背景:
hi,粉丝朋友们:
大家好!近期分享了surfaceflinger相关的一些blog,有同学就对相关的一些内容产生了一些疑问。
比如:vsync查看问题,即怎么才可以说是vsync到来了。

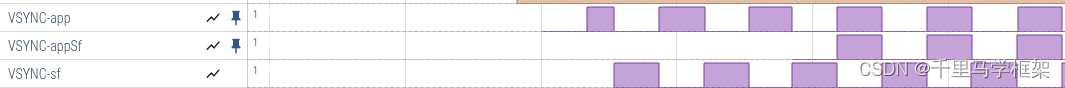
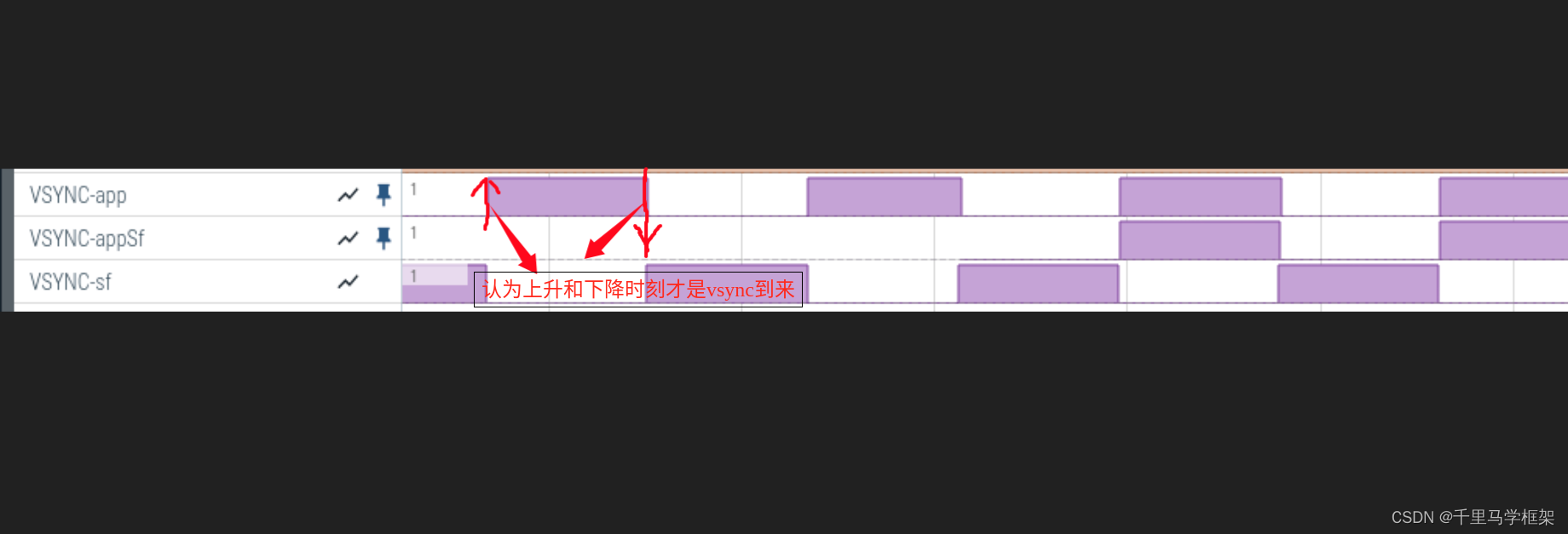
比如perfetto中surfaceflinger的VSYNC脉冲经典图如上图所示的,看到一个的小方块,上升下降的方波形,那么通过看这些方块了解真实的vsync信号到来呢?
大部分同学常规方法:
第一种方法:
方波方块确定vsync,这个很多同学不了解原理的或者属于自己看trace同学,看到一个方块的脉冲,然后测量一下方块刚好耗时是16ms左右,任务一个方块就代表一个vsync周期

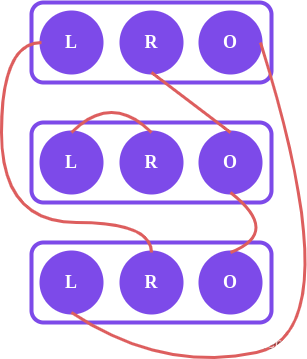
哈哈,这种想法其实一开始很多新手自己看vsync都是这样的,属于自己想当然情况,随便一个脉冲就可以反驳比如如下:

所以这种方式其实不准确哈,很多时候不便于理解
第二种方式:
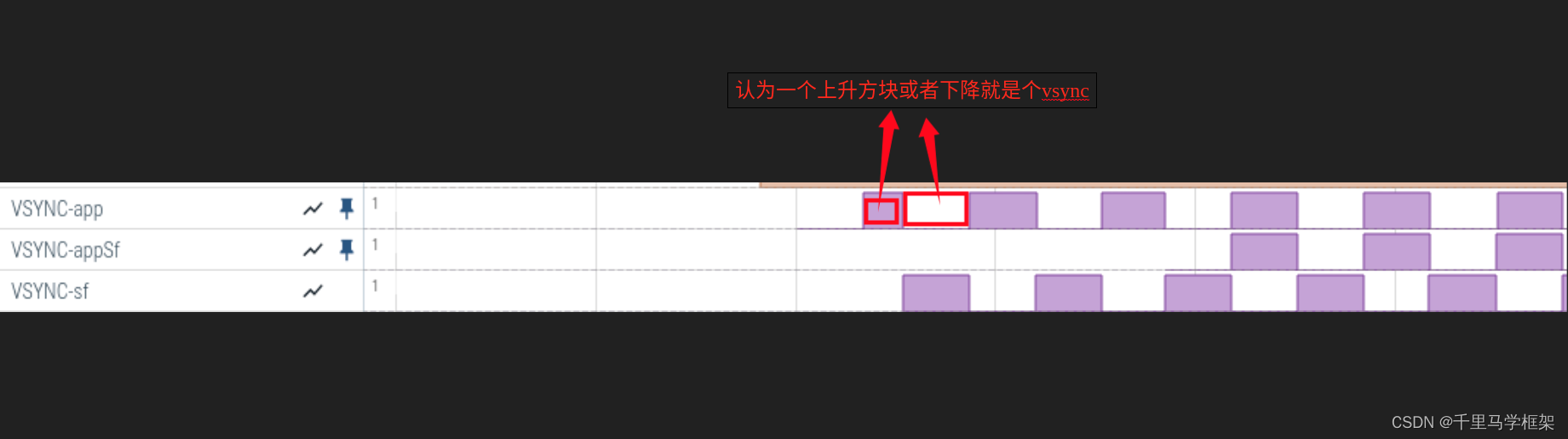
判断变脉冲方波变化的上升下降的瞬间代表vsync来临方式。

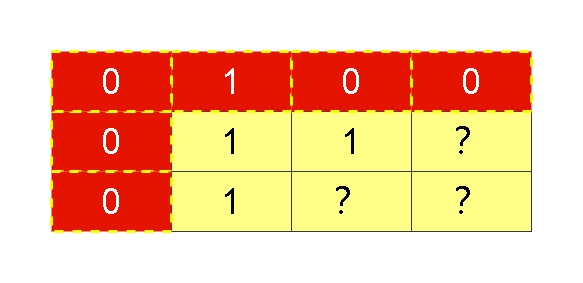
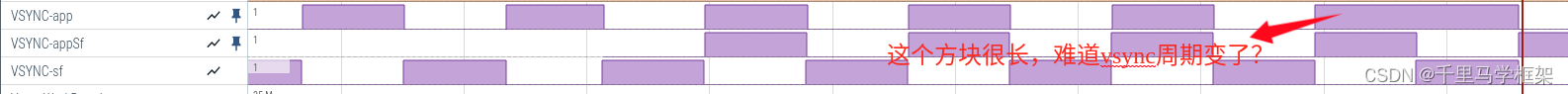
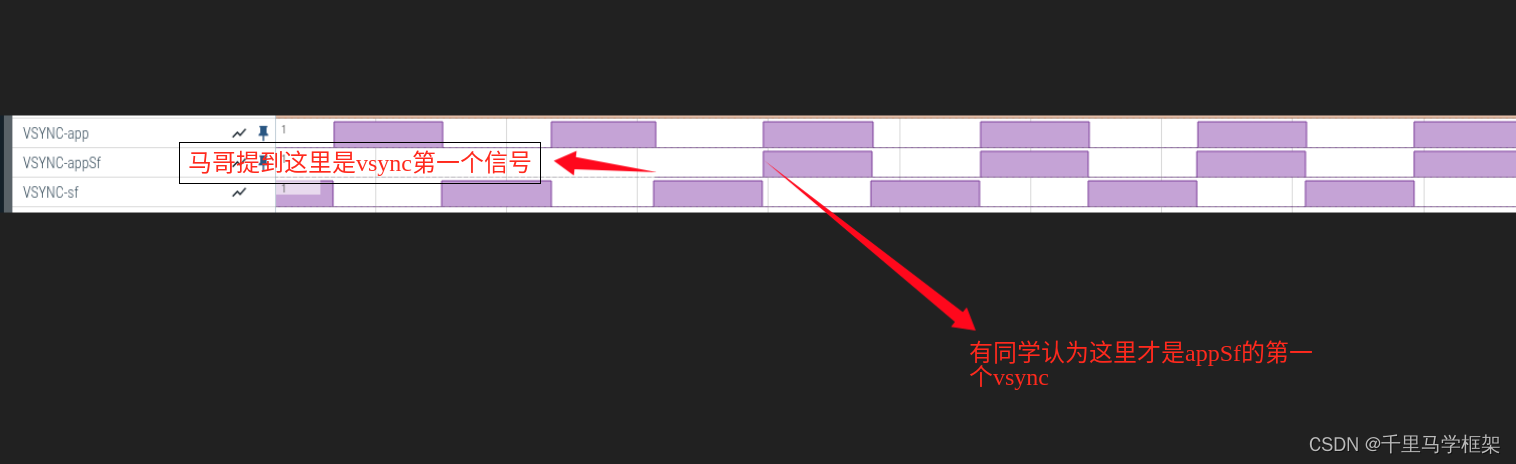
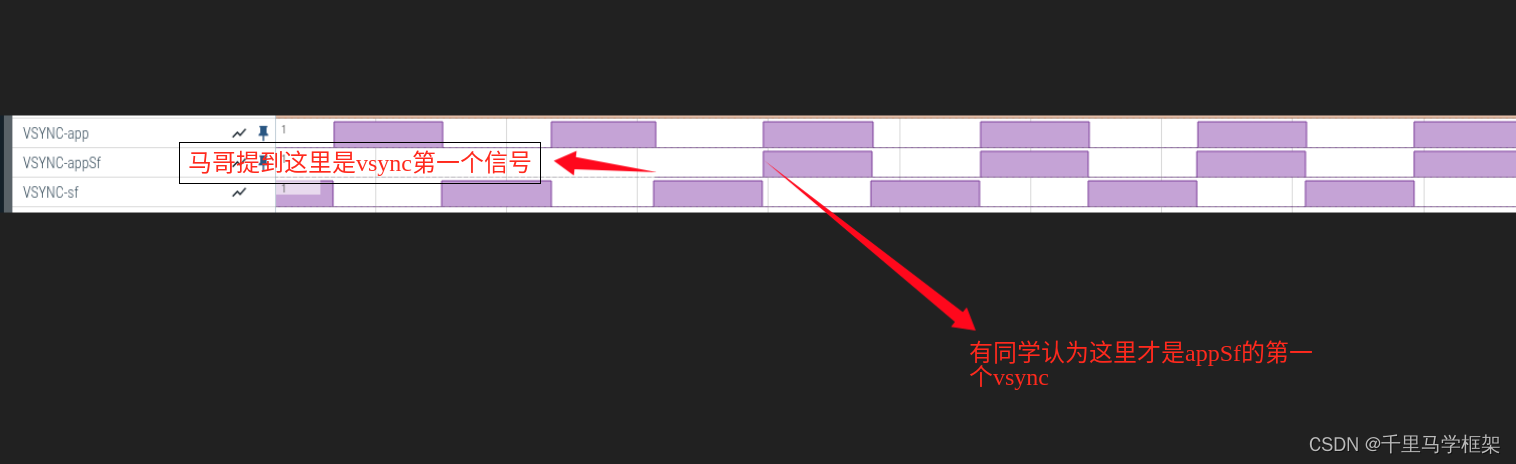
这种思路和观点其实已经基本上已经算正确了,因为vsync本身是一个信号,属于瞬时的动作,上升和下降代表这个时候的vsync是有变化的。但是有一些场景有问题比如如下这种:
 上面问题是课程学员提出的,相关framework干货课程看这里:
上面问题是课程学员提出的,相关framework干货课程看这里:
更多framework干货课程优惠获取相关可以+V(androidframework007)
视频:https://www.bilibili.com/video/BV1ah411d7Y3

真实的vsync理解方法:
这个情况就可以看到如果按照上升下降理论确实这个同学说的是对的。但其实这个上升下降理解也还是缺少点理论支持,最好可以结合代码来验证一下。首先看看这个VSYNC-app信号是在哪里:
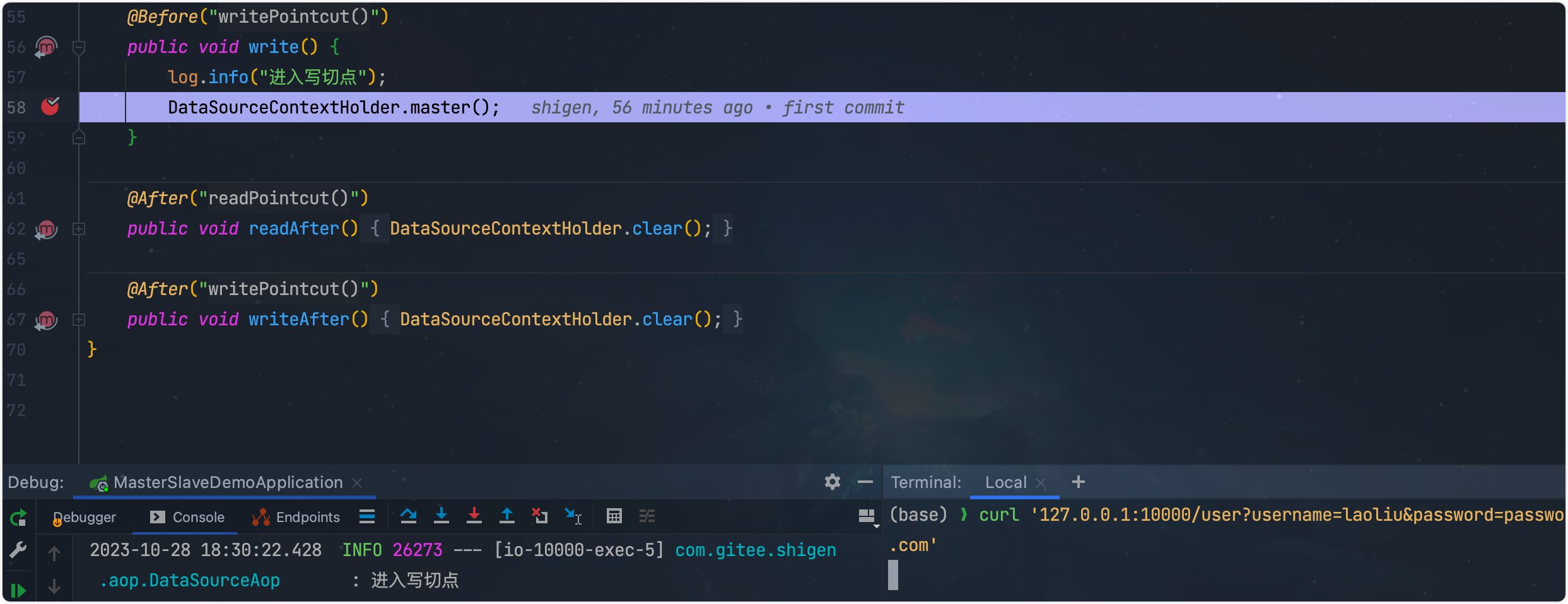
打印这个VSYNC-app信号的代码如下:
frameworks/native/services/surfaceflinger/Scheduler/DispSyncSource.cpp
void DispSyncSource::onVsyncCallback(nsecs_t vsyncTime, nsecs_t targetWakeupTime,
nsecs_t readyTime) {
VSyncSource::Callback* callback;
{
std::lock_guard lock(mCallbackMutex);
callback = mCallback;
}
if (mTraceVsync) {//正常都进行tracevsync
mValue = (mValue + 1) % 2;//这里就是trace的值,所以只有0和1
}
if (callback != nullptr) {
callback->onVSyncEvent(targetWakeupTime, {vsyncTime, readyTime});
}
}
上面大家可能有疑问,这里
mValue = (mValue + 1) % 2
明明就是对 mValue只是个简单赋值,哪来的TRACE打印。哈哈,这里你得知道c++的符号重载,可以看看mValue的源码就了解了
class TracedOrdinal {
public:
static_assert(std::is_same<bool, T>() || (std::is_signed<T>() && std::is_integral<T>()) ||
std::is_same<std::chrono::nanoseconds, T>(),
"Type is not supported. Please test it with systrace before adding "
"it to the list.");
TracedOrdinal(std::string name, T initialValue)
: mName(std::move(name)),
mHasGoneNegative(std::signbit(initialValue)),
mData(initialValue) {
trace();
}
T get() const { return mData; }
operator T() const { return get(); }
TracedOrdinal& operator=(T other) { //对赋值进行重载
mData = other;
mHasGoneNegative = mHasGoneNegative || std::signbit(mData);
trace();//打印TRACE
return *this;
}
private:
void trace() {
if (CC_LIKELY(!ATRACE_ENABLED())) {
return;
}
if (mNameNegative.empty()) {
mNameNegative = mName + "Negative";
}
if (!std::signbit(mData)) {
ATRACE_INT64(mName.c_str(), to_int64(mData));
if (mHasGoneNegative) {
ATRACE_INT64(mNameNegative.c_str(), 0);
}
} else {
ATRACE_INT64(mNameNegative.c_str(), -to_int64(mData));
ATRACE_INT64(mName.c_str(), 0);
}
}
const std::string mName;
std::string mNameNegative;
bool mHasGoneNegative;
T mData;
};
所以说mValue = (mValue + 1) % 2的这个赋值操作就是打印trace了,也就是说系统执行到了 DispSyncSource::onVsyncCallback就代表有vsync到来,上升和下降那种理论就说的过去了,因为上升下降代表mValue确实有变化了。但是上面方法二那个同学疑问怎么解释呢?

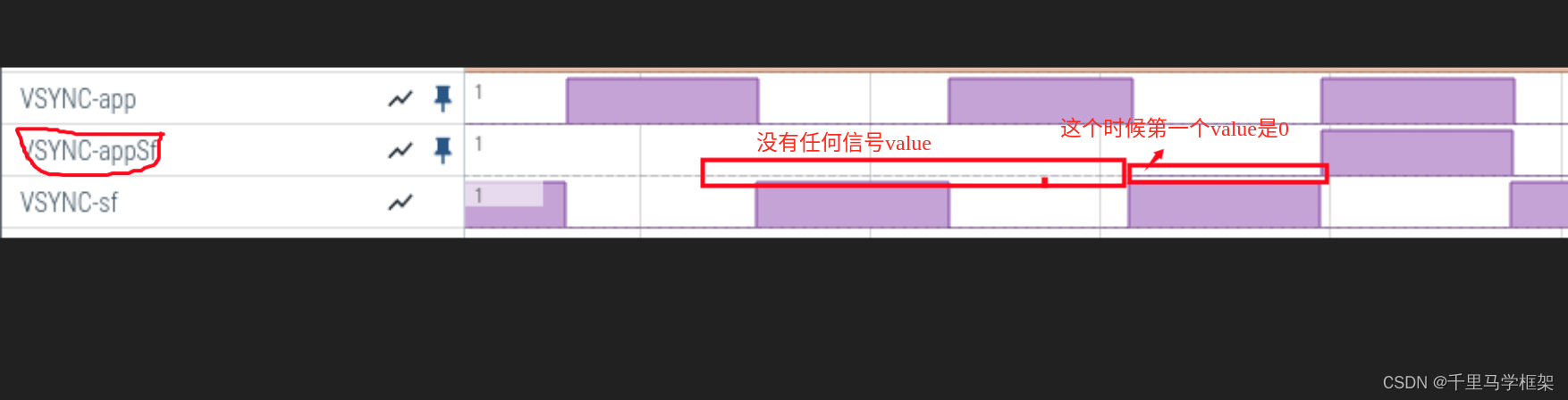
这里大家要注意看这个信号图:

关注VSYNC-appSf这一栏信号,是不是发现第一个绘制第一个信号value为0,在这个第一个信号绘制以前图形中其实并没有看到有任何的value。
相当于这个信号在我们这个trace中属于第一次有value情况。
那么结合我们上面的代码结论我们知道,第一次有value的trace打印了,说明肯定是有vsync的回调了,至于之前脉冲图没有打印,那一般是因为抓取时候就没有触发这个onVsyncCallback回调,所以自然不会打印出来啦。这样理解了代码再去看这个vsync脉冲图是不是好理解多了。