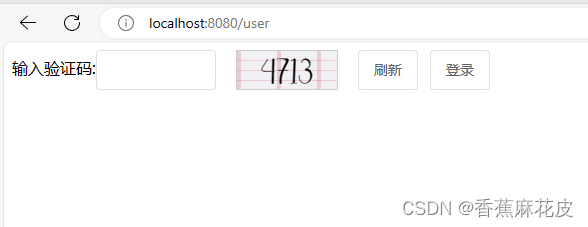
📓最近想实现使用vue3实现一个简易的前端验证码校验的功能,就花了点时间实现了,这只是一个简易版的,但是用在项目中是没有啥问题的,废话不多说,先来看下最终实现的效果。

📓现在让我们来一步一步的实现就行,先把代码贴出来
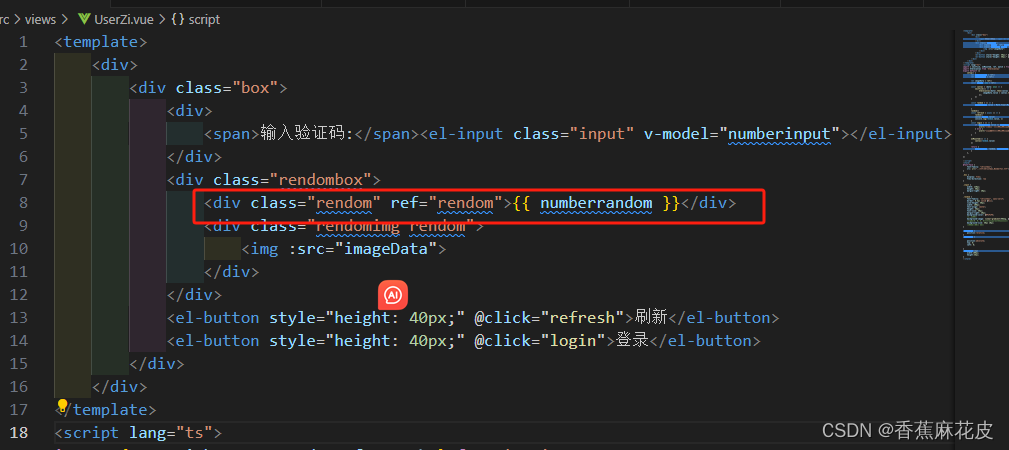
<template>
<div>
<div class="box">
<div>
<span>输入验证码:</span><el-input class="input" v-model="numberinput"></el-input>
</div>
<div class="rendombox">
<div class="rendom" ref="rendom">{{ numberrandom }}</div>
<div class="rendomimg rendom">
<img :src="imageData">
</div>
</div>
<el-button style="height: 40px;" @click="refresh">刷新</el-button>
<el-button style="height: 40px;" @click="login">登录</el-button>
</div>
</div>
</template>
<script lang="ts">
import { nextTick, onMounted, ref, watch } from 'vue'
import html2canvas from 'html2canvas'
export default ({
setup() {
let numberrandom = ref()
let numberinput = ref()
let imageData = ref()
const rendom: any = ref()
const canvas = (data: any) => {
nextTick(() => {
html2canvas(data).then(canvas => {
imageData.value = canvas.toDataURL('image/png');
});
})
}
const random = () => {
numberrandom.value = Math.floor(Math.random() * 10000) % 10000
}
random()
const refresh = async () => {
random()
canvas(rendom.value)
console.log(rendom.value, 1)
}
const login = () => {
if (numberinput.value == numberrandom.value) {
alert("验证通过,在这里写登录成功的代码")
} else {
alert("登录失败,在这里写登录失败后的代码")
}
}
onMounted(() => {
canvas(rendom.value)
})
return {
numberrandom, random, numberinput, login, rendom, imageData, refresh
}
},
})
</script>
<style>
@font-face {
font-family: "christmas";
src: url("../ttf/Christmas_Wonderful.ttf");
}
.box {
display: flex;
flex-direction: row
}
.input {
width: 120px;
height: 40px;
margin-right: 20px;
}
.rendom {
font-family: "christmas", sans-serif;
border: 0.5px solid #ccc;
line-height: 50px;
width: 100px;
text-align: center;
height: 38px;
font-size: 50px;
margin-right: 20px;
background-color: #F1F1F5;
/*背景色*/
background-image: linear-gradient(90deg, rgba(200, 0, 0, 0.15) 10%, rgba(0, 0, 0, 0) 10%), linear-gradient(0deg, rgba(200, 0, 0, 0.15) 10%, rgba(0, 0, 0, 0) 10%);
/*rgba(0, 0, 0, 0),transparent全透明黑*/
background-size: 40px 10px;
/*调节格子宽 高*/
}
.rendombox {
position:relative;
}
.rendomimg {
position:absolute;
top: 0;
left: 0;
}
.rendomimg>img{
width:100px;
height:38px;
}
</style>📓按照下方的步骤来
1,基本的页面样式
📓基本的样式我这里就不多说了,就正常的样式即可,主要的还是验证码方面。
2,生成随机数
2.1 验证码都是随机数,我们这里需要前端生成随机数,然后将随机数放在页面上,这里我使用了一个div来放置随机数。代码如下
let numberrandom = ref()
const random = () => {
numberrandom.value = Math.floor(Math.random() * 10000) % 10000
}2.2 同时还需要将生成随机数函数放在钩子函数onmounted里执行,保证每次进入到这个页面时都能生成这个函数
onMounted(() => {
random()
})
2.3 将随机数渲染到页面上去
<div class="rendom"><span>{{ numberrandom }}</span></div>3.字体处理
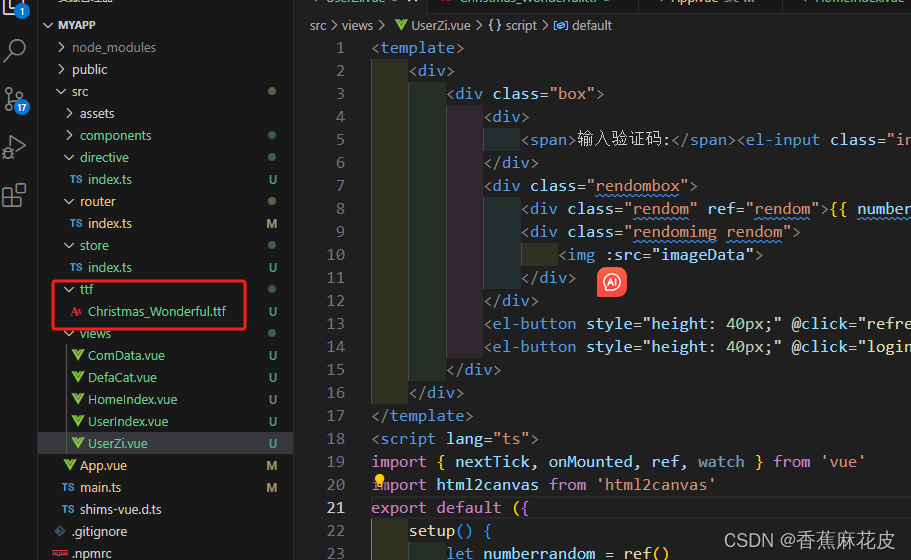
📓我们看到的验证码都是一些艺术字,所以这里我们也需要对验证码多艺术字处理,我们首先找到字体文件,这个一般在一些字体下载网上能找到,ttf格式的文件,我们在src下新建一个文件夹,文件夹里放置我们的ttf的文件,如下图:

📓然后我们在我们放验证码内容的外层加上一层div,给这个div设置一个class名

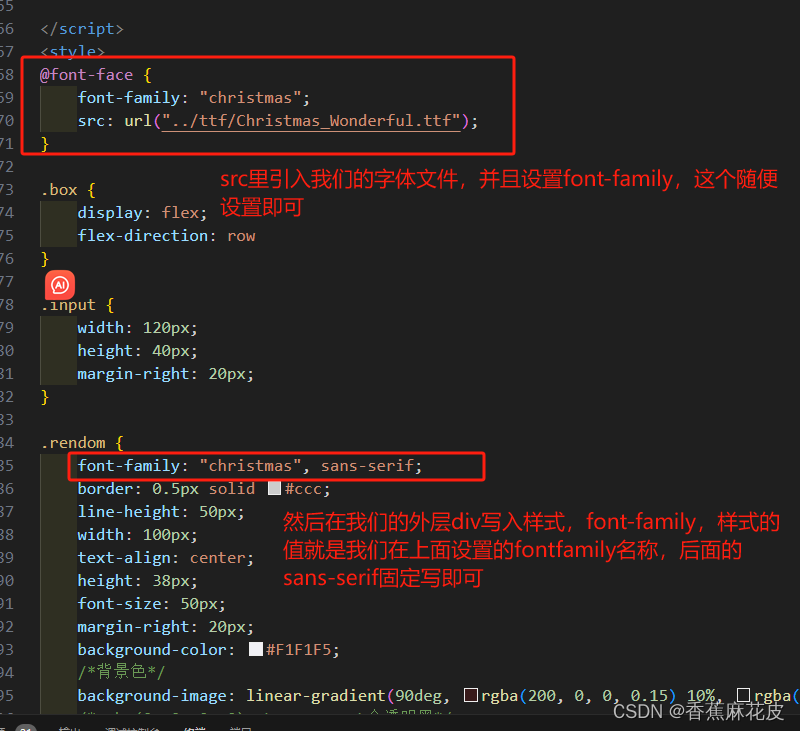
📓然后我们在style标签里写css样式,并引入我们的字体文件,如下图

📓当我们设置完成后,我们的验证码的文字就变成艺术字啦
4.背景处理
📓除了字体需要做的不容易识别的话,其实我们还需要对验证码的背景进行处理,让他变得更花。
📓这里我直接用了给验证码加了一套格子背景
background-image: linear-gradient(90deg, rgba(200, 0, 0, 0.15) 10%, rgba(0, 0, 0, 0) 10%), linear-gradient(0deg, rgba(200, 0, 0, 0.15) 10%, rgba(0, 0, 0, 0) 10%);5.将我们的验证码变成图片
📓这时候我们的验证码已经基本上做好了 这时候我们就需要在做一件事情,将验证码的div块变成图片,这里我使用html2canvas来进行转换
下载html2canvas
npm install html2canvas --save
使用
import html2canvas from 'html2canvas'
html2canvas(data).then(canvas => {
imageData.value = canvas.toDataURL('image/png');
});📓其中 我们给html2canvas传入的参数dta就是我们需要转换为图片的元素的元素对象,一般通过vue的ref来获取这个元素对象,然后将对象传入即可,回调函数里返回一个图片地址,将这个图片地址通过img标签渲染到页面上即可。
📓注意,因为我们将div变成图片是要在获取到元素对象后才执行,所以,转换代码要卸载nextick的的钩子函数里:
nextTick(() => {
html2canvas(data).then(canvas => {
imageData.value = canvas.toDataURL('image/png');
});
})📓到了这一步后,我们就能发现页面上显示出了2个验证码的显示框,这时候,我们就需要,将我们的图片的验证码贴到文字验证码上方,这里我使用定位的方式来实现
.rendombox { //外层的div
position:relative;
}
.rendomimg { //图片
position:absolute;
top: 0;
left: 0;
}📓到现在这一步之后,就基本上实现的验证码的功能,有一点需要注意,我们获取ref的代码要写在nomounted的钩子函数里。
📓随手写的,作一个知识扩展吧 别当真哈