目录
一、介绍
二、字符串资源
三、图片资源
四、日期和时间格式
五、其他
六、应用内切换语言
七、资源文件命名规则
一、介绍
Android国际化(多语言)是一种开发技术,旨在使Android应用程序能够在「不同语言和文化环境」下运行,并为用户提供本地化的体验。这是为了确保应用程序在全球范围内都能够被理解和使用,而不仅仅局限于特定地区或语言的用户。通过遵循一下命名规则,Android系统能够在用户更改语言和地区设置时「自动选择正确的资源文件」,以提供本地化的用户体验。
二、字符串资源
将应用中的文本内容(如标签、按钮文本、提示信息等)提取为字符串资源,并将这些字符串放入XML文件中,而不是直接硬编码到代码中。这样,可以为不同的语言和地区创建不同的字符串资源文件,以便本地化。


三、图片资源
提供不同语言/分辨率设置图片资源,以适应不同设备和地区的要求。例如图片上包含艺术字,这样的话就需要根据不同地区和语言来分别加在。

四、日期和时间格式
在应用程序中使用本地化的日期和时间格式,以便根据用户的区域设置显示正确的日期和时间。
//传入不同格式,根据当前语言显示对应格式
private static SimpleDateFormat getFormat(String enFormat,String zhFormat){
SimpleDateFormat dateFormat;
if (LangSPUtils.isEn(MyApplication.getContext())) {
dateFormat = new SimpleDateFormat(enFormat, Locale.ENGLISH);
}else {
dateFormat = new SimpleDateFormat(zhFormat,Locale.SIMPLIFIED_CHINESE);
}
return dateFormat;
}
public static final String EN_YYYY_MMM_DD = "yyyy.MMM.dd";
public static final String ZH_YYYY_MM_DD = "yyyy年MM月dd日";
public static String getNowDateString(Date date) {
return getFormat(EN_YYYY_MMM_DD,ZH_YYYY_MM_DD).format(date);
}
五、其他
如果在细致一些可以在以下方面着手
-
5.1 「支持多屏幕尺寸和分辨率」:确保应用程序的布局和资源适应不同的屏幕尺寸和分辨率,以便在各种设备上正确显示。
-
5.2 「支持多方向」:为应用程序的布局和资源提供横向和纵向两种方向的支持,以适应设备的旋转。
-
5.3 「货币和数字格式」:根据用户的区域设置来显示货币符号、千位分隔符和小数点等数字格式。
-
5.4 「文字顺序」:有些地区文字是从右至左显示,而非从左往后。
-
5.5 「版本」:res中的资源不只可以根据方向/语言来设置,也可以根据系统版本来进行设置。
六、应用内切换语言
Application中读取用户语言设置,如果没读取到用户设置语言,则使用系统默认语言。
public static void setLanguage(Context context, String lang) {
Locale sta = context.getResources().getConfiguration().locale;
Resources resources = context.getResources();// 获得res资源对象
Configuration config = resources.getConfiguration();// 获得设置对象
DisplayMetrics dm = resources.getDisplayMetrics();// 获得屏幕参数:主要是分辨率,像素等。
// 获取设置语言
if (!MStringUtils.isNullOrEmpty(lang)) {
if (LangSPUtils.zh_CN.equals(lang)) {
config.locale = Locale.SIMPLIFIED_CHINESE;
LangSPUtils.putString(LangSPUtils.KEY_LANG, LangSPUtils.zh_CN, context);
} else if (LangSPUtils.zh_TW.equals(lang)) {
config.locale = Locale.TRADITIONAL_CHINESE;
LangSPUtils.putString(LangSPUtils.KEY_LANG, LangSPUtils.zh_TW, context);
} else {
config.locale = Locale.US; // 英文
LangSPUtils.putString(LangSPUtils.KEY_LANG, LangSPUtils.en_US, context);
}
} else {
// 第一次语言设置,取系统语言
String languages = sta.getLanguage();
String country = sta.getCountry();
if (languages=="zh"){
if (country.equals("CN")){
config.locale = Locale.SIMPLIFIED_CHINESE;
LangSPUtils.putString(LangSPUtils.KEY_LANG, LangSPUtils.zh_CN, context);
}else{
//再细致一些可以分香港/澳门/台湾繁体
config.locale = Locale.TRADITIONAL_CHINESE;
LangSPUtils.putString(LangSPUtils.KEY_LANG, LangSPUtils.zh_TW, context);
}
}else {
config.locale = Locale.US; // 英文
LangSPUtils.putString(LangSPUtils.KEY_LANG, LangSPUtils.en_US, context);
}
}
}
Activity.attachBaseContext()中设置使用的语言资源。
public class LaunchActivity extends Activity {
protected void attachBaseContext(Context newBase) {
String lang = LangSPUtils.getString(LangSPUtils.KEY_LANG,this);
if (!MStringUtils.isNullOrEmpty(lang)){
Configuration configuration = newBase.getResources().getConfiguration();
if (LangSPUtils.zh_CN.equals(lang)) {
configuration.setLocale(Locale.SIMPLIFIED_CHINESE);
} else if (LangSPUtils.zh_TW.equals(lang)) {
configuration.setLocale(Locale.TRADITIONAL_CHINESE);
} else {
configuration.setLocale(Locale.US);
}
Context createContext = newBase.createConfigurationContext(configuration);
super.attachBaseContext(createContext);
}else {
super.attachBaseContext(newBase);
}
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}
❝注:如果设置的时候不重启Activity是不生效的。 如果设置完语言不重启应用(进程),Application的上下文获取的语言还是启动时的语言。
❞
七、资源文件命名规则
-
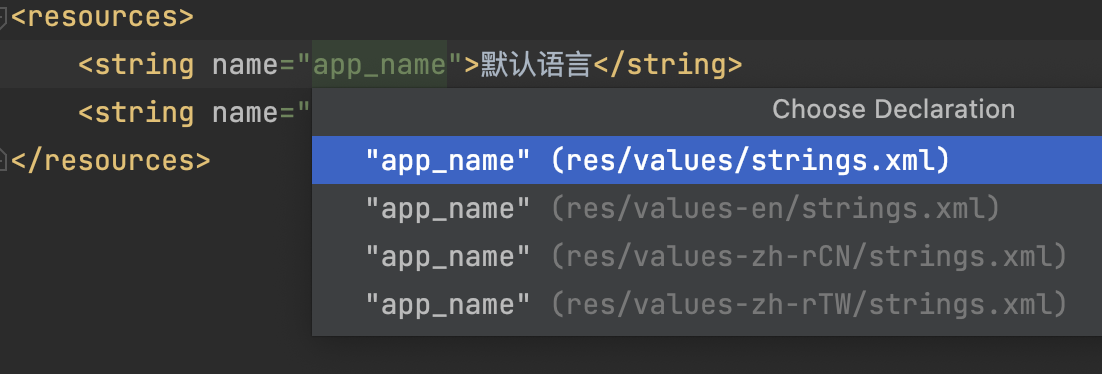
values目录中的默认资源文件:values/strings.xml。这是应用的默认资源文件,用于包含默认语言的字符串资源。
-
针对不同语言和地区的资源文件:「values-<语言代码>-r<地区代码>/strings.xml」,其中 <语言代码> 是语言的ISO 639-1代码,而 <地区代码> 是地区的ISO 3166-1 alpha-2代码。例如,values-es-rES/strings.xml表示西班牙语(Spanish,ISO 639-1代码为"es")的资源文件,地区为西班牙(ISO 3166-1 alpha-2代码为"ES")。
-
针对不同语言的资源文件:「values-<语言代码>/strings.xml」。只要是英语,一律使用该资源文件下的资源。
-
中文(中国):values-zh-rCN
-
中文(中国台湾):values-zh-rTW
-
中文(中国香港):values-zh-rHK
-
英语(美国):values-en-rUS
-
英语(英国):values-en-rGB
-
英文(澳大利亚):values-en-rAU
-
英文(加拿大):values-en-rCA
-
英文(爱尔兰):values-en-rIE
-
英文(印度):values-en-rIN
-
英文(新西兰):values-en-rNZ
-
英文(新加坡):values-en-rSG
-
英文(南非):values-en-rZA
-
俄文:values-ru-rRU
-
日文:values-ja-rJP
-
韩文:values-ko-rKR
-
阿拉伯文(埃及):values-ar-rEG
-
阿拉伯文(以色列):values-ar-rIL
-
保加利亚文: values-bg-rBG
-
加泰罗尼亚文:values-ca-rES
-
捷克文:values-cs-rCZ
-
丹麦文:values-da-rDK
-
德文(奥地利):values-de-rAT
-
德文(瑞士):values-de-rCH
-
德文(德国):values-de-rDE
-
德文(列支敦士登):values-de-rLI
-
希腊文:values-el-rGR
-
西班牙文(西班牙):values-es-rES
-
西班牙文(美国):values-es-rUS
-
芬兰文(芬兰):values-fi-rFI
-
法文(比利时):values-fr-rBE
-
法文(加拿大):values-fr-rCA
-
法文(瑞士):values-fr-rCH
-
法文(法国):values-fr-rFR
-
希伯来文:values-iw-rIL
-
印地文:values-hi-rIN
-
克罗里亚文:values-hr-rHR
-
匈牙利文:values-hu-rHU
-
印度尼西亚文:values-in-rID
-
意大利文(瑞士):values-it-rCH
-
意大利文(意大利):values-it-rIT
-
立陶宛文:valueslt-rLT
-
拉脱维亚文:values-lv-rLV
-
挪威博克马尔文:values-nb-rNO
-
荷兰文(比利时):values-nl-BE
-
荷兰文(荷兰):values-nl-rNL
-
波兰文:values-pl-rPL
-
葡萄牙文(巴西):values-pt-rBR
-
葡萄牙文(葡萄牙):values-pt-rPT
-
罗马尼亚文:values-ro-rRO
-
斯洛伐克文:values-sk-rSK
-
斯洛文尼亚文:values-sl-rSI
-
塞尔维亚文:values-sr-rRS
-
瑞典文:values-sv-rSE
-
泰文:values-th-rTH
-
塔加洛语:values-tl-rPH
-
土耳其文:values--r-rTR
-
乌克兰文:values-uk-rUA
-
越南文:values-vi-rVN
-
缅甸语 : values-my