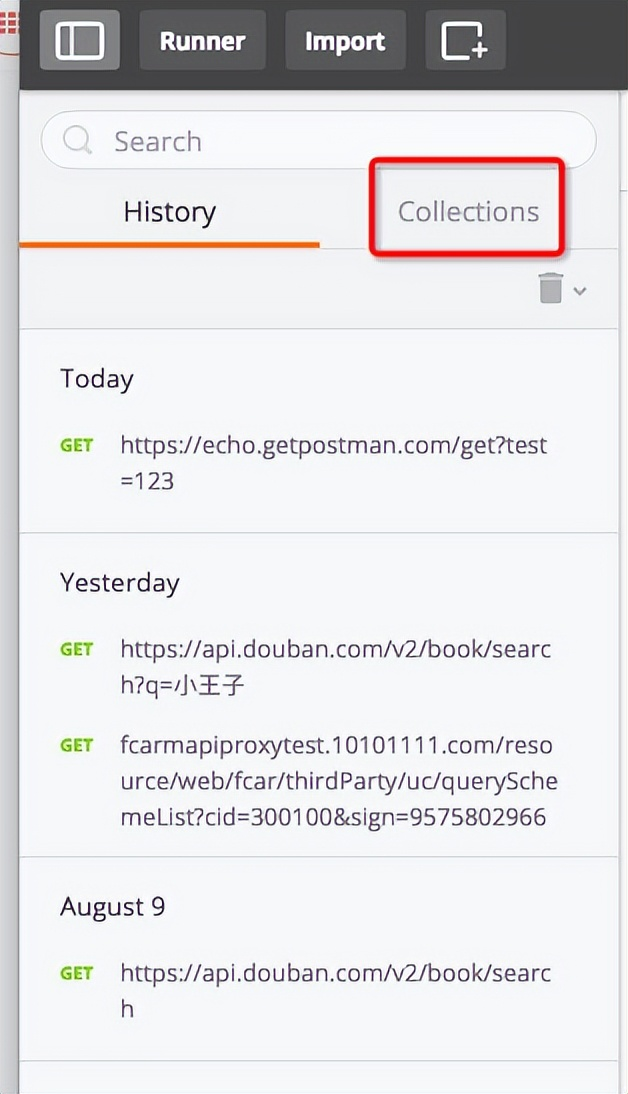
然后在左侧功能区,找到collections栏目并点击

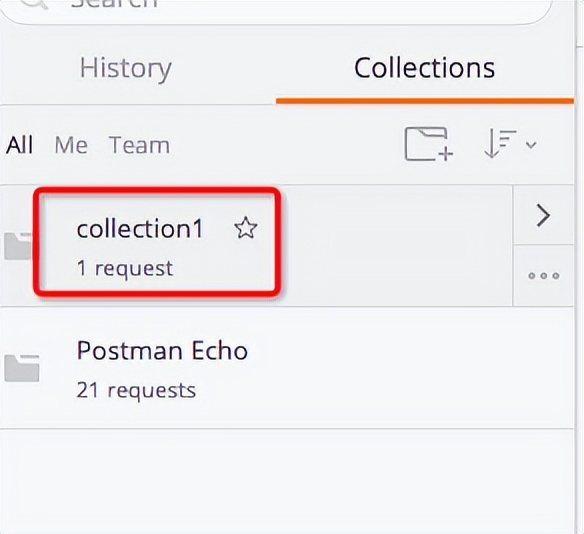
可以看到刚保存的api集合

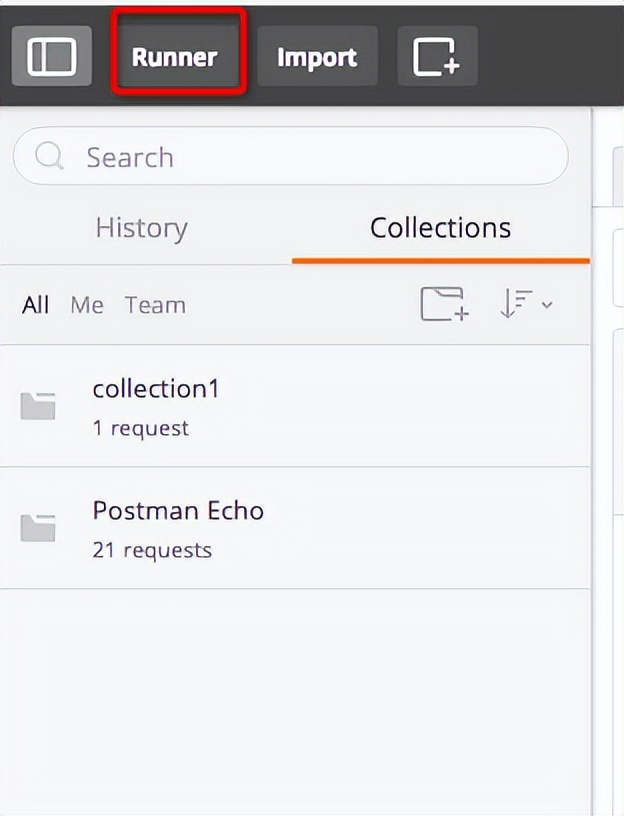
4.运行api集合:找到顶层功能区,找到runner按键,并点击

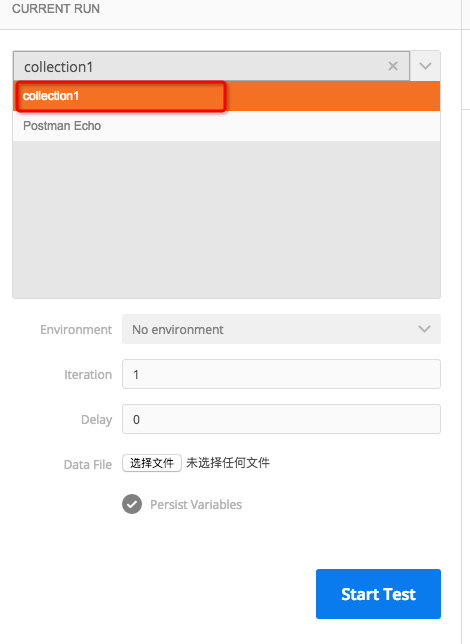
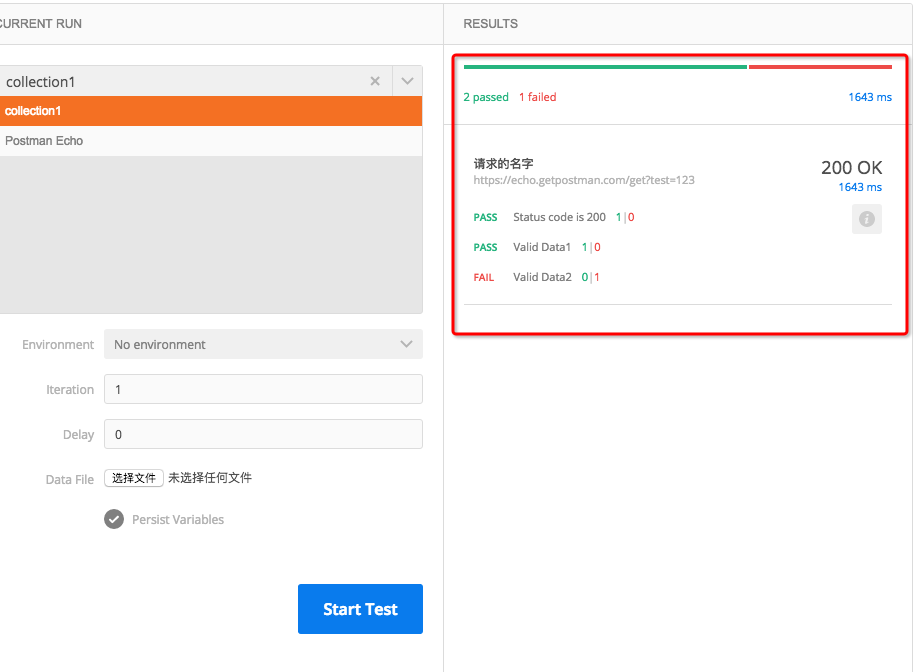
选中刚才新建的api集合

点击start test,可以在右侧看到运行的结果

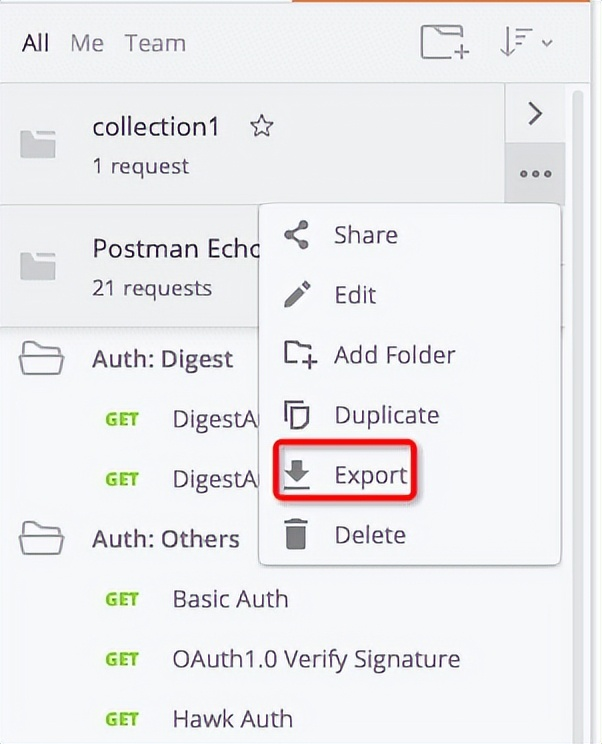
5.命令行运行接口集合:首先下载刚才创建的集合,点击export,并保存到指定路径

安装postman命令行运行工具newman

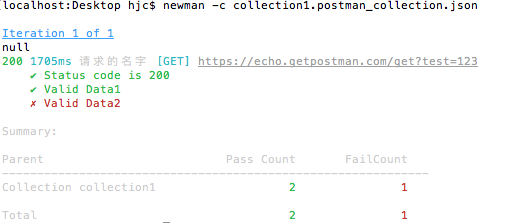
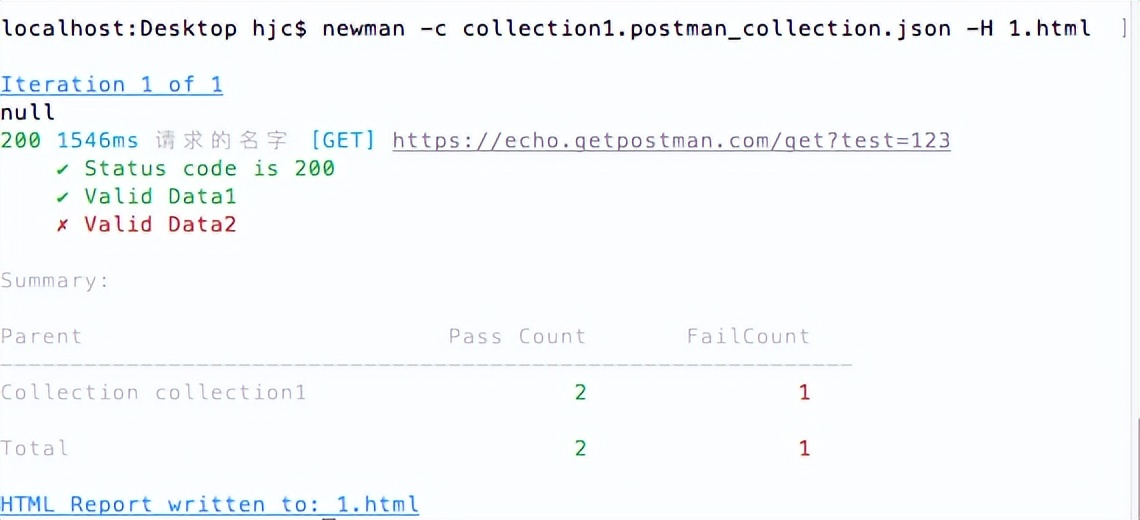
安装好newman后,命令行执行,可以看到执行结果

如果想要报告加上 -H filename 参数即可

第三部分:高级篇
1.环境变量的使用:在测试的过程中我们可能有多套测试环境,对应每一套测试环境的ip可能是不同的,但是接口的请求,与参数又是一样的,最笨的方法是每一个环境都写一个测试集合,但是postman给我们提供了更为便捷的方法:使用环境变量
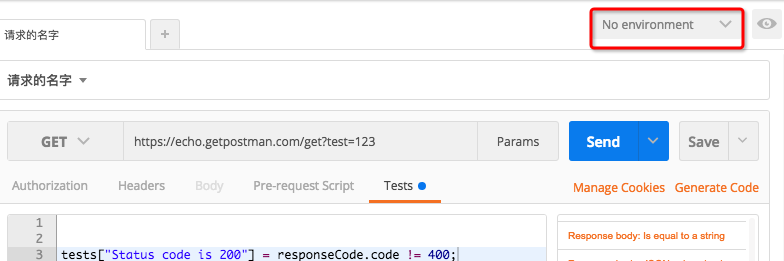
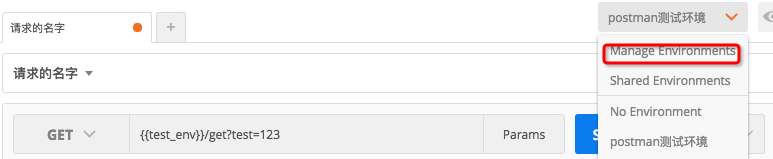
进入请求栏目,找到no environment

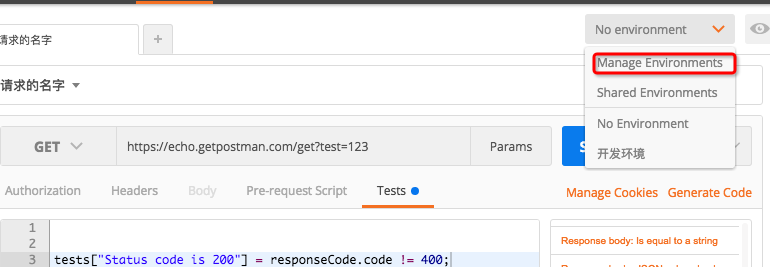
点击no environment,找到manager environments,点击进入页面
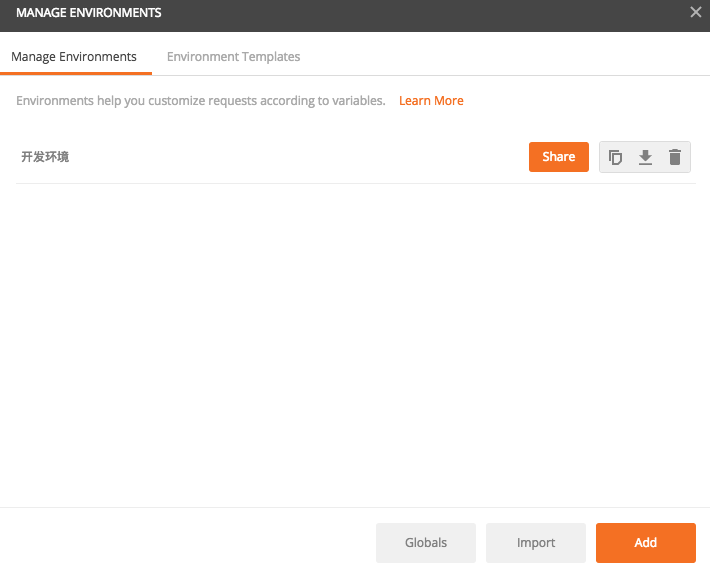
![Uploading QQ20160812-2_610634.png . . .]


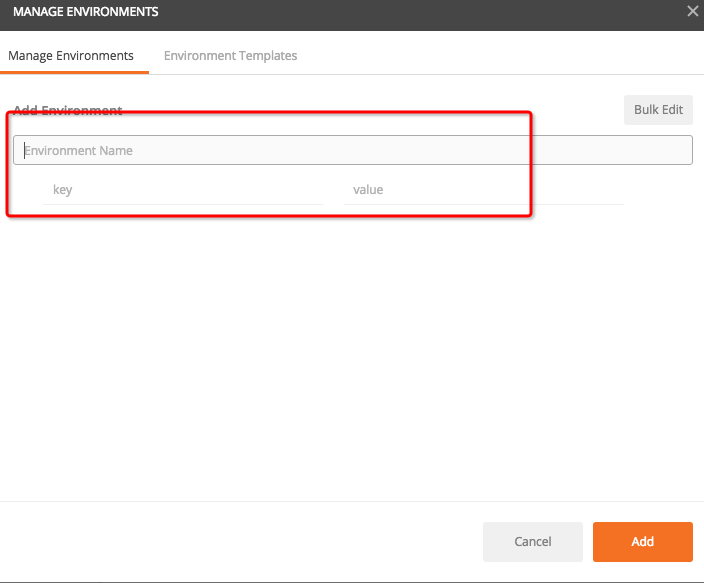
这个页面可以进行管理环境变量,点击add,添加一个环境变量

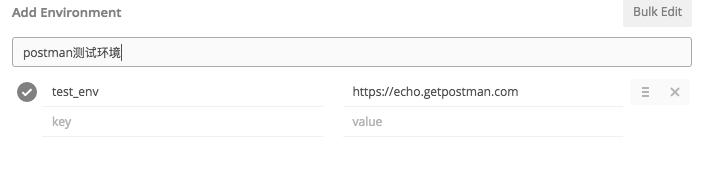
在这里输入环境变量的名字,环境变量是以键值对的形式存在的,输入环境变量的键值对,然后点击add,进行保存

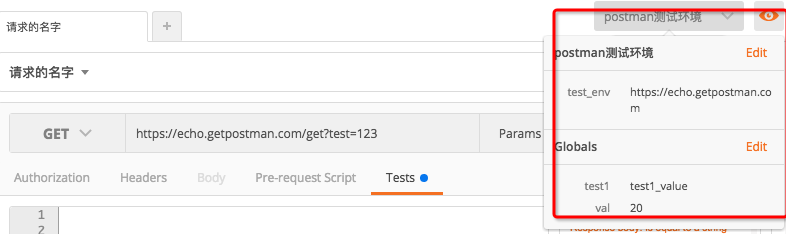
回到请求测试区,点击no environment ,选择刚才新建立的环境变量,同时可以点击右侧的眼睛来查看环境变量与全局变量(后面会给大家介绍)

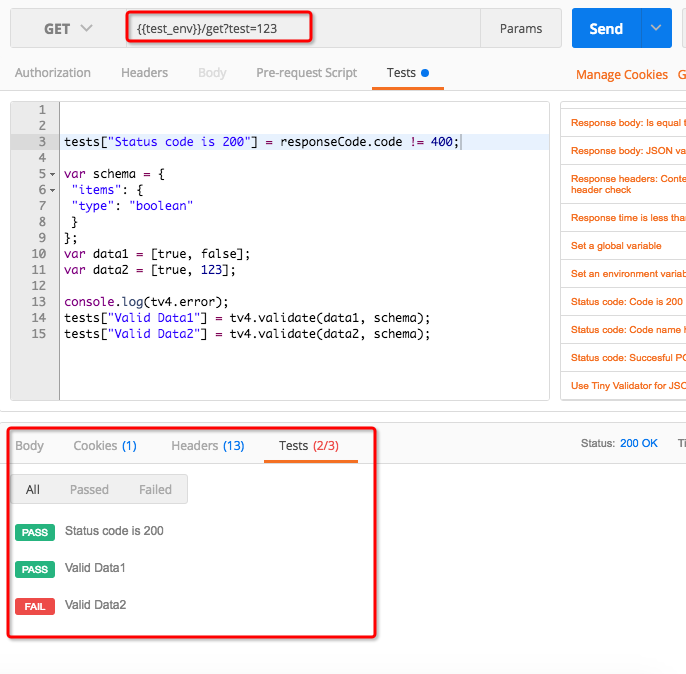
现在使用刚才新建的环境变量来替换uri,引用变量使用{{key}}的形式,将https://echo.getpostman.com用{{test_env}}来替换,并send发送请求

可以看到这里的结果和使用https://echo.getpostman.com是一样的,这样一组接口就可以实现写一次而通过更换环境变量来实现切换不同的环境
2.全局变量的使用:虽然我们可能有多个测试环境,但是我们的测试数据每个环境用的都是一组,对于postman相当于只有一组全局变量,对应多组环境变量
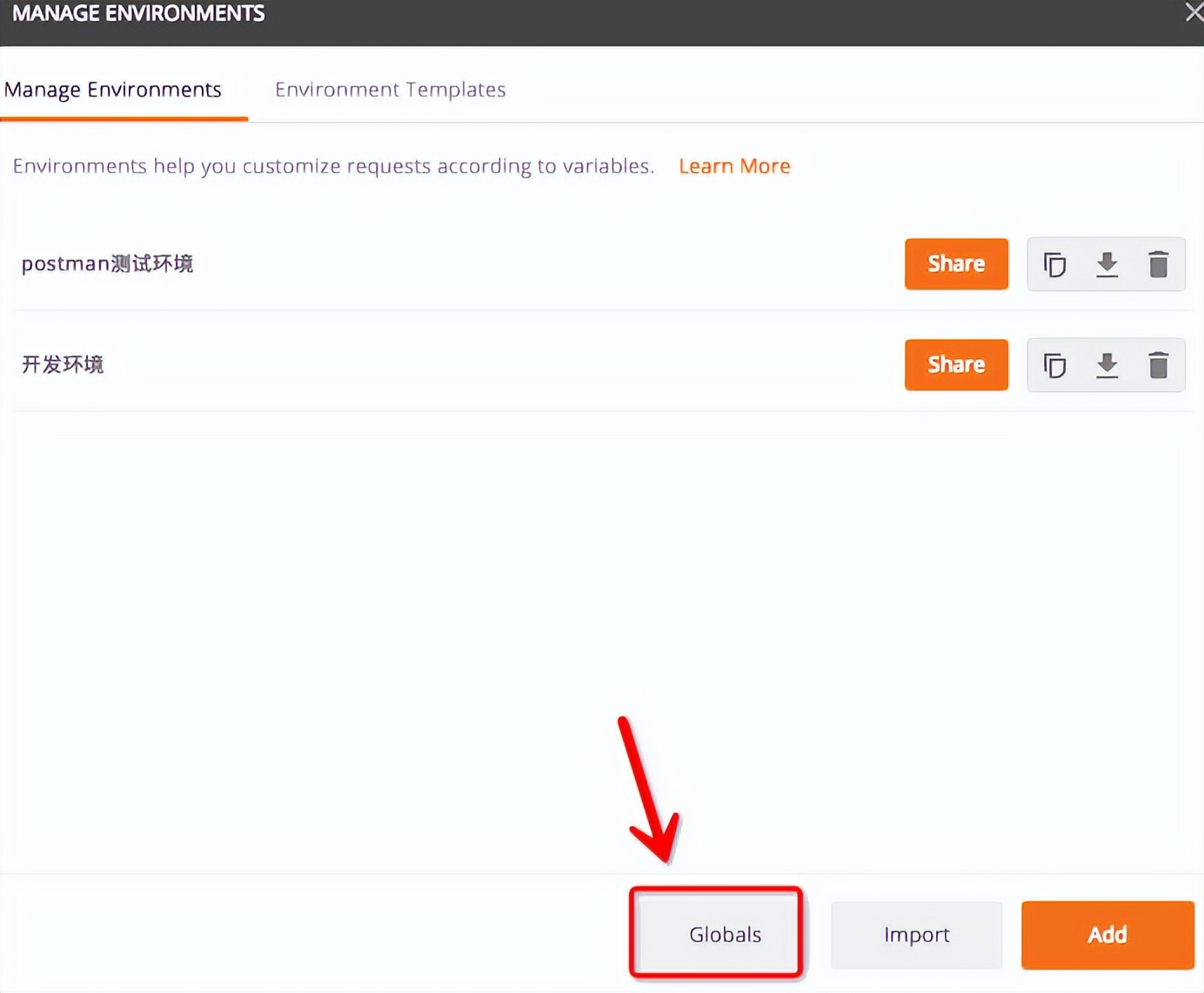
同样的,点击manager environment

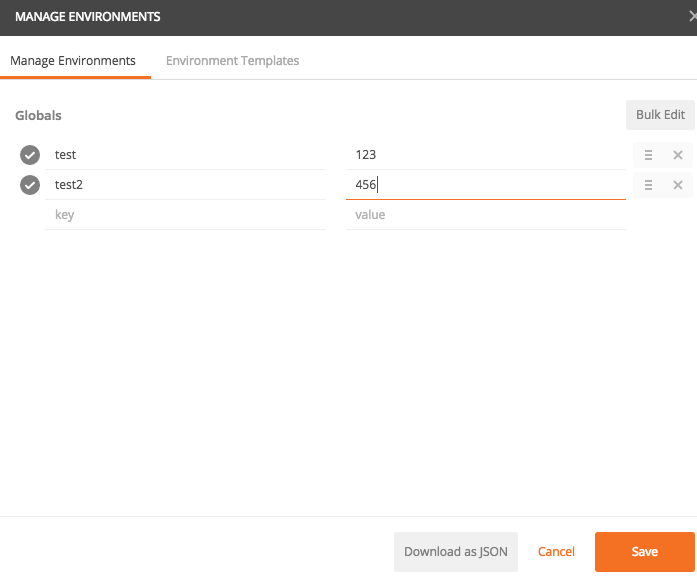
点击globals,进入环境变量的管理页面

全局变量globals同样是以键值对的形式保存的,输入键值对,点击save

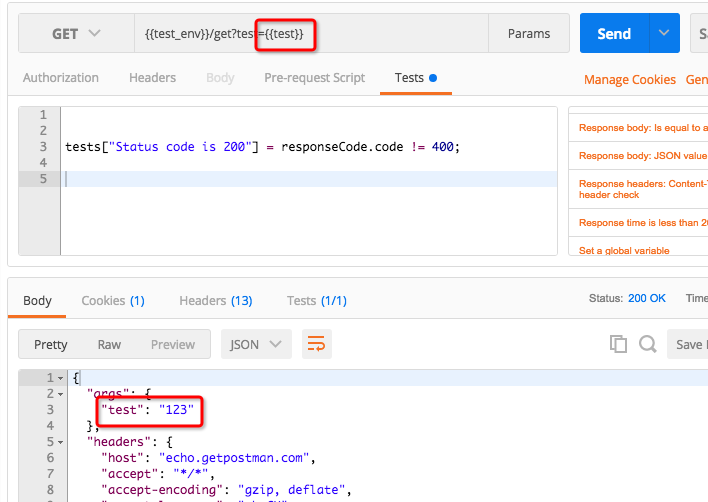
回到请求测试区,使用全局变量替换url的参数,引用方法与环境变量的引用方法一致,替换后点击send,查看结果

response依然以正确的内容显示出来
3.可以使用pre-request script功能来创建环境变量与全局变量,还有销毁环境变量与全局变量,pre-request script是预置的脚本,执行在请求之前
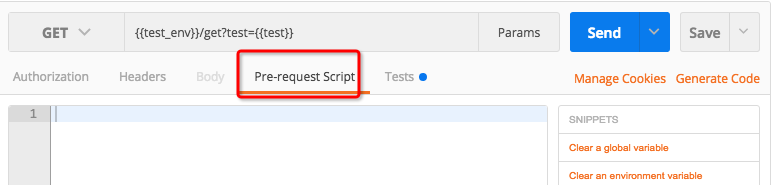
点击pre-request script,进入预设脚本页面

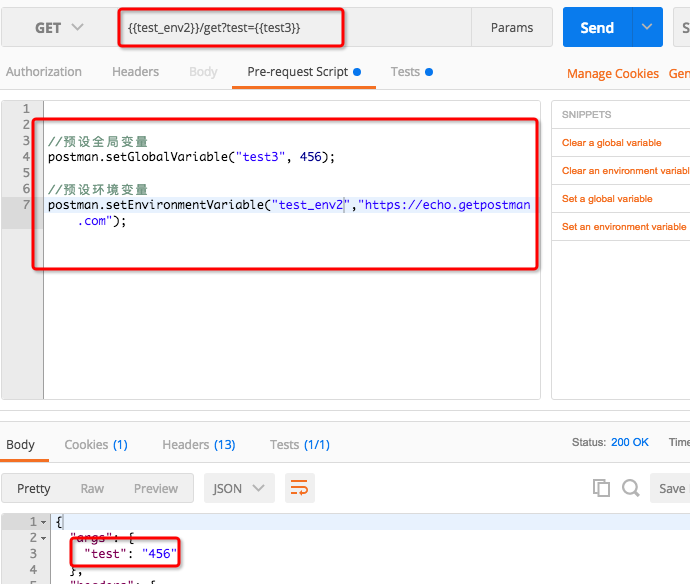
点击右侧的脚本,并设置全局变量与环境变量,并将url进行替换,点击send发送,看到结果还是以正确的形式进行展示

同样的我们也可以在tests里面使用预置的脚本进行设置与清除环境变量用法一样
4.环境变量与全局变量都已经进行了设置,我们还可以在tests里面进行引用,这样就解决了上下游数据互传的问题了
点击tests,切换到测试脚本页面,输入脚本.......
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取



![[C++ 从入门到精通] 13.派生类、调用顺序、继承方式、函数遮蔽](https://img-blog.csdnimg.cn/b9c22863298044478ebbb0d6c076545d.png)