1.目标
-
在做饭、锻炼等无法腾出双手的场景中,想刷刷抖音
-
刷抖音的时候有太多的广告
如何解决痛点
- 抖音自动播放下一个视频
- iOS系统高版本无法 越狱 安装插件
2.操作环境
MAC一台,安装 Xcode
iPhone一台,16 系统以上最佳
3.流程
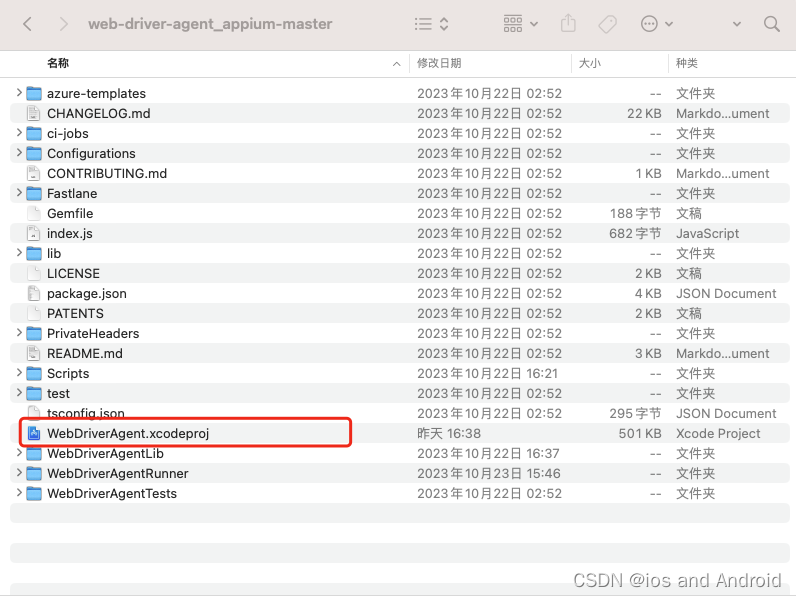
下载最新 web-driver-agent_appium
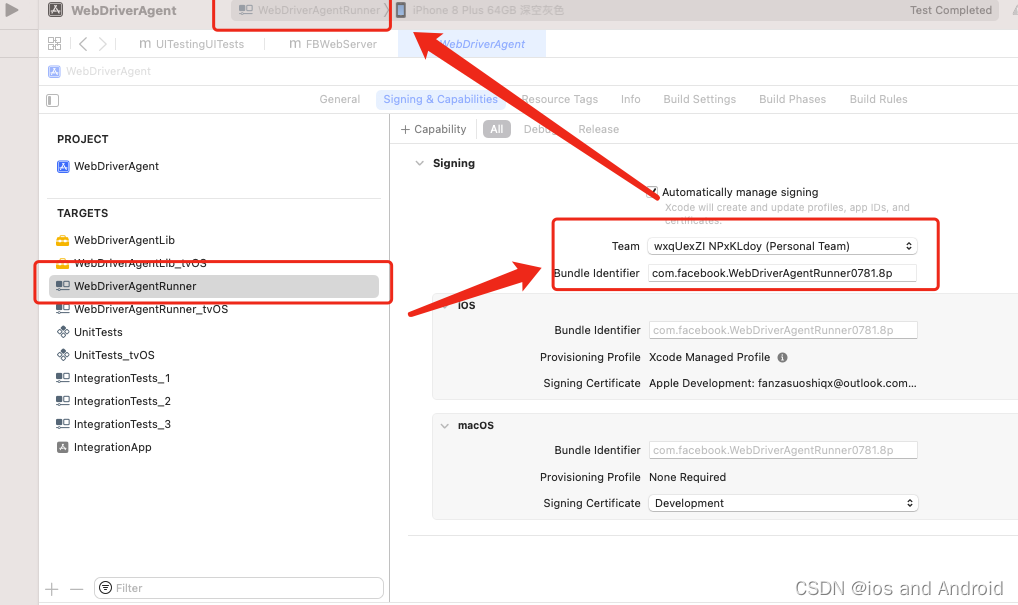
xcode 打开

配置开发者证书

运行

( 直接command+U运行,这是test模式,不能run,即一定要执行project>Test 才可以校验第三步), 运行后会提示输入mac电脑的密码,提示编译成功,并且在IOS真机上看到了WDA的身影。

编译成功
同时,控制台会显示输出IP地址和端口,如下图所示(打开控制台方法:选择view->Debug Area->Activate console打开底部控制台。):关键是最后一句话(ServerURLHere->http://192.168.11.236:8100<-ServerURLHere)
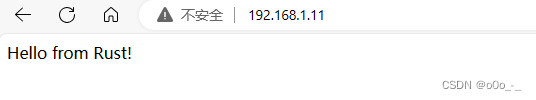
复制url到输入在浏览器中,就会发现网页上显示出你的手机界面,然后,你就可以为所欲为啦。
不过有些iPhone,据说是国产的原因,直接使用ip不能连接手机(即输入打印出来的url无法显示手机界面),需要进行端口转发(终端执行 “iproxy 8300 8100” 回车后在浏览器中输入http://localhost:8300/出现json字符串即表示成功,同时说明WDA安装成功了)。
查看当前设备
地址后面添加/status可以查看当前设备(你使用的哪个设备运行,就是哪个设备的状态)的状态。---http://localhost:8300/status,获取与wda通信session id

手机桌面app
iOS15 以上打开屏幕会出现黑色影子,15 一下会闪退,需要 xcode 附加调试才能运行

第一部完成
web-driver-agent 就算安装完了。
开始第二部分
实现自动点击,和滑动,界面文字获取,等操作...
实现原理
本身 web-driver-agent 就是 一个服务器,我们在写app安装到手机,调用本机127.0.0.1服务器接口。
点击/滑动 接口
+ (NSArray *)routes
{
return
@[
[[FBRoute POST:@"/wda/touch/perform"] respondWithTarget:self action:@selector(handlePerformAppiumTouchActions:)],
[[FBRoute POST:@"/wda/touch/multi/perform"] respondWithTarget:self action:@selector(handlePerformAppiumTouchActions:)],
[[FBRoute POST:@"/actions"] respondWithTarget:self action:@selector(handlePerformW3CTouchActions:)],
];
}要调用本地服务器,需要先获取一个sessionId
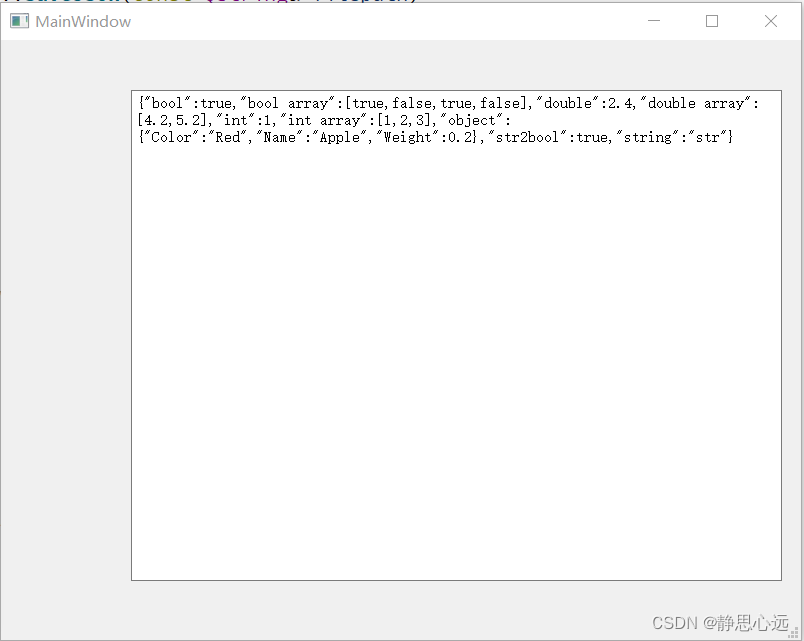
访问 http://127.0.0.1:8100/status 可以得到若sessionId字段为空,

就访问 /session 创建
POST http://127.0.0.1:8100/session
Body
NSString *body = @"{\"capabilities\":{\"firstMatch\":[{\"arguments\":[],\"environment\":{},\"eventloopIdleDelaySec\":0,\"shouldWaitForQuiescence\":true,\"shouldUseTestManagerForVisibilityDetection\":false,\"maxTypingFrequency\":60,\"shouldUseSingletonTestManager\":true,\"shouldTerminateApp\":true}],\"alwaysMatch\":{}}}";
获取session完整代码
- (IBAction)noButtonhttp:(id)sender {
//get请求
//[self reqWithMethod:0];
[xddHttp reqWithMethodxdd2:@"http://127.0.0.1:8100/status" Method:0 HTTPBody:@"" Block:^(NSURLResponse * _Nonnull response, NSDictionary * _Nonnull dic) {
NSString *sessionId = dic[@"sessionId"];
NSLog(@"请求成功-status-sessionId=%@",sessionId);
iPhoneSessionId = sessionId;
if ([sessionId isKindOfClass:[NSNull class]]) // 字符串为空
NSString *body = @"{\"capabilities\":{\"firstMatch\":[{\"arguments\":[],\"environment\":{},\"eventloopIdleDelaySec\":0,\"shouldWaitForQuiescence\":true,\"shouldUseTestManagerForVisibilityDetection\":false,\"maxTypingFrequency\":60,\"shouldUseSingletonTestManager\":true,\"shouldTerminateApp\":true}],\"alwaysMatch\":{}}}";
[xddHttp reqWithMethodxdd2:@"http://127.0.0.1:8100/session" Method:1 HTTPBody:body Block:^(NSURLResponse * _Nonnull response, NSDictionary * _Nonnull dic) {
NSString *sessionId = dic[@"sessionId"];
NSLog(@"请求成功-session-sessionId=%@",sessionId);
iPhoneSessionId = sessionId;
}];
}
}];
}拿到session
及可以去点击,滑动,获取屏幕信息了。
我测试每 10 秒手机屏幕自动上滑一次
创建定时器
+(void)myTimers{
userarr = [self testArr];
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
// 在这里执行你的任务
//[self goo:nil];
});
myTimer = [NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(goo:) userInfo:nil repeats:YES];
}每秒加一到 10 ,就执行一次滑动屏幕
+(void)go{
GlobalVariableName = @"g0";
userindex = userindex + 1;
NSLog(@"定时器查: %d",userindex );
//if(userindex %3 == 0){
if(userindex == 10){
userindex=0;
NSLog(@"开始滑动: %@",@"-------------------");
NSString*url = [NSString stringWithFormat:@"http://127.0.0.1:8100/session/%@/wda/touch/perform",iPhoneSessionId];
//点击
NSString*body = @"{"actions":[{"action":"tap","options":{"x":131,"y":248}}]}";
//滑动
body=@"{\"actions\":[{\"action\":\"press\",\"options\":{\"x\":111,\"y\":392}},{\"action\":\"wait\",\"options\":{\"ms\":500}},{\"action\":\"moveTo\",\"options\":{\"x\":112,\"y\":161}},{\"action\":\"release\",\"options\":{}}]}";
[xddHttp reqWithMethodxdd2:url Method:1 HTTPBody:body Block:^(NSURLResponse * _Nonnull response, NSDictionary * _Nonnull data) {
NSLog(@"滑动结果: %@",data);
}];
}
}实现效果
web-driver-agent_appium-自动滑动
手机需要保持后台运行,定时器一直运行
保持后台运行参考代码
iOS 关于后台持续运行![]() https://gitee.com/vww/BgTaskDemo
https://gitee.com/vww/BgTaskDemo


![[推荐]Linux安装与配置虚拟机之虚拟机服务器坏境配置](https://img-blog.csdnimg.cn/048d74ecbaca4532a363f2ec58a29871.gif)