导语:
CSS3新增了,渐变色的解决方案,这使得我们可以绘制出更加生动的炫酷的的配色效果
线性渐变
多个颜色之间的渐变, 默认
从上到下渐变
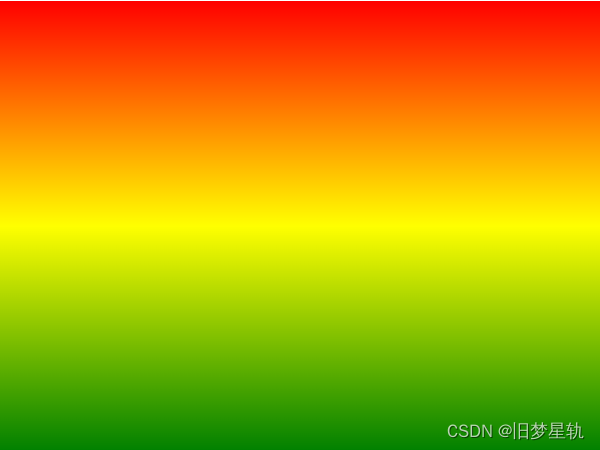
background-image: linear-gradient(red,yellow,green); /*默认从上到下渐变*/
默认从上到下渐变
可以使用关键词设置线性渐变的方向
to,代表往哪去,联合right就代表,规定渐变色往右边渐变过度,top同理
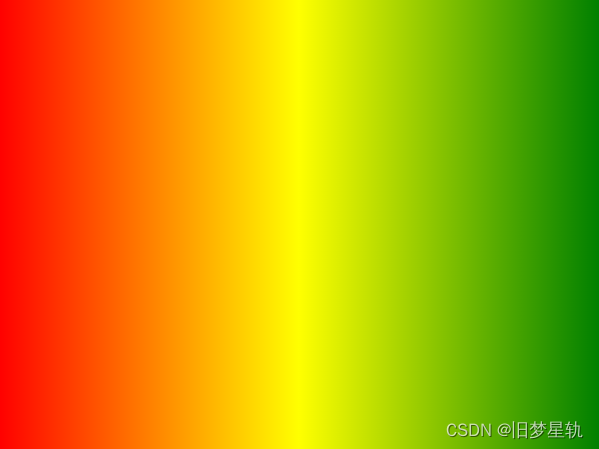
background-image: linear-gradient(to right, red, yellow, green); /*从左往右渐变*/
background-image: linear-gradient(to top,red,yellow,green); /*从下到上渐变*/
从左往右渐变
从下到上渐变
使用角度值设置线性渐变的方向
background-image: linear-gradient(36deg, red, yellow, green); /*渐变角度值偏移36deg*/
通过
角度值设置线性渐变的方向
调整开始渐变的位置
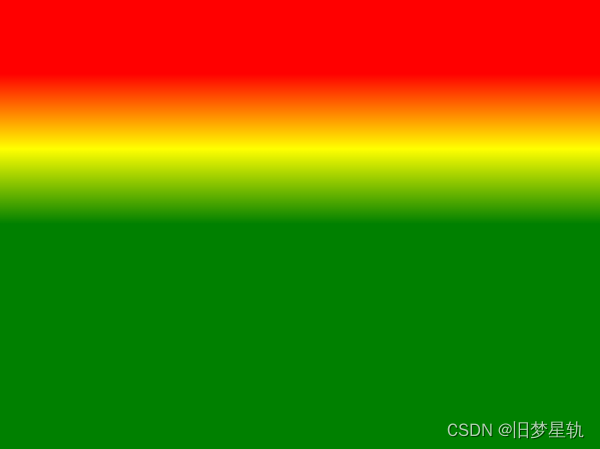
background-image: linear-gradient(red 50px, yellow 100px, green 150px);
为每个配色设置,渐变开始的位置
径向渐变
多个颜色之间的渐变,
默认从圆心四散。(注意:不一定是正圆,要看容器本身宽高比)
background-image: radial-gradient(red,yellow,green);
默认从圆心四散
使用关键词调整渐变圆的圆心位置
background-image: radial-gradient(at right top, red, yellow, green); /*at 表示圆心在... ; right top 表示右上角, */
设置渐变圆心在右上角
使用像素值调整渐变圆的圆心位置
background-image: radial-gradient(at 100px 50px,red,yellow,green); /*100 表示,以左上角为奇点,距离 x 坐标距离,50 为 y 轴坐标距离*/
调整渐变形状为正圆
background-image: radial-gradient(circle, red, yellow, green);
使用
circle关键字可设置渐变为正圆
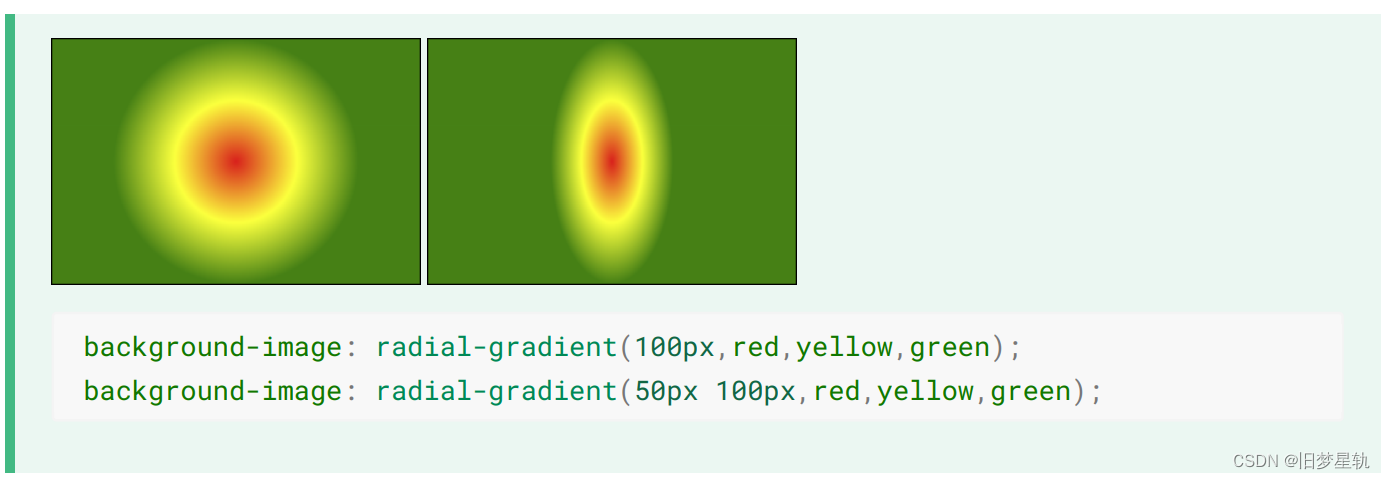
调整形状的半径

调整开始渐变的位置

锥形渐变

background-image: conic-gradient(red, pink, #125cbe, #17c356, #7612be, #5aacd0, #4b8eaa, #be7112, #c01366);
循环重复渐变
无论线性渐变,还是径向渐变,在没有
发生渐变的纯色位置,继续进行渐变,就为循环重复渐变
- 使用
repeating-linear-gradient进行重复线性渐变,具体参数同linear-gradient - 使用
repeating-radial-gradient进行重复径向渐变,具体参数同radial-gradient
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————