本文首先介绍了电子书阅读系统的发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,随着网络技术的不断发展,多媒体技术应用渐渐的出现在教育领域中,电子书阅读已经成为社会的一个热门话题。互联网应用在全球范围内日益普及,在许多的网络服务中,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
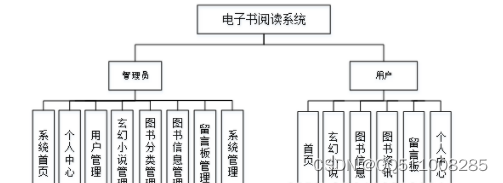
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
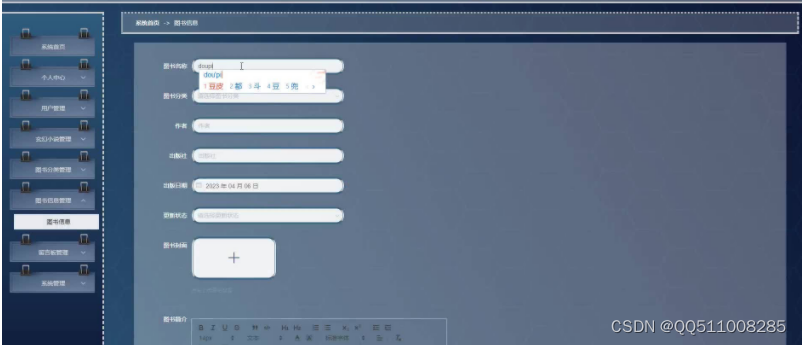
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功能模块。最后,对初步完成的系统进行测试,主要是功能测试、单元测试和性能测试。测试结果表明,该系统能够实现所需的功能,运行状况尚可并无明显缺点。在各学校的教学过程中,电子书阅读系统是一项非常重要的事情。随着计算机多媒体技术的发展和网络的普及。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
电子书阅读系统主要是借助计算机,通过对电子书阅读系统所需的信息管理,增加用户的选择,同时也方便对广大用户信息的及时查询、修改以及对用户信息的及时了解。电子书阅读系统对用户带来了更多的便利,随着社会的快速发展,计算机的影响是全面且深入的。人们生活水平的不断提高,日常生活中人们对电子书阅读系统方面的要求也在不断提高,电子书阅读系统得到广大用户的青睐,使得电子书阅读系统的开发成为必需而且紧迫的事情。该系统通过和数据库管理系统软件协作来满足用户的需求。计算机技术在现代管理中的应用,
给人耳目一新的感觉。在这其中,网络平台开展的工作已经越来越流行,当今网络技术的发展,已经成为一种新的工作方式,使计算机成为人们应用现代技术的重要工具。能够有效的解决获取信息便捷化、全面化的问题,提高效率。人们可以通过网络所提供的平台解决相关事务。在众多网络开发技术中, 是当前很热门的一种软件,因为它可以进行数据库操作及方便用户控制管理。