<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
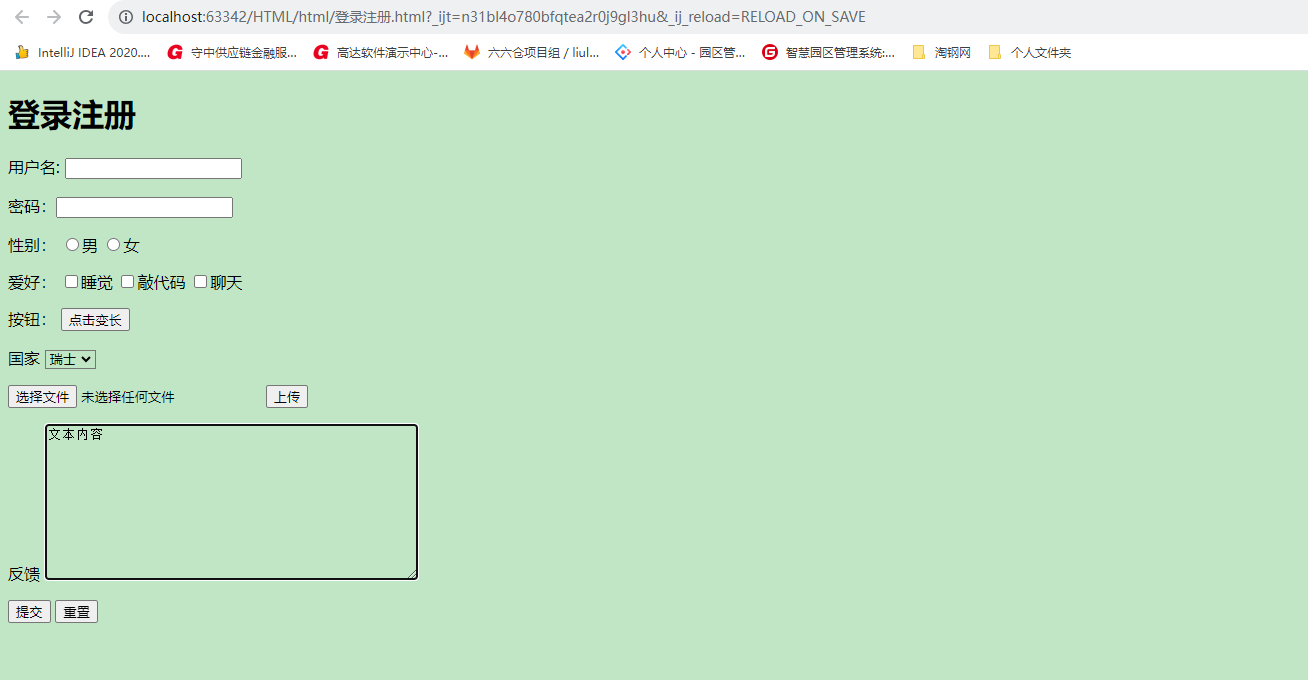
<h1>登录注册</h1>
<form action="第一个网页.html" method="post">
<p>用户名: <input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<!--单选框标签
input type=”radio“
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--
多选框:input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby"/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
</p>
<!--
按钮
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
</p>
<!--
下拉框:列表框
selected 默认值
-->
<P>国家
<select name="列表名称">
<option value="china">中国</option>
<option value="us、">美国</option>
<option value="eth" selected>瑞士</option>
<option value="india">印度</option>
</select>
</P>
<!--
文件域 input type="file"
-->
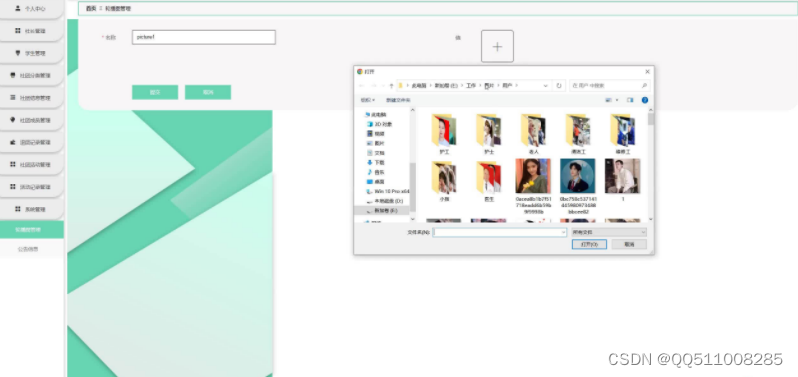
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--
文本域
-->
<p>反馈
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>浏览器翻译如下: