🖥️ Vue .js专栏:Vue .js 实现过渡动画
🧑💼 个人简介:一个不甘平庸的平凡人🍬✨ 个人主页:CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
目录
一、认识Vue的动画原理
认识动画
Vue的transition动画
Transition组件的原理
二、动画中常见类的作用
过渡动画class
class添加的时机和命名规则
三、animation动画实现
过渡css动画
同时设置过渡和动画(一般不设置)
四、动画的常见属性设置
显示的指定动画时间
过渡的模式 mode
动态组件的切换
appear初次渲染
五、列表元素动画组实现
认识列表的过渡
列表过渡的基本使用
六、列表元素的移动动画
列表元素的移动动画
一、认识Vue的动画原理
认识动画
在开发中,我们想要给一个组件的 显示和消失添加某种过渡动画,可以很好的增加用户体验
React框架本身并没有提供任何动画相关的API 所以在React中使用过渡动画需要使用第三方库 react-transition-group
Vue中为我们提供 一些内置组件和对应的API 来完成动画,利用它们我们可以 方便的实现过渡动画效果
来看看效果:
| JavaScript |
没有动画的情况下,整个内容的显示和隐藏都会非常的生硬:
如果我们希望给 单元素或者组件实现过渡动画,可以 使用 transition内置组件 来完成动画
Vue的transition动画
Vue提供了transition的封装组件,在一下情况下,可以给任何元素添加进入/离开 过渡
条件渲染(使用v-if)条件展示(使用v-show)
动态组件
组件根节点
Transition组件的原理
Vue自动给h2元素添加了动画 因为什么呢?
当插入或删除 包含在transition组件中的元素时 Vue将会做以下处理:
1.自动嗅探 目标元素是否应用了CSS过渡或动画,如果有 那么 在恰当的时机添加/删除 CSS类名
2 如果 transition 组件提供了 Js钩子函数, 这些钩子函数在恰当的时机被调用
3 如果 没有找到Js钩子并且也没有检测到CSS过渡/动画 DOM插入 删除操作将会立即执行
二、动画中常见类的作用
过渡动画class
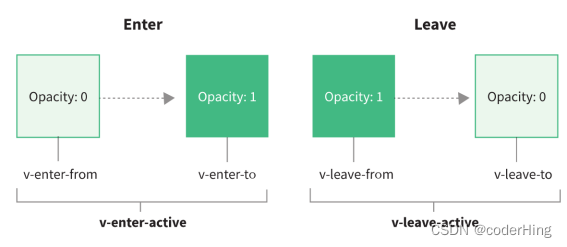
事实上,Vue帮助我们在这些class之间来回切换完成的动画:
V-enter-from: 定义进入过渡的开始状态;
在元素被插入之前生效,在元素被插入之后的下一帧移除.
V-enter-active: 定义进入过渡生效时的状态.
在整个过渡的阶段中应用,在元素被插入之前,在过渡/动画完成之后移除.这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
V-enter-to: 定义进入过渡的结束状态
在元素被插入之后下一帧生效(与此同时v-enter-from被移除) 在过渡/动画完成之后移除.
V-leave-from: 定义离开过渡的开始状态.
在离开过渡被触发时立刻生效,下一帧被移除
v-leave-active:定义离开过渡生效时的状态
在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to:离开过渡的结束状态
在离开过渡被触发之后下一帧生效 (与此同时 v-leave-from 被删除),在过渡/动画完成之后移除。
class添加的时机和命名规则

class的name命名规则如下:
如果我们使用的是一个没有name的transition,那么所有的class是以 v- 作为默认前缀;
如果我们添加了一个name属性,比如 <transtion name="xXiong">,那么所有的class会以 xXiong- 开头
三、animation动画实现
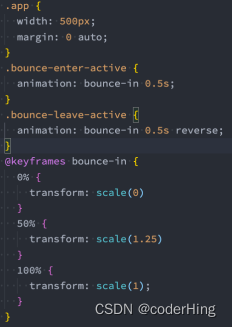
过渡css动画
我们不仅可以用transition来实现动画效果,也可以通过 animation来实现

同时设置过渡和动画(一般不设置)
Vue为了知道过渡的完成,内部在监听transitionend或animationend 到底使用哪一个取决于元素应用的CSS规则.
如果我们 只是使用了其中的一个,那么Vue能自动识别类型并设置监听;
如果我们同时使用了过渡和动画呢?
并且在这个情况下可能某一个动画执行结束时,另外一个动画还没有结束
在这种情况下,我们可以设置 type 属性为 animation 或者 transition 来明确的告知Vue监听的类型
四、动画的常见属性设置
显示的指定动画时间
我们可以显示的来 指定过渡的时间 通过 duration属性
duration可以设置两种类型的值:
number类型:同时设置进入和离开的过渡时间
object类型:分别设置进入和离开的过渡时间
| JavaScript |
过渡的模式 mode
我们来看看当前的动画在两个元素之间切换的时候存在的问题:

我们会发现 Hello World 和 你好啊李银河 是 同时存在的
因为 默认情况下 进入和离开动画 是同时发生的
如果确实我们希望达到这个效果,那么是没问题的;
但如果我们 不希望同时执行进入和离开动画,那么我们需要设置transition的过渡模式
In-out: 新元素先进行过渡,完成后当前元素过渡离开
Out-in: 当前元素先进行过渡,完成后新元素过渡进入
动态组件的切换
上面说的同样适用于 动态组件
| JavaScript |
appear初次渲染
默认情况下,首次渲染的时候是没有动画的,如果我们希望给他添加上去动画,那么就可以增加另外一个属性appear:
| JavaScript |
五、列表元素动画组实现
认识列表的过渡
到现在,过渡动画 我们主要是 针对单个元素或组件的
要么是 单个节点
要么是 同一时间渲染多个节点中的一个
如果我们希望 渲染的是 一个列表, 并且 该列表中添加删除数据也希望有动画执行 怎么办?
我们要使用<transition-group>组件 来完成
使用<transition-group> 有如下的特点:
默认情况下,它不会渲染一个元素的包裹器,但是你可以指定一个元素并以 tag attribute 进行渲染
过渡模式不可用,因为我们不再相互切换特有的元素
内部元素总是需要提供唯一的 key attribute 值
CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身
列表过渡的基本使用
| JavaScript |
六、列表元素的移动动画
列表元素的移动动画
上面的这个案例中, 虽然新增和删除节点都有动画,但是对于那些其他需要移动的节点是没有动画的
可以通过使用一个 新增的v-move的class来完成动画
它会在元素改变位置的过程中应用
像之前的名字一样,可以通过name来自定义前缀
















初印象.assets/image-20221116223203420.png)