
对于Express框架的就不进行过多介绍,Express官方对该框架的定位是:"基于Node.js平台,快速、开放、极简的 Web 开发框架",本篇开始记录关于 Node.js 轻量级Web开发框架 :Express框架,下面先进行Express框架的安装:
Express安装主分两种:1. 局部安装 ;2. 全局安装 ;
局部安装
1. 项目创建
先创建项目文件夹并命名未expressPro,通过CMD命令进入到项目文件目录下,当然使用Git-Bash 、Power shell 或者在编译器当中均可操作;

2. 初始化
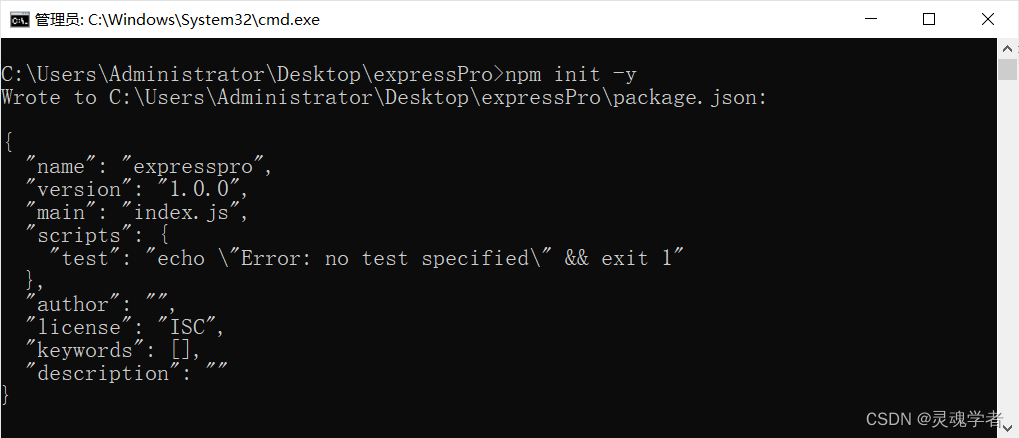
通过以下命令进行初始化生成package.json文件;"-y"表示内容是默认的,不加则需要手动设置一些参数内容;
npm init -y
3. 安装Express
使用npm包管理器下载安装Express,并保存到package.json文件的依赖列表中;等待进度条安装完成即可;


4. 编写入口文件
新建 app.js 项目入口文件,并编写代码;默认的入口文件名称是 index.js ;

// app.js文件
const express = require('express');
const app = express(); // app为express的应用实例
app.get('/',function(req,res){
res.send('Express 框架');
})
app.listen('3000',function(){
console.log('Server Running...')
})5. 启动运行
使用CMD命令执行项目入口文件,使用node 或者 nodemon 都可以,在前面讲过了安装nodemon之后修改文件不需要重新使用node执行;

在浏览器中输入:http://127.0.0.1:3000 或 http://localhost:3000

以上就实现了一个最简单的HTTP服务器!
全局安装
1. 安装Express
打开CMD,输入命令;在Express 4.x版本中,express-generator需要单独安装;
npm install express -g
npm install express-generator -g
查看安装的Express版本
express --version
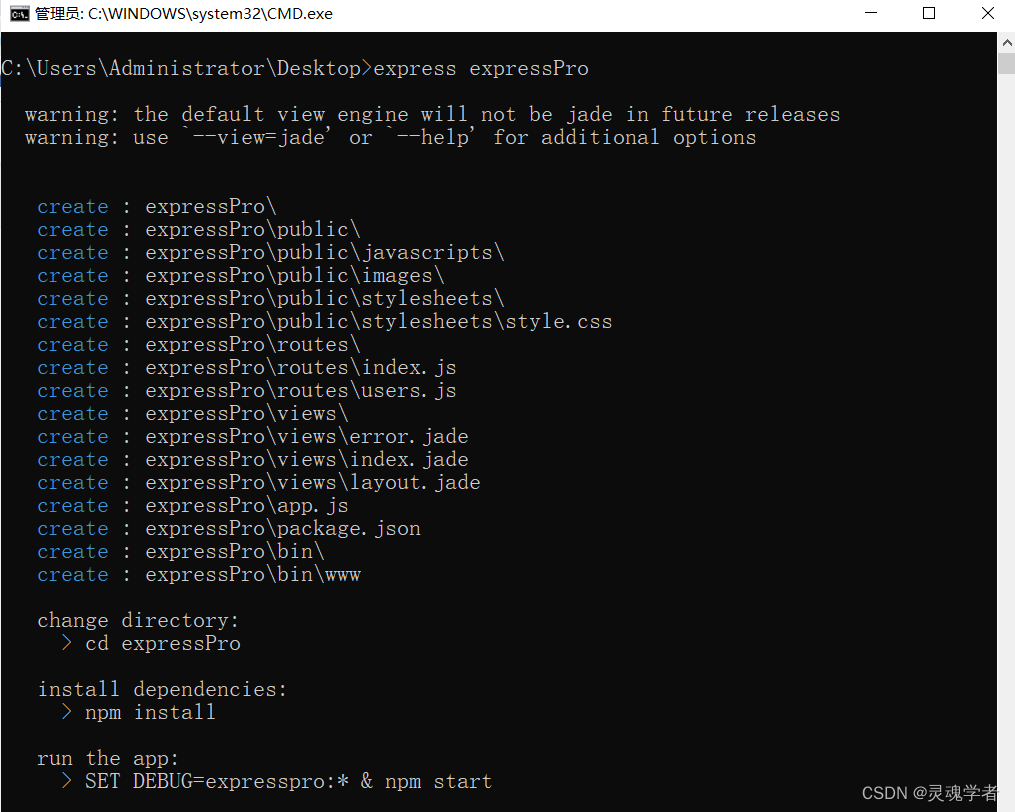
2. 使用Express生成项目
使用CMD切换到生成项目的路径下,使用命名 express + 项目名称 就可以通过 Express 生成项目;
express projectName // projectName即项目名称
3. 安装依赖包
进入目录使用命令安装依赖列表中的所有模块;通过cd projectName到项目目录;再进行
npm install
4. 启动项目
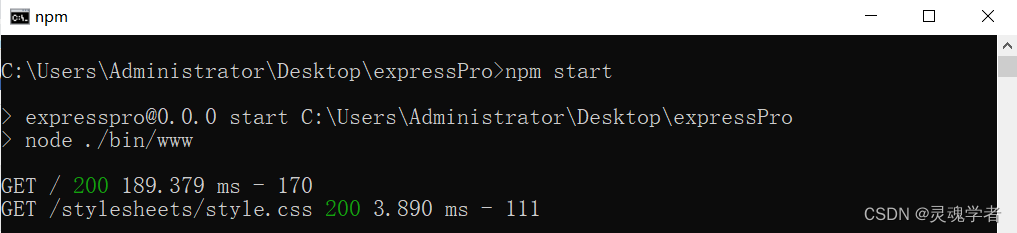
在项目目录下使用以下命令就可以启动项目了;出现以下场景则启动成功:
npm start
在浏览器中输入 http://127.0.0.1:3000 或 http://localhost:3000时,CMD窗口会有响应;

以下就是默认的Express页面;
 以上就是Express安装的全部内容,有局部安装和全局安装的内容,可以根据自己喜欢的方式进行选择安装Express框架,下面是关于Express所生成的一些目录文件的认识,感兴趣的话可以继续往下,如果觉得不需要的话,那么在此感谢支持!
以上就是Express安装的全部内容,有局部安装和全局安装的内容,可以根据自己喜欢的方式进行选择安装Express框架,下面是关于Express所生成的一些目录文件的认识,感兴趣的话可以继续往下,如果觉得不需要的话,那么在此感谢支持!
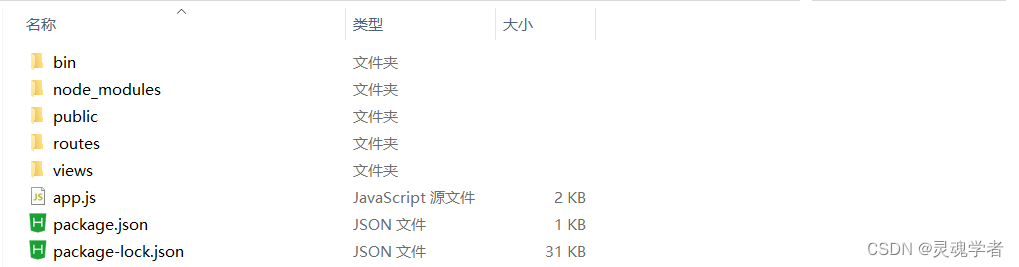
具体目录及文件作用:

bin : 存放启动项目的脚本文件,默认为www,该文件定义了HTTP访问的默认端口为3000;
node_modules : 存放项目的依赖模块,默认有body-parser、cookie-parse、express、morgaan、serve-favicon等常用模块;
public : 静态资源文件夹,含3个文件夹分别为: images、javascript、stylesheets ;
routes : 路由文件,包括 index.js 和 user.js ;
views : 页面视图文件,Express框架模板默认为jade(pug)模板;
app.js : 项目入口文件,应用关键配置文件;
package.json : 项目包描述文件,含项目基本信息和依赖列表;
package-lock.json : 锁定安装时包的版本号,记录当前状态实际安装的npm包具体来源和版本号