目录
小程序启动过程
页面渲染过程
新建文件夹
组件
view
scroll-view
swiper和swiper-item
image
小程序启动过程
- 将小程序代码包下载本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建
- 渲染小程序首页
- 小程序启动完成
页面渲染过程
- 加载解析页面的.json配置文件
- 加载页面的.wxml模块和.wxss文件
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
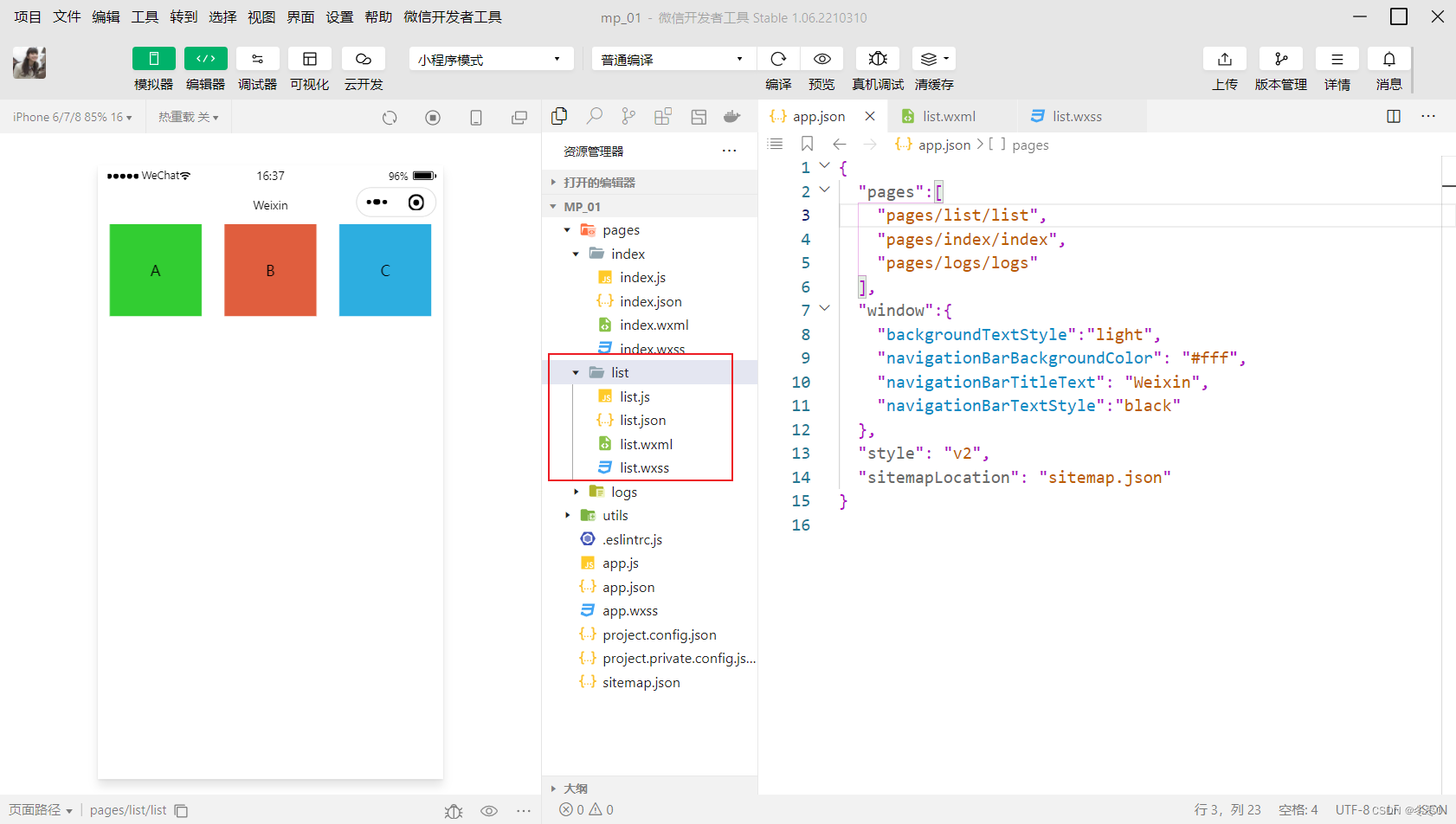
新建文件夹
pages文件夹存放list目录,目录存放list的四个文件
修改项目首页: 小程序会把排在第一位的页面,当作项目首页进行渲染
只需要调整app.json -> pages数组中页面路径的前后顺序

接下来会出现这四个文件

一个小程序由着四部分组成,分别为
- .js:存放页面的数据,事件处理的函数
- .json:当前页面的配置文件,配置窗口的外观,表现等
- .wxml:页面的模板文件结构
- .wxss:当前页面的样式表文件
组件
小程序中的组件由宿主环境提供,官方将小程序组件分为九类
- view : 视图容器
- scroll-view : 滚动的视图区域
- swiper和swiper-item : 轮播图容器组件和轮播图item组件
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map组件
- canvas画布组件
- 开放能力
- 无障碍访问
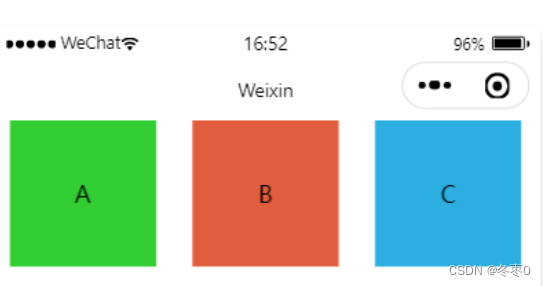
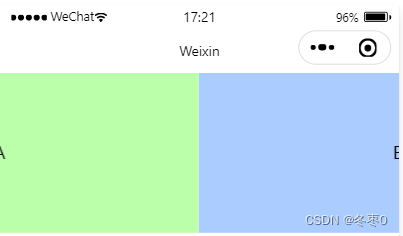
view
list.wxml
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
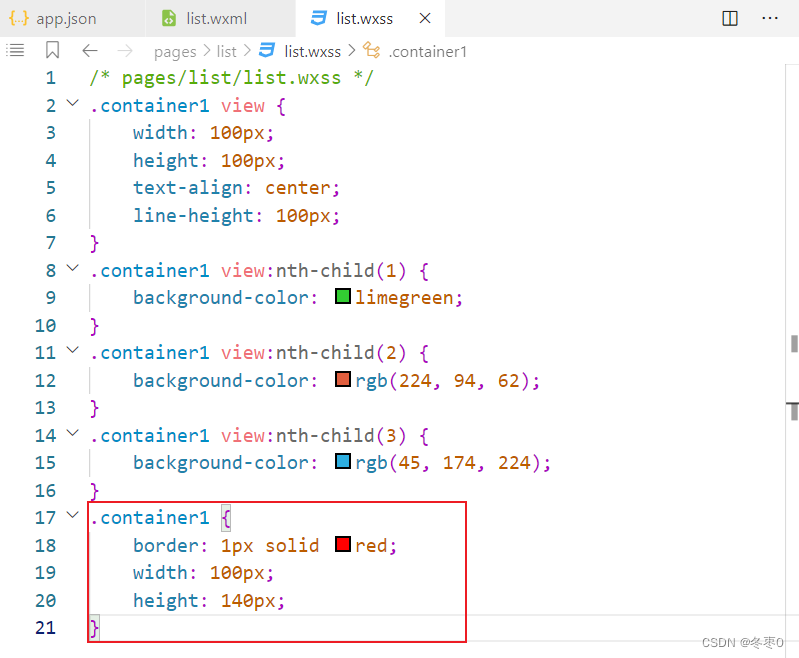
list.wxss
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color: limegreen;
}
.container1 view:nth-child(2) {
background-color: rgb(224, 94, 62);
}
.container1 view:nth-child(3) {
background-color: rgb(45, 174, 224);
}
.container1 {
display: flex;
justify-content: space-around;
}
scroll-view
1. 容器
<scroll-view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
2. 要实现纵向滚动的效果,需要添加scroll-y
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>3.要实现纵向滚动的效果,在list.wxss限制高度

将高度限制为140px,如果容器内的内容超过范围,就会出现内容滚动效果
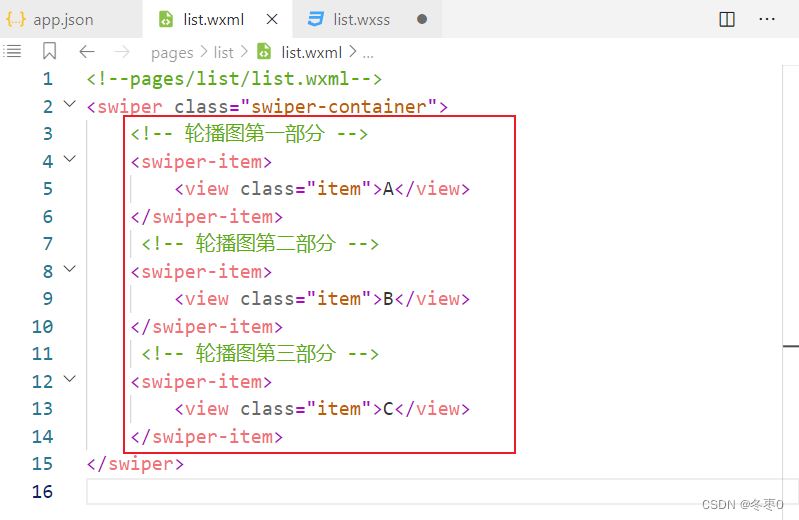
swiper和swiper-item
1.容器swiper
<swiper class="swiper-container">
</swiper>2.swiper-item

轮播图有几部分就有几个swiper-item
3. 设置轮播图样式
.swiper-container {
/* 轮播图容器的高度 */
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: #bfa;
}
swiper-item:nth-child(2) .item {
background-color: rgb(170, 204, 255);
}
swiper-item:nth-child(3) .item {
background-color: pink;
}
button
<!-- 按钮组件的基本使用 -->
<!-- 通过type属性指定按钮颜色类型 -->
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<!-- 小尺寸按钮 size="mini" -->
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<!-- 镂空按钮 plain -->
<button size="mini" plain>普通按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮</button>
image
-
image组件默认宽度300px,高度240px
image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性
list.wxml
<image></image> #空标签也会占相应的位置,添加边框更直观
<image src="/images/1.jpg" mode="widthFix"></image>
list.wxss
image {
border: 1px solid red;
}