本帖整理了MarkDown的入门学习笔记~
一.介绍
Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。
诸如微信公众平台、CSDN博客、还有Typora中写文档的部分,均涉及到MD的功能~
它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,来代替常见的排版格式。例如此文从内容到格式,甚至插图,键盘就可以通通搞定了。
支持 Markdown 语法的编辑器有很多,Markdown 从写作到完成,导出格式随心所欲,你可以导出 HTML 格式的文件用来网站发布,也可以十分方便的导出 PDF 格式。
使用 Markdown 的优点
- 专注你的文字内容而不是排版样式,安心写作
- 轻松的导出 HTML、PDF 和本身的 .md 文件
- 纯文本内容,兼容所有的文本编辑器与字处理软件
- 随时修改你的文章版本,不必像字处理软件生成若干文件版本导致混乱
- 可读、直观、学习成本低
Markdown 旨在简洁、高效,也由于 Markdown 的易读易写,人们用不同的编程语言实现了多个版本的解析器和生成器。这就导致了目前不同的 Markdown 工具集成了不同的功能(基础功能大致相同),例如流程图与时序图,复杂表格与复杂公式的呈现,比如 GFM Markdown 就支持使用 Mermaid 生成图表和流程图。
二.段落及强调
在 Markdown 中,段落是由一个以上相连接的行句组成,而一个以上的空行则会切分出不同的段落,一般的段落不需要用空白或换行缩排。(空行的定义是显示上看起来像是空行,便会被视为空行。比如,若某一行只包含空白和 tab,则该行也会被视为空行)
Markdown 允许段落内的强迫换行,这个特性和其他大部分的 text-to-HTML 格式不一样,其它的格式会把每个换行都转成
<br />标签。这也就意味着在 Markdown 中,如果需要把一段内容当做段落来显示,则需要保证该段内容上方及下方至少各有一个空行~
如下是MD中字体的几种特殊样式语法:
- 强调:Markdown 使用星号
*和下划线-作为标记强调字词的符号。- 斜体:在 Markdown 中,将内容用
*或_包裹起来(用什么符号开启标签,就要用什么符号结束;
*和_两边都有空白的话,它们就只会被当成普通的符号)
- 粗体:用两个
*或_包起来- 删除线:你还可以使用两个
~来给内容加上~~删除线~~
三.标题
Markdown 支持两种标题的语法,Setext 和 atx 形式。
- Setext 形式标题:
Setext形式是用底线的形式,利用=(一级标题)和-(二级标题) - Atx 形式标题:
Atx形式则是在行首插入 1 到 6 个#(最多支持 6 级标题) ,对应到标题 1 到 6 级
四.链接
Markdown 支持两种形式的链接语法:行内和参考两种形式。不管是哪一种,链接的文字都是用 [方括号] 来标记。
- 行内形式链接:行内形式的链接是在方块括号后面接括号并插入网址链接即可,如果你还想要加上链接的
alt提示文字,只要在网址后面,用双引号把alt文字包起来即可,其格式为[内容](http_url "alt提示") - 参考形式链接:参考形式的链接使用另外一个方括号接在链接文字的括号后面,而在第二个方括号里面要填入用以辨识链接的标签
(注意:在MD可以使用Html的多数标签)
五.图片
Markdown 使用一种和链接很相似的语法来标记图片,同样也允许两种样式: 行内和参考
- 行内形式图片:行内形式图片的语法格式为
 - 参考样式图片:的格式添加一个图片,其结构为
![内容][1]+[1]: image_url "alt 提示"的组合
六.列表
- 无序列表:无序列表使用
*、+或是-作为列表标记 - 有序列表:有序列表则使用数字接着一个英文句号
- 任务列表:任务列表的语法格式为
- [ ] todo,其中[ ](带空格的中括号)表示未完成的任务,[x](带字母x的中括号) 表示已经完成的任务
七.分隔线及引用
你可以在一行中用三个或以上的*、-、_来创建一个分隔线,行内不能有其他东西。你也可以在星号中间插入空白。

引用:Markdown 使用 email 形式的区块引用,我们在要引用内容每行的最前面加上 > ,就可以在 Markdown 文档中创建一个区块引用

八.代码块
行内代码的格式很简单,只需要使用两个 ` 将代码内容包裹起来即可,还有其他几种表达方式:
- 用两个 ` 将代码内容包裹起来就是一个行内代码
- 缩进 4 个空白或是 1 个 tab 可以创建一个缩进代码块
- 在代码块的前后各使用三个反引号( ``` )把需要高亮显示的代码包裹起来,并在第一个 ``` 的末尾标识上语言类型就可以创建一个高亮代码块
九.表格
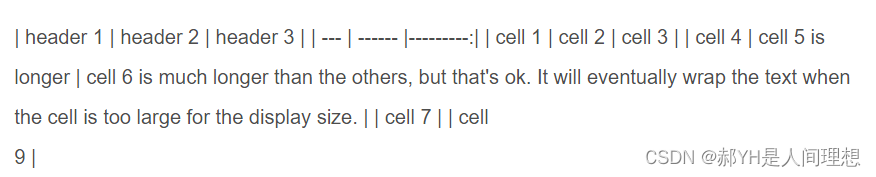
在 Markdown 中创建表格的语法要求如下:
- 第一行包含表头,并用"竖线"( | )分隔
- 第二行将标题与单元格分开,并且必须包含三个或更多破折号
- 第三行以及随后的任何行均包含单元格值
需要注意的是:
- 不能在 Markdown 中将单元格分隔成多行,它们必须保持为单行,如果需要,还可以使用 HTML
<br>标记对内容进行强制换行 - 第二行单元长短与标题不需要保持一致,但必须用竖线(
|)分隔 - 可以有空白的单元格