先安装有china.js的版本
npm install echarts@4.8 --save //以前的版本有china.js
<template>
<div class="mapMain">
<div id="map" style="width: 30vw; height: 30vw;" />
</div>
</template>
<script>
//引入文件
import * as echarts from 'echarts'
require('echarts/theme/macarons') // echarts theme
import 'echarts/map/js/china.js'
//中国地图区域
export default {
name:'ditumap',
data() {
return {
}
},
mounted() {
this.init()
},
methods: {
init() {
// 基于准备好的dom,初始化echarts实例
let chinaMap = echarts.init(document.getElementById("map"));// 窗口或框架被调整大小时执行chinaMap.resize
chinaMap.setOption({
tooltip: {
trigger: 'item',
formatter: '{b}'
},
series: [
{
name: '中国',
type: 'map',
mapType: 'china',
selectedMode : 'multiple',
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data:[
{name:'新疆', selected:true}
]
}
]
})
},
}
}
</script>

实现效果如上,
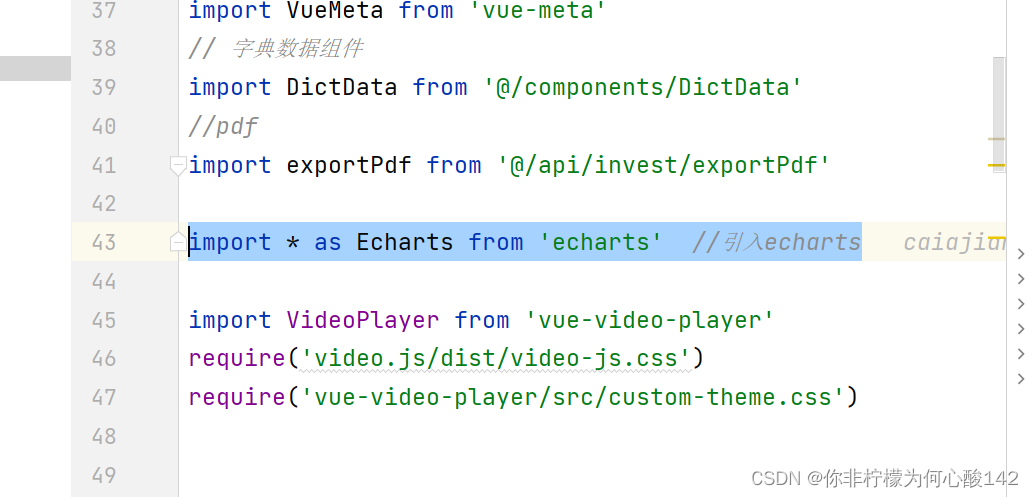
main.js需要先引入echarts
import * as Echarts from 'echarts' //引入echarts

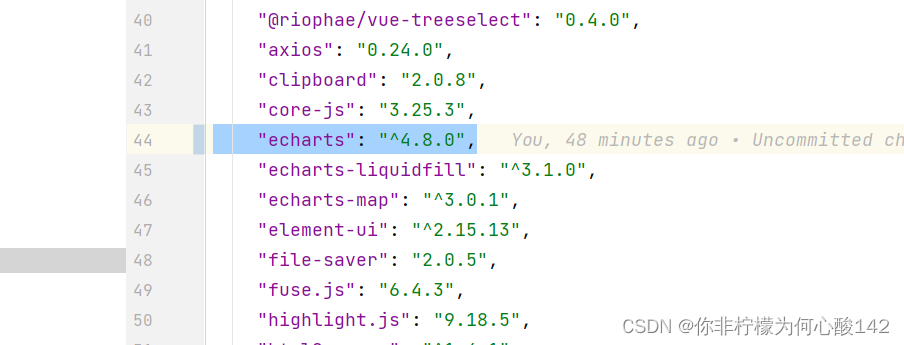
package.json也需要引入对应的依赖(使用命令行下载会自动导入,)

到这里就已经实现可用了,希望可以帮助到各位小伙伴

















![[PTQ]均匀量化和非均匀量化](https://img-blog.csdnimg.cn/1d7cb93add5d4b27b8fcc2e99b29a064.png#pic_center)